您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
eact-router中的exact和strict
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
eact-router中的exact和strict
京东ZERO团队
2021-01-07
IP归属:未知
1641浏览
React
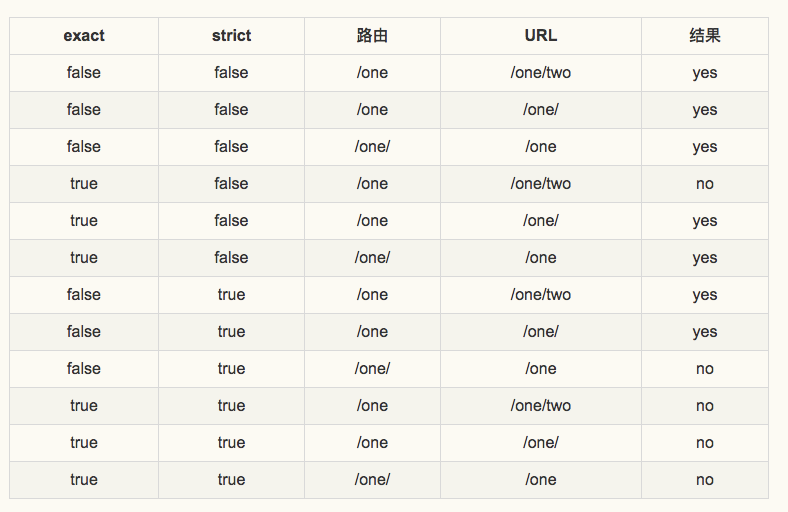
### 前言 每次用配置`react`路由都会考虑是否应该给给`<Route>`组件加上`exact`或`strict`。下面妹子将于自认为比较清晰的方式列举出来什么场景需要加和不加。 > 本文案例主要以react-router v4+为主,v5版本是因为发布时版本依赖有问题而直接跳成这个大版本的,用法和4完全相同,就是这么任性 > < ,升级详情可看本文最后链接 ### exact `exact`默认为false,如果为true时,需要和路由相同时才能匹配,但是如果有斜杠也是可以匹配上的。 如果在父路由中加了`exact`,是不能匹配子路由的,建议在子路由中加`exact`,如下所示 ```javascript //父路由 <Switch> <Route path="/a" component={ComponentA} /> </Switch> ``` ```javascript //子路由,tuanDetail组件里 <Switch> <Route path="/a/b" exact component={ComponentB}/> </Switch> ``` ### strict <Route strict path="/one" component={About} /> `strict`默认为false,如果为true时,路由后面有斜杠而url中没有斜杠,是不匹配的 ### 案例  ### 总结 如果没有子路由的情况,建议大家配都加一个`exact`;如果有子路由,建议在子路由中加`exact`,父路由不加; 而`strict`是针对是否有斜杠的,一般可以忽略不配置。 ## 其他链接 > https://reacttraining.com/react-router/web/api/Route/exact-bool > https://reacttraining.com/blog/react-router-v5/ Happy coding .. :)
原创文章,需联系作者,授权转载
上一篇:this为什么会为undefined?
下一篇:centos安装高版本git
相关文章
【技术干货】企业级扫描平台EOS关于JS扫描落地与实践!
开发也要防沉迷--IDEA插件教程
京东mPaaS平台之Android组件化系统私有化部署改造实践!
京东ZERO团队
文章数
39
阅读量
108078
作者其他文章
01
webpack打包组件配置(React版本)
这篇文章是以打包react插件的形式,介绍webpack的一些配置信息。如果写简单插件的话还是推荐使用rollup,但是可以用写插件的形式去学习一下webpack的一些东西。(适用于初中级webpack学者)
01
webpack核心概念与基本实现
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。**
01
Typescript合成Webpack中
TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript,简称ts。相对于ES6,TypeScript最大的改善是增加了类型系统,国内外很多大型工程都用它,如AngularJs,白鹭引擎、Antd。
01
小程序加载svg图片
小程序的[组件](https://developers.weixin.qq.com/miniprogram/dev/component/)中是没有支持`SVG`标签的。 但是在前端小伙伴的实际开发中,UED经常提供SVG图片过来,如果不想用引入`iconfont`的话,那么妹子我将介绍个很好用的方法。
最新回复
丨
点赞排行
共0条评论
京东ZERO团队
文章数
39
阅读量
108078
作者其他文章
01
webpack打包组件配置(React版本)
01
webpack核心概念与基本实现
01
Typescript合成Webpack中
01
小程序加载svg图片
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号