您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
this为什么会为undefined?
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
this为什么会为undefined?
京东ZERO团队
2021-01-07
IP归属:未知
1285浏览
Js
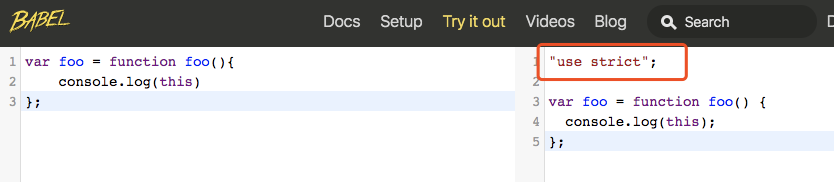
### 一、前言 #### 普通function定义的函数 ‘运行环境’也是对象,`this`指向[运行时所在的对象](http://www.ruanyifeng.com/blog/2010/04/using_this_keyword_in_javascript.html)。 如下: > 如果一个函数在全局环境运行,this就指向顶层对象(浏览器中为window对象); > 如果一个函数作为某个对象的方法运行,this就指向那个对象; > 如果一个函数作为构造函数,this指向它的实例对象。 #### 箭头函数 函数体内的`this`对象,就是[定义时所在的对象](http://es6.ruanyifeng.com/#docs/function#%E7%AE%AD%E5%A4%B4%E5%87%BD%E6%95%B0),而不是使用时所在的对象。 本来记住这几点已经可以了,`this`最终找到是可能`window`,但是`undefined`是怎么又是怎么来的,本妹子下面将一步步分析。 ### 二、问题点:undefined是怎么来的 综上所述,this指向运行时所在的对象或指向定义时所在的对象,但是这个对象可能最后找到是`window`,但都不可能是`undefined`,那么`undefined`是怎么来的呢? ```html <html> <script type="text/javascript"> var foo = function foo() { console.log(this); }; var foo1 = () => { console.log(this); }; foo(); //Window foo1(); //Window </script> </html> ``` ### 三、回答 我们一般写js文件都是`babel`转成`ES6`的,`babel`会自动给js文件上加上严格模式。  用了严格模式**"use strict"**,[严格模式下无法再意外创建全局变量]([https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Strict_mode](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Strict_mode) ),所以`this`不为`window`而为`undefined` ```html <html> <script type="text/javascript"> "use strict"; var foo = function foo(){ console.log(this) }; foo();//undefined </script> </html> ``` ### 四、进阶问题:严格模式对箭头函数没有效果 严格模式为什么对箭头函数没有效果,返回还是`window`? ```html <html> <script type="text/javascript"> "use strict"; var foo = () => { console.log(this) }; foo(); //Window </script> </html> ``` ### 五、进阶问题回答 [Given that `this` comes from the surrounding lexical context, `strict mode` rules with regard to `this` are ignored.](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions#Relation_with_strict_mode) [lexical means that this refers to the this value of a lexically enclosing function. ](http://www.ecma-international.org/ecma-262/6.0/#sec-math.exp) 综上所述,在箭头函数中,`this`为`lexical `类型,`lexical`意味着这个`this`指是所在封闭函数中`this`,所以严格模式会自动忽视`use strict`,所以`this`如下所示: ```html <html> <script type="text/javascript"> var foo = () => { "use strict"; console.log(this) }; foo(); //Window </script> </html> ``` 箭头函数中,`this`指向运行时所在的对象,而`use strict`被移到函数内了,所以`this`为全局变量`window`。 Happy coding ~~ ^ ^ ### 相关链接 > [严格模式 - JavaScript](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Strict_mode) > [Arrow functions - JavaScript](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions#Relation_with_strict_mode) > [ECMAScript 2015 Language Specification – ECMA-262 6th Edition](http://www.ecma-international.org/ecma-262/6.0/#sec-math.exp) > [函数的扩展 - ECMAScript 6入门](http://es6.ruanyifeng.com/#docs/function#%E7%AE%AD%E5%A4%B4%E5%87%BD%E6%95%B0) > [use strict in javascript not working for fat arrow? - Stack Overflow](https://stackoverflow.com/questions/36427862/use-strict-in-javascript-not-working-for-fat-arrow)
原创文章,需联系作者,授权转载
上一篇:请收下超萌的web装饰 卡通看板娘
下一篇:eact-router中的exact和strict
相关文章
【技术干货】企业级扫描平台EOS-Jenkins集群进阶之路
Typescript合成Webpack中
不为熟知的ES5 api(一)
京东ZERO团队
文章数
39
阅读量
108073
作者其他文章
01
webpack打包组件配置(React版本)
这篇文章是以打包react插件的形式,介绍webpack的一些配置信息。如果写简单插件的话还是推荐使用rollup,但是可以用写插件的形式去学习一下webpack的一些东西。(适用于初中级webpack学者)
01
webpack核心概念与基本实现
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。**
01
Typescript合成Webpack中
TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript,简称ts。相对于ES6,TypeScript最大的改善是增加了类型系统,国内外很多大型工程都用它,如AngularJs,白鹭引擎、Antd。
01
小程序加载svg图片
小程序的[组件](https://developers.weixin.qq.com/miniprogram/dev/component/)中是没有支持`SVG`标签的。 但是在前端小伙伴的实际开发中,UED经常提供SVG图片过来,如果不想用引入`iconfont`的话,那么妹子我将介绍个很好用的方法。
最新回复
丨
点赞排行
共0条评论
京东ZERO团队
文章数
39
阅读量
108073
作者其他文章
01
webpack打包组件配置(React版本)
01
webpack核心概念与基本实现
01
Typescript合成Webpack中
01
小程序加载svg图片
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号