您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
京东鸿蒙上线前瞻——使用 Taro 打造高性能原生应用
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
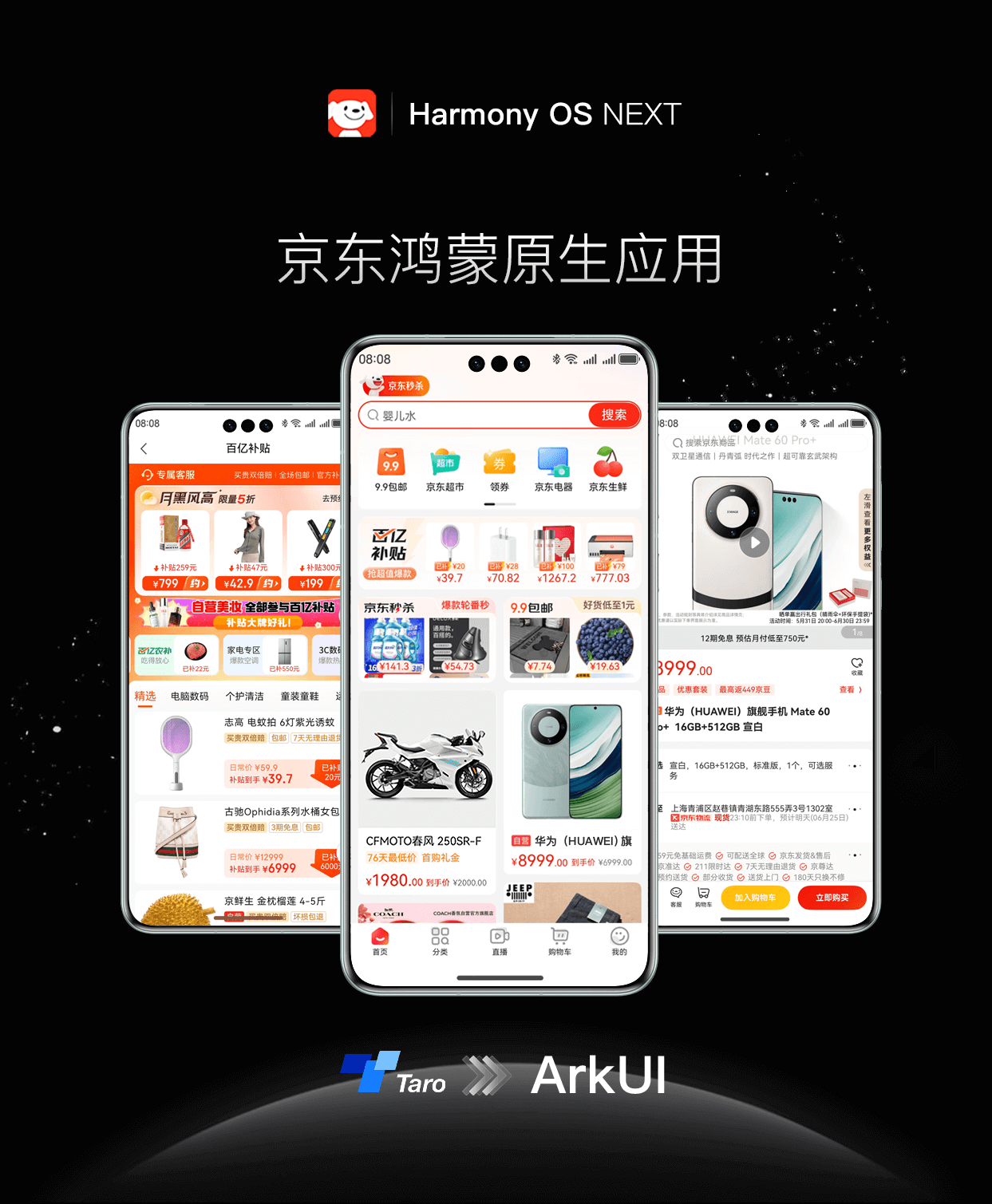
京东鸿蒙上线前瞻——使用 Taro 打造高性能原生应用
jd_55f090e007cc4
2024-09-09
IP归属:北京
1473浏览
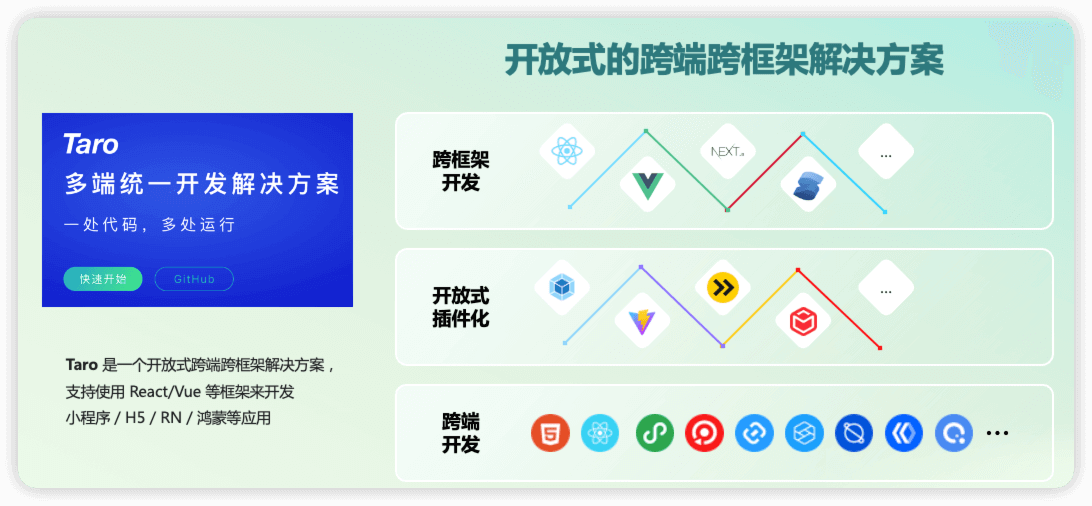
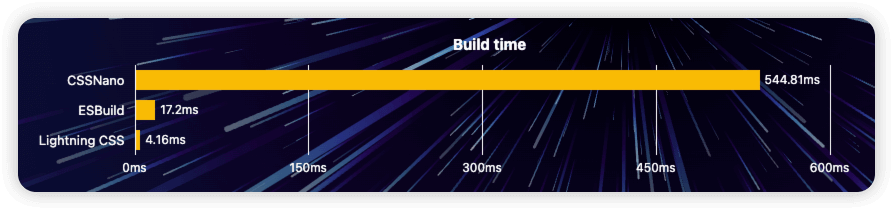
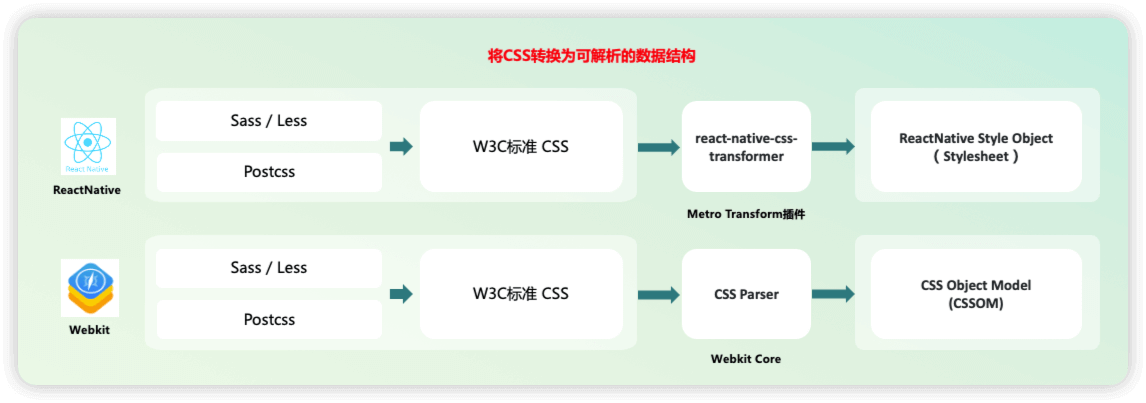
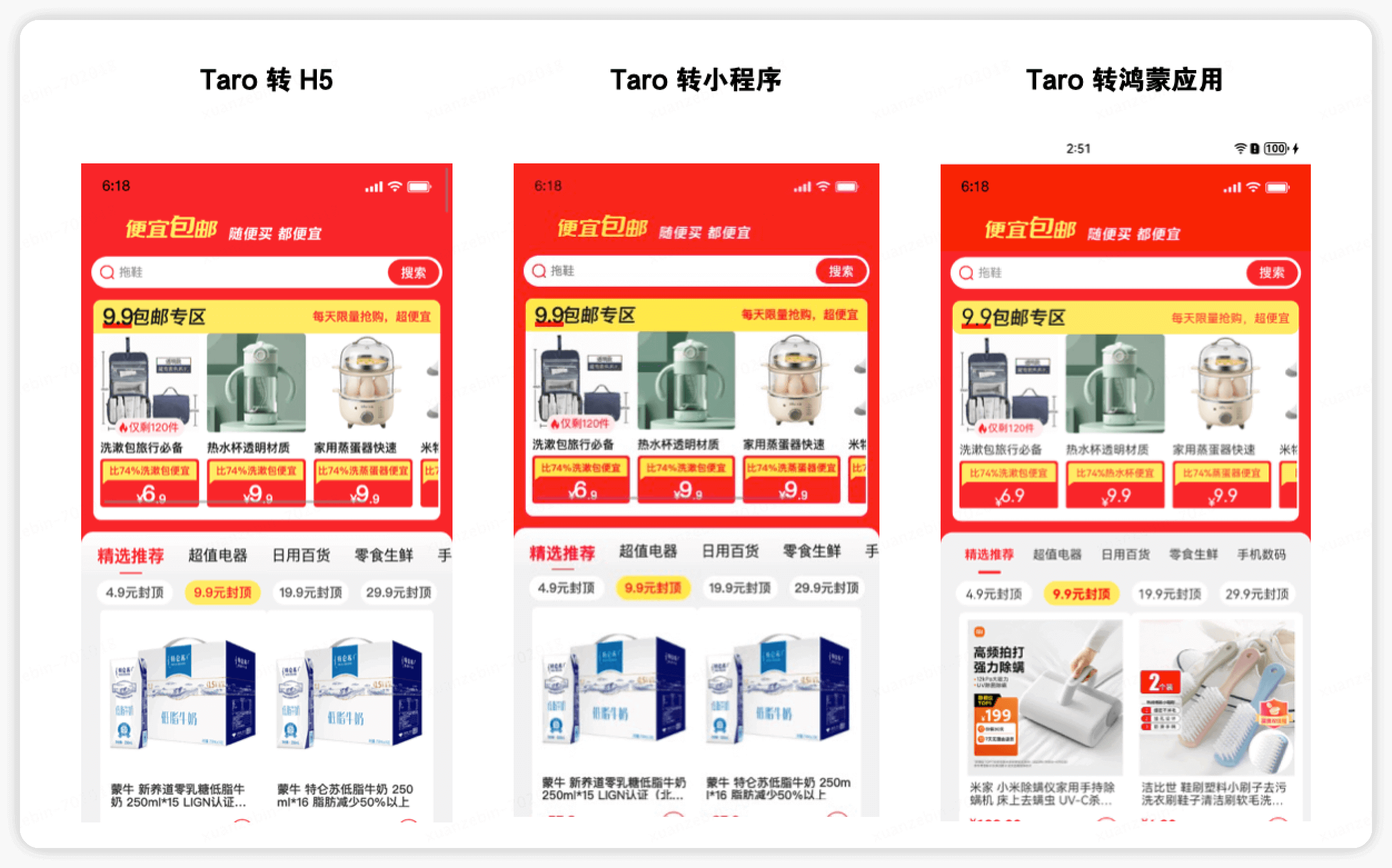
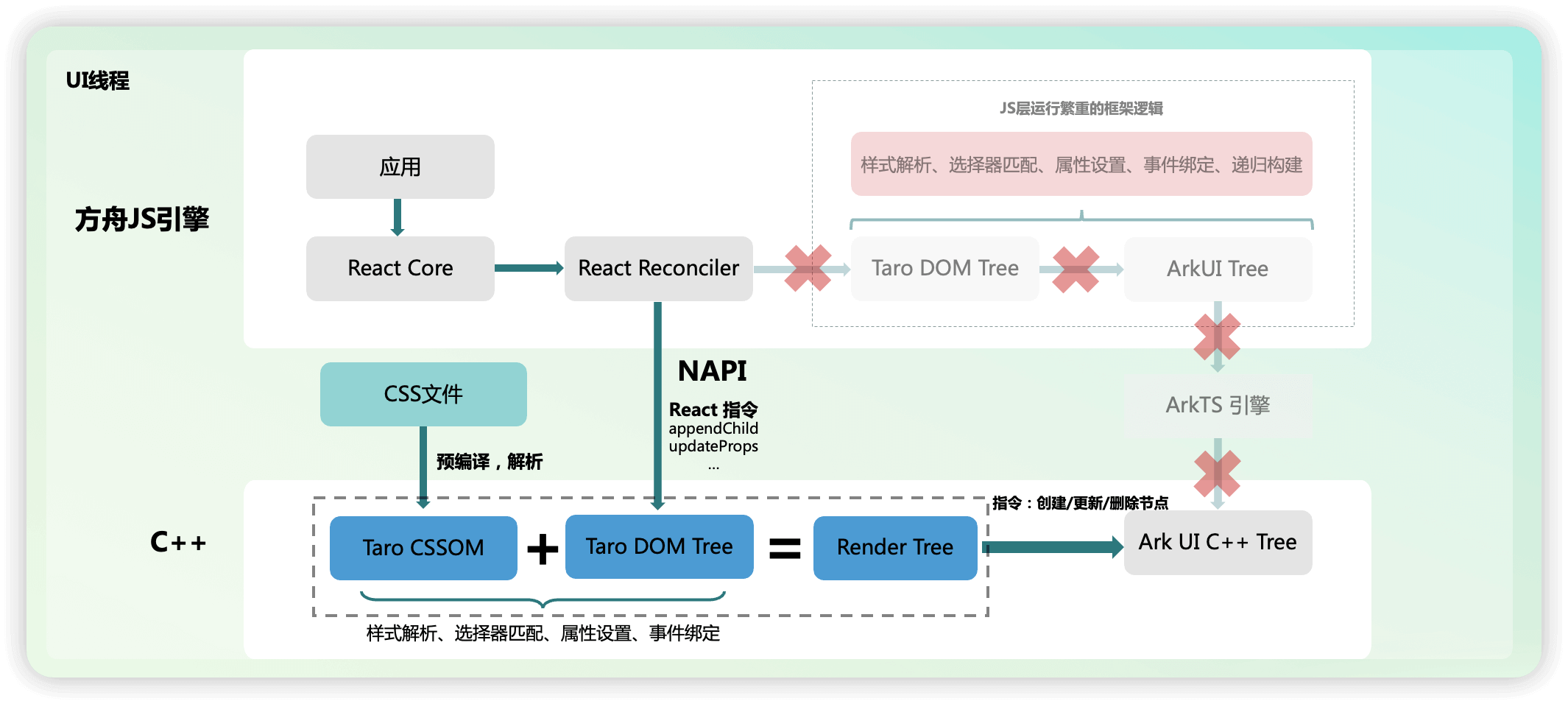
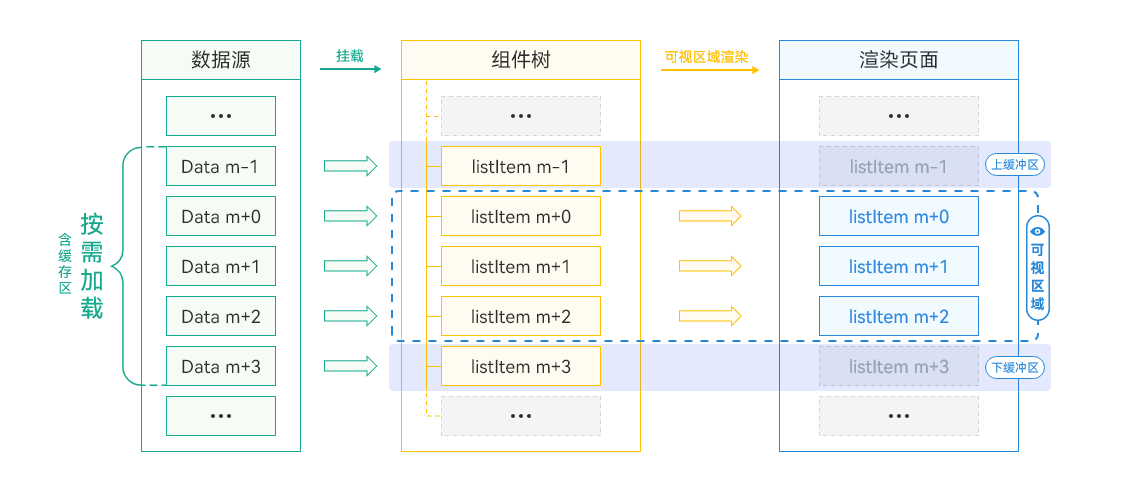
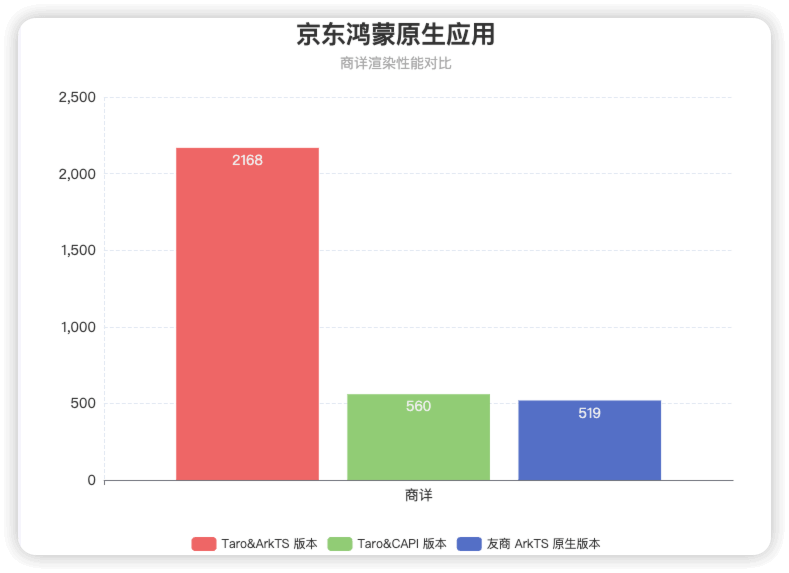
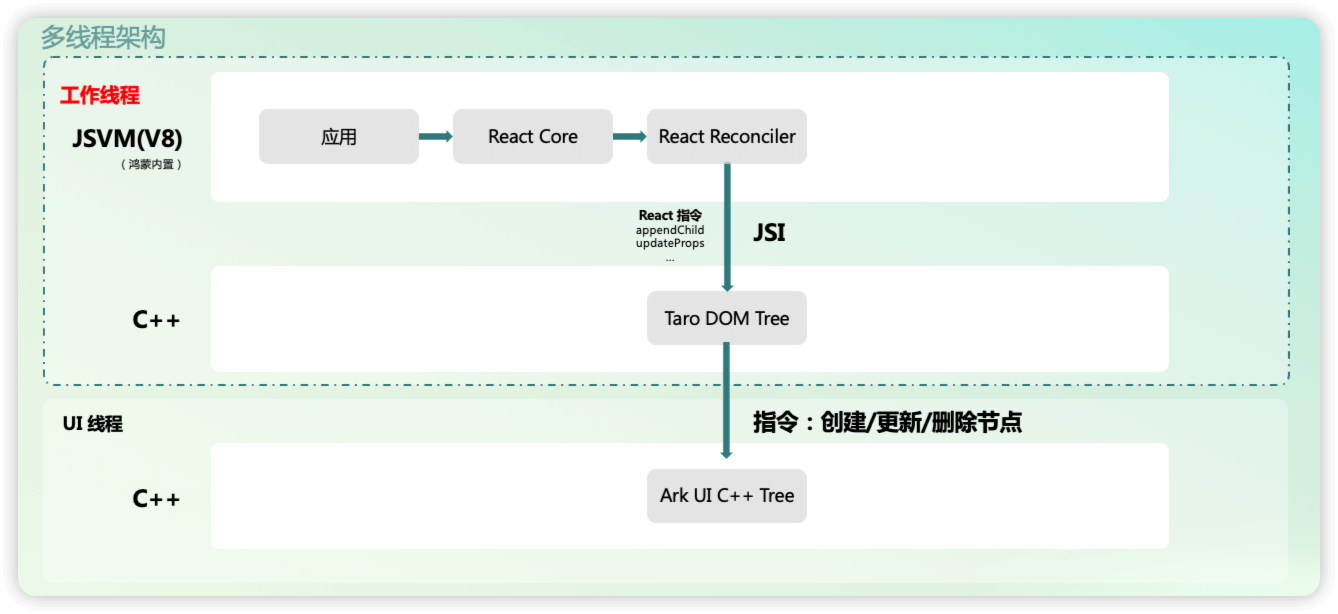
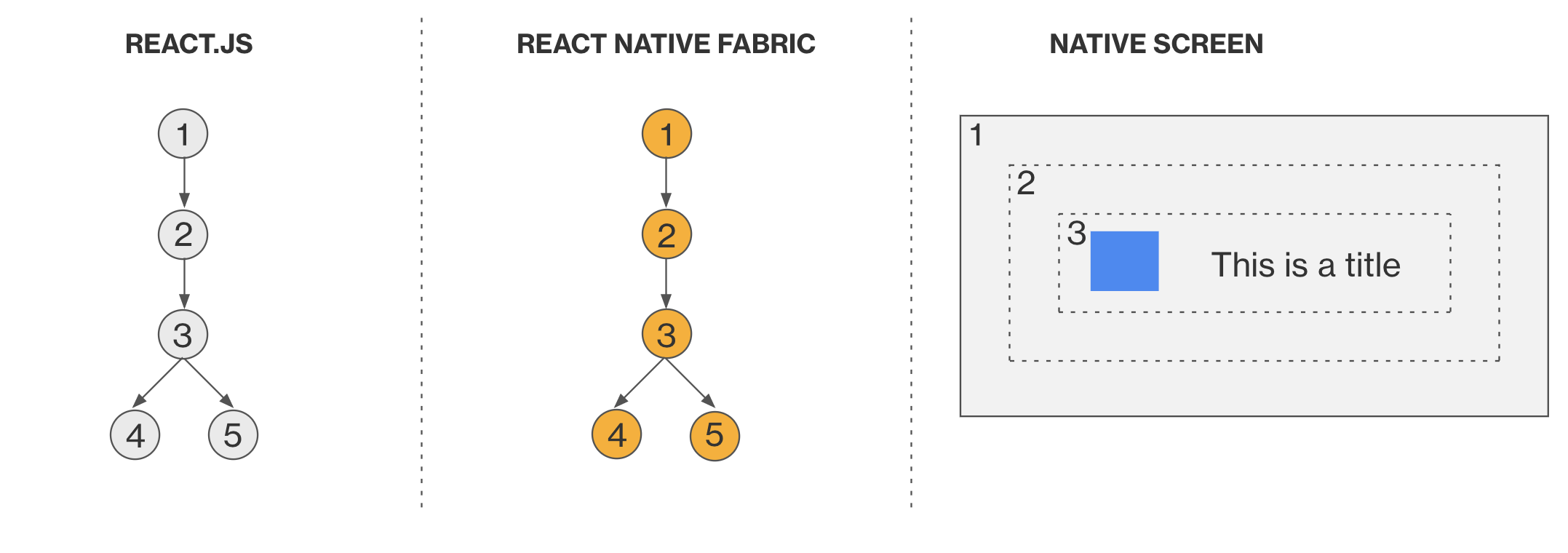
## 背景 2024 年 1 月,京东正式启动鸿蒙原生应用开发,基于 HarmonyOS NEXT 的全场景、原生智能、原生安全等优势特性,为消费者打造更流畅、更智能、更安全的购物体验。同年 6 月,京东鸿蒙原生应用尝鲜版上架华为应用市场,计划 9 月完成正式版的上架。  早在 2020 年,京东与华为就签署了战略合作协议,不断加大技术投入探索 HarmonyOS 的创新特性。作为华为鸿蒙生态的首批头部合作伙伴,在适配鸿蒙操作系统的过程中,京东与华为一直保持着密切的技术沟通与共创,双方共同攻坚行业适配难点,并推动多端统一开发解决方案 Taro 在业界率先实现对鸿蒙 ArkUI 的原生开发支持。 本文将阐述京东鸿蒙原生应用在开发时所采用的技术方案、技术特点、性能表现以及未来的优化计划。**通过介绍选择 Taro 作为京东鸿蒙原生应用的开发框架的原因,分析 Taro 在支持 Web 范式开发、快速迁移存量项目、渲染性能优化、高阶功能支持以及混合开发模式等方面的优势。** ## 技术方案 京东在开发鸿蒙原生应用的过程中,需要考虑如何在有限的时间内高效完成项目,同时兼顾应用的性能与用户体验。为了达成这一目标,选择合适的技术方案至关重要。 在技术选型方面,开发一个鸿蒙原生应用,一般会有两种选择: - 使用原生 ArkTS 进行鸿蒙开发 - 使用跨端框架进行鸿蒙开发 使用原生 ArkTS 进行鸿蒙开发,面临着**开发周期冗长、维护多端多套应用代码成本高昂的挑战**。在交付时间紧、任务重的情况下,京东果断选择跨端框架来开发鸿蒙原生应用,以期在有限的时间内高效完成项目。 作为在业界具备代表性的开源跨端框架之一,Taro 是由京东凹凸实验室团队开发的一款开放式跨端跨框架解决方案,它支持开发者使用一套代码,实现在 H5、小程序以及鸿蒙等多个平台上的运行。 通过 Taro 提供的编译能力,开发者可以将整个 Taro 项目轻松地转换为一个独立的鸿蒙应用,无需额外的开发工作。  另外,Taro 也支持**将项目里的部分页面以模块化的形式打包进原生的鸿蒙应用中**,京东鸿蒙原生应用便是使用这种模式进行开发的。 京东鸿蒙原生应用的基础基建能力如路由、定位、权限等能力由京东零售 mpass 团队来提供,而原生页面的渲染以及与基建能力的桥接则由 Taro 来负责,业务方只需要将写好的 Taro 项目通过执行相应的命令,就可以将项目以模块的形式一键打包到鸿蒙应用中,最终在应用内渲染出对应的原生页面,整个过程简单高效。 ## 技术特点 Taro 作为一款开放式跨端跨框架解决方案,在支持开发者一套代码多端运行的同时,也为开发鸿蒙原生应用提供了诸多便利。在权衡多方因素后,我们最终选择了 Taro 作为开发鸿蒙原生应用的技术方案,总的来说,使用 Taro 来开发鸿蒙原生应用会有下面几点优势: ### 支持开发者使用 Web 范式来开发鸿蒙原生应用 与鸿蒙原生开发相比,使用 Taro 进行开发的最大优点在于 Taro 支持开发者使用前端 Web 范式来开发鸿蒙原生应用,基于这一特点,我们**对大部分 CSS 能力进行了适配**: - 支持常见的 CSS 样式和布局,支持 flex、伪类和伪元素 - 支持常见的 CSS 定位,绝对定位、fixed 定位 - 支持常见的 CSS 选择器和媒体查询 - 支持常见的 CSS 单位,比如 vh、vw 以及计算属性 calc - 支持 CSS 变量以及安全区域等预定义变量 在编译流程上,我们**采用了 Rust 编写的 LightningCSS,极大地提升了 CSS 文件的编译和解析速度**。  <center>(图片来自 LightningCSS 官网)</center> 在运行时上,我们**参考了 WebKit 浏览器内核的处理流程**,对于 CSS 规则的匹配和标脏进行了架构上的升级,大幅提升了 CSS 应用和更新的性能。  ### 支持存量 Taro 项目的快速迁移 将现有业务适配到一个全新的端侧平台,无疑需要投入大量的人力物力。而 Taro 框架的主要优势,正是能够有效解决这种跨端场景下的项目迁移难题。通过 Taro,我们可以以极低的成本,在保证高度还原和高性能的前提下,快速地将现有的 Taro 项目迁移到鸿蒙系统上。  ### 渲染性能比肩原生开发 在 Taro 转换鸿蒙原生页面的技术实现上,我们摒弃了之前[使用 ArkTS 原生组件递归渲染节点树的方案](http://sd.jd.com/article/25595?shareId=4260&isHideShareButton=1),**将更多的运行时逻辑如组件、动效、测算和布局等逻辑下沉到了 C++ 层**,极大地提升了页面的渲染性能。 另外,我们对于 Taro 项目中 CSS 样式的处理架构进行了一次整体的重构和升级,并引入布局引擎Yoga,将页面的测量和布局放在 Taro 侧进行实现,基于这些优化,实现一套高效的渲染任务管线,使得 Taro 开发的鸿蒙页面在性能上足以和鸿蒙 ArkTS 原生页面比肩。  ### 支持虚拟列表和节点复用等高阶功能 长列表渲染是应用开发普遍会遇到的场景,在商品列表、订单列表、消息列表等需要无限滚动的组件和页面中广泛存在,这些场景如果不进行特殊的处理,只是单纯对数据进行渲染和更新,在数据量非常大的情况下,可能会引发严重的性能问题,导致视图在一段时间内无法响应用户操作。 在这个背景下,**Taro 在鸿蒙端提供了长列表类型组件(WaterFlow & List)**,并对长列表类型组件进行了优化,提供了懒加载、预加载和节点复用等功能,有效地解决大数据量下的性能问题,提高应用的流畅度和用户体验。  <center>(图片来自 HarmonyOS 官网)</center> ### 支持原生混合开发等多种开发模式 Taro 的组件和 API 是以小程序作为基准来进行设计的,因此在实际的鸿蒙应用开发过程中,会出现所需的组件和 API 在 Taro 中不存在的情况,因为针对这种情况,Taro 提供了原生混合开发的能力,支持将原生页面或者原生组件混合编译到 Taro 鸿蒙项目中,**支持 Taro 组件和鸿蒙原生组件在页面上的混合使用**。  ## 性能表现 ### 京东鸿蒙原生应用性能数据 经过对 Taro 的屡次优化和打磨,使得京东鸿蒙原生应用取得了优秀的性能表现,最终首页的渲染耗时 **1062ms**,相比于之前的 ArkTS 版本,性能提升了 **23.9%**;商详的渲染耗时 **560 ms**,相比于之前的 ArkTS 版本,性能提升 **74.2%**。 值得注意的是商详页性能提升显著,经过分析发现商详楼层众多,CSS 样式也复杂多样,因此在 ArkTS 版本中,在 CSS 的解析和属性应用阶段占用了过多的时间,在 CAPI 版本进行了CSSOM 模块的架构升级后,带来了明显的性能提升。  基于 Taro 开发的页面,在华为性能工厂的专业测试下,大部分都以优异的成绩通过了性能验收,充分证明了 Taro 在鸿蒙端的高性能表现。 ## 总结和未来展望 Taro 目前已经成为一个全业务域的跨端开发解决方案,实现 Web 类(如小程序、Hybrid)和原生类(iOS、Android、鸿蒙)的一体化开发,在高性能的鸿蒙适配方案的加持下,业务能快速拓展到新兴的鸿蒙系统中去,可以极大满足业务集约化开发的需求。 ### 未来计划 后续,Taro 还会持续在性能上进行优化,以更好地适配鸿蒙系统: - **将开发者的 JS 业务代码和应用框架层的 JS 代码与主线程的 UI 渲染逻辑分离**,另起一条 JavaScript 线程,执行这些 JS 代码,避免上层业务逻辑堵塞主线程运行,防止页面出现卡顿、丢帧的现象。  - **实现视图节点拍平**,将不影响布局的视图节点进行整合,减少实际绘制上屏的页面组件节点数量,提升页面的渲染性能。  <center>(图片来自 React Native 官网)</center> - **实现原生性能级别的动态更新能力**,支持开发者在不重新编译和发布应用的情况下,动态更新应用中的页面和功能。 ### 总结 京东鸿蒙原生应用是 Taro 打响在鸿蒙端侧适配的第一枪,证明了 Taro 方案适配鸿蒙原生应用的可行性。这标志着 Taro 在多端统一开发上的新突破,意味着 Taro 将为更多的企业和开发者提供优秀的跨端解决方案,使开发者能够以更高的效率开发出适配鸿蒙系统的高性能应用。 ### 京东鸿蒙原生应用体验视频 <video src="https://ling-cdn.s3-cache-accelerate.cn-north-1.jdcloud-oss.com/ling-material-video/1418233744795033602/52f17f47e1d1a49c7b4878136041dfe8.m4v" controls="controls" width="500" height="300"></video>
上一篇:AutoBots在ToB订单履约场景的落地应用
下一篇:卓越笔触:打造高质量文章的艺术与科学
jd_55f090e007cc4
文章数
3
阅读量
2872
作者其他文章
01
京东鸿蒙上线前瞻——使用 Taro 打造高性能原生应用
背景2024 年 1 月,京东正式启动鸿蒙原生应用开发,基于 HarmonyOS NEXT 的全场景、原生智能、原生安全等优势特性,为消费者打造更流畅、更智能、更安全的购物体验。同年 6 月,京东鸿蒙原生应用尝鲜版上架华为应用市场,计划 9 月完成正式版的上架。早在 2020 年,京东与华为就签署了战略合作协议,不断加大技术投入探索 HarmonyOS 的创新特性。作为华为鸿蒙生态的首批头部合作伙
01
使用 Taro 开发鸿蒙原生应用 —— 探秘适配鸿蒙 ArkTS 的工作原理
背景在上一篇文章中,我们已经了解到华为即将发布的鸿蒙操作系统纯血版本——鸿蒙 Next,以及各个互联网厂商开展鸿蒙应用开发的消息。其中,Taro作为一个重要的前端开发框架,也积极适配鸿蒙的新一代语言框架 —— ArkTS。本文将深入探讨 Taro 适配鸿蒙 ArkTS 框架的工作原理,接下来我们先一同看看适配的整体思路。整体思路在适配 ArkTS 的整体思路上面,和适配小程序类似的,我们优先采用了
01
Taro on Harmony C-API 版本正式开源
Taro 是由京东发起并维护的开放式跨端跨框架解决方案,支持以 Web 的开发范式来实现小程序、H5、原生 APP 的跨端统一开发,从 18 年开源至今,在 GitHub 已累计获得 36,000+ Stars。Taro x 纯血鸿蒙在过去的一年中,Taro 经历了显著的蜕变,Taro on Harmony 方案完成从 ArkTS 方案到 C-API 方案的升级,成功实现了对纯血鸿蒙的完全适配,扩
jd_55f090e007cc4
文章数
3
阅读量
2872
作者其他文章
01
使用 Taro 开发鸿蒙原生应用 —— 探秘适配鸿蒙 ArkTS 的工作原理
01
Taro on Harmony C-API 版本正式开源
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号