一、项目背景
到店商详是平台为京东到店业务提供的专属商详页面,将传统电商购物路径打造成以LBS+门店属性的本地生活服务交易链路。
二、架构变迁
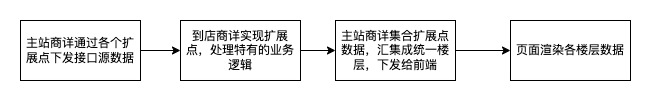
1、 主站商详扩展点

优点:到店侧仅关注业务,无需过度关注服务部署、性能优化等。
缺点:涉及方较多,需求开发周期长,上线依赖方多;到店侧无法了解到全流程,不利于长期迭代。
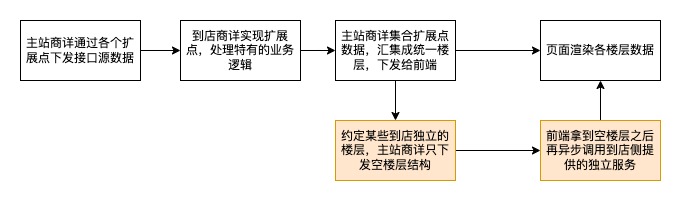
2、 主站商详扩展点 + 独立服务
鉴于V1架构开发周期长,依赖方多等原因,到店侧决定将新迭代的某些独立楼层如:附近推荐、附近门店等新建一个服务,由主站商详下发空楼层,具体的楼层数据处理完全交由到店侧。

优点:相对V1在一定程度上缩短了开发周期,能够独立上线。
缺点:由于楼层配置由主站侧控制,独立服务要是未返回有效数据时,前端页面会显示出楼层空隙;到店侧无法了解到全流程,不利于长期迭代。
3、 去除扩展点,完全独立服务
鉴于V1、V2架构等问题,到店侧决定随着新需求更改的同时,将主站到店侧能力copy到独立服务中,完全独立开发上线。
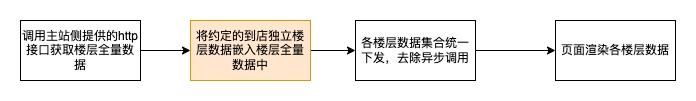
3.1 由到店侧提供完全独立服务
网关接口的提供方由主站侧转向到店侧,前端直接调用到店侧提供的网关接口。

优点:一定程度上解决了页面会显示出楼层空隙的问题。
缺点:还是有较多能力强依赖于主站侧,后续的迭代规划去除依赖。
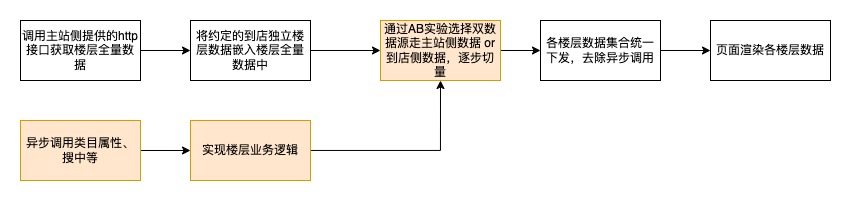
3.2 楼层逐步切量

优点:更多的能力支持自主开发,去除了强依赖。
缺点:切量过程中对下游接口存在重复调用。
3.3 楼层分组
随着楼层切量的完成,到店侧有能力定制化楼层配置。为了前端更好的展示效果,与前端议定将返回的楼层结构按照页面显示分块的结构分组。

优点:适配页面渲染楼层空隙。
4、 独立服务
基于V1、V2、V3迭代后,到店商详完全独立于到店侧。接下来需要优化独立服务架构。
4.1 整体调用流程

缺点:数据依赖层调用存在某些接口的重复调用,如类目信息依赖商品信息、附近门店依赖商品信息等
4.2 接口分层调用
鉴于V4.1的方案,将数据依赖层进行分层调用,这样底层的数据可以复用上层的依赖,可去除重复调用。详见:http://xingyun.jd.com/shendeng/article/detail/15099?forumId=72&jdme_router=jdme://web/202206081297?url%3Dhttp%3A%2F%2Fsd.jd.com%2Farticle%2F15099
缺点:某一层的个别接口耗时长会影响整层的数据返回。
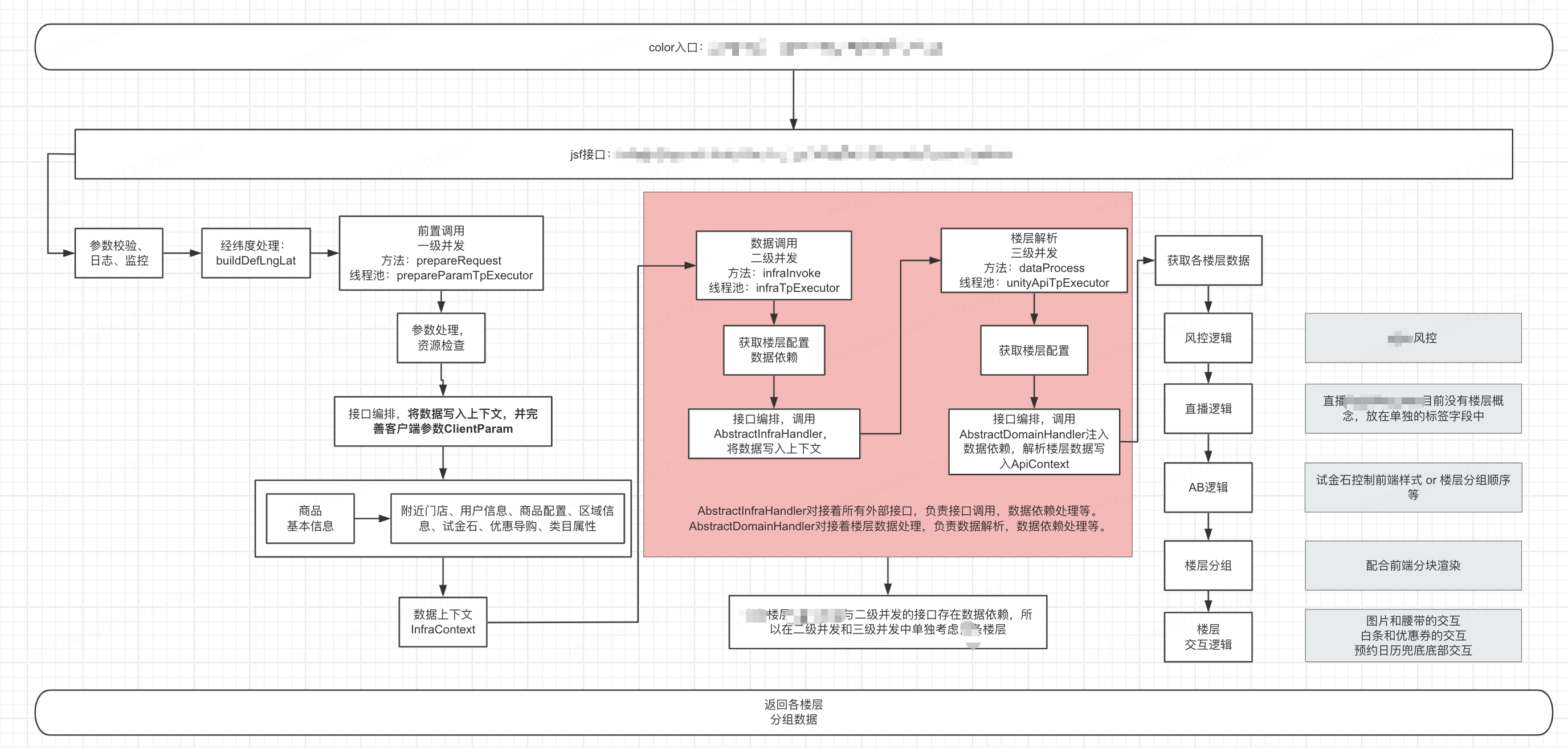
4.3 前置调用 + 部分楼层集成
鉴于V4.1、V4.2的方案,采用前置调用来解决接口重复调用的问题、部分楼层集成来代替分层调用(这种改动后耗时长影响的只是某个楼层,而不会影响全局)。

详细调用流程见下图: