背景
大促营销h5活动页面复用已有能力,快速搭建上线,沉淀通用方法。后续开发时研发效率提升40%。
技术实现
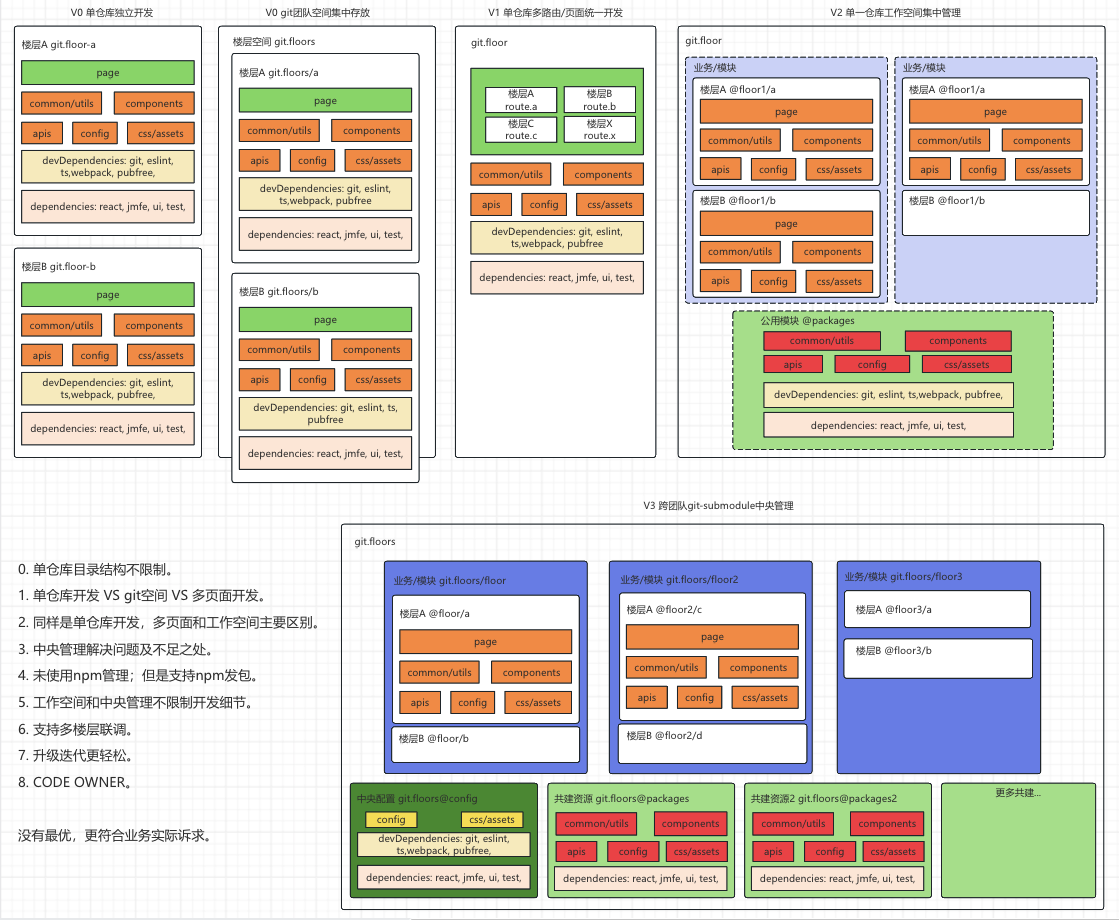
五种技术方案

各方案优劣:
略。
工作空间集中管理
前三种方式不做介绍。
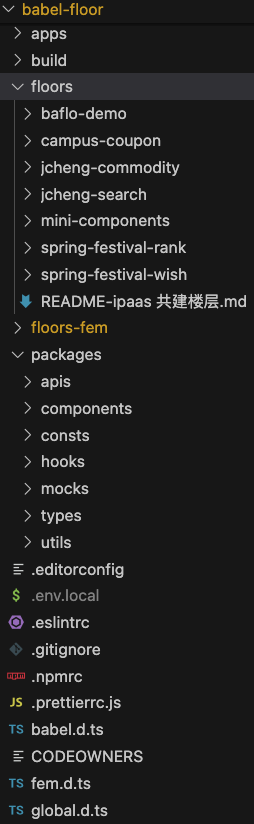
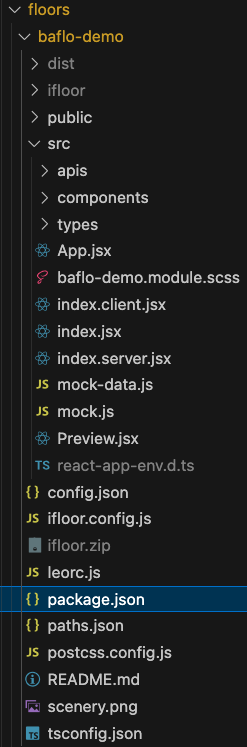
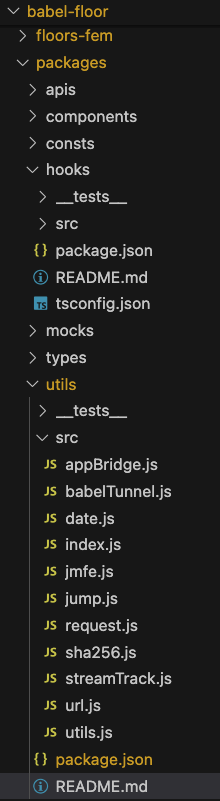
| 项目结构 | 单楼层开发 | 公共模块 |
|---|---|---|
 |  |  |
工作空间:
packages:
# 楼层组件用到的依赖
- "packages/*"
# 楼层组件
- "floors/*"
- "floors-fem/*"
# 楼层应用
- "apps/*"
# exclude packages that are inside test directories
- "!**/test"模块引用:
"dependencies": {
"@babor/apis": "workspace:*",
"@babor/components": "workspace:*",
"@babor/consts": "workspace:*",
"@babor/hooks": "workspace:*",
"@babor/utils": "workspace:*",
"@jmfe/ifloor-scripts": "2.2.4",
"@jmfe/jmfe-customcode-api": "^2.1.0",
"react": "16.10.1",
"react-dom": "16.10.1",
"react-scripts": "^4.0.3"
},中央仓库管理
简要介绍:
0. 基于工作空间升级。
1. 独立主仓库集中配置文件。
2. 独立子仓库统一共建资源。
3. 独立子仓库开管理务模块。
升级迭代
通过git仓库和分支管理,项目迭代升级非常容易。
总结:
适用于同类项目管理,比如楼层开发,后台系统,规范管理等。
每种方式各有适用场景,中央仓库管理不一定是最合适的选择。
约束 or 灵活。











