您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
凹凸技术揭秘·羚珑智能设计平台·逐梦设计数智化
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
凹凸技术揭秘·羚珑智能设计平台·逐梦设计数智化
凹凸实验室
2020-12-28
IP归属:未知
2830浏览
开发平台
解决方案
数字化转型
生态伙伴
企业服务
视觉设计
品牌设计
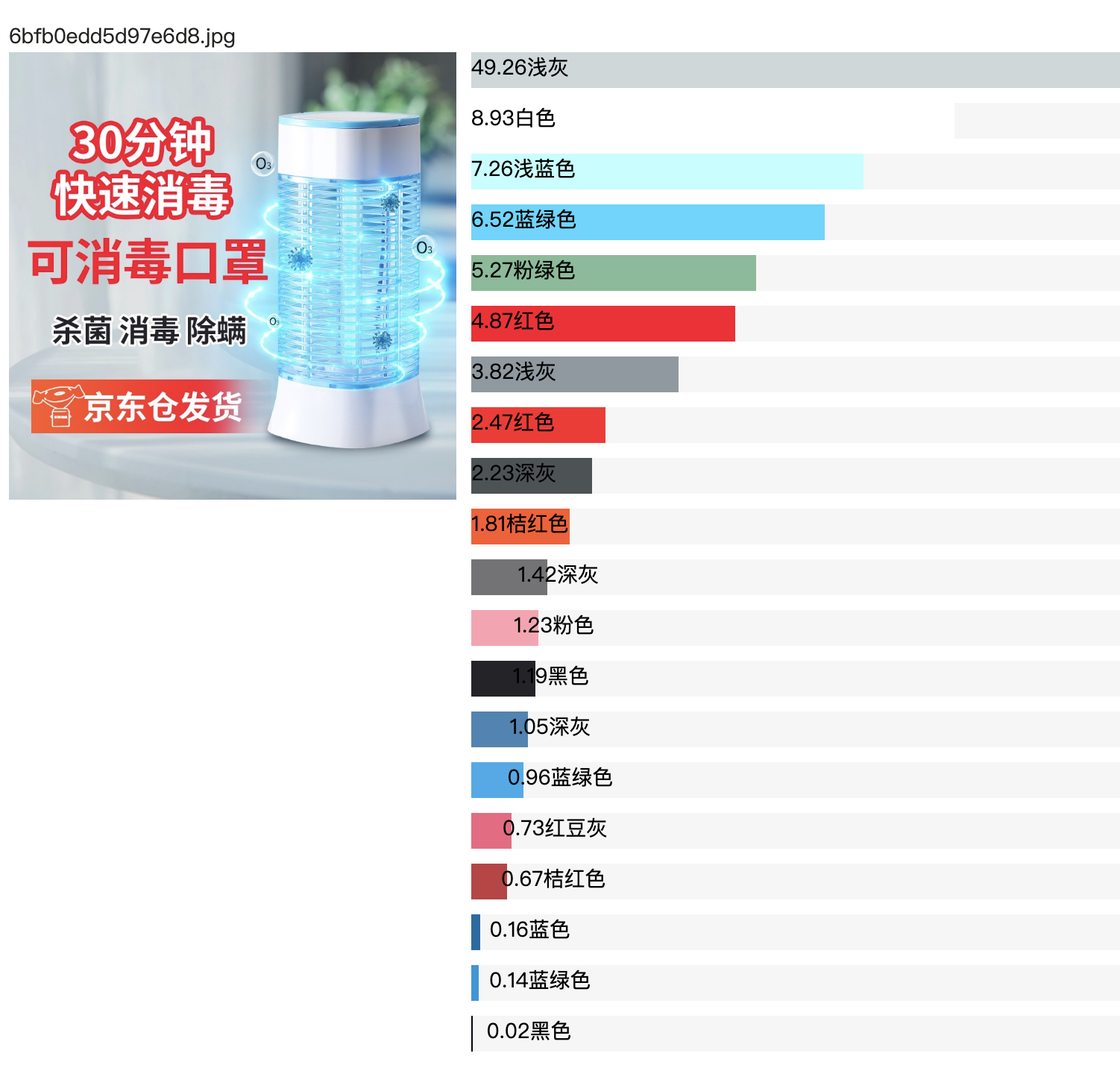
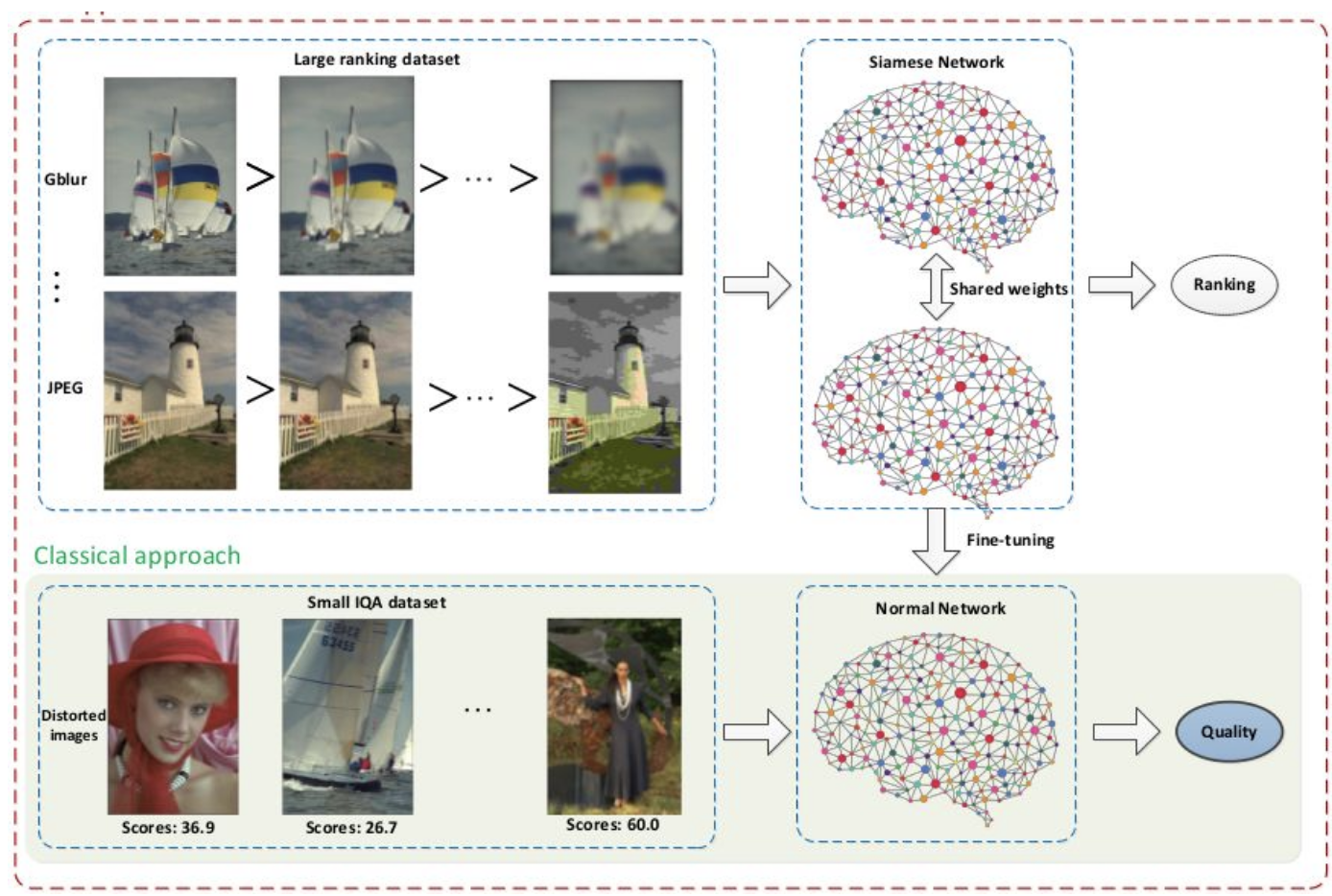
## 1、简介 羚珑智能设计平台是由京东零售集团[用户体验设计部](https://jdrd.jd.com/)打造的在线设计服务平台,专注于泛零售领域的设计,帮助客户解决日常经营过程中所碰到的各类设计需求,例如商品上新时的商品主图视频、各种节日大促时的商品主图更新,还有直播带货场景时所需要的各种设计物料等等。 羚珑致力于成为泛零售领域商家、运营生意经营中的设计好伙伴,助力他们实现设计数智化,从而实现设计层面的降本提效、提升设计结果(广告图、视频、页面等)的商业转化效果,这是我们的愿景和使命。 从技术和功能形态层面,我们把设计数智化分成了两个方向,一个方向是「模板化设计」,另一个方向是「程序化设计」。 ## 2、模板化设计 「模板化设计」的核心目标:是实现线下设计物料的数字化,在数字化设计资产的基础之上,构建广告图、短视频等可视化设计能力,为我们的终端用户提供所见即所得的在线设计 SaaS 平台。「模板化设计」为客户提供三大核心设计能力:图片、动图、视频,还有常用的在线设计辅助工具,此外通过能力的整合打包,以「羚珑企业专区」的产品形态为企事业单位提供完整的数智化设计、可视化设计的解决方案。 ### 2.1 图片设计,让泛零售营销场景下的广告图触手可得 我们提供了大量契合泛零售垂直领域的设计模板,只要客户有卖货做设计的需求,便总能在羚珑平台上找到所需要的,配合功能体验持续迭代的「图层编辑器」,用户只需根据图片使用场景选择心仪的设计模板,进行所见即所得的简单操作,即可快速制作可直接用于投放的广告图;同时还提供「尺寸扩展」、「智能配色」等功能,帮助用户丰富广告图最终的设计效果,满足更多的使用场景。  「图片设计」的能力目前还提供了嵌入式使用的 PaaS 解决方案,第三方的系统平台可以借助该方案来集成羚珑的图片可视化设计能力,构建自己业务的设计解决方案。目前「嵌入式图片设计」方案被京东内部多个核心营销平台所采用,例如商家装修店铺时使用的[智铺](https://jshopx.jd.com/),通过接入羚珑的图片设计能力,支持商家高效低本地完成店铺装修所需设计素材的制作。   ### 2.2 动图设计,简单两步让静态图动起来 5G 高速网络的逐渐普及,流量和速度的大幅度提升,Web 应用、APP 以往对媒体素材尺寸、性能的苛刻要求将逐渐成为历史,越来越多的场景开始尝试使用动图视频来丰富视听效果,提升商业转化率。相比静态广告图的制作,动图需要设计师具备动画方面的专业知识,设计成本要高出数倍。羚珑平台提供的动图可视化设计,由专业设计师将常用的动效沉淀为可复用的数字资产,再通过与图片模板的精心设计和组合,从而得到用户可以直接拿来即用的通用的动图模板,用户只需要替换主图、填写利益点文案,简单的两步操作即可生成效果突出的动态广告图,大幅度降低了设计的门槛和成本。  ### 2.3 视频设计,轻松制作视听带感的短视频素材 视频相较动图,它具有更细腻的动态效果,还可以加入带感的背景音乐,是视听表现最为丰富的媒体素材,具有极高的设计制作成本。羚珑提供的视频可视化设计解决方案,抹平了成本鸿沟,让用户依然能够像制作静态广告图一般简单高效地制作视频。视频可视化设计解决方案,提供了两个核心的编辑器。一个是面向专业设计师的后台编辑器,帮助他们实现动态素材(GIF、AE 动画、帧动画等)的数字化管理,同时提供了灵活的图层控制、丰富的动效和动效素材以及特殊音效,让设计师最大限度的发挥创意,创作视频模板。  另一个是面向终端用户使用的前台编辑器,基于设计师已经设计好的视频模板,用户通过组合图片和文案,即可高效制作视听效果俱佳的短视频。  羚珑提供的动图设计、视频设计能力,与图片设计一样,在京东内部系统平台也得到广泛的集成应用。 ### 2.4设计工具箱,为你打磨实用的图片后期处理利器 想对已有图片做后期加工处理么?来看看羚珑的设计工具箱吧。  * [一键智能抠图 ](https://ling.jd.com/tools/cutout)-[在线抠图,不用PS也能获得透底图](https://ling.jd.com/tools/cutout) * [商品打腰带](https://ling.jd.com/tools/tags)-[商品图批量打腰带,省时不费力](https://ling.jd.com/tools/tags) * [图片批量编辑](https://ling.jd.com/tools/batch)-[批量裁剪、修改尺寸和压缩转格式](https://ling.jd.com/tools/batch) * .... ### 2.5 企业专区,让每一个企业拥有完整的在线设计解决方案 面向企事业单位提供设计数智化赋能的 SAAS 服务,提供了包括素材在线管理、标准化合图、快速页面搭建、自定义组件编辑在内的一整套解决方案,让企业无须投入开发成本,即可在日常运营的固定位置更新以及组织促销活动等场景中,规范化、流程化、标准化地进行设计输出。  羚珑企业客户 - 乐信([https://www.lexin.com/](https://www.lexin.com/)) ## 3、程序化设计 「程序化设计」的核心目标是利用大数据挖掘、人工智能等技术手段,结合用户的设计画像,为不同的人群输出不同风格的设计手法,助力千人千面等精准营销场景,提升转化率,所用到的技术主要包括数据挖掘、计算机视觉、机器学习。 「程序化设计」最大的特点是「极速」和「无人运营」,适用于需要海量快速生成图片的业务场景。在京东的一个典型应用场景是京东 APP 首页焦点图的千人千面,其针对不同用户结合用户画像生成不同的设计结果,每天处理数以亿计的图片生成请求,这些依赖人工运营是根本无法达成的。 基于「程序化设计」相关技术能力的应用,我们达成了设计大幅度降本提效的基本目标,以往设计师可能半天才能做好 1 张广告图,现在 1 台机器的 1 个进程,每秒就能做好几张图,大大节约了设计成本。 除了降本提效,设计结果商业效果的提升也是「程序化设计」十分重要的目标。 我们已经开始在广告图片商业价值层面进行探索和论证:根据不同用户的画像、设计偏好,生成不同风格的广告图片,从而进一步提高广告图片的商业点击率(CTR)。这种依据用户画像、设计偏好进行程序化设计的新模式,我们称其为推荐型设计。 智能推荐型设计是一个复杂的系统工程,可以拆解成若干个图片智能化相关的技术课题,接下来为大家稍作介绍。 ### 3.1 设计画像 #### 3.1.1缘起 在推荐搜索模型构建中,我们会为用户构造大量的标签,比如像年龄、性别、城市、品牌偏好、品类偏好等,这些标签最后勾勒出一个用户的形象,我们把它定义为机器识别的数据化形象,行业内的叫法是用户画像。 借鉴于用户画像,我们开始思考用户在图片视觉领域是否存在类似的偏好,更通俗讲人的审美是否会因为每个人而不一样? #### 3.1.2论证 关于用户设计审美偏好的答案,有一篇文章( 《浙大女教授扎心发现:可乐包装上的字体可能正在算计你的钱包》)的结论让我们印象深刻:使用圆润可爱的字体会更能让用户对可乐产生喜爱的情感,进而让用户产生消费! 这篇文章告诉我们,除了内容,设计本身似乎也能影响商业转化率,我们决定在京东实际的业务场景使用一系列的AB测试实验,依靠数据来进一步佐证它的结论。 **实验一:不同字体曲率对CTR影响研究** 场景:APP的核心入口首页banner图上  通过监测数据我们得到一些结论: 1. 儿童品类或女性偏好度较高的品类可以考虑通过圆润属性的字体来提升用户对商品的喜爱程度; 2. 品牌认知度较弱的品类可以考虑用过圆润属性的字体来提升用户的喜爱程度; 3. 针对女性用户/25岁以下的年轻用户进行营销时,可以更多考虑通过圆润属性的字体来提升用户对商品的喜爱程度。 4. 不同年龄的男性女性对于字体的偏好也不太一样 **实验二:不同色系对CTR影响研究** 场景:APP/PC的核心入口首页banner图上   **实验三:不同布局对CTR影响研究** 场景:APP/PC的核心入口首页banner图上   基于以上实验的数据分析后,我们得出一个结论:**不同人群在设计上确实存在偏好关系。** #### 3.1.3实践 标签(偏好)数据加工的流程:首先客户端埋点上报用户的操作行为数据(主要是点击、浏览、搜索等),其次对数仓hive表中的数据做清洗、特征计算,然后标签落库,最后提供相应接口。  **步骤一、数据清洗** 前端上报的数据落在数据仓库里,点击、曝光流量模型里面包含了各个业务的埋点数据,而我们需要清洗出针对于广告焦点图的用户行为序列数据! 用户行为序列数据模型示例 |user|模板id|时间|场景|sku_id|曝光次数|点击次数| |:----|:----|:----|:----|:----|:----|:----| |x_747b7b44d9bc2|01|2020.11.1|App首焦|23111|12|3| |x_747b7b44d9bc2|02|2020.11.1|Pc首焦|21222|12|3| |x_747b7b44d9bc2|03|2020.11.2|xxx|2333|4|1| |x_747b7b44d9bc2|04|2020.11.2|xxxx|8333|3|0| |...|...|...|..|...|...|...| 模板标签模型示例 |名称|字段|字段类型|枚举值示例| |:----|:----|:----|:----| |模板组ID|ps2id|string|5c122d3d82acdd181d18292c| |预览图|url|array|['URL1','URL2']| |场景类型|scene|int|1-首焦| |设计类型|design|int|1-图片;2-页面| |色系|color|string|蓝色| |布局|layout|string|左图右文| |按钮|button|string|有| |背景风格|bgstyle|string|简约| **步骤二、统计分析** **重行为难题:** 当我们在给用户构建品牌偏好时,经常会关注到用户在该品牌下产生了哪些“重”行为?“重”行为可以理解成用户为了做某件事付出了比较高的操作成本,比如用户是否特意搜索了某个品牌的商品。 我们在讨论设计画像方案的时候,几乎找不到方法去定义这种“重”行为,所以常规的套路好像并不适合用来构建设计画像! 经过讨论后,我们决定返璞归真回到最初的统计学的方式,假定如果用户点击某个颜色的广告图多,那就证明用户对于该颜色存在一定的偏好,然后借助于显著性检验来验证数据是否显著,得以确定最后的标签权重! **显著性检验:** 显著性检验作为判断两个乃至多个数据集之间是否存在差异的方法被广泛应用于各个科研领域。  **步骤三、标签落库** 当我们跑出来用户标签数据后,最后其实只是一个工程问题,把相应的数据落到对应的表里。然而实际情况却要复杂的多,仍然会存在问题:数据量偏少,不足于覆盖大部分用户! 接着又衍生出了 look alike 这种人群标签的方法,也就是我们的用户可能是完全没有数据的新用户,这个时候期望通过匹配相似人群的标签作为最后的标签结果。  **算法模型** 除了统计学的思路,我们还在探索用另外一种方式去构建设计画像,使用模型训练输出标签。之前也说过偏好问题可以认为是一个分类问题。 常用的分类模型主要有以下两种: |分类模型|优点|缺点| |:----:|:----|:----:|:----|:----:|:----| |决策树|根据决策树可以很容易地构造出规则,而规则通常易于解释和理解;决策树可很好地扩展到大型数据库中,同时它的大小独立于数据库的大小;决策树模型的另外一大优点就是可以对有许多属性的数据集构造决策树。|处理缺失数据时的困难,过度拟合问题的出现,以及忽略数据集中属性之间的相关性等。| |朴素贝叶斯|有稳定的分类效率。对小规模的数据表现很好,能够处理多分类任务,适合增量式训练,尤其是数据量超出内存时,我们可以一批批的去增量训练。对缺失数据不太敏感,算法也比较简单,常用于文本分类。|需要知道先验概率,且先验概率很多时候取决于假设,假设的模型可以有很多种,因此在某些时候会由于假设的先验模型的原因导致预测效果不佳。| 目前我们正在尝试使用决策树类模型 XGBoost 实现标签训练输出,它支持各种语言调用,支持单机和分布式,支持 libsvm 的稀疏矩阵的数据格式。 #### 3.1.4展望和目标 设计画像是智能设计基础能力中的一环,结合程序合图,为不同的人群输出不同风格的设计手法,助于千人千面、千人千场等精准营销场景,提升商业转化率。 ### 3.2 实时合图 我们面向开发者、第三方系统平台提供了服务端快速合成图片的接口,开发者可以根据自身的业务诉求集成羚珑的程序化设计能力,构建自己的设计引擎。 「实时合图」在京东最大的应用场景是京东 APP 首焦轮播广告图的千人千面,根据不用访客的用户画像和购买行为数据分析,实时合成并推送精准的广告图,提升其商业转化率(CTR)。  它的核心就是通过 C 去实现了合图的底层引擎,然后通过 NGINX 扩展的形式注入到 NG 里面,通过 LUA 脚本来控制各个业务上层的逻辑配置。  此外,羚珑实时合图方案的一大亮点在于 CDN 兜住了绝大多数请求,能有效降低真正回源的请求量。 CDN是一种加速内容分发网络,通过多节点的形式,让用户访问到离用户最近的节点资源,从而达到让内容快速呈现给用户的技术,简而言之,我们可以理解为缓存。 ### 3.3 智能配色 在羚珑网站上作图,都能体验到智能配色的功能,从而大大提高图片丰富性,做到一键切换图片风格。  基于图像智能识别技术,对图像色值进行精准识别,通过像素级别的色值替换,实现图片色彩风格的智能变换,保证配色结果的风格与质量。 ### 3.4 智能抠图 智能抠图基于京东[drawbot](http://drawbot-matting.jd.com/index)和 么么照 的能力进行构建,前者擅长商品抠图,后者适合人像抠图。目前这两种抠图能力都可以在羚珑平台上体验,另外也提供接口方式内外赋能。  ### 3.5 智能排版 基于知识图谱的推理能力,我们构建了一套适用于泛零售领域的广告图片排版技术,通过知识图谱可以让图形在任意尺寸下自动适应画布,并添加合适的图元。 #### 3.5.1任意尺寸Banner图合成 我们建立了一套基于知识推理的方法,从简单到复杂的递推迁移实现了banner图任意版式结构的构图,利用机器学习算法学习大量的优秀设计师模板中的布局参数,智能化的构建出符合人眼审美的排版构图,使用模型的泛化能力实现了任意尺寸的版式合图能力。  #### 3.5.2任意形状图形排列 为了增加素材的丰富性与层次感,我们对一些基本图形或文字进行叠加组合,生成复合型的素材,使用场卷积堆叠算法,对图元生成卷积核在目标区域内卷积扫描,填充并目标轮廓区域,实现了任意形状轮廓的图元排列与叠加效果。   ### 3.6智能背景 尺寸拓展是设计需求中经常碰到的一个痛点,一张广告图片,经常因为要下发到不同的客户端,需要做不同尺寸的版本。这个过程我们会碰到一个很大的问题,静态的背景图片没有办法很好的适应于各种尺寸中,它不像矢量素材一样,可以任意的放大或缩小,而矢量背景素材却又具有很大的设计成本。因此,我们希望可以利用程序算法动态生成任意尺寸的好看好用的背景图素材,它具有矢量背景素材的特性,又具有极低的生产成本,这是羚珑智能背景课题研究的初衷,是实现 AI 无人化设计的难题之一,我们现在就在路上。 利用机器生成的背景,在创意层面会有一定的局限性。我们觉得以下几种类型的抽象背景素材具有机器生成的可行性。 #### 3.6.1粒子 + 渐变 将大量的粒子和深色的渐变相叠加, 可以生成类似科幻大片中的背景效果图, 非常适合用作电子产品的背景图。通过对粒子大小, 色彩混合模式, 随机性等参数的修改, 可以生成更多特殊氛围效果。  #### 3.6.2形状组合 纯形状组合的背景具有很强的通用性, 可用于各种品类的商品, 它是由算法生成一些随机形状组成, 并根据用户喜好风格匹配一套配色方案对图形进行着色。  #### 3.6.3渐变+装饰 用装饰图形和渐变背景色融合也是常用的背景生成方案, 通过对装饰图形类型、层数、融合模式、位置等参数修改, 使得这类背景图生成方案通用性极强, 可以演化出千变万化的背景素材。  ### 3.7 风格识别 我们基于深度学习,构建了风格识别的预测模型,可以从图片信息识别出风格特征元素,自动判别图片设计风格。风格识别的技术,能够在类似京东 APP 首焦广告图千人千面等精准化营销场景中得到应用落地。  ### 3.8智能识色 一款颜色提取工具,通过提取图片像素点的 RGB 值,再做一个归类排序,最后通过算法由 RGB 转化为普通人可理解的颜色(红、蓝、黄、绿等)。  #### ### 3.9 美学评估模型 美学评估我们处于调研阶段,未来应该会结合智能生成来作为自动生成图片评分的标准之一。  ## 4、结语 - 智能设计的未来 羚珑目前基于数字化的设计资产,解决了设计效率和设计成本问题,但背后依然依赖设计师的资产输入。未来我们想实现真正意义上的无人化设计,利用大数据挖掘分析和机器学习等技术手段,打造一个虚拟的「AI设计师」,让它能够和现实中的设计师一样,做出好看且效果好的广告图或短视频。未来的人类设计师,可以花更多的时间去理解业务和思考设计创意,把很大一部分的设计执行工作交给「AI」。 参考文献: 1. [图像质量评估模型](https://zhuanlan.zhihu.com/p/32553977) #### 其他 感谢一直关注凹凸实验室的读者,为了提供更优质的内容,希望您能抽出几分钟时间,完成一个小调查,明年凹凸公众号的内容由你决定。[点击直达](https://wj.qq.com/s2/7682945/6162/) 加入凹凸实验室开放、开源、专业、有爱、有梦的大家庭?[点击直达](https://aotu.io/join/) 还没有关注「凹凸实验室」的读者们,关注我们吧,我们一个月只有 4 次推送机会,我们很珍惜每一次推送,不会让你失望的。微信搜索「凹凸实验室」关注即可。 相关文章:[凹凸实验室的过去与未来](https://developer.jdcloud.com/writing/preview?id=1381)
原创文章,需联系作者,授权转载
上一篇:架构革新路漫漫,京东智联云自研服务器设计细节探秘
下一篇:前端 | 加载站外图片403问题及HTTP referrer
相关文章
代码体积减少80%!Taro H5转换与优化升级
凹凸技术揭秘·羚珑智能设计平台·逐梦设计数智化
凹凸实验室
文章数
7
阅读量
22743
作者其他文章
01
凹凸技术揭秘 · Deco 智能代码 · 开启产研效率革命
Deco 智能代码是凹凸实验室打造的设计稿一键生成多端代码解决方案,专注于产研效率革命
01
凹凸技术揭秘·羚珑页面可视化·成长蜕变之路
羚珑智能页面设计引擎是一款全场景通用页面可视化搭建解决方案,专注于泛零售领域的设计
01
凹凸实验室的过去与未来
凹凸实验室隶属于京东零售用户体验设计部(JDC),成立于 2015 年秋冬之交,诞生自深圳前海之滨,至今已走过 5 个年头,5 年的时光穿梭而过,凹凸实验室也不断发展壮大,从曾经专注前端的团队成长为如今涵盖前后端、全栈、算法、测试各类方向的全能型研发团队,工作模式也从传统的人力密集型研发转向创新型平台体系化研发,如今,凹凸的各类技术输出与沉淀在业界影响深远。
01
凹凸技术揭秘·羚珑智能设计平台·逐梦设计数智化
羚珑智能设计平台是由京东零售集团[用户体验设计部](jdrd.jd.com)打造的在线设计设计服务平台,专注于泛零售领域的设计,帮助客户解决日常经营过程中所碰到的各类设计需求,例如商品上新时的商品主图视频、各种节日大促时的商品主图更新,还有直播带货场景时所需要的各种设计物料等等。
凹凸实验室
文章数
7
阅读量
22743
作者其他文章
01
凹凸技术揭秘 · Deco 智能代码 · 开启产研效率革命
01
凹凸技术揭秘·羚珑页面可视化·成长蜕变之路
01
凹凸实验室的过去与未来
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号