我们团队在利用Taro进行秒送频道小程序的同时,一直在探索性能优化的最佳实践。随着需求的不断迭代,项目中的性能问题难免日积月累,逐渐暴露出来影响用户体验。适逢双十一大促,我们趁着这个机会统一进行了Taro性能优化实践,现总结如下,希望能为大家在日程的开发中提供借鉴,助力大促。
优化前性能表现
性能表现主要从两方面进行衡量,第一个是页面加载时间,其次是页面流畅程度。

页面加载时间我们通过两个维度进行量化,其一是关键点位打点记录时长,具体的点位有:
| 点位列表 |
|---|
| 点击tab |
| 进入秒送频道分包 |
| 定位接口开始 |
| 定位接口结束 |
| cms接口 开始 |
| cms接口 结束 |
| 渲染cms 开始 |
| 渲染cms 结束 |
| 渲染入口球开始 |
| 渲染入口球结束 |
| 整体耗时 |
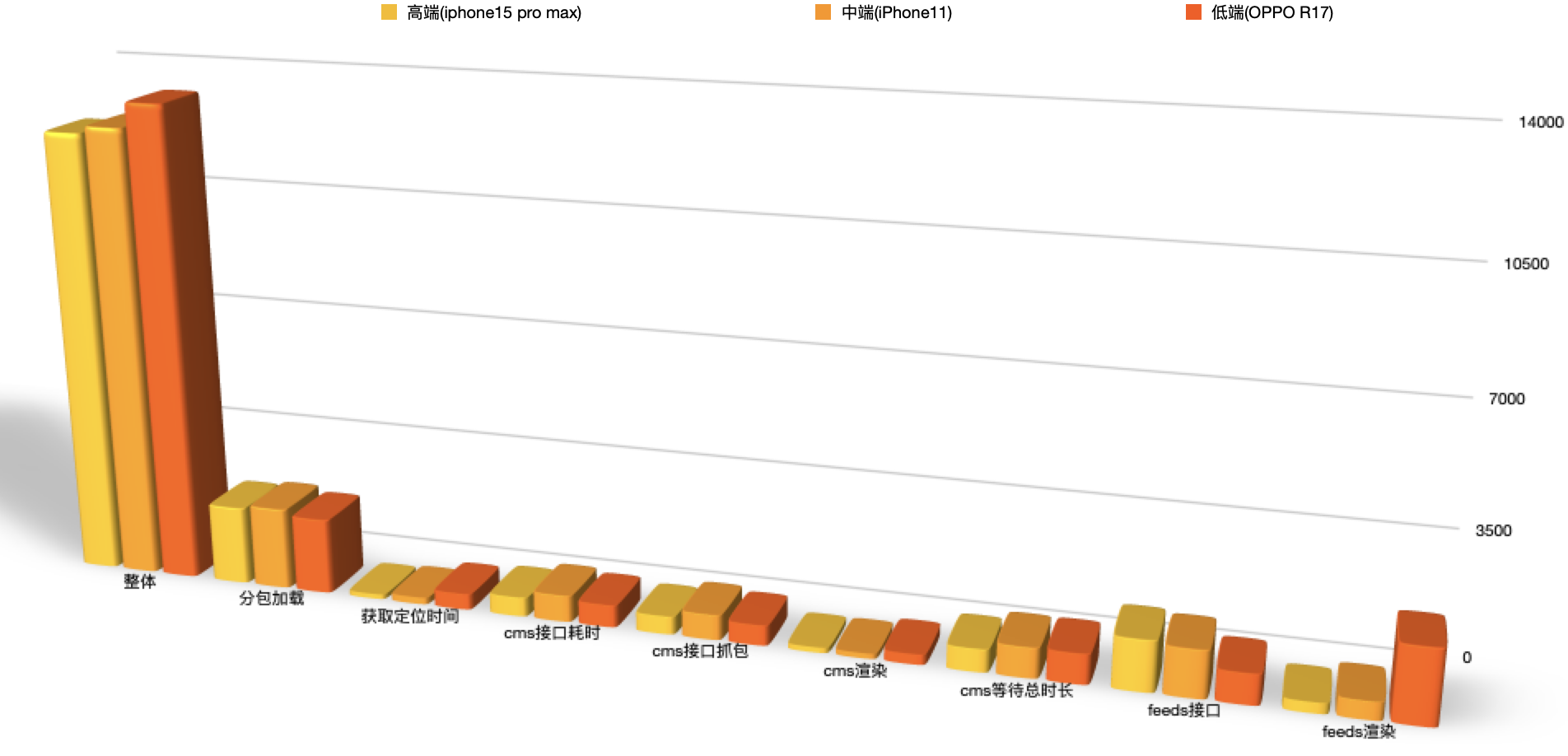
记录点位并计算时间间隔,统计出的量化时间表如下:
冷启动(初次加载小程序包)

热启动(已安装小程序包,退出微信后重新进入)

其二,实际上通过代码log打点存在很多问题,比如有些关键时间点没有时机进行上报,无法真实地反映出用户体验的实际情况,所以最真实的使用场景还是亲自掐表进行时间统计。
掐秒表:分段1(分包加载),分段2(缓存占位获取定位,发起cms请求),分段3(cms加载完成),总时长。
设备:中端(iPhone11)
冷启动: 热启动:
热启动:
问题分析
根据统计结果,很可以看出容易,目前秒送频道页存在的主要问题主要集中于以下几个方面:
1.分包加载速度慢,导致首屏耗时偏长。
2.接口请求时长过长。
3.feeds渲染耗时偏长。
需要根据存在的问题,针对性地采取对应处理方案。
优化实践
1.切换Skyline渲染引擎
为了解决首屏耗时较长的问题,我们经过调研,决定采用Skyline引擎来进行优化。
Skyline是微信官方提供的渲染引擎,目标是进一步优化小程序性能,提供更为接近原生的用户体验。其使用更精简高效的渲染管线,并带来诸多增强特性,让 Skyline拥有了更接近原生渲染的性能体验。
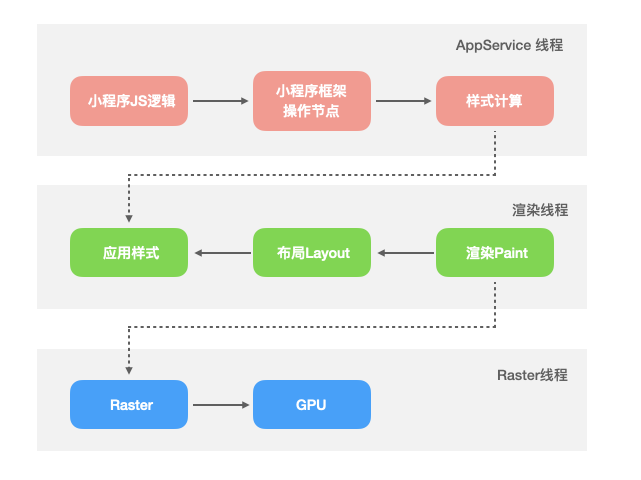
Skyline 创建了一条渲染线程来负责渲染任务,并在 AppService 中划出一个独立的上下文,来运行之前 WebView 承担的 JS 逻辑、DOM 树创建等逻辑。

这种新的架构相比原有的 WebView 架构,有以下特点:
- 界面更不容易被逻辑阻塞,进一步减少卡顿
- 无需为每个页面新建一个 JS 引擎实例(WebView),减少了内存、时间开销
- 框架可以在页面之间共享更多的资源,进一步减少运行时内存、时间开销
- 框架的代码之间无需再通过 JSBridge 进行数据交换,减少了大量通信时间开销
而与此同时,这个新的架构能很好地保持和原有架构的兼容性,可以很大程度上降低首屏的渲染耗时。

在实际Skyline适配的过程中,我们对遇到的问题进行了记录:
1.利用backgroundPosition,backgroundImage和height裁剪背景图片的时候,backgroundPosition不可以使用calc运算符:
目的:裁剪图片从底部开始,向上,高度为gradientHeight的部分
原写法:
style={{
backgroundPosition: `center calc(100% + ${getPx(gradientHeight)})`
}} >
适配写法:
style={{
backgroundPosition: `center bottom -${gradientHeight}px`
}} >
2.在需要吸顶展示的场景,position: sticky不适用,需要改写:
目的:滚动到距顶部statusBarHeight的时候吸顶展示
原写法:
style={{
position: sticky,
top: statusBarHeight,
}} >
适配写法
<ScrollView type="list">
<StickySection pushPinnedHeader={false}>
<StickyHeader offsetTop={statusBarHeight}>
<View className={styles.view}>
...
</View>
</StickyHeader>
</StickySection>
</ScrollView>
3.子视图节点有用到position: absolute的场景,根结点需要设置position: relative
4.在视图设置全圆角的时候,单独设置某一变的颜色,会使圆角失效:
.loading {
border-radius: 100%;
border-top-color: transparent;
}
现象:

5.position: fixed属性失效:使用position:
absolute和position: relative按需代替
6.z-index只在同层级之间有效,跨层级无效:
如果实在无法提高层级,可以考虑使用: root-portal组件
7.所有节点默认是 relative,可能导致absolute不准/margin-top无效:
按实际情况调整UI。如果遇到节点下的第一个margin-top无效,可以在前面加一个占位的的view
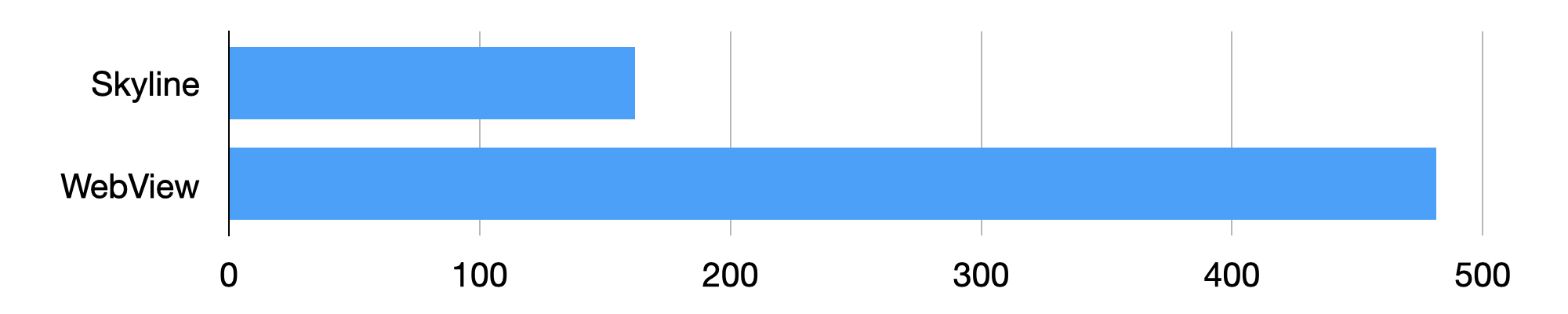
最终适配完成后的优化效果如下
冷启动:

热启动:

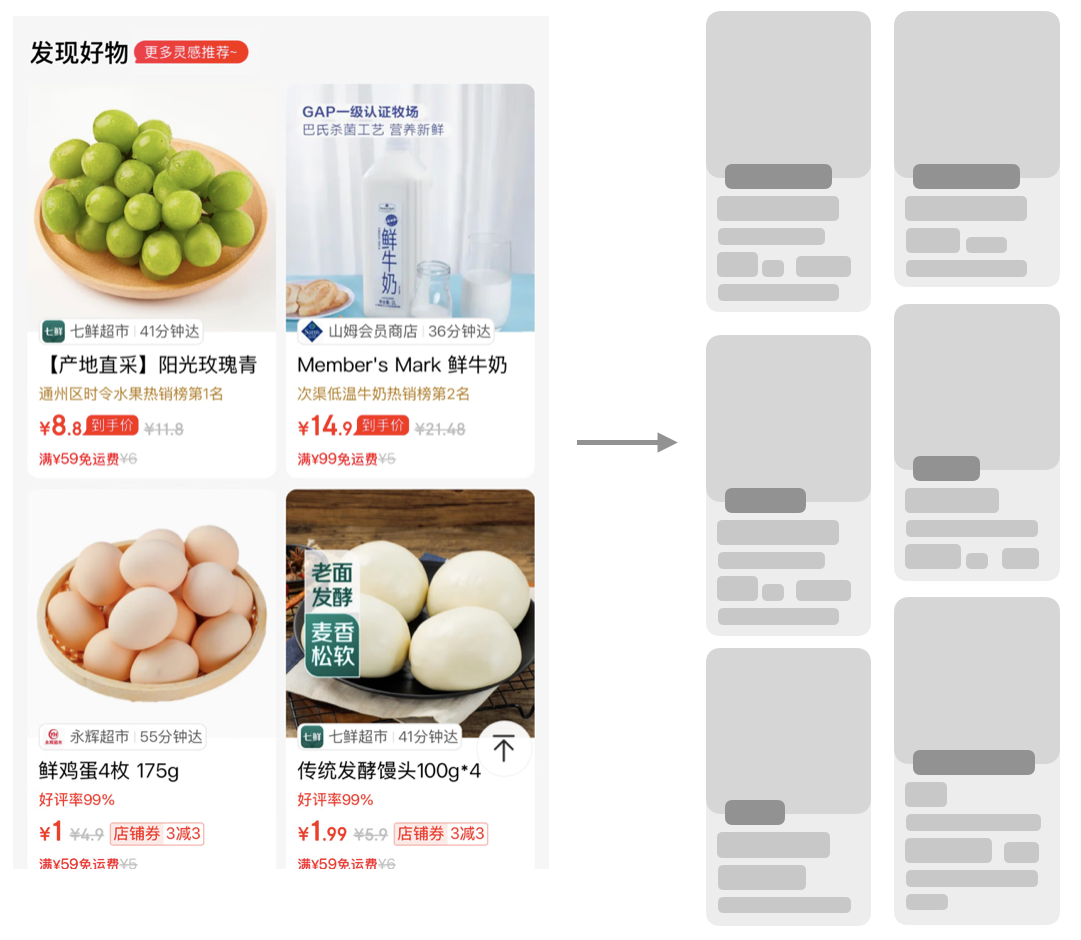
2.资源位延迟加载
feeds楼层存在着渲染时长偏长的问题,最主要的问题集中在店带品楼层上:

该楼层带有商品列表,列表中的商品每一个都会渲染一个资源位,数目在15到20个不等,这样的楼层会下发13个左右,且每次都会在接口下发后一次性全部渲染,导致渲染的资源位数目暴增。
本次优化对商品资源位的加载进行了优化,首屏只最多渲染6个:

其余商品在滑动触底是懒加载。
<ScrollView
...
onScrollToLower={handleScrolltolower}
...
/>
const handleScrolltolower = useCallback(e => {
if (loadMoreImg.current == false) {
loadMoreImg.current = true
//加载剩余图片
setDatasource)
}
}, [loadMoreImg])以此方式来减少渲染工作量,提高渲染速度。底部的feeds商品资源位也采用相同的处理方式,首屏最多加载6个:

3.多团队沟通优化
除了使用懒加载的方式,我们也积极与产品和UED团队沟通,针对店带品的使用场景沟通解决方案。最终确定可以将首屏下发的楼层数从13个调整为9个,进一步降低渲染压力,提升feeds部分的渲染速度。
在实际优化实践中,往往与其他团队进行沟通,是最有效的优化方式,大家可以多借鉴一下。
4.图片资源优化
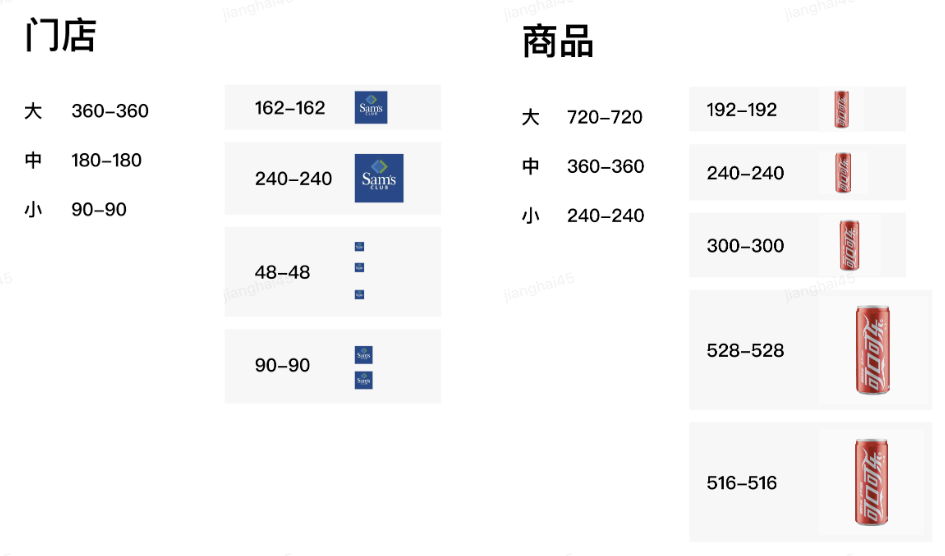
图片资源尺寸过大,会导致图片下载缓慢,资源位白屏,用户体验差。以往网管在进行商品图片下发的时候,无论是店带品楼层的商品还是商品详情页展示的商品大图,采用的都是同一套尺寸较大的图片,这就导致在店带品楼层商品列表过多时,图片下载过程等待时间过长。经过与后端团队,产品和UED团队积极沟通,确定了一套3尺寸图片方案:

产品配置图片的时候,会配置大、中、小三种尺寸的图片,网关在下发时会根据资源位的类型区别下发,针对店带品楼层、feeds商品这种楼层,仅下发小尺寸图片,以减小接口请求数据量以及图片下发时间,极大地提高了图片夹杂速度。
5.接口请求逻辑改造
秒送频道页涉及到两个接口请求,分别是主接口和feeds数据接口,之前因为代码结构的原因,两个接口采用了串行请求的方式做请求。这次的优化经过方案评审,将串行改为并行,并将两个接口返回的结果进行隔离,分批渲染,从而降低了整体接口请求的时长。
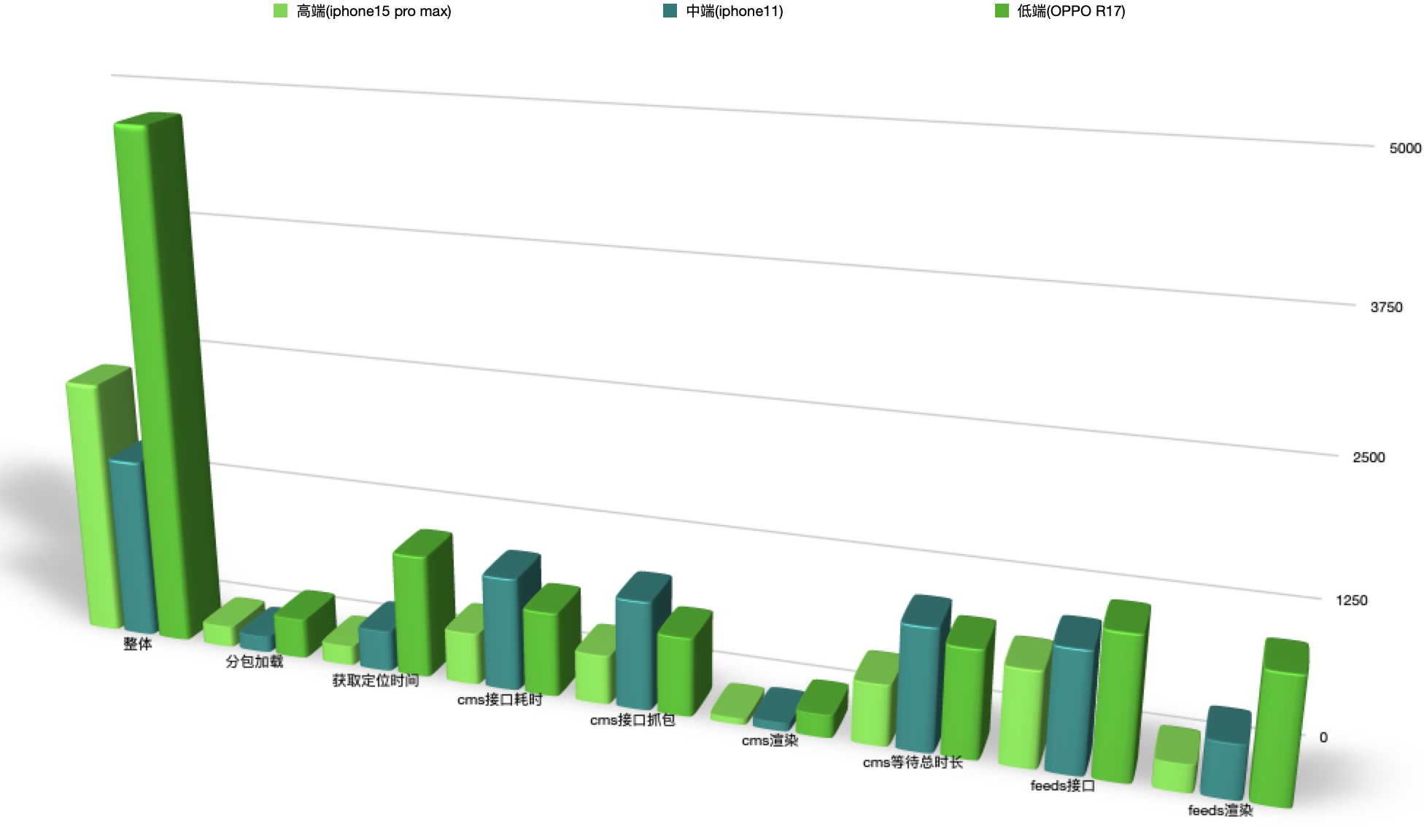
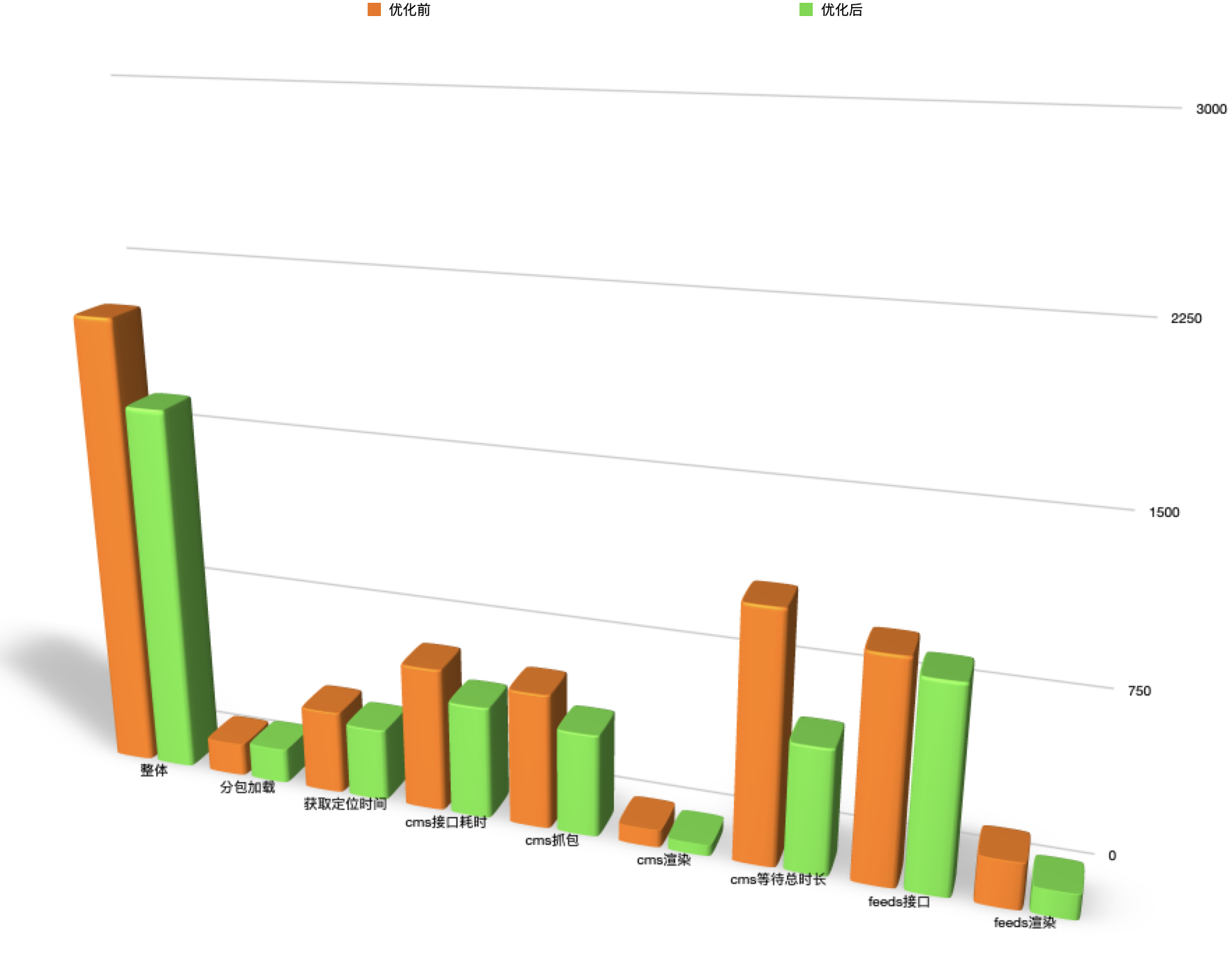
优化成果
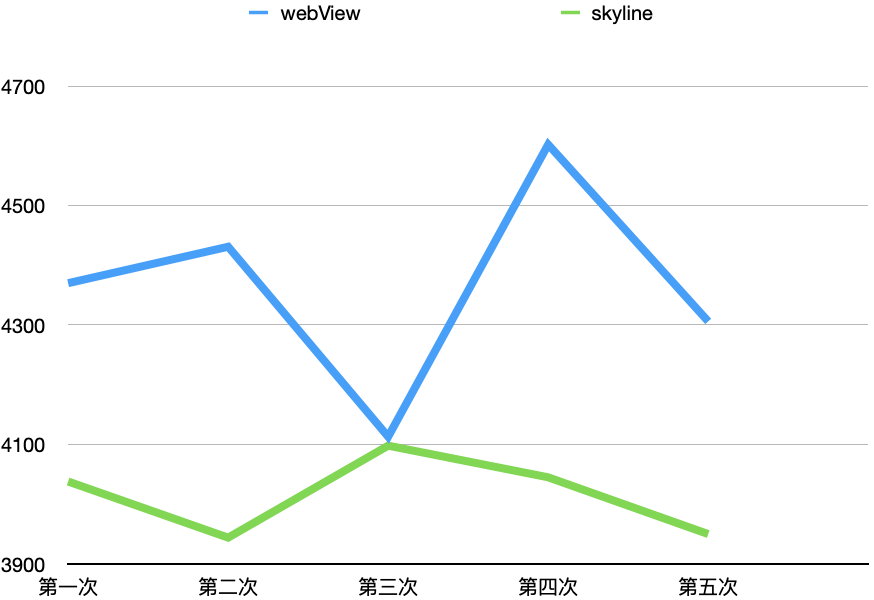
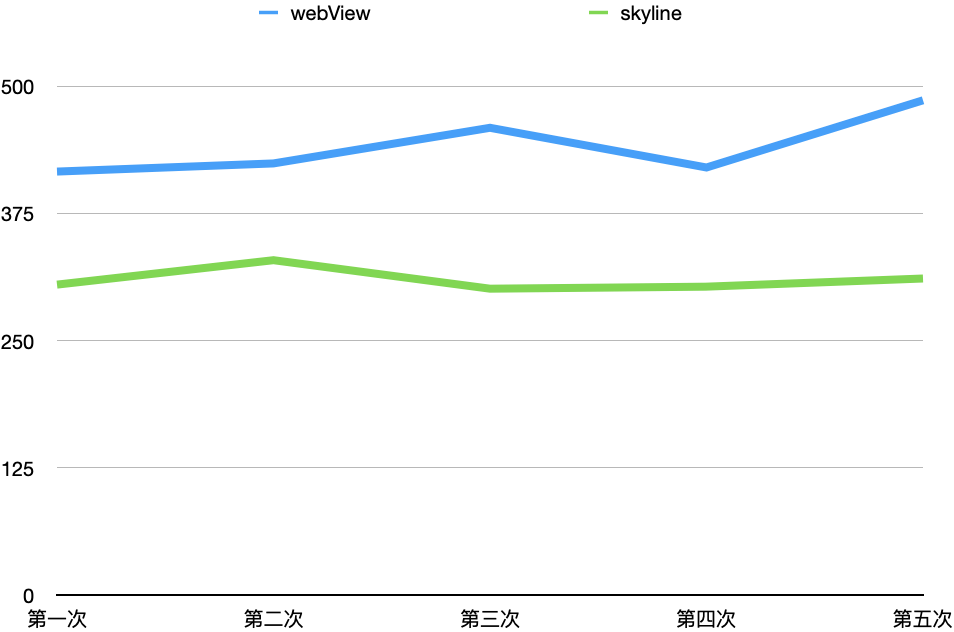
经过一系列优化,在接口请求总时长,feeds渲染提升非常明显,首屏加载速度有了很大提升:

根据掐秒表的结果,也能够最直观的感觉出整体开启速度的提升:

结语
Taro小程序开发的性能优化实践,不仅涉及到前端代码优化,还涉及到了多个团队之间的沟通配合,好的代码习惯也不是一朝一夕就能养成的,优化也需要日积月累,不断持续地推进,希望这篇文章可以帮助到大家,助力大促期间的用户体验改进。











