
根据自己多年的B端/G端数据可视化项目设计经验,总结了这篇数据可视化项目如何做设计评审的文章。内容侧重于数据可视化项目,但对于非可视化项目的设计评审也是通用的。文中介绍的流程和方法,尤其是通过STAR法则来阐述自己设计思路的创意,是我在实际工作中一直使用、并受益良多的技巧;文章中也提到了很多只有经过实战打磨才能发掘的一些细节的问题和处理方式,希望所有这些积累和沉淀能给大家带来帮助和启发,期待大家喜欢这篇文章,后续我每月至少更新一篇经验文章,欢迎各位设计小伙伴关注和交流~
01-前言
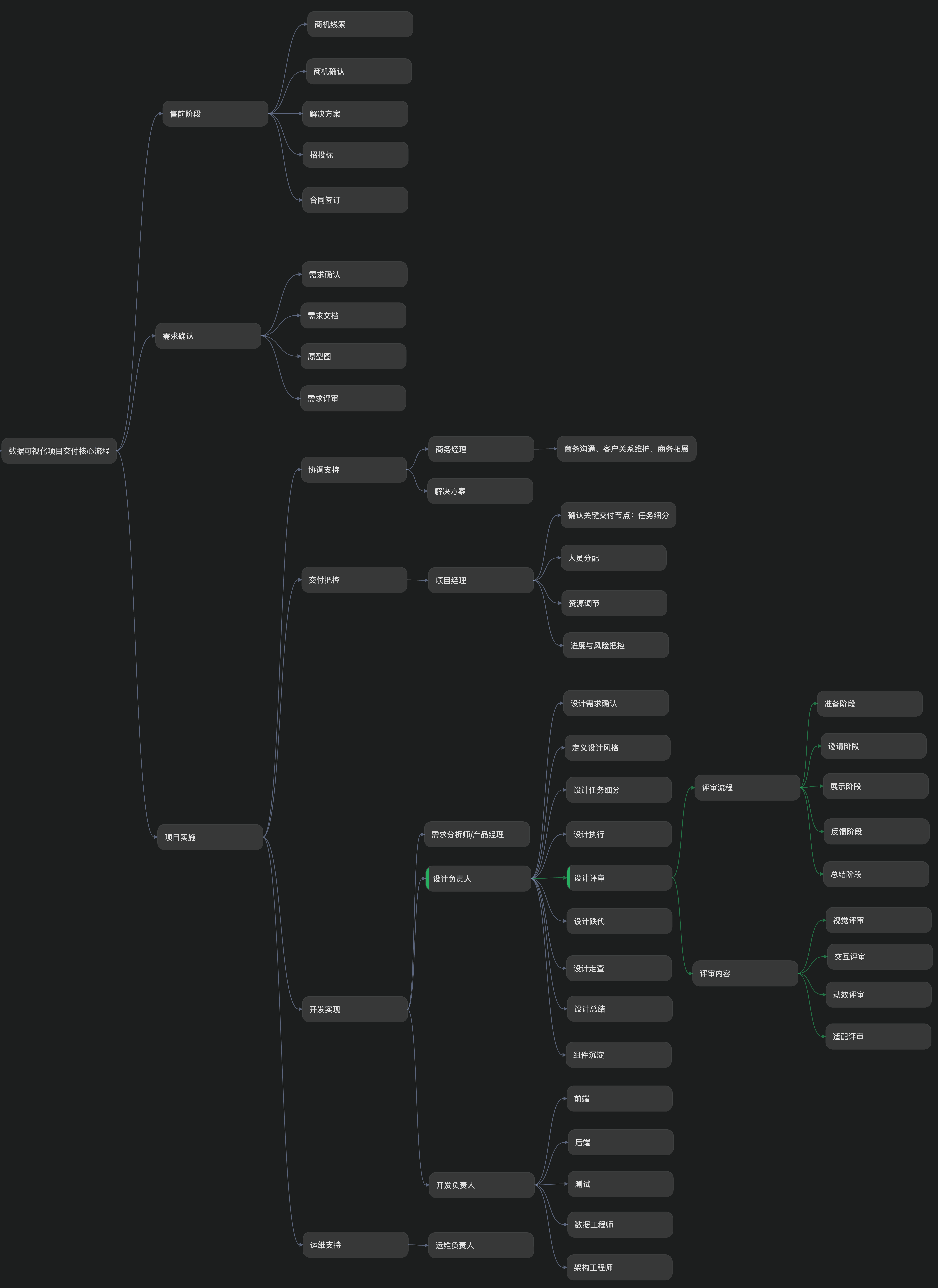
如下思维导图,我按个人工作经验梳理了数据可视化项目的核心交付流程,从流程图中我们可以看到:设计评审是设计执行与设计迭代之间的关键环节,设计评审为设计迭代提供了科学的依据。从整个项目交付的角度来看,在数据可视化项目中,设计评审最根本的目的是对设计与需求的匹配性进行系统的评估和反馈,并针对技术落地的可行性与实施成本进行适当的评估和确认。设计评审是需求相关方对设计质量和效果的确认,是设计进入开发前必须经过的关键节点。

我在自己的社群和公司可视化项目设计环节也发现了一些比较有共性的问题,比如:开发对设计还原的效果比较粗糙、还原不到位;一些比较有特色的交互或动效落地困难或后期开发时被砍掉;设计提出的一些优化需求被延期或搁置;由于开发还原不到位导致项目交付效果差然而客户吐槽或投诉设计质量;等等,以上问题有诸多因素,但我认为有一个很重要的点就是设计师没有在适合时间点拉起设计评审,大家对于设计稿的效果并没有达成广泛的共识,所以一些设计想法会被其它开发或同事认为这只是设计师自己的想法而不是规范的项目需求。所以设计评审让设计工作在过程和形式上表现的更加专业和正式,设计师的想法也可以通过设计评审环节给各方有一个充分的表达,而通过了设计评审的设计稿(包含交互、体验、视觉等)就不再是设计师自己的产出,而是整个项目团队共同的作品,是项目交付的“关键文档”,在这种情况下,设计师就可以争取到包括项目经理、产品经理、开发负责人等在内的需求相关方一起推动设计的落地和还原,如此,在后期的拉扯和推进中就不再是单打独斗,而是有合作有队友。
02-评审流程
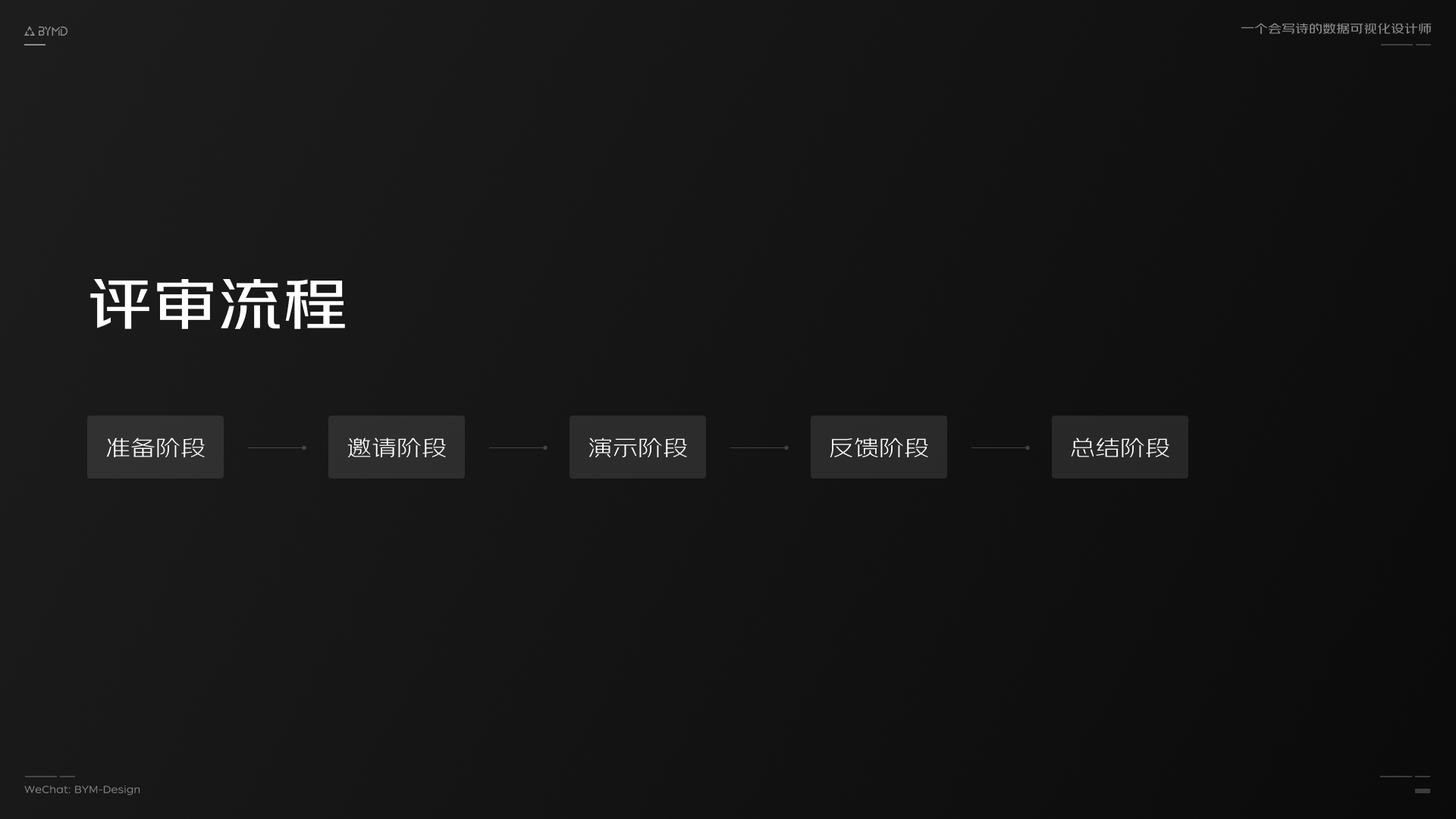
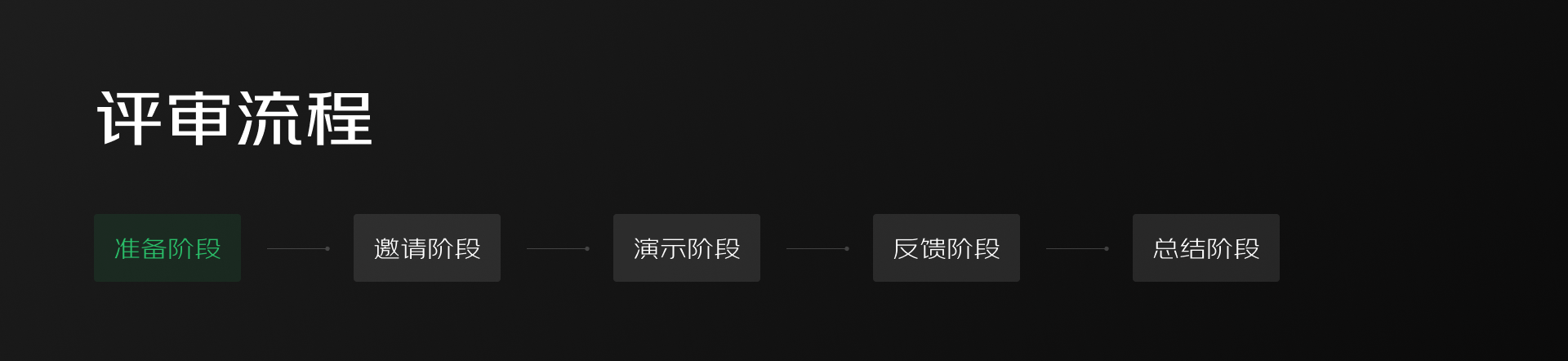
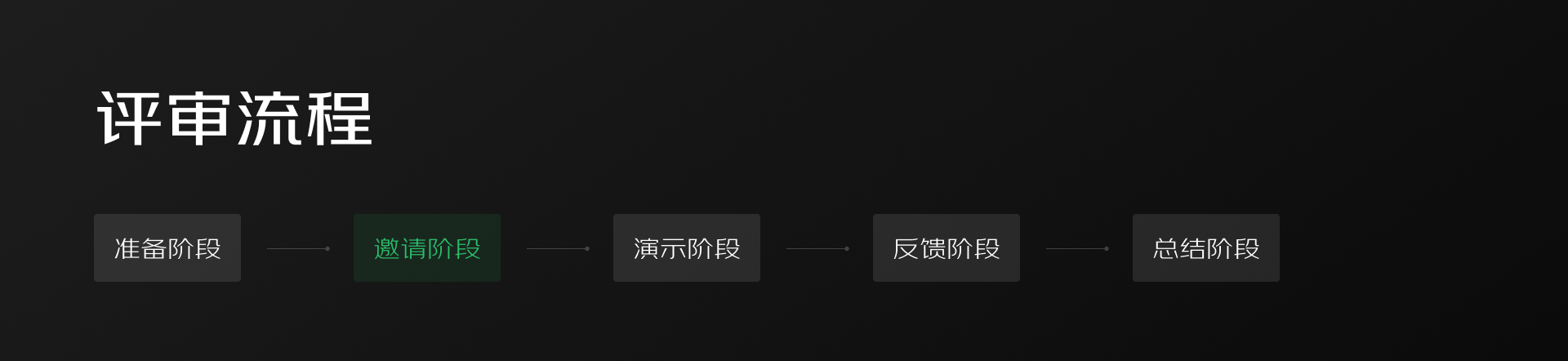
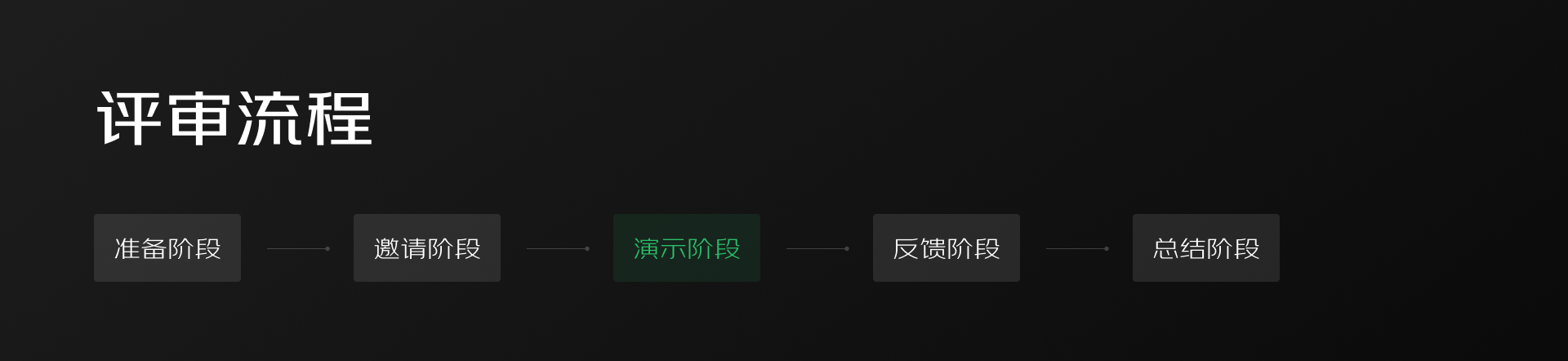
设计评审的流程不同公司或许不同,但我总结了下大体上就是这5个流程,我们知道整个全局的流程之后,在发起设计评审时就可以按照每个流程的要点去准备和完成对应的内容,这样整个评审流程就会有条不紊、高效可执行!这5个流程是前后依赖的递进关系,其中有些同学会把“演示阶段”的工作当做设计评审的全部内容而忽视了其它几个部分,最终导致设计评审结果不理想或后续设计落地仍然存在很多固有的问题,所以我会把这几个部分分开,给大家把每个节点该做什么、重点是哪些、都做一次比较详细的梳理,通过这次阅读,我们就可以带着目标和方法进行设计评审,当我们掌握一个比较专业科学的评审流程后,我相信在后续项目中进行设计评审会更加高效、愉悦、有质量!

03-准备阶段

一般情况下,在完成需求评审,进入设计阶段时,设计负责人首先会对整个项目相关的设计任务进行细分和评估,定义几个关键的设计交付节点,并明确每个节点交付的内容,同时与项目负责人就设计交付节点和内容达成一致。因此,设计评审在一个项目的支持周期内,可能会进行几次,每次评审的流程和内容相似,但是参与评审的人员可能不同。
在设计评审准备阶段,设计师首先需要明确本次评审的设计内容,并准备好相关设计稿,以及与设计稿对应的需求文档或原型,如果有交互的演示需要确保演示顺畅、链接可正常打开等:如有动效演示需准备相关视频文件。我个人以figma为主力设计工具,所以需求原型的截图会跟设计稿放在同一个页面,设计稿下方放原型截图,设计稿与原型一一对应;动效相关的演示视频也会嵌入导Figma中;对于一些比较大的视频文件及设计稿图片会提前导出放到一个文件夹,规范命名,然后在邀请阶段发送给相关同事。
就我个人而言,在准备阶段,我会为本次设计评审设计一个简单的封面、一个目录;目录主要体现了本次评审的内容、这样即方便相关人员全面了解评审内容也可以在演示阶段通过目录提醒自己,避免在评审中遗漏某些评审要点、或者节奏过于拖沓。

04-邀请阶段

#邀请人员和范围
准备好相关设计稿和演示素材,确认评审内容后,就需要邀请需求相关方来参与设计评审了。被邀请参加设计评审的同事需要满足两个条件,首先被邀请同事是本次设计利益相关方,常见的有需求发起方、页面实现的开发人员、负责数据准备的同事等;其次,被邀请同事应该有一定的决策权,设计评审中需要对视觉效果、交互形式、实现方式等进行讨论和决策,所以被邀请的同事应该能够对设计中与自己负责的相关需求或模块可以做出直接的决策:即可以或者不可以!如果被邀请方无法对设计内容做出决策,那一定会有后续二次甚至三次的沟通,这样的沟通一方面效率低下,另一方面存在很多不确定性,会导致评审的不断延续以及后续信息与其它方的断层。所以应该尽可能邀请有决策权的相关方参与。
另一个需要注意的点是:控制参与设计评审的人数!一般应该邀请最关键的相关方参与,且在角色齐全的前提下人数越少越好。这样做,一方面可以节省不相关同事的时间,同时也可以提高评审的质量和效率!参与设计评审的同事在7人及以上时,往往评审的效率会比较低,人数越多并不会收到更多有效的反馈,往往会收获更多无效的吐槽,设计评审本质上是对设计的方方面面进行确认和决策的过程,因而只邀请决策相关者参加可以很好的提升设计评审的体验和效率!
#邀请方式
一般邀请前先与参与方沟通好时间,然后正式邀请以发送邮件的方式比较合适,邮件里面可以附上相关设计稿(准备阶段设计的目录)、设计文件链接、动效演示附件等,简要说明评审时间、地点、评审方式、内容等。 对于一些有内部办公软件的团队,比如字节的飞书、京东的京Me。阿里的钉钉等,在预约会议时可以直接选择相关参与方,并抄送邮件和会议材料给对方,相对来说会更方便。如果办公软件有创建日程的功能,也可以创建日程并共享给大家。
需要注意的是:
1、设计评审的邀请要提前发出。按本人工作习惯,评审邀请会提前3天以上发出,非紧急情况尽可能避免临时的邀约,因为临时邀约大家的时间不好协调,而且准备仓促也影响评审质量,如果频繁的发生临时的会议也会使得大家觉得设计师工作没有计划、比较随意,长此以往影响大家对设计师专业力的判断。尤其是在团队规模比较大或者邀约人中有比较高级的经理或者老板时,大家日程通常都会排的比较满,因而提前沟通提前发起评审计划也是对其他同事有更好的体验,这也是职场基本礼仪以及设计师同理心的体现。
2、不要在微信群等信息流更新频繁的各类群内发起邀请,因为信息流内消息多且更新快,极有可能部分同事收不到邀请而导致正式评审时缺席或迟到。
05-演示阶段

演示阶段主要面向需求方展示UI界面、功能和交互等,对于数据可视化项目,尤其是大屏可视化项目,一般都有比较丰富的动效设计,所以也需要向业务方展示动画效果、以及动效触发条件和交互逻辑。设计师是设计评审的发起者,所以设计评审会议设计师是主持人也是主讲人,所以如果是线下会议,设计师应该提前到场,调试设备、测试投屏、麦克风以及打开设计稿看看演示是否流畅、正常;如果是线上会议也需要提前进入会议,测试投屏、麦克风等。
我们在准备阶段已经准备好了演示阶段要评审的内容目录,如下图,所以评审会议开始后,简单给大家介绍下本次会议的目标和背景就可以按照目录内的内容进行逐项的评审。

一般为了避免混乱和提高评审效率,我们每个时间段只评审一个主要方向点,作为设计评审的发起者,设计师在这个环节即是讲解者也是评审会议的主持人,因而需要有意识的把控会议节奏和引导大家围绕既定议题讨论,避免过度发散和拖沓。 因此,会议开始后,应该给大家说明白自己评审演示的顺序和讨论发问的规则及时间限制,对于大多数人来讲,相比漫无目的没有节制的讨论,其实大家更期望一个有强力的控场和明确目标、规则的会议,所以不要担心有人会不同意或破坏规则,大胆的说出自己的秩序并以主持人的角度做出应有的执行和维护!
项目初次评审,首先应该给大家整体讲解同步设计思路,设计思路:即基于当前的需求背景和用户使用场景,采用了哪些设计方法产出了怎么的设计效果满足了哪些业务的需求。我一般习惯将设计思路归纳为几个设计关键词,每个关键词阐释对设计某个角度的理解,然后通过关键词将自己的设计理念或者设计思路同步给需求方。

向大家讲解设计思路有助于让评审各方从更全局的角度理解设计师的想法,有利于设计思路的落地以及后续设计细节的讲解。
设计理念主要阐述了设计方法论,设计对需求、对用户场景以及现有技术的了解和响应。具体到页面设计细节的讲解,我们一般从“形、色、字、质、构、动、音、视”八个角度去阐释大屏可视化项目的设计细节。虽然不同数据可视化项目的页面呈现、交互逻辑等都会有些许差异,但设计最底层的要素归纳起来就是上述8个方向,从这八个方向阐述自己的设计细节:一方面可以让自己讲解的更有条理、另一方面也可以让评审各方更容易理解设计底层的逻辑和层次,把那些我们精心雕琢但用户往往不易察觉的设计有效的传达给需求各方。
“形、色、字、质、构、动、音、视”八个设计要素在我自己的数据可视化项目中已经形成了固定的模版,每个新的项目设计评审我都会从这8个角度去讲述自己设计的细节,通过不断地讲解和反复的宣贯,时间久了相关协作方也就熟悉了这些流程和方法,也算是我们对非设计专业的同事完成一些培训和分享,这样后续项目的评审就会更加顺利流畅。当然并不是每次设计评审都要从这8个方向讲解,对于跟设计师已经熟悉的业务方或者某些非重点的设计细节,我们简略的阐述即可;那些影响设计效果、或者需要开发等相关同事强力配合才能落地的设计细节可以更重点的阐述。对于““动、音、视”三个方向的细节,最好准备可以交互的demo或者能够演示的视频,以便更准确的阐述设计效果让大家更清晰的理解设计结果。
06-反馈阶段

反馈阶段是穿插在演示阶段内的,在设计演示阶段,我们主要按照准备阶段规划好的目录,按模块向需求方演示设计效果。通常为了保证评审效率,我们在每个模块的讲解演示结束后,再进行集中的讨论和反馈。按照本人主持设计评审的经验,在演示结束再进行讨论反馈往往会更高效,而在演示过程中被反复打断、提问会使整体评审体验和效率降低,因为演示过程中的提问很可能在之后的展示中马上就会讲到,中途频繁的提问也会使演示的节奏拖沓。所以评审会前跟大家约定好评审的规则、提问的时机也很重要。
每个模块演示结束后,大家针对该模块的设计展开讨论和交流,反馈内容基本上分为两大类:疑问和建议;每条反馈尽可能在评审现场有明确的结论或结果,对于现场不能决策的反馈,需要作为行动点整理在后续的评审纪要中,并在评审会上与大家明确行动点的跟进者以及完成的时间。
设计稿是设计师针对业务需求结合用户使用场景、用户习惯等要素综合考量后进行的有意识有目标的设计产出,但是不管是面向业务需求方还是普通用户,设计稿呈现在他们眼前更多的是直观的视觉效果,视觉不像代码或者算法逻辑在认知上存在一定的门槛和专业基础要求,所以每个人都可以基于自己的理解和审美对设计师产出的设计稿进行评价和反馈,所以为了聚集大家的关注点,尽量引导大家在“正确”的方向讨论就非常关键,而这正是我们在演示阶段通过设计关键词进行设计理念宣讲的目的!
对于数据可视化项目,尤其是大屏项目,往往比传统网页或者APP项目有更高的落地门槛,因此在反馈阶段要针对演示阶段展示的效果与开发相关同学进行针对性的讨论和沟通,设计稿还原不仅与开发的技术水平相关,其实也与项目实施的成本相关。所以演示阶段展示的越细致,反馈阶段大家对相关效果的实施技术、实施成本的评估也就更客观可行。
反馈阶段产生的需要技术验证的效果或者待决定的决策,需要由技术负责人跟进或指定相关同事跟进,并且也需要有明确的完成时间点。
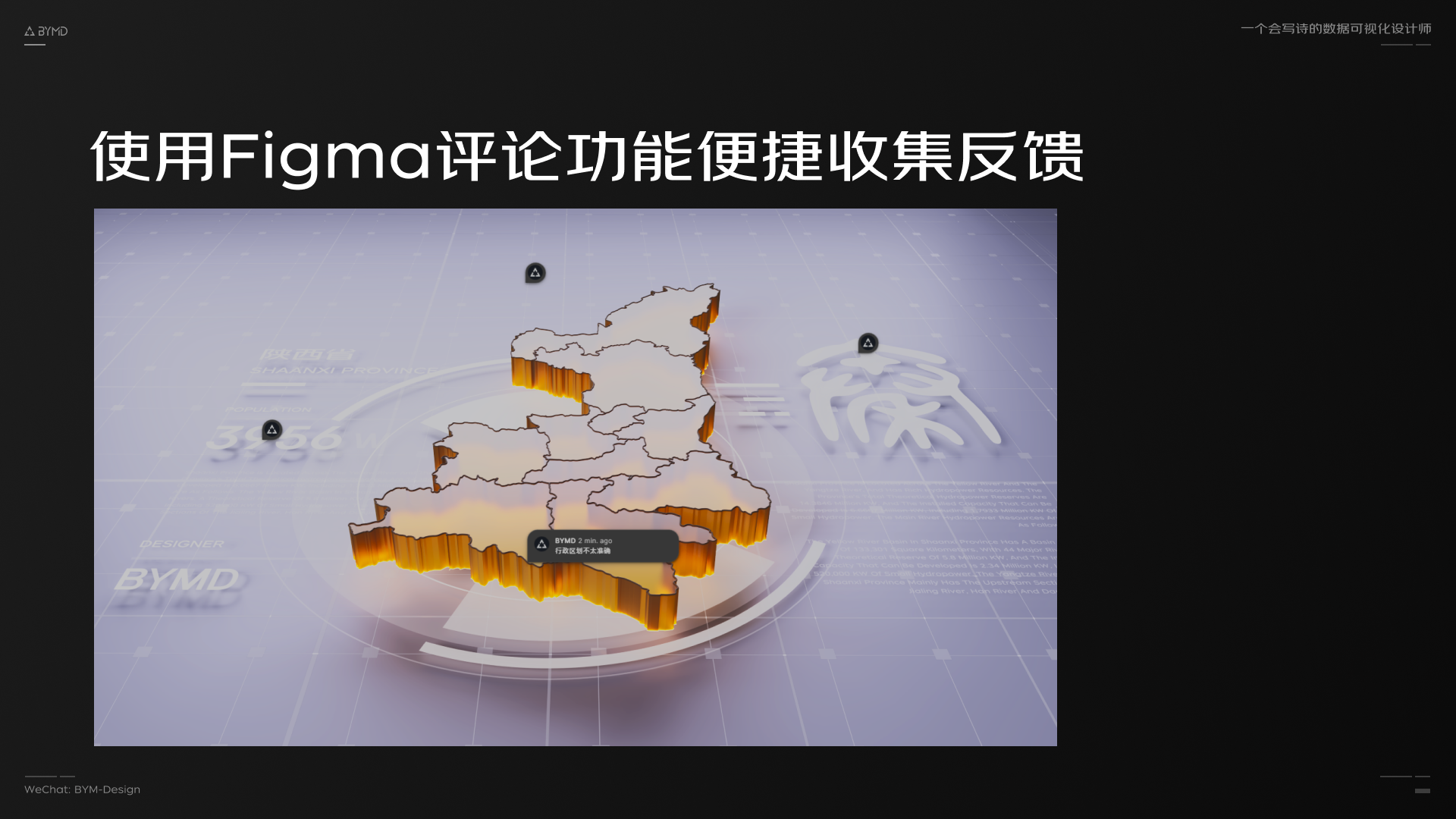
当然,各方对于设计的反馈也不一定是在演示之后,我个人会在邀请阶段通过Figma将相关设计稿链接发给需求各方,如果大家有时间,就可以在评审正式开始之前,通过评论的功能对设计进行反馈。对于一些小规模或者小需求的设计,这样的反馈方式显然更加高效和轻量化。所以方法有很多,大家可以根据项目实际情况灵活选择。

07-总结阶段

总结阶段最主要的工作就是汇总并梳理反馈阶段收集的各类反馈信息,并以评审纪要的方式将相关信息以邮件或者其他比较正式的渠道同步给评审参与者及需要知晓此部分内容的相关同事。
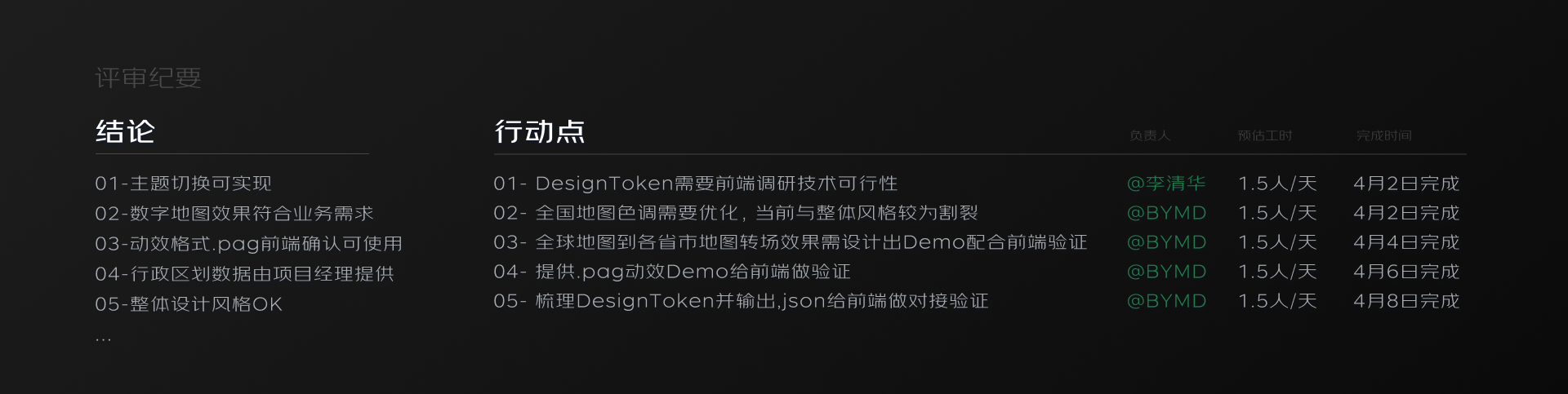
如下图,总结阶段的内容我们大体上可以归纳为两类:结论与任务项(行动点)。其中,结论部分是设计评审中大家达成一致的重要结论点,比如对于设计风格是否整体认可;交互动效、转场过渡等效果是否得到需求方及研发的确认;此外还有后续开发及设计迭代的节奏与计划等。重要的结论必须以文本的形式明确记录,以防止后续针对该部分内容的拉扯和反复讨论。

设计师作为设计评审的发起者,必须能够准确记录评审中形成的结论,对于有两个以上设计师参与的设计评审,可以一个人负责展示和讲解另一个负责记录;对于仅一个设计师参与的评审可以采取现场确认现场记录的方式进行,也可以现场确认会后记录。 没有会议纪要的评审,基本等于没有评审,会议纪要是设计评审中最重要的产出!
任务项是指需要解决的问题或事项,一般来讲,任务项由任务内容+执行人+完成时间三个要素组成。每个任务项建议仅指定一个人为负责人,对于需要多人完成的任务项由负责人自己分配和协调大家工作,负责人对结果和质量负责。任务项内容尽可能简洁明确,一般一句话足以。
由于反馈阶段形成的任务项不一定都是设计师负责,比如需要前端调研或验证的技术、需要项目经理协调的资源等,所以任务项需要在反馈阶段跟大家明确任务内容与负责人及完成时间。总结阶段只是梳理并形成正式的评审纪要~
梳理完成的评审纪要一般以邮件的形式发送并同步内容到用于项目沟通的群聊等即时聊天软件。设计师需要做好设计迭代及任务项进度跟进。对于周期较长的任务可每周同步进度,任务周期较短的任务项每日同步进度。 评审结束之后,各方都以纪要里面的任务项和结论点为依据,进行设计迭代、开发维护等。
08-评审内容

设计评审内容阶段,最核心的工作就是设计师要通过有条理、清晰且易于理解的表达,将设计的思路和价值传递给需求方,并得到需求方反馈的过程。
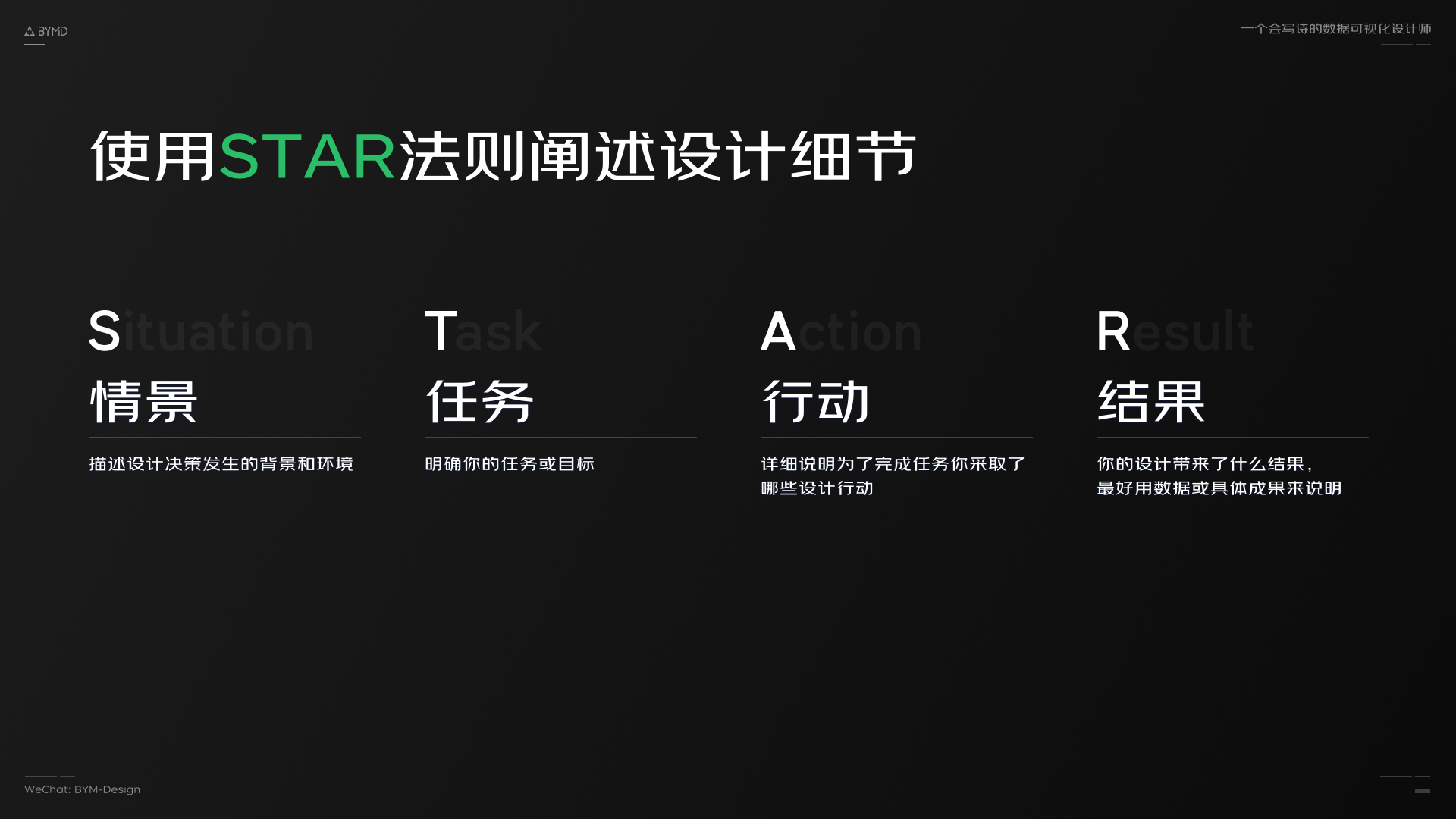
从我的设计经验来讲,我推荐大家通过STAR法则来向大家阐述自己的设计细节和思路。

采用STAR法则首先可以梳理好我们设计师自己的思路,并且通过这种结构化的表达也能够让大家更好的理解你的设计意图,同时。法则中结果部分也可以把大家的反馈部分作为对自己设计验证的一环,采用这种表达方式反复练习,你会发现自己的表达越来越好,并且自己的设计也会越来越严谨,而这种表达的提升不仅能在设计评审环节展现你的优势,在日常沟通汇报等方向也会让你变得更强!
09-视觉评审

我们在展示阶段通过“形、色、字、质、构、动、音、视”8个要素来向大家阐述我们的设计细节及设计思路,实际上在视觉评审模块与视觉相关的主要是“形、色、字、质、构”5个要素。
按照个人经验,在设计稿展示之前,会先展示对应页面的原型,通过原型带领大家简单回顾并说明原型上都有哪些业务需求点,然后再展示设计稿,这样处理:一方面是想让大家对原始需求有比较好的理解,另一方面是因为原型一般都较简陋,而设计相对细致,对比之下也更容易突出设计的精美效果。视觉评审重点向大家讲解通过哪些设计手段解决了哪些业务问题、完成了哪些业务需求点、以及通过哪些设计方法使这次设计呈现出了与同类项目相比具有特色的设计亮点。
当然倒也不必面面俱到,有亮点的地方着重讲,普通设计要素点题即可!
10-交互评审

交互设计评审需要以业务方需求为依据,大体思路也是遵循STAR法则来向大家阐述,对于简单的交互可以直接描述或者配合Figma的原型功能做一些简单的交互效果,对于比较复杂的交互需要画简单的流程图并辅助可交互的页面来阐释,交互评审最核心的是要说明交互设计的目的和交互逻辑,落脚点还是解决用户的痛点和目的。
另外交互形式的可行性也是交互评审中需要关注的点,在阐述交互方案的过程中,要注意其它方反馈的关于交互设计可行性及开发所需时间等问题;容易遗漏的交互是一些特殊情景是否考虑完全:例如转场、中间态、异常状态、不同数据情况等。
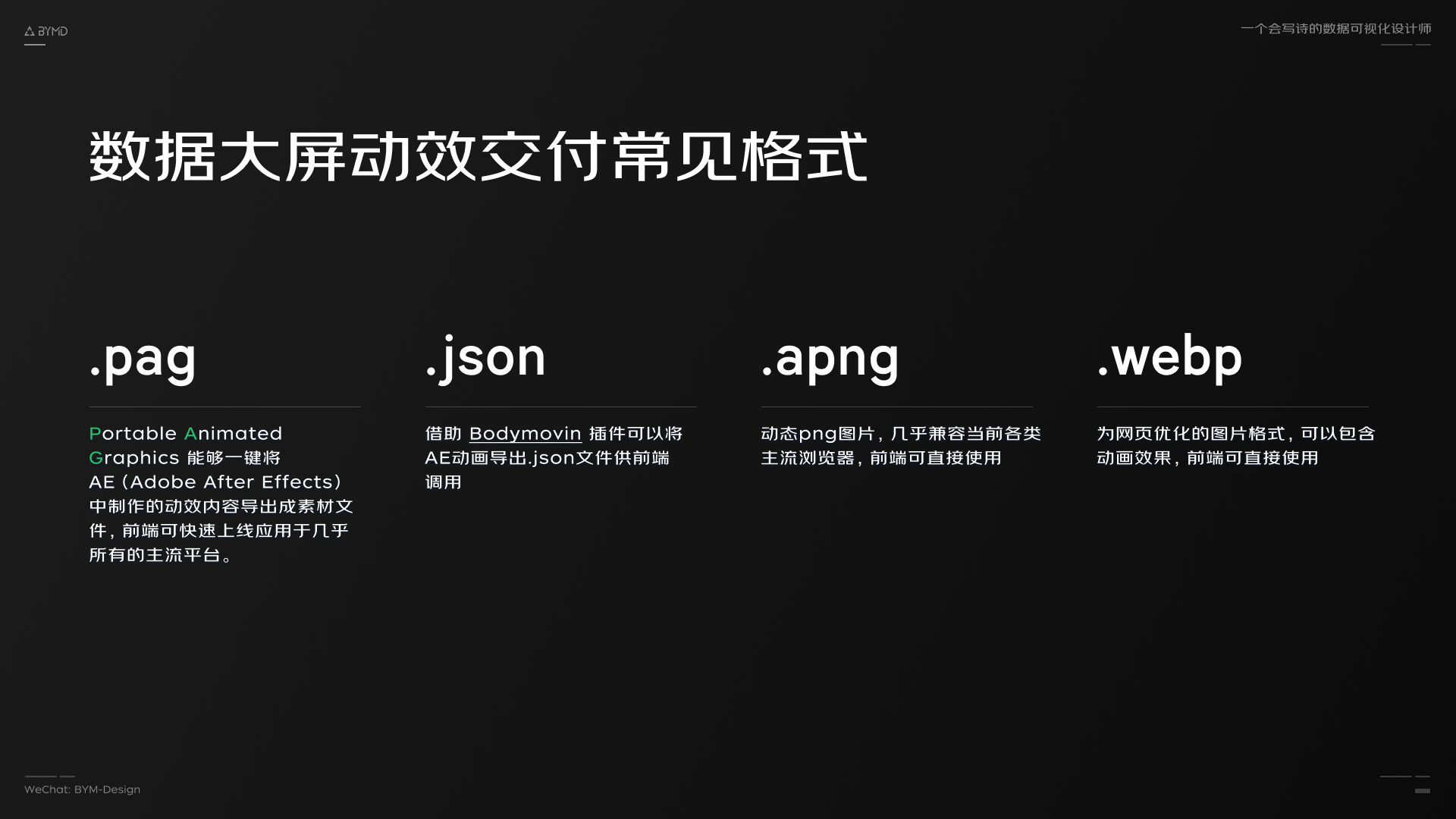
11-动效评审

可视化大屏设计中适当的加入一些动效设计可以使数据的展示更加生动,此外,数据可视化大屏的一部分业务需求是公关展示,公关展示大屏特别强调设计效果和气质,一般场景是面向媒体和公众展示较多,因此适当的动效也可以提高大屏展示的效果,强化大屏某方面的特性,从而在公关展示的场景下取得更好的曝光和传播。
动效评审需要说明动效的状态和作用,对于那些交互行为触发的动效,要向大家说清楚动效触发的条件,持续的时长,结束的状态和时机;对于非交互触发的动效(动画),需要说明动画的场景和在页面上的位置,同时要考虑动画跟页面整体风格的一致性,要与页面整体具有比较好的连续性和叙事性。
对于一些比较复杂的动效,可以根据现场评审的反馈,简单的讲解下动效的原理和技术,方便开发更好的理解和实现动效开发。

12-适配规则评审

数据可视化大屏的适配一般主要有两方面的适配内容:第一个是数据内容的适配,第二个是分辨率的适配。
数据内容适配是指大屏可以在一定程度上适配不同数量、不同类型的数据要素,比如在数据类型发生增减、单一数据极少或极多的情况下,大屏的组件和布局如何响应数据的变化,以使大屏整体始终有比较好的呈现质量。
分辨率适配是指大屏内容可以适应不同分辨率和比例的变化,数据可视化大屏一般都是定制化开发,在设计初期其实已经知道了交付现场的硬件规格,所以大部分情况下大屏的适配比较简单,但是对于一些要面向多个不同场景交付的大屏,分辨率的适配就显得比较重要,一般通用的适配方式有以下几种,大家可以参考

13-结语与总结
本次分享主要基于本人日常工作经验总结而来,虽然针对数据可视化项目撰写,但其实具有很好的通用性,相关的评审流程和方法应用到其它非可视化的项目依然适用,如果大家对B端/G端数据可视化设计感兴趣,欢迎与我有更多交流,后续也会按照每月至少一篇经验分享文章的节奏,持续更新相关设计文章,感谢大家的耐心阅读和支持。
我是BYMD,一个会写诗的数据可视化设计师~











