H5页面是营销域最常见的一种运营形式,业务通过H5来提供服务,可以满足用户对于便捷、高效和低成本的需求。H5页面是业务直面用户的端点,其质量保证工作显得尤为重要。各业务的功能实现具有通用性,相应也有共性的测试方法,本文进行总结和分享。
一、了解H5业务
多角度认识H5业务,了解功能的实现链路,明确各个节点是由哪一方如何实现,一方面可以打开设计用例的思路;另一方面在遇到问题时,可以快速定位,精确反馈。
1、前端展示
1.1两种开发技术
提及前端,需要首先介绍两种开发技术“原生开发”、“H5开发”:
原生应用开发:是在 Android、iOS 等移动平台上利用官方提供的开发语言、开发类库、开发工具进行 App 开发。所以原生架构的 App 在应用性能上和交互体验上应该是最好的,比如APP中的“直播”、“登录”以及提醒组件等是纯原生开发的模块。
H5开发:是指利用 Web 技术(HTML5、JavaScript、CSS)进行的 App 开发。H5 开发的好处是可以跨平台,编写的代码可以同时在 Android、iOS、Windows 上进行运行。当前APP内的主要活动比如“百亿补贴”、“便宜包邮”以及“秒杀”等均为H5开发实现。
两种开发实现的特点对比如下:
| H5 | 原生 | |
| 开发成本 | 低:一套代码,跨平台使用 | 高:同样的逻辑、界面要写两套 |
| 开发周期 | 短:量级低,直接添加功能发布 | 长:更新迭代缓慢,上架时需要等待官方审核通过 |
| 调用底层功能 | 复杂:不能直接调用,需要桥接等其他操作 | 简单:更加贴近底层,对于调取底层功能也是很容易 |
| 性能体验 | 有局限性:H5 移动应用不能直接访问设备硬件和离线存储 | 更优:直接运行在设备操作系统上,通常性能更优,响应更快 |
| 部署更新 | 快:只需更新服务器上的代码,用户无需下载即可享受最新功能 | 慢:需要通过应用商店进行发布和更新,更新可能需要用户下载新版本 |
| 营销 | 较为灵活:可以通过网站和社交媒体等渠道更容易地推广 | 限制较多:通过应用商店进行推广和分发,但需要遵守商店的政策和指南 |
1.2容器角度分层
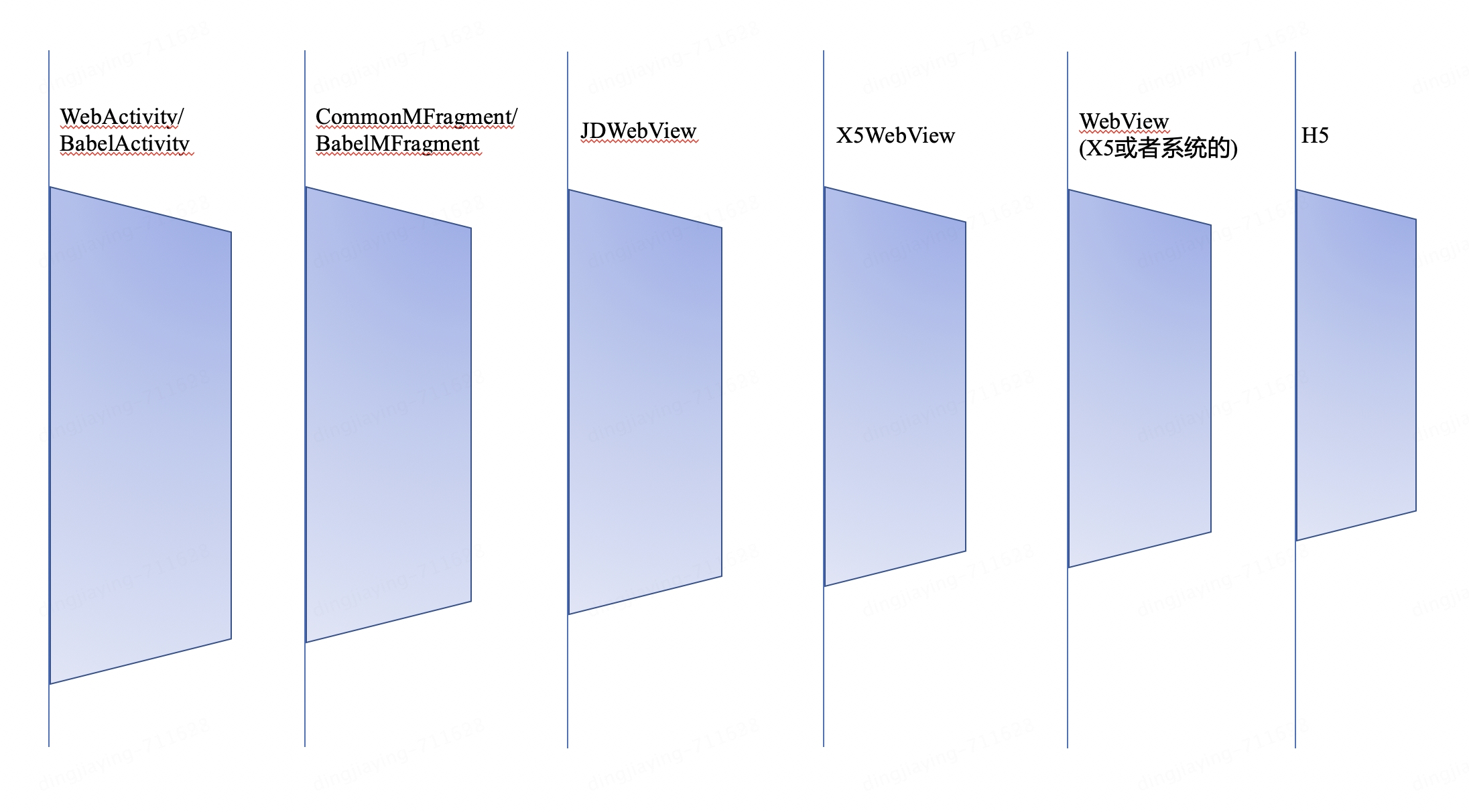
以春晚页面为例,从容器的角度,一个H5页面从顶层到底层的层级展示如下图:

其中通天塔H5 fragment容器重写了JDHybrid的CommonMFragment,X5WebView容器重写了x5webview,支持自行决定使用系统还是x5。图中涉及4方,分别是通天塔团队、JDHybrid团队、JSSDK和H5具体业务方。其中通天塔团队、JDHybrid团队是原生开发的架构,属于容器侧,JSSDK和H5具体业务方属于H5开发,各自作用可概述如下:
- JDHybrid:提供环境设备信息、导航栏、页面路由、页面事件、通用JS功能、性能优化
- 通天塔:提供自定义的导航栏的逻辑,包括UI和JS桥;其他复用webview容器的能力
- JSSDK:统一API,调用客户端协议;同时提供性能异常上报、常用函数等
- H5前端:接入JSSDK,展示页面内容,实现前端交互等业务逻辑
1.3具体功能实现
具体功能的实现,往往涉及多个功能提供方,大体可分两类
- 能力由JDHybrid提供的
H5通过JSSDK调JDHybrid封装的方法, JDHybrid调自身逻辑
例如:获取设备信息中的uuid
JDHybrid提供了获取设备基础信息的JS桥,按照约定的规则入参,可以即可获得uuid等信息。但原生底层API,但不再对外暴露,而是由JSSDK统一维护,京东电器的H5代码只需要调用JSSDK即可
- 能力由其他团队(通天塔或其他组件)提供的
H5调JS代码,经过webview内核 ,内核调用 JDHybrid封装的统一方法, JDHybrid调通天塔(或其他插件)
例如:打开地址列表
地址列表是地址组件提供的能力, JDHybrid提供了路由方法
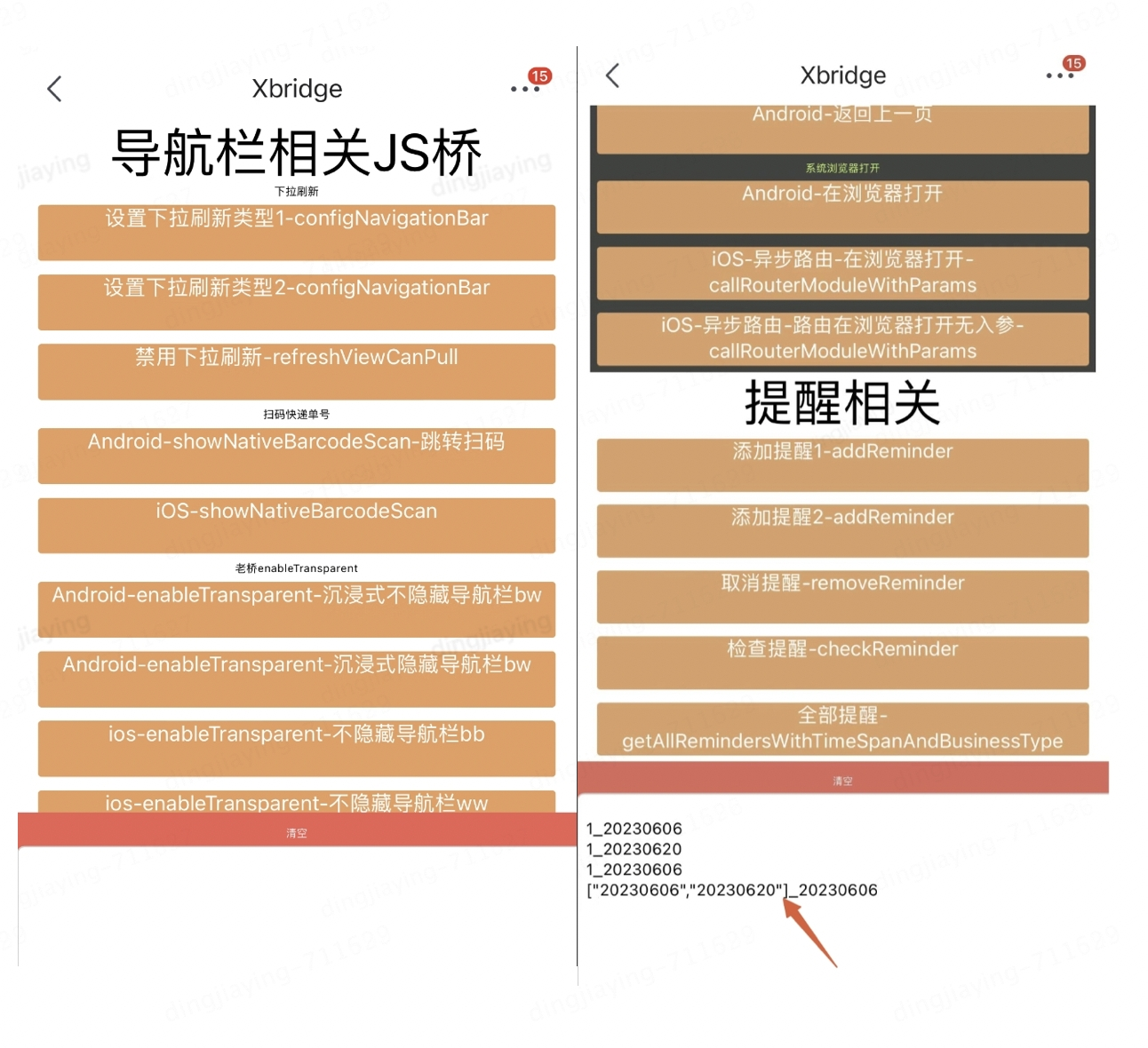
可以通过测试demo简单判断是否具体业务问题:

2.内容数据
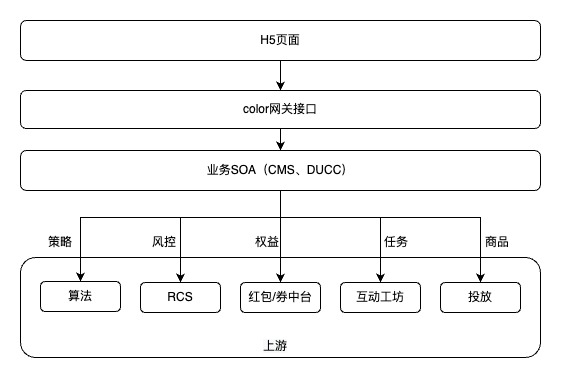
能为多个业务提供同一类功能的应用,被抽象为各个“上游”。营销内容从配置到呈现给用户,需要多重业务逻辑处理,除本业务服务端进行精细化业务处理,还需要与各个上游进行交互。一个业务整体的功能实现,与各常见上游之间调用的链路如下图所示。

2.1、数据来源
商品信息、优惠券、红包和利益点,是一个H5页面常见的元素,其底层来源各不相同
| 页面元素 | 底层来源 | 举例 |
| 商品信息 | 投放商品组 |  |
| 优惠券信息 | 券中台 |  |
| 红包信息 | 红包中台 |  |
| 利益点 | 业务CMS |  |
2.3、数据策略
通常,业务方不会与底层数据直接交互,而是通过多个上游,实现数据的千人千面效果,例如:
- 算法:根据业务配置策略,将商品组信息整合之后提供给具体业务
- UMC:基于用户数据,针对不同人群,制定发放不同权益类型的规则
- 互动工坊:按照活动维度,设置任务和奖品的组合规则
关于内容数据的验证,测试关键在于所配即所得,不同的用户画像获得的数据要符合业务预期
二、常用测试手段
1.测服务端
1.1查看日志
- 平台:泰山-日志管理
- 适用场景:涉及上下游逻辑,且不能在前端直接观察
- 关注点:
通过关键字,筛选各个应用的信息,验证服务端对上游的入参、上游对服务端的返回是否符合预期
1.2特殊场景
- 平台:deeptest-mock管理
- 适用场景:对于一些异常场景或者边界值,营销活动或素材无法精准满足场景要求,
- 关注点:
可在平台上录入上游接口信息,通过mock上游返回,验证业务服务端的处理逻辑
1.3JMQ验证
- 平台:泰山-JMQ
- 适用场景:应用服务之间通过MQ来通信的场景
- 关注点:开启消费轨迹,验证发送给其他应用服务的MQ信息时机是否准确,内容是否正确
1.4缓存查询
- 平台:泰山-JIMDB
- 适用场景:需求改动到缓存逻辑,尤其针对长期互动类
- 关注点:缓存的写入时间是否及时、有效期是否合理、缓存内容正确性
1.5直接调用
- 平台:deeptest-用例管理
- 适用场景:
前置操作较长(如需要先展示再领取)、条件苛刻(如需要多重身份打标)、阈值较高需要批量操作等
- 关注点:接口返回同入参预期,边界逻辑正确处理
2.测前端
2.1功能测试
| 功能 | 验证点 |
| 用户行为 | 点击 单次点击:点击事件是否被响应、多层页面是否会出现点击穿透多次点击:页面在等待数据返回过程中,后续点击行为是否会出现业务逻辑错误 |
| 滑动 滑动速度:不同速度滑动,业务功能需保持一致,快速滑动数据加载不能太慢 滑动交互:是否支持左右横滑、滑动时是否响应点击操作 | |
| 刷新 主动刷新:如下拉刷新、点击按钮刷新,关注页面加载行为与接口请求被动刷新:业务特殊逻辑,关注触发刷新时机与交互 | |
| 系统交互 返回:一级页面返回、二级页面返回,关注返回层级和历史浏览记录 输入:特殊内容、格式、输入面板唤起与隐藏 退前后台:页面行为如倒计时、动画效果、接口请求等是否被中断 | |
| 多媒体相关 | 图片 图片展示 放大、还原、切换等操作支持 |
| 音频和视频 不同域名下的资源加载情况 交互体验:播放、停止、退出 | |
| 页面请求 | 通过查看、修改HTTP、HTTPS、Websocket的请求、响应,验证前端入参、各种数据展示逻辑是否符合预期 接口请求 接口返回过程中动画效果 请求时机、接口降级、接口异常前端兜底 |
| 资源请求 请求是否重复 翻页、分页场景下请求数据正确性 | |
| 登录 | 未登录用户路径 登录态打通 不同用户身份判定 特殊账号的昵称、头像显示 使用微信或其他站外信息登录 |
| 弹框 | 弹框触发时机 弹框内容的正确性 弹框的素材、动效 弹框关闭的触发条件 |
| 网络环境 | 不同网络环境:WiFi、3G/4G/5G 网络环境切换,用户是否有感知 弱网条件下用户体验 无网兜底逻辑 |
| 兜底测试 | 针对关键字段,验证“不下发”、下发为空、异常值等验证,用于规避由于异常下发导致的“开天窗”、掉楼等用户可感知的问题 |
2.2兼容测试
覆盖原则:
- Android、iOS不同系统
- 兼顾不同屏幕分辨率
- 如涉及到站外投放,需考虑到容器版本微信版本兼容,不同原生浏览器
- 系统内核、X5内核
平台:
当前已有一些自动化手段,如Airtest、活动自动化测试等以插件形式集成在赛博云测平台
2.3埋点测试
关注点:埋点事件名称、上报时机、关键字段是否与埋点方案一致
平台:track
2.4与原生架构结合
| 功能 | 验证点 |
| APP版本 | ·需要关注组件/框架支持的最低版本,进行版本控制,边界测试 ·需要区分原生客户端,iOS、Android、鸿蒙进行功能验证 |
| 容错手段 | ·APP改动需要重新发布,已经发版则无法使用,所以要注意验证功能开关的逻辑、配置 ·完善降级方式,如根据URL参数降级某些功能 |
| 内核兼容 | ·系统内核: 此处可简单理解为浏览器内核,也称渲染引擎或者排版引擎,主要对网页的语法进行解释,并且进行渲染网页,将网页的代码转换为看得到的页面,当前主流厂商多使用Chromium。 ·X5内核: 最初是由腾讯基于开源Webkit深度优化而来。基于X5内核,腾讯提供的TBS服务,整合腾讯底层浏览技术和腾讯平台资源及能力,提供整体浏览服务解决方案。因此京东APP内,会在APP安装好之后,下载X5内核,供H5使用 |
注意:
1.X5内核需要为京东APP开启存储权限,才会下载
2.X5内核下载好之后,需重启APP才可以使用
3.快速定位问题方法:使用手机自带浏览器,访问H5页面,如果和APP内表现不一致,可缩小问题范围
3.线上追踪
需求上线之后,还需要在真实用户场景下,对需求的功能、性能和体验进行监控、分析和验证。当前公司已有的追踪平台和手段陈列如下:
| 平台 | 关注点 |
| 用户之声 | 真实用户反馈,侧重用户体验 |
| 行云-接口监控 | 监控接口的业务逻辑处理,侧重业务服务的连通性、可用性 |
| 泰山-雷达大屏 | 可以全局视角观察系统服务健康状态,侧重全链路服务性能 |
| UIπ-啄木鸟 | 检测H5活动页各类问题,侧重前端展示 |
| 烛龙 | 可提供多维度的用户行为信息,对排查用户问题有助益 |
三、针对京东现有H5常用架构和实现方案的测试
1.发布
1.1 ihub
大前端共建平台,基于iPaaS标准建设,面向开发者提供包含h5、iOS、安卓等端的跨端楼层开发管理能力。赋能开发者跨业务线、跨系统(符合iPaaS标准)的开发内容复用、检索及二次开发等功能
验证点:
- 位置:楼层位于首屏,非首屏等,验证是否有异常,比如数据加载,楼层渲染等
- 数量:一个页面中是否使用了多个共建模板,是否有冲突
- 共存:共建模板与通天塔的自有模板共存时是否有异常
- 联动:共建模板关联锚点导航
当前已经沉淀出针对大促会场的自动化测试方法
1.2通天塔可视化平台
是活动/频道页面可视化搭建平台,支持一次搭建输出H5、原生、PC等多端页面,供产研、采销运营、商家等用户免费使用
验证点:可视化配置、服务端保存与下发、前端展示正常,关注新增功能点对老功能的兼容
2.性能优化
用户能够正常访问页面,页面的内容才能产生价值,最大程度减少页面的加载时间,进而降低跳失率,就显得尤为重要。当前公司内部已有一些较为成熟的性能优化工具,会涉及到工具接入和效果的测试验证工作。
2.1页面加载过程

一个H5页面的加载过程可简单归纳为以上几个步骤,性能优化手段,主要是从提前请求时机、减少资源请求等方面入手。
2.2现有优化手段
验证原则:接入生效、接入后对业务逻辑无影响。
2.2.1JDHybrid离线包
原理:
把首屏的一些静态资源(如img、js、css、html等)打包提前加载到本地磁盘,当加载页面时直接从本地磁盘(或内存)获取资源加载
验证方法:
1)日志:借助JDHybrid团队提供的测试工具(Xconsole、xdog等),确认对应资源使用离线资源
2)抓包:H5在使用该资源时,不发起网络请求
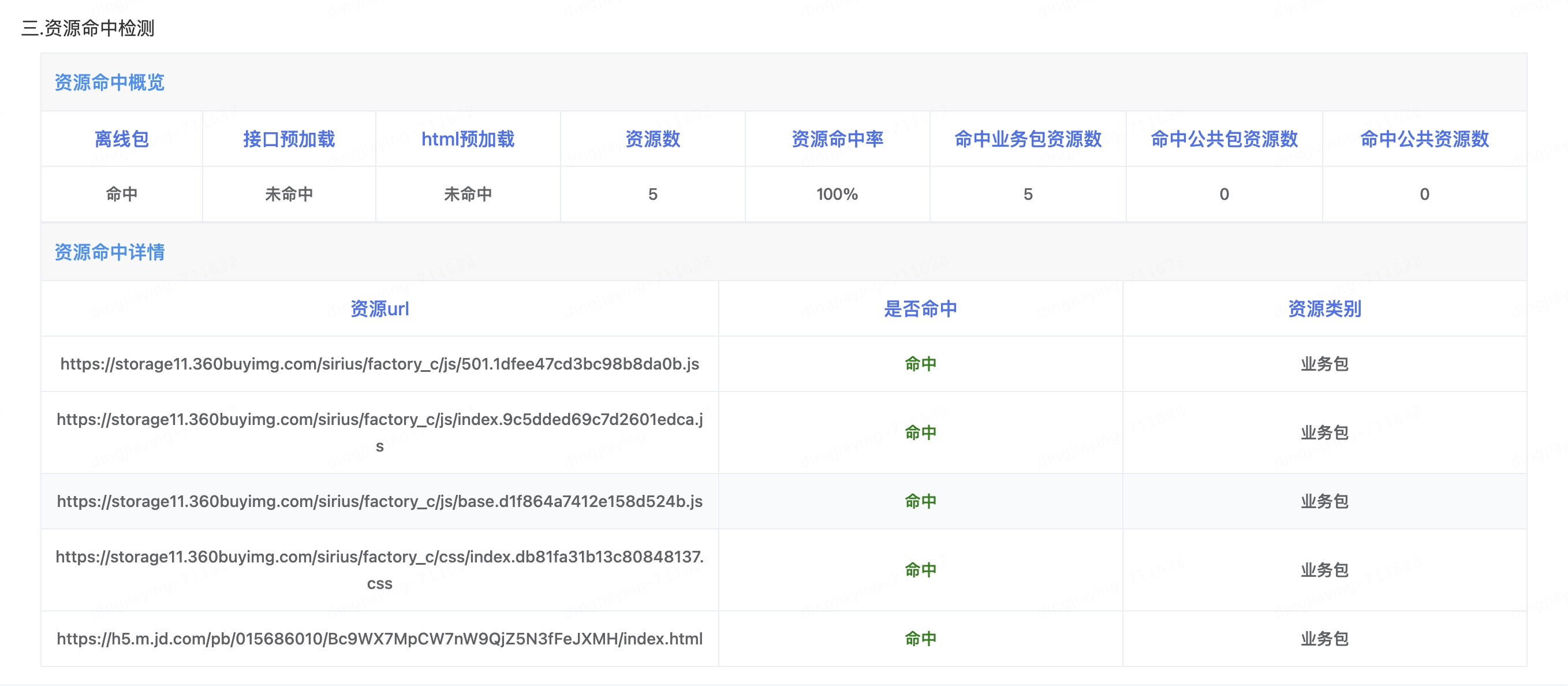
3)hybrid快速验证工具:

使用业务:
通天塔会场、跨晚、春晚等
2.2.2通天塔-数据直出
原理:前端直接从HTML中获取展示数据, 无需发起首屏接口请求。
验证方法:抓包观察,接入的楼层不发起网络请求
使用业务:部分通天塔会场、领券中心等
2.2.3通天塔-SSR
原理:服务端渲染网页内容,并且将渲染后的HTML发送给浏览器,浏览器直接显示。数据直出和SSR区别在于直接加载一整个html,还是先页面、 后楼层顺序的加载页面片。
验证方法:禁用JS,页面仍可加载
使用业务:百亿补贴、便宜包邮等
2.3优化效果验证
2.3.1同业比对性能测试工具:
录制用户操作流程,通过自动化拆帧的方式,从用户视角对场景进行耗时采集和分析。控制变量的情况下可与竞品进行性能对比与分析
2.3.2烛龙
通过侵入式埋点方式,实现了对APP应用的全方位监控,实时采集用户的性能异常数据,快速精准定位问题,发现性能瓶颈,减少用户流失,提升用户体验
3.风控
H5常用的风控手段,集中在反爬和用户身份两大方向,验证的关注点在于“接入的正确性”和“策略的有效性”。
3.1价格反爬接口三件套
- 神盾处置
验证点:
登录加黑白名单,请求接口,可触发处置,网关返回605
在处置页放弃验证,可返回上一页,不能循环进入处置页面
在处置页成功验证,处置页面消失,H5页面重新加载
- 神盾接口加固
验证点:
入参的h5st正常,验签面板返回结果200,soa接口正常下发数据,前台页面正常展示
mock入参中h5st异常,验签面板返回非200,soa接口在网关侧拦截(下发403或者mock数据),前台页面走业务兜底逻辑
- 设备指纹
验证点:body中传参x-api-eid-token,值为‘jdd03’开头即可
3.2 RCS风控
验证点:根据不同画像人群的配置策略,验证对应pin触发业务处理逻辑是否符合预期
四、痛点和不足
1.组件测试
组件的代码改动偏底层,测试过程相对黑盒,划定测试范围时,往往只能是重复性回归,因为更加底层的逻辑测不到,如场景无法创造等。如何提高可测性、增加测试精准性,是需要进一步解决的问题
2.兼容测试
当前设备机型较多,落实到兼容测试,其实是单一行为的重复,靠人工执行耗时长,且覆盖范围有限。但当前缺乏可靠的自动化工具,可以替代兼容验证,同时降低脚本的维护成本
3.测试素材
涉及到权益相关的需求,依赖真实素材,可能会阻碍测试进度。通过mock的方式前提是有一方作保证,或内容已验证,风险较大。
4.兜底测试
大型互动中,调用接口较多,且交互复杂,但对健壮性要求较高,兜底工作量较大。当前的兜底自动化工具,仅支持首屏请求接口的异常,对于需要进步操作,如点击等触发的接口请求还无法支持











