1. 前言
正则表达式是一种用来匹配字符串的强有力工具。设计思想是用一种描述性的语言来给字符串定义一个规则,凡是符合规则的字符串我们就认为它“匹配”了,否则该字符串就是不合法的。
日常开发中常常会使用正则表达式,例如:对数据格式进行校验(判断一个字符串是否是合法的Email格式、合法的IP格式或是否按照特定格式的数字和字母拼接);又或是将日志详情按照某种格式匹配后采集上报。复杂的正则表达式可读性很差,对地球人来说掌握比较困难,下定决心系统的学习后又会很快的忘记。在有大模型辅助编程前,如果要写一个复杂的正则表达式可能需要花费不少精力搜索资料和验证,有了大模型帮忙确实可以大大简化书写的过程。但不管是之前还是现在,可能对正则表达式执行的正确性仍不太确定(大模型也可能给出错误的结果或者由于描述不准确导致给出不符合预期的结果),这时候如果能对正则表达式可视化的分析,那么将大大增加使用的信心。
2. 工具推荐
2.1 简介
regex-vis是一个辅助学习、编写和验证正则的工具,输入一个正则表达式后,会生成它的可视化图形。然后可以点选或框选图形中的单个或多个节点,再在右侧操作面板对其进行操作,具体操作取决于节点的类型,比如在其右侧插入空节点、为节点编组、为节点增加量词等。项目开源,可以拉取代码到本地编译执行,也可以直接在regex-vis.com体验它的功能。

2.2 原理
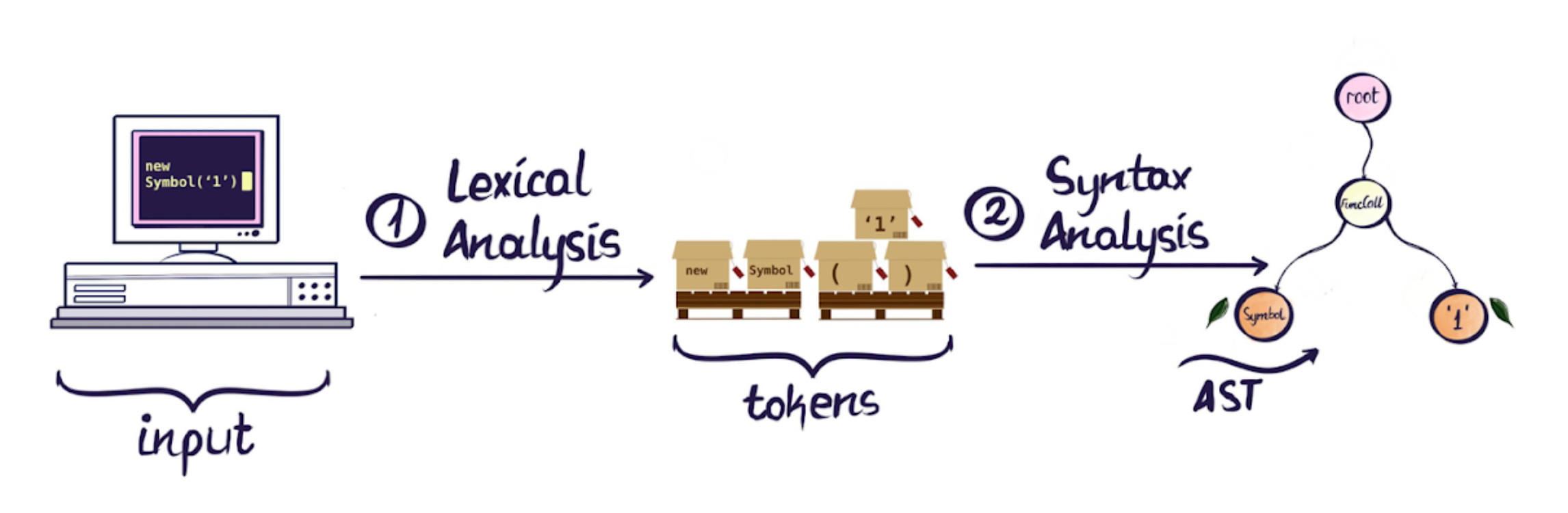
通过词法分析和语法分析将一个正则表达式转换为 AST(Abstract Syntax Tree)。其中词法分析将正则字符串转为 Tokens,Tokens 再通过语法分析转为 AST。实现源码参考Parser。

2.3 举例
下面列举一些常用的正则表达式和对应的可视化图,点击小标题超链接可以直接跳转到RegexVis页面查看。
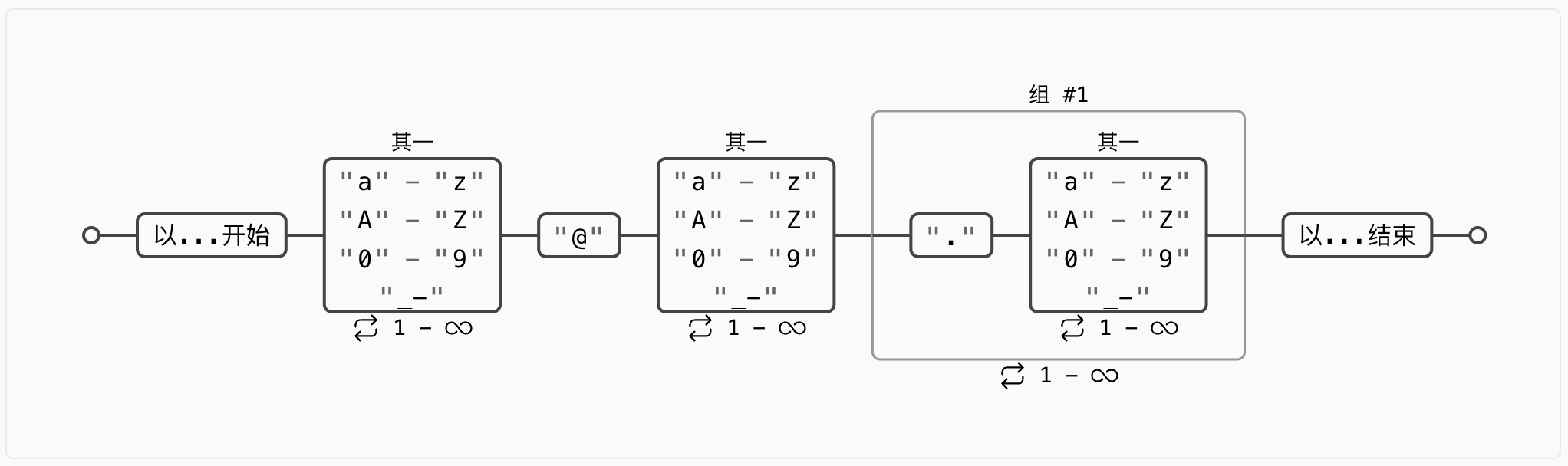
① 邮箱
只允许英文字母、数字、下划线、英文句号、以及中划线组成。
^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$
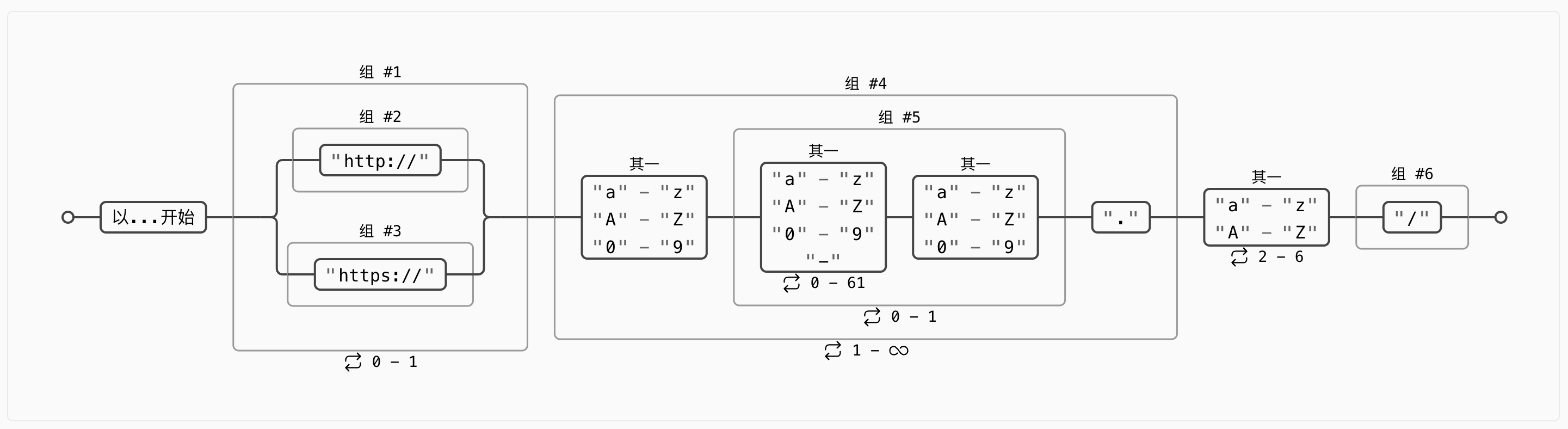
② 域名
^((http:\/\/)|(https:\/\/))?([a-zA-Z0-9]([a-zA-Z0-9\-]{0,61}[a-zA-Z0-9])?\.)+[a-zA-Z]{2,6}(\/)
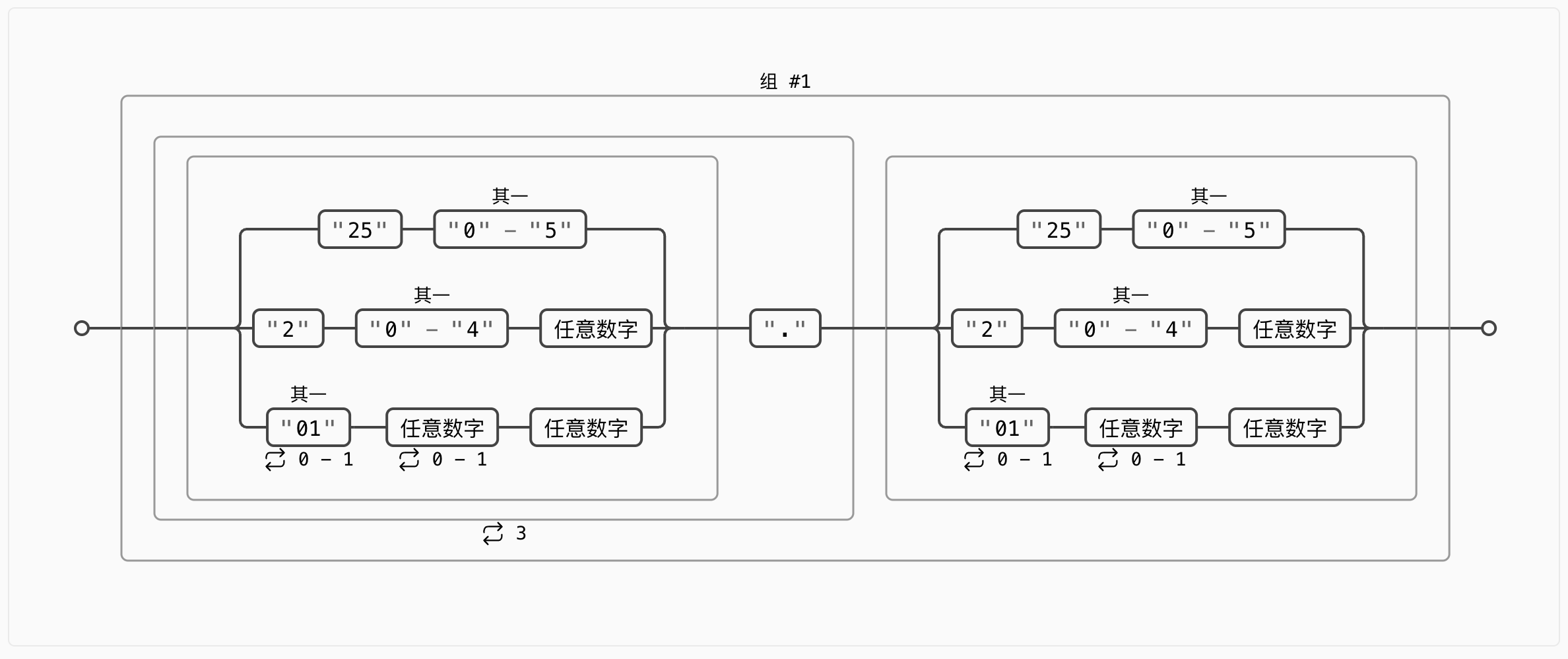
③ IP
((?:(?:25[0-5]|2[0-4]\d|[01]?\d?\d)\.){3}(?:25[0-5]|2[0-4]\d|[01]?\d?\d))
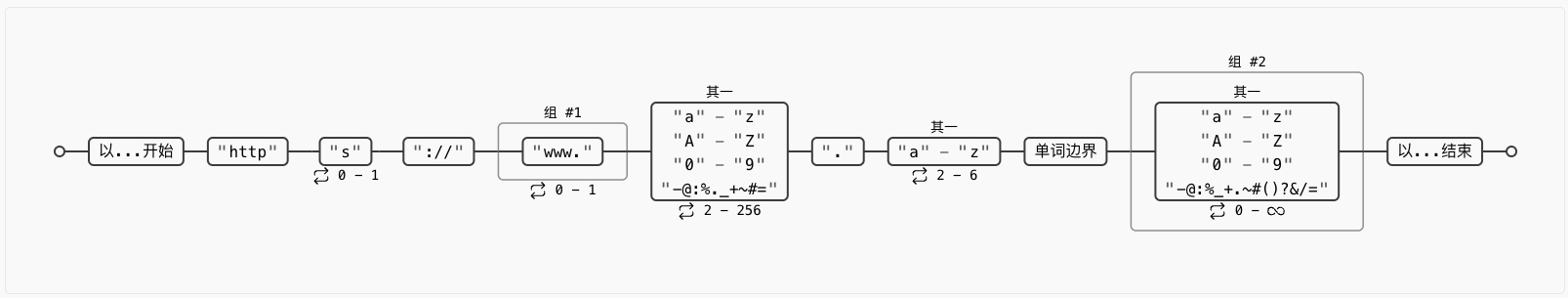
④ URL
^https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{2,256}\.[a-z]{2,6}\b([-a-zA-Z0-9@:%_\+.~#()?&//=]*)$
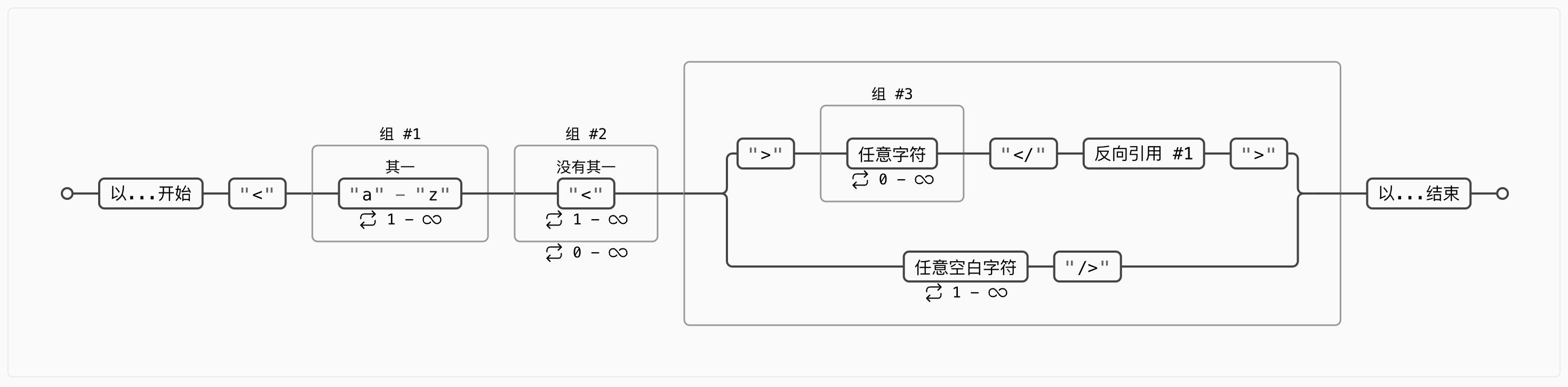
⑤ HTML标签
^<([a-z]+)([^<]+)*(?:>(.*)<\/\1>|\s+\/>)$
3. 扩展阅读
如果还有其他好用的工具,评论区推荐给大家吧😁!










