引言
在云计算环境中,对象存储服务(OSS)是一种提供存储和访问任意类型数据(如网站内容、企业备份数据、游戏、IoT 设备数据等)的服务,支持从任何地点、任何时间访问数据。在很多应用场景中,用户需要上传文件到 OSS,这可能包括图片、视频、文档等多种格式的文件。为了提高效率、保障安全和优化用户体验,实现文件上传的前置处理机制变得尤为重要。
前置处理机制
文件压缩是一个重要的前置处理步骤。它不仅可以减少文件的大小,降低存储成本,还能加快文件的上传速度,特别是在网络条件不佳的情况下。此外,对于需要保密的数据,压缩过程中还可以结合加密技术,提高数据的安全性。下面详细介绍文件压缩及其机制:
文件压缩的意义
- 减少存储空间:压缩可以显著减少文件的大小,帮助用户节省存储空间。
- 提高传输效率:较小的文件大小意味着在相同的网络条件下,上传和下载速度更快。
- 节省带宽成本:对于付费的网络环境,压缩文件可以减少数据传输量,从而节省成本。
- 数据安全:通过与加密技术结合,压缩文件可以在提高安全性的同时减少文件大小。
文件压缩机制
- 选择压缩算法:根据文件类型和压缩需求选择合适的压缩算法。常见的压缩算法包括但不限于ZIP、RAR、7z等。对于特定类型的数据(如图片、视频),可能会使用专门的压缩算法(如JPEG、H.264)。
- 客户端压缩:在文件上传前,客户端软件可以对文件进行压缩处理。这要求客户端有足够的处理能力来执行压缩任务。
- 分片压缩:对于大文件,可以先将其分割成多个小片段,然后对每个片段分别进行压缩。这样可以并行处理,提高压缩效率。
- 压缩级别设置:大多数压缩工具和库都允许设置压缩级别。高级别的压缩会占用更多的处理时间,但可以得到更小的文件。根据具体需求权衡压缩时间和文件大小。
- 结合加密技术:在压缩的同时,可以对文件进行加密处理,增加数据的安全性。这通常是通过在压缩之前或之后,应用加密算法来实现的。
实例剖析
第一步:客户端大文件分片处理
在同一个请求中,要上传大量的数据,会导致整个过程耗时严重,如果将这个单一请求拆分成多个请求,每个请求的时间就会缩短,这样就可以解决大文件上传的问题。
支持文件拆分上传,即对其内容进行拆分,最后将每个切片信息上传到服务端。基本原理就是将文件拆分成大小一致的分块,然后每次请求只需要上传这一个部分的分块信息就行。分片上传能够充分利用浏览器多进程的特性,并发的上传文件,加快文件的上传速度。
服务器接收到这些切片后,可以将已经上传的文件切片保存起来,若文件上传过程中出现了意外,再下次上传的时候可以过滤掉已经上传的切片部分,之后再将它们拼接起来就可以。

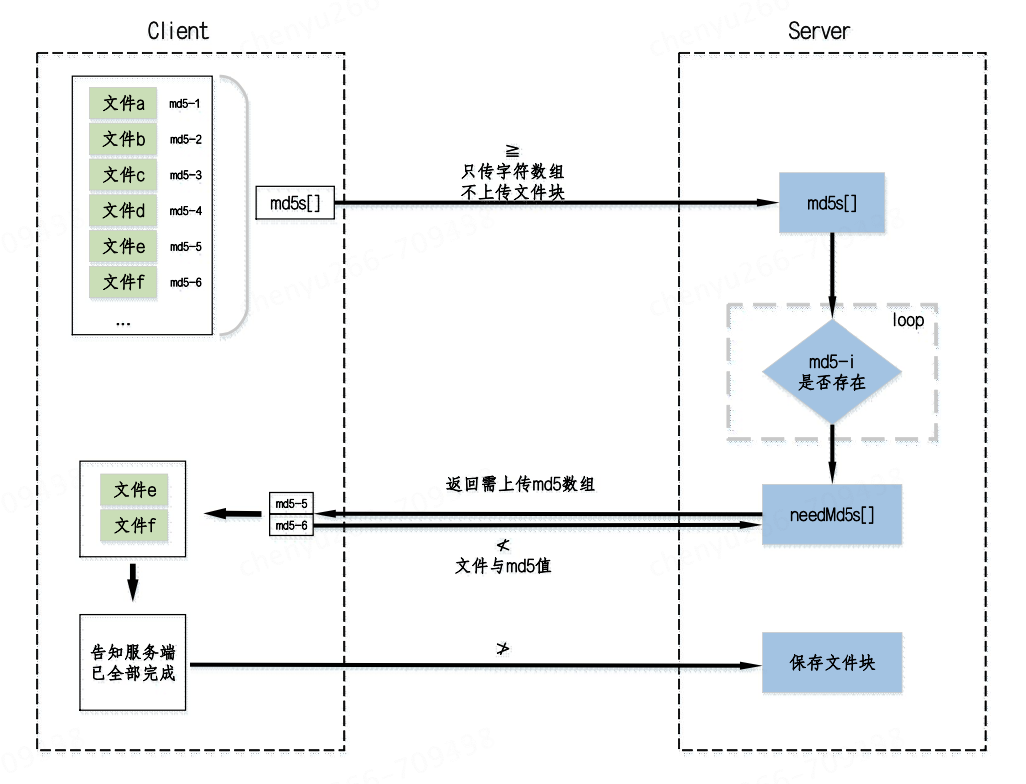
图1 系统流程图
第二步:压缩处理(以图片为例)
为了提升用户体验,以及减少服务器访问图片的压力,一般情况在不影响图片查看的情况下,会对图片进行适当的压缩处理,处理后上传,用户的上传操作的响应时间会大大减小,且在服务器拿取图片时,时间也会缩短。
通过引入图片上传的前置前端压缩,维持图像质量基本不变的情况下,尺寸大幅减小,达到以下目的:
- 节约流量和体积,降低上传导致的服务器成本和存储成本;
- 加快上传速度,减小等待时机,提升用户体验;
| 普通实现 | 二分法实现(暂不推荐) |
|---|---|
| ①input 读取到 image/file 创建一个FileReader 使用 FileReader 将其转换为 base64 编码; ②new Image 创建img元素 使img的src指向FileReader转换的base64; ③document.createElement("canvas") 创建canvas; ④ctx.drawImage(img,0,0, canvas.width, canvas.height) 将img画到canvas上; PS:quality值的不同,可能出现压缩后图片内存却占的比之前更大 | ①先取quality为0.5 进行压缩,压缩后判断图片大小体积和指定体积比较; ②当压缩后体积过小时,再二分取0. 5-1的一半0.75; ③再去处理:体积大了,向下二分;体积小了,向上二分。 PS:核心就是: · 二分法压缩到目标体积的方法不友好,反复压缩浪费时间,完全不顾用户体验; ·压缩后体积增大的可能性存在,但是实际场景中几乎不可能发生; |
从jpeg压缩的基础原理来看:这里用canvas压缩的方法里,quality是一个绝对参数而不是相对参数:就是一张jpeg,有自己的固定的quality。
未经过压缩的jpeg的quality是1,把它压缩到0.5之后,压缩过这张图的quality就是0.5;但是压缩到了0.5的这张图再按0.5的quality压缩,它不会变成0.25,还是0.5;如果把0.5的quality的图按0.6的quality来压缩,压缩完的图片的quality是0.6而不是0.3,它体积会变大。—— quality是描述图片质量的绝对值,而不是压缩的相对比例。
从理论上说,用户上传的图片,如果本身是压缩过的,而且quality是0.3这样小于0.5的值,压缩完之后它体积会变大(眼睛看着图像质量没有变好,但是从图片编码角度来看是编码压缩更少了)。
但是用户从手机里选一张图,它被压缩过的概率大不大?手机摄像头拍照的照片要么不压缩,要么是0.9这种比较高的quality压缩;即使是微信传输图片的压缩,也不会低到小于0.5。那么唯一的可能性就是用户先专门找压缩软件把照片压缩到0.3这样很低的quality,然后再上传,这样压完体积会变大。这样的可能性大吗?几乎不存在吧?那就可以忽略。
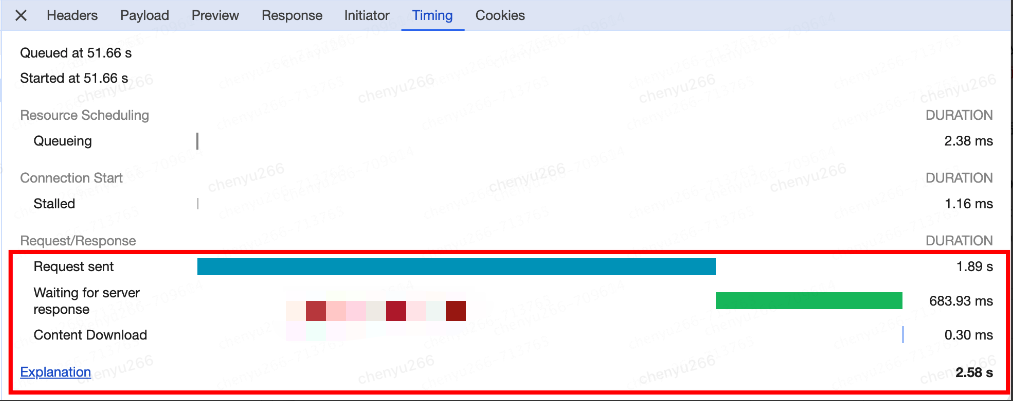
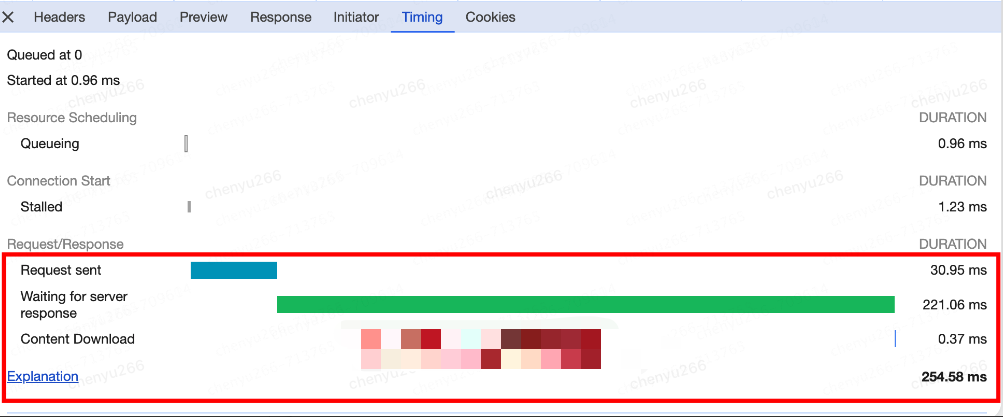
| 实际效果(8.4M) | |
|---|---|
 | |
 |  |
| —— 效果:从秒到毫秒,有量级上的提升! | |
第三步:加密处理——利用md5哈希值算法,保持进度
在实现分片上传的过程,需要前端和后端配合,比如前后端的上传块号的文件大小,前后端必须得要一致,否则上传就会有问题。
利用md5哈希值算法,先拿到前端传来的哈希数组值,采用跟前端一样的哈希值,在后端计算出长的哈希数组,记为新seed。此时前端计算后也会传来一个seed,两个seed字符串进行比较,如果相同,则采用的算法和计算方式是一样的,则得出前后端摘要算法一致。
尽管MD5的安全性受到质疑,它在一些非安全性要求不高的场合仍然被广泛使用,例如:
- 文件和数据完整性验证:用于检查文件在传输或存储过程中是否被篡改。
- 数字签名:在一些对安全要求不是非常高的场合,MD5仍可用于生成数字签名。
- 密码存储:在一些老旧系统中,MD5仍被用于加密和存储密码,尽管这已经不是一个好的做法。
虽然md5的安全性已经不被信任,但是它简单、快速的特点使其在一些特定的非安全领域仍有其用武之地。对于需要高安全性的应用场景,建议使用更安全的哈希算法,如SHA-256等。
「客户端大文件分片处理」承接上篇神灯文章:http://sd.jd.com/article/31061?shareId=219336&isHideShareButton=1











