优化前现状
- 历史项目基于Vue3 + Webpack5技术栈,其中webpack配置项由开发者自己维护(没有使用@vue/cli-service),并且做了环境分离。
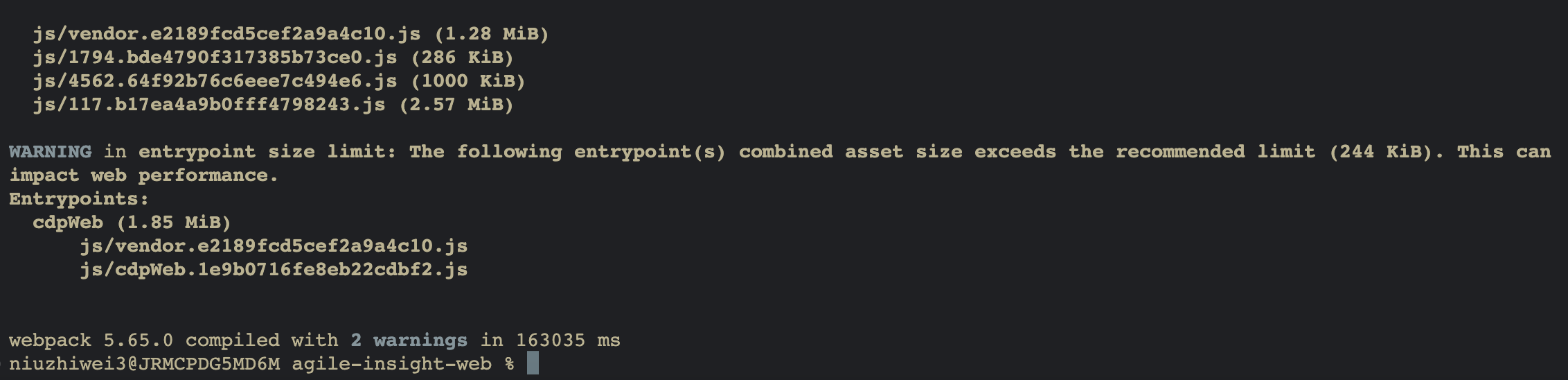
- 项目体量大约5000个modules左右,每次本地构建build时耗时约150s左右。

优化细节
环境分离
之前已经设计了环境分离,但是一些优化细节没有处理好:
- 基础配置文件:webpack.base.js,主要配置了基础的loader和plugin等
- 本地开发配置文件:webpack.dev.js,主要配置了devServer和样式、图片资源loader等,并merge基础配置
- 生产环境配置文件:webpack.prod.js,主要配置了样式、图片资源loader以及资源压缩和样式抽离等,并merge基础配置
优化点:
- 热加载相关配置,从base移到dev配置中,生产环境中不需要热更新
new webpack.HotModuleReplacementPlugin()- dev配置中devtool类型选择,inline-source-map修改为eval-cheap-module-source-map,map文件使用内联方式构建速度更快。
devtool: 'eval-cheap-module-source-map'- filename调整:js/[name].[fullhash].js去掉hash,本地开发环境启用热更新,不需要hash(生产环境需要hash刷新缓存)
output: {
filename: 'js/[name].js',
path: path.resolve(__dirname, '../dist'),
publicPath: '/',
}持久化缓存
base配置中开启持久化缓存(Webpack5新特性),首次构建耗时增加15%左右,但是二次构建耗时减少90%左右
cache: {
type: 'filesystem'
}Loader相关优化
- 尽量减少loader,比如使用Asset modules(Webpack5新特性)替换url-loader、file-loader、raw-loader
// 字体和小于8kb的图片
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 8 * 1024,
},
}
}
// 图片资源
{
test: /\.(png|svg|jpg|gif|cur)$/,
type: 'asset/resource',
exclude: [path.resolve(__dirname, '../../../assets/svg')],
}- thread-loader耗时任务开启多线程
{
test: /\.vue$/,
use: ['thread-loader', 'vue-loader'],
},
{
test: /\.(t|j)s$/,
exclude: /node_modules/,
use: ['thread-loader', 'babel-loader'],
},
{
test: /\.(sa|sc|c)ss$/,
use: ['thread-loader', 'style-loader', 'css-loader', 'sass-loader'
},- esbuild-loader替换babel-loader(由于改动较大,没有尝试)
Plugin相关优化
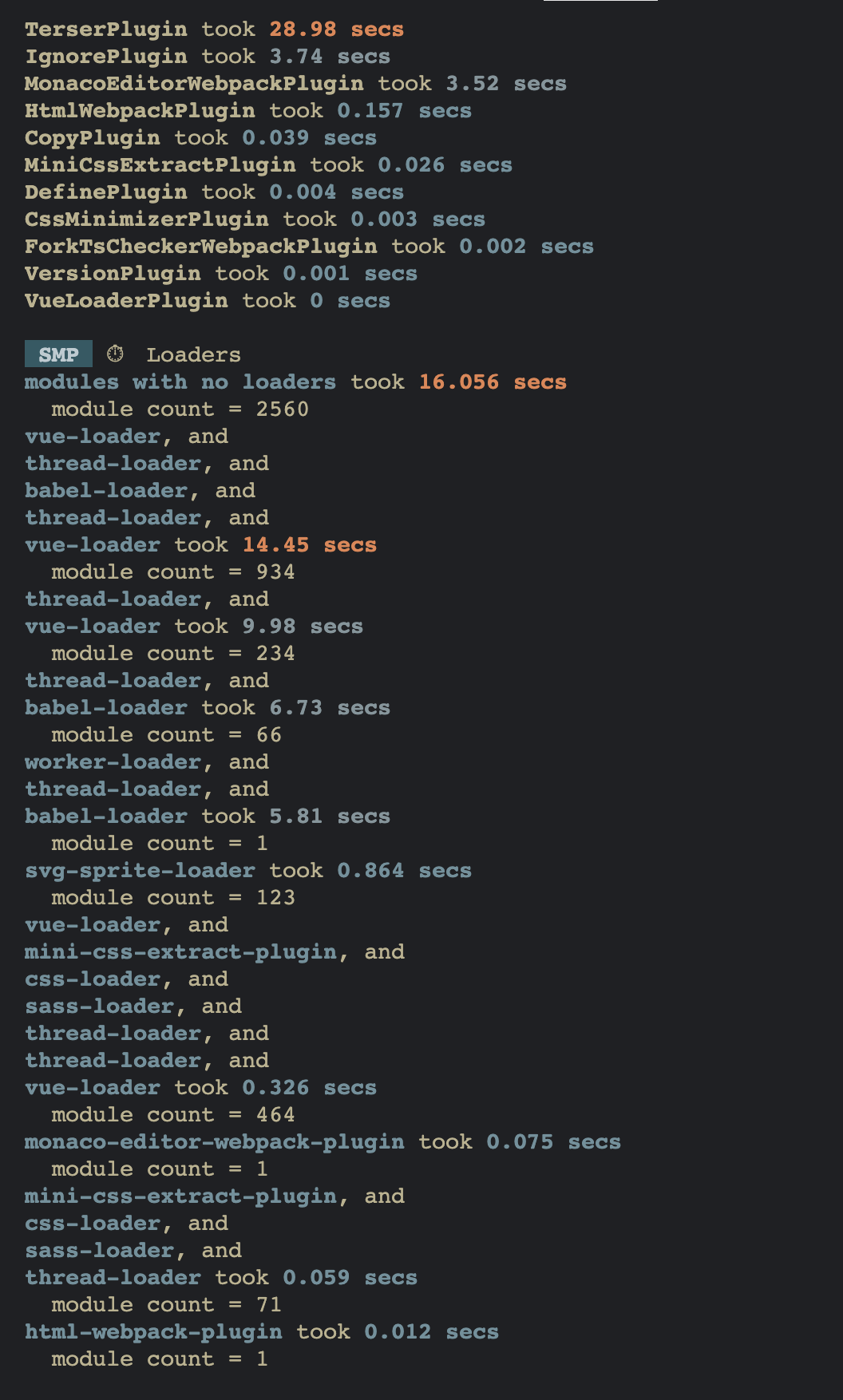
- 使用speed-measure-webpack-plugin分析各个plugin、loader编译时间
- 尽量减少plugin,比如HotModuleReplacementPlugin只在dev开启
- 升级老旧plugin,比如terser-webpack-plugin版本从2升级到5,构建性能直接提升50%左右,具体原因有了解的同学可以打在评论区。
优化后效果
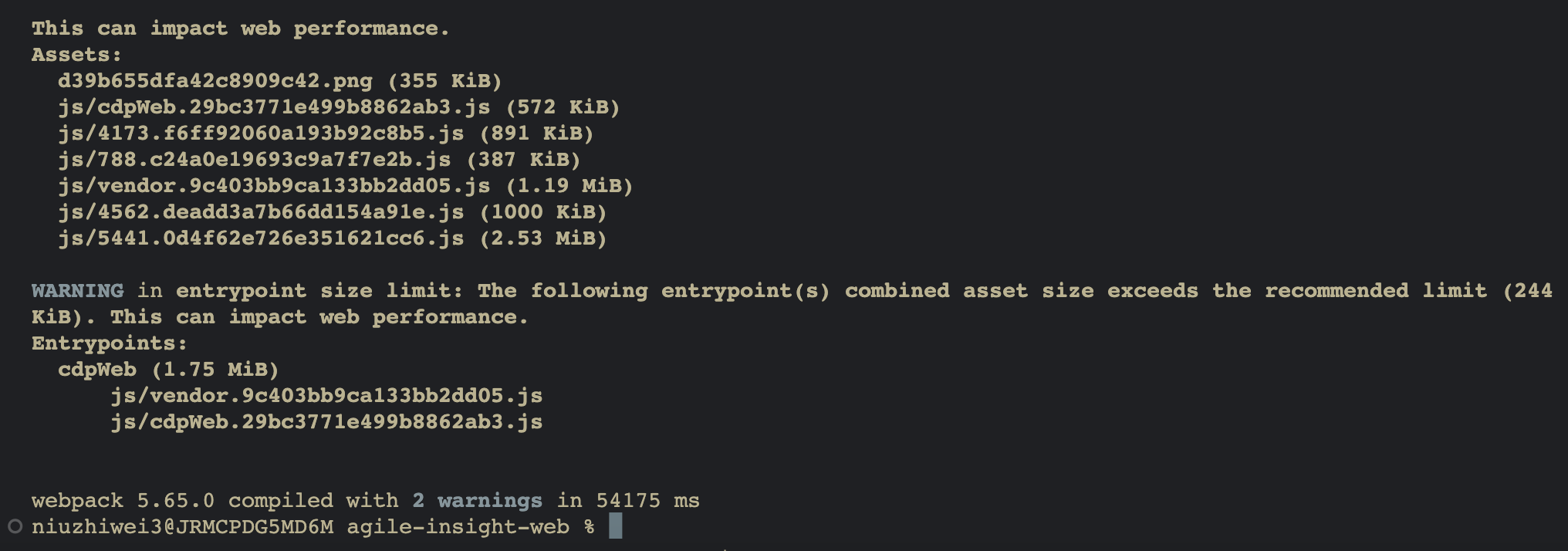
- 不启用缓存情况下耗时从150s减少到60s以内

- 优化后speed-measure-webpack-plugin编译速度分析

- 启用持久化缓存情况下,二次构建减少到10s以内

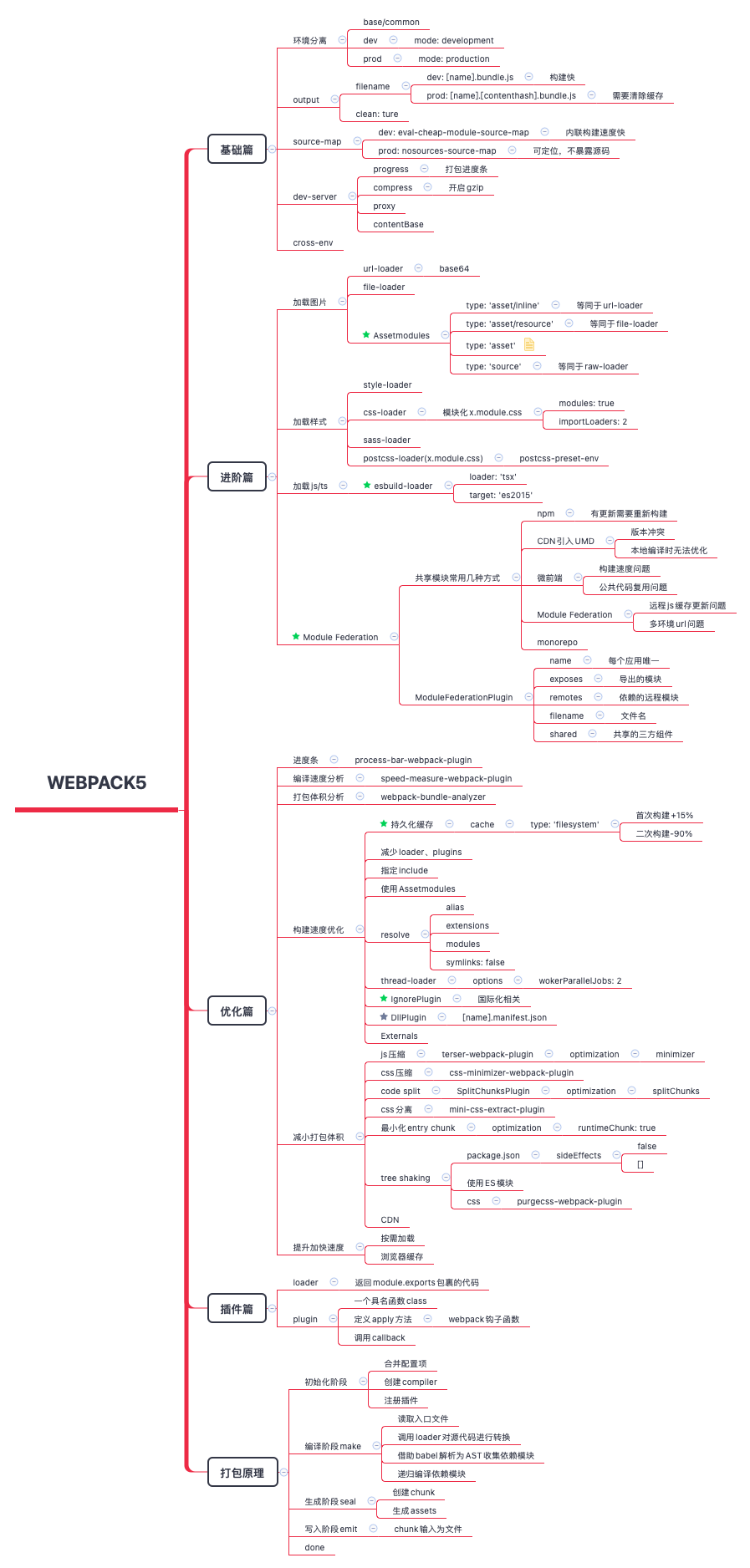
Webpack5总结
需要xmind源文件的同学可以私聊我或评论留言