一、什么是浏览器插件
浏览器插件是依附于浏览器,用来拓展网页能力的程序。插件具有监听浏览器事件、获取和修改网页元素、拦截网络请求、添加快捷菜单等功能。使用浏览器插件可以实现很多有趣的功能。

二、浏览器插件有哪些种类
- 以chromium为内核的浏览器插件如Chrome
- firefox浏览器插件
- safari浏览器插件
本文只介绍Chrome插件的原生开发流程。
三、插件目录介绍

| a的文件名 | 文件介绍 |
|---|---|
| manifest | 核心配置文件,配置插件平台版本、名称、权限、Aicon、Api权限、host权限等。 |
| popup.html | 插件弹出页面,原生html、css页面。 |
| popup.js | 插件页面的脚本文件。 |
| popup.css | 插件页面的样式文件 |
| background.js | 后台文件,可以监听浏览器事件,在浏览器后台持续运行。 |
| content.js | 插入到页面中的js脚本,可以监听DOM事件,操作DOM元素。 |
四、开始写一个插件
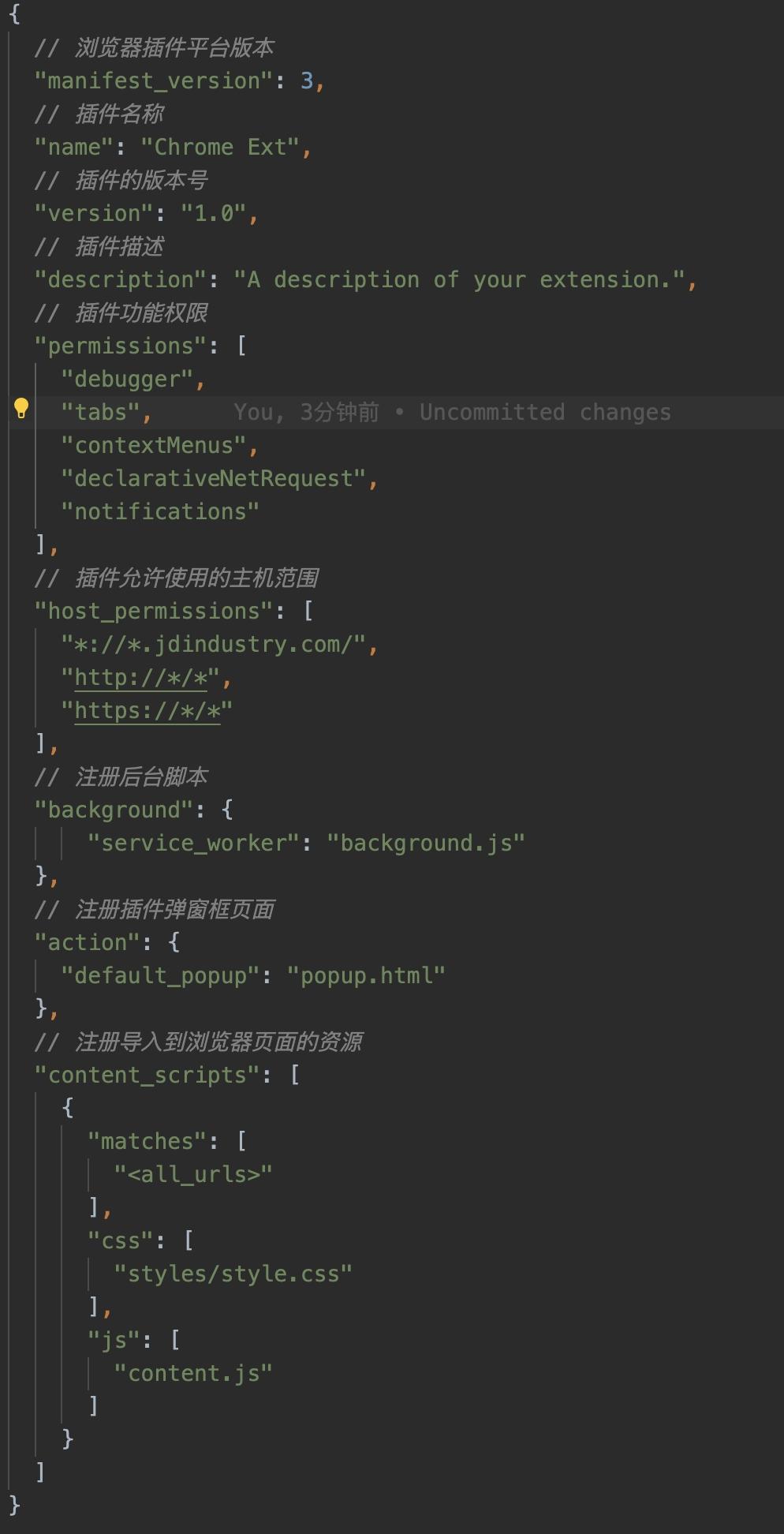
1. 配置manifest。
以下是一个基础的manifest配置

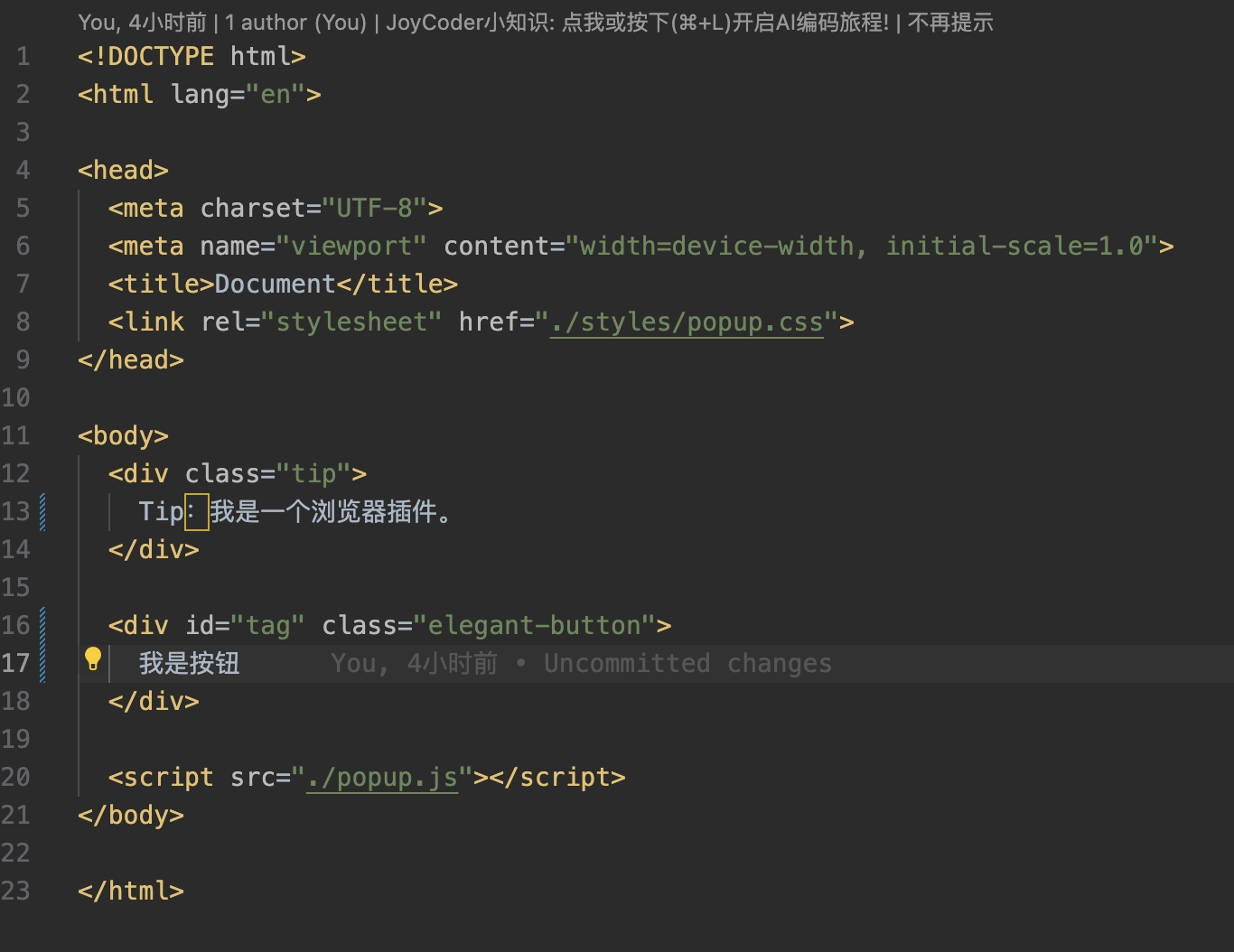
2. 写一个插件的弹框界面popup.html
和写html页面一样,在body里面写元素,但是需要注意样式文件popup.css和脚本文件popup.js需要外部引入。

3. 写一个插件弹框界面的样式文件popup.css。
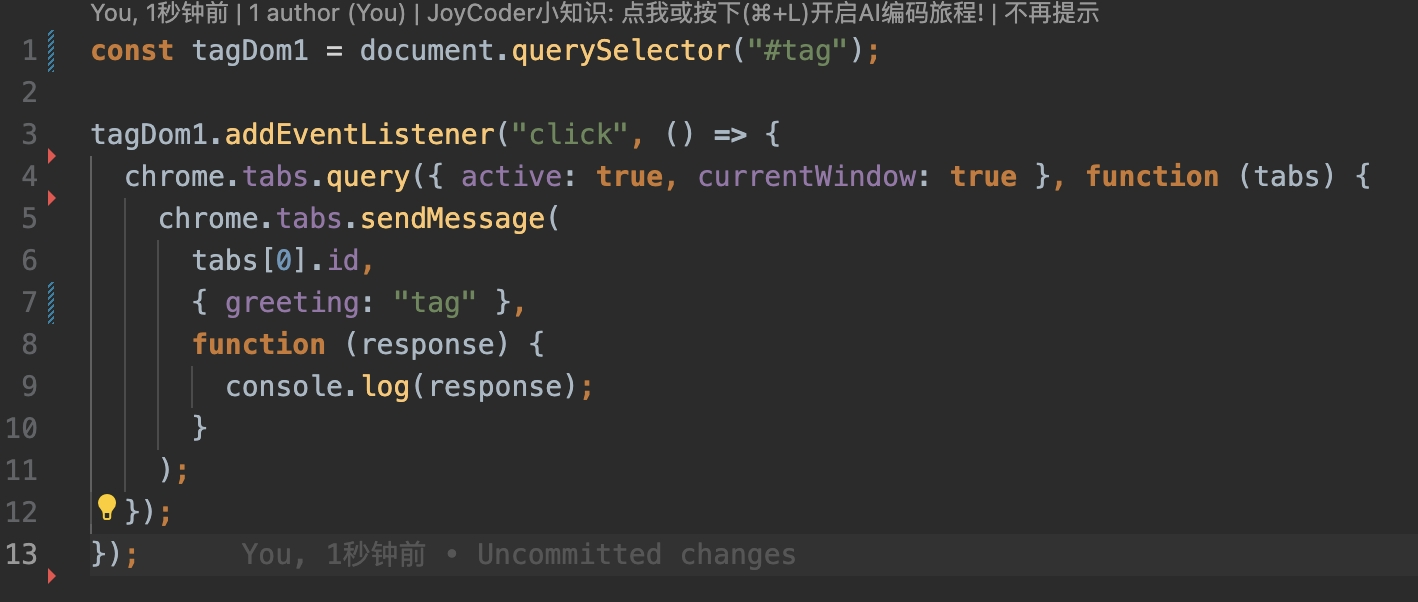
4. 写一个插件弹框界面的脚本文件popup.js。
脚本文件的主要作用在于响应插件弹窗的行为事件,并发送消息给内容脚本或者后台脚本。
以下代码是在popup.js中,监听id为tag元素的点击事件,获取当前窗口active标签页,并给此标签页推送一个message。

4. 写一个插件的内容脚本content.js
content.js会被插入到网页环境中,用于监听浏览器事件,读取和操作DOM元素。
以下代码是监听页面load事件,和接收来自第三步中send的message。
window.addEventListener("load", function () {
// 监听页面load事件
})
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
console.log("-----------");
if (request.greeting === "tag") {
console.log(request.greeting)
}
});5. 写一个插件的后台脚本background.js
后台脚本会在浏览器窗口打开期间持续运行,监听浏览器事件,网络请求等。
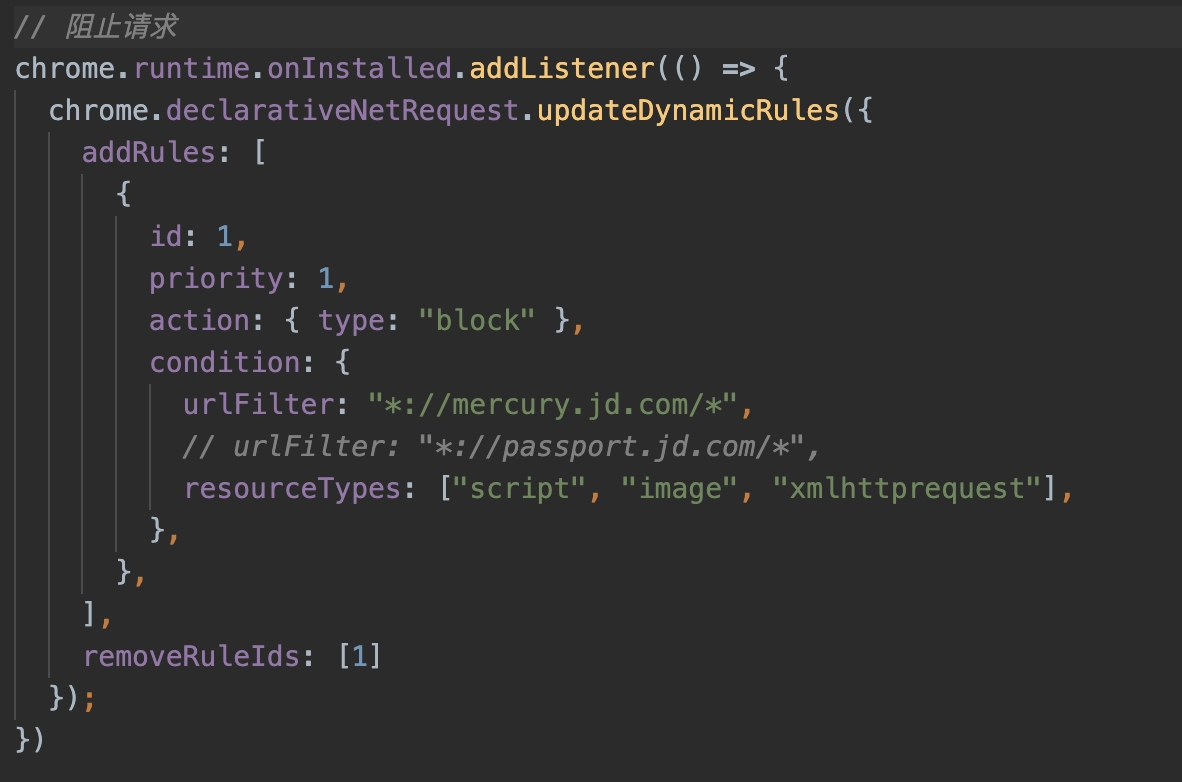
以下代码是浏览器屏蔽漏某些url请求的实现。

把上述的几个文件创建完成之后就实现了一个简单的插件,然后直接安装到浏览器扩展即可。
五、解释几个消息发送和接收的Api
1. 获取指定的浏览器标签页:
chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {})2. 向指定标签页中的内容脚本发送一条消息,其中包含在发送回响应时运行的可选回调函数。在当前扩展程序的指定标签页中运行的每个内容脚本中都会触发 runtime.onMessage 事件。
chrome.tabs.sendMessage(tabs[0].id, { greeting: "tag-remove" }, function (response) { console.log(response); });3. 向扩展程序或其他扩展程序/应用中的事件监听器发送一条消息。请注意,扩展程序无法使用此方法向内容脚本发送消息。如需向内容脚本发送消息,请使用
chrome.runtime.sendMessage( extensionId?: string, message: any, options?: object, callback?: function,)4. onMessage,通过扩展程序进程(通过 runtime.sendMessage)或内容脚本(通过 tabs.sendMessage)发送消息时触发。
chrome.runtime.onMessage.addListener( callback: function,)想了解其他浏览器插件Api,请点击跳转
六、接下来让我们丰富插件的能力
1. 实时删除页面上的元素,我们经常会遇到一些烦人的广告,删掉他。广告一般都是有固定的元素节点的,找到元素节点的class或者id,按以下处理。
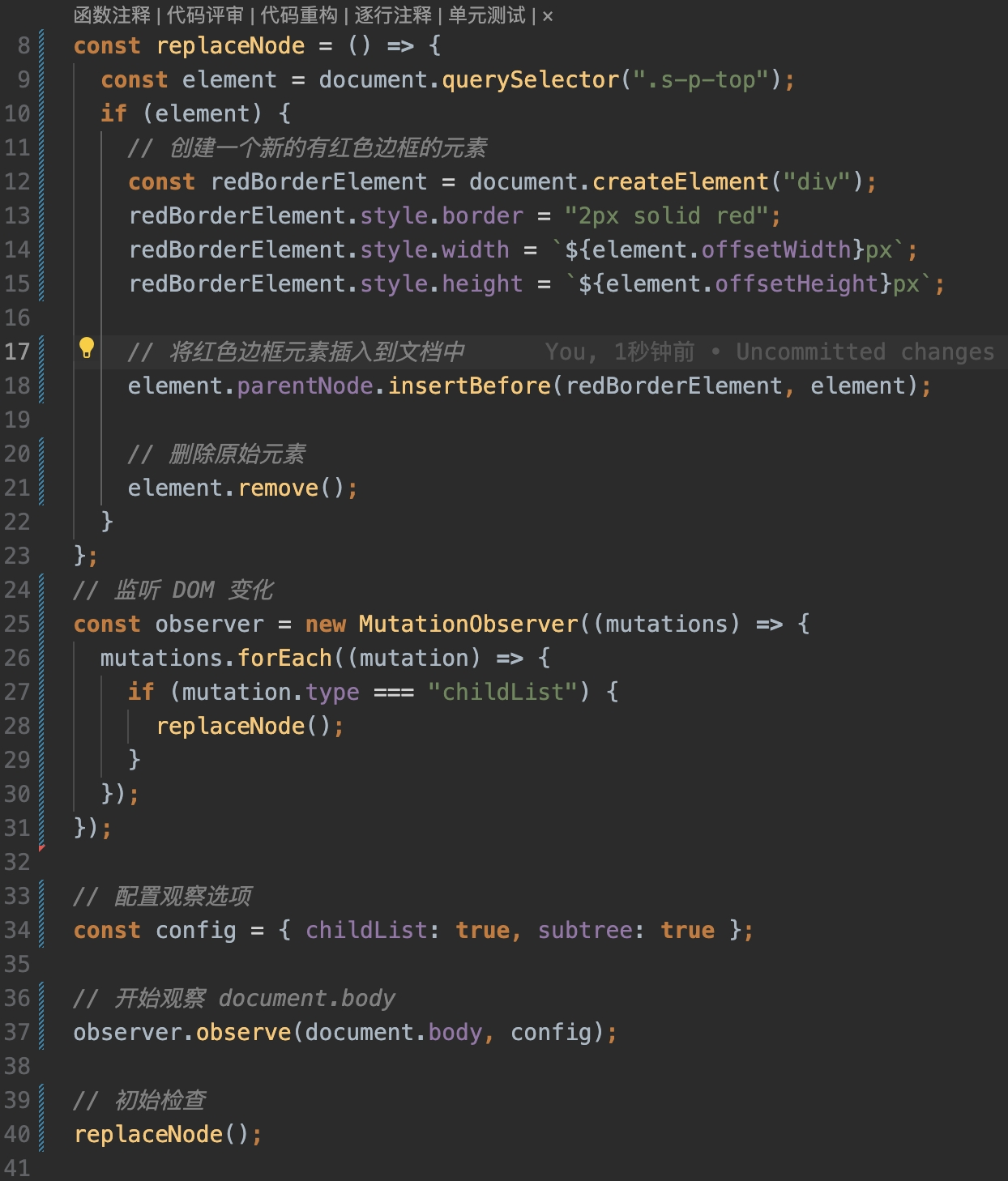
以百度一下页面举例,以下代码实时监听网页元素,发现class为s-p-top的元素后就会删除改元素,这里我给被删除元素的位置加了一个红色边框用来测试,实际使用中可以删除添加红框的代码。
在content.js中添加以下代码:

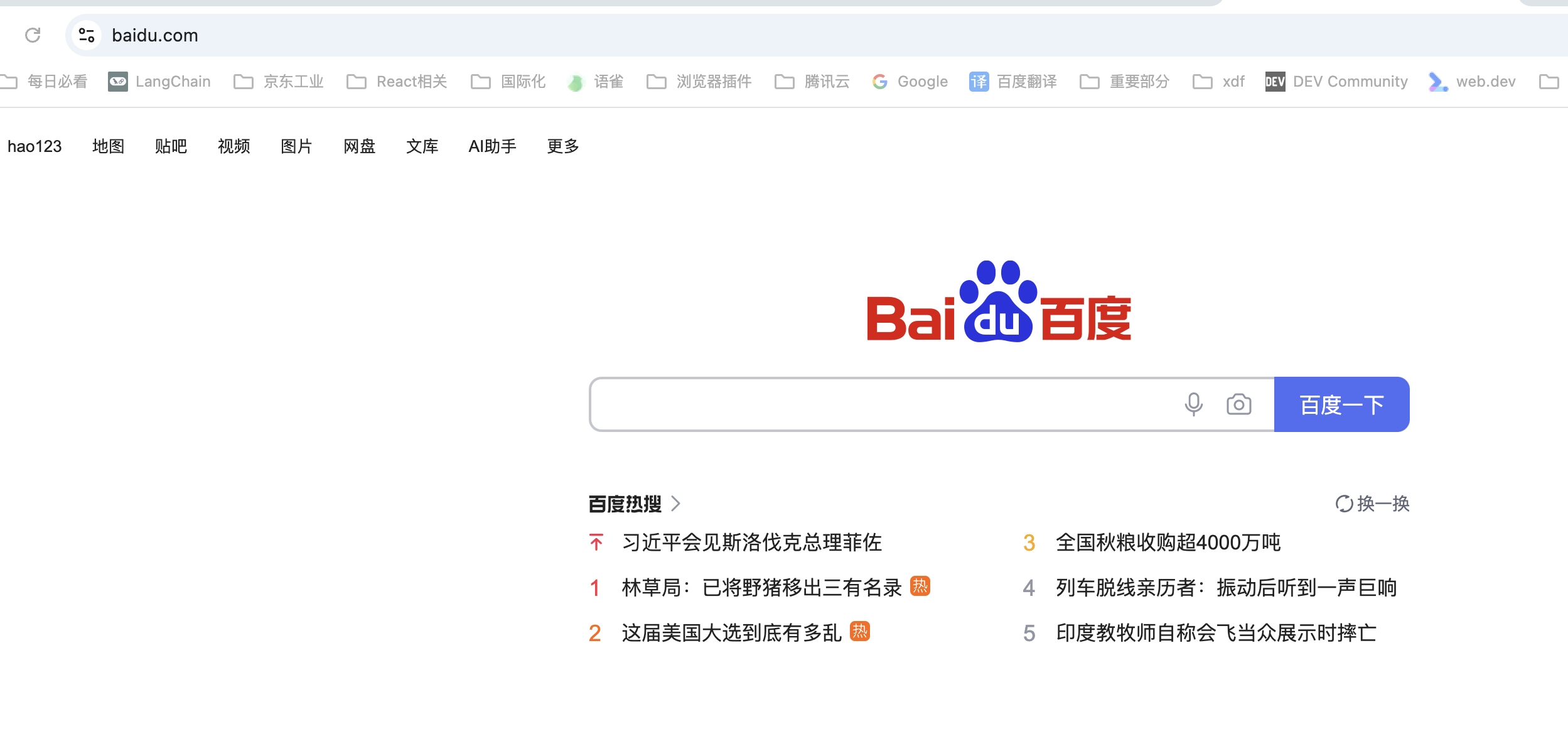
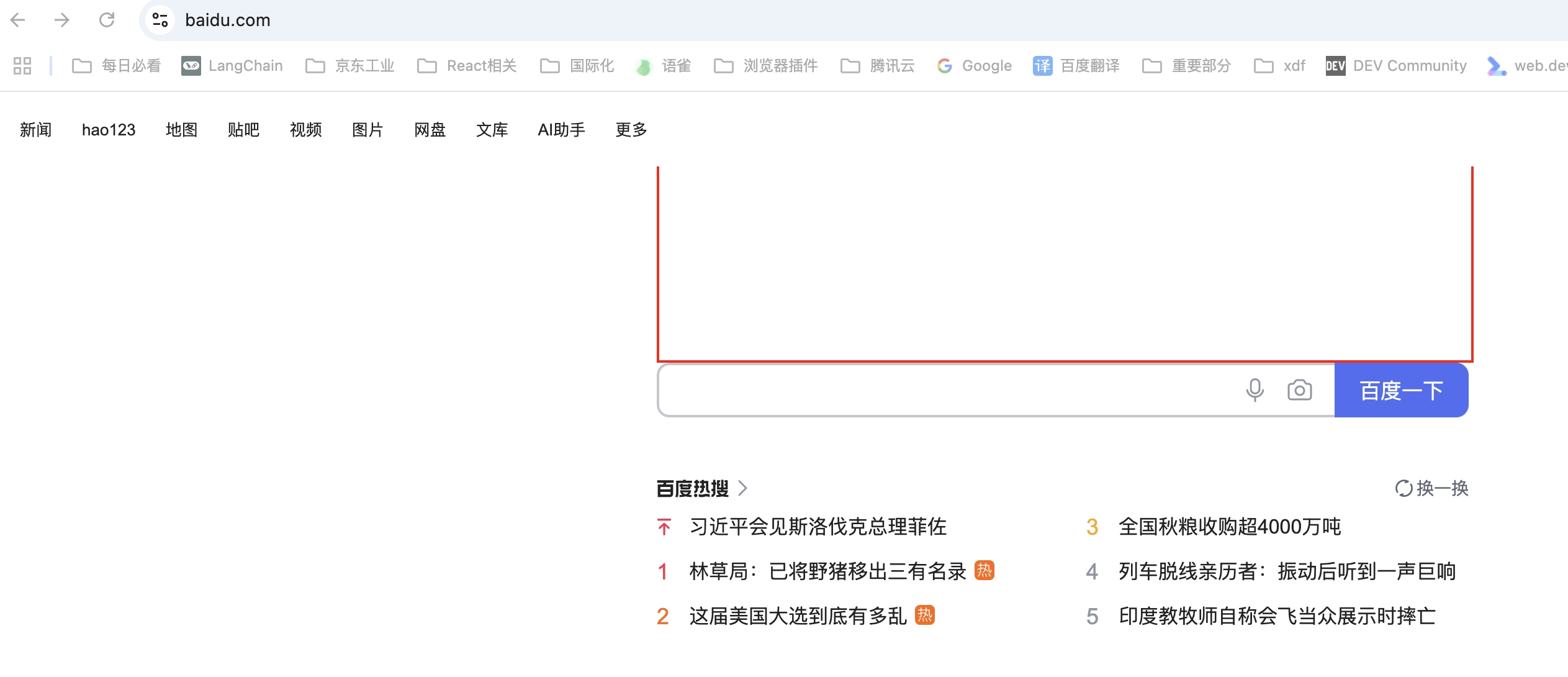
通过下面两个图对比可以看出使用插件后百度图片被删除了:


2. 有人不习惯点开右上角插件再点击功能按钮,怎么办呢,简单,给浏览器右键菜单添加快捷键。
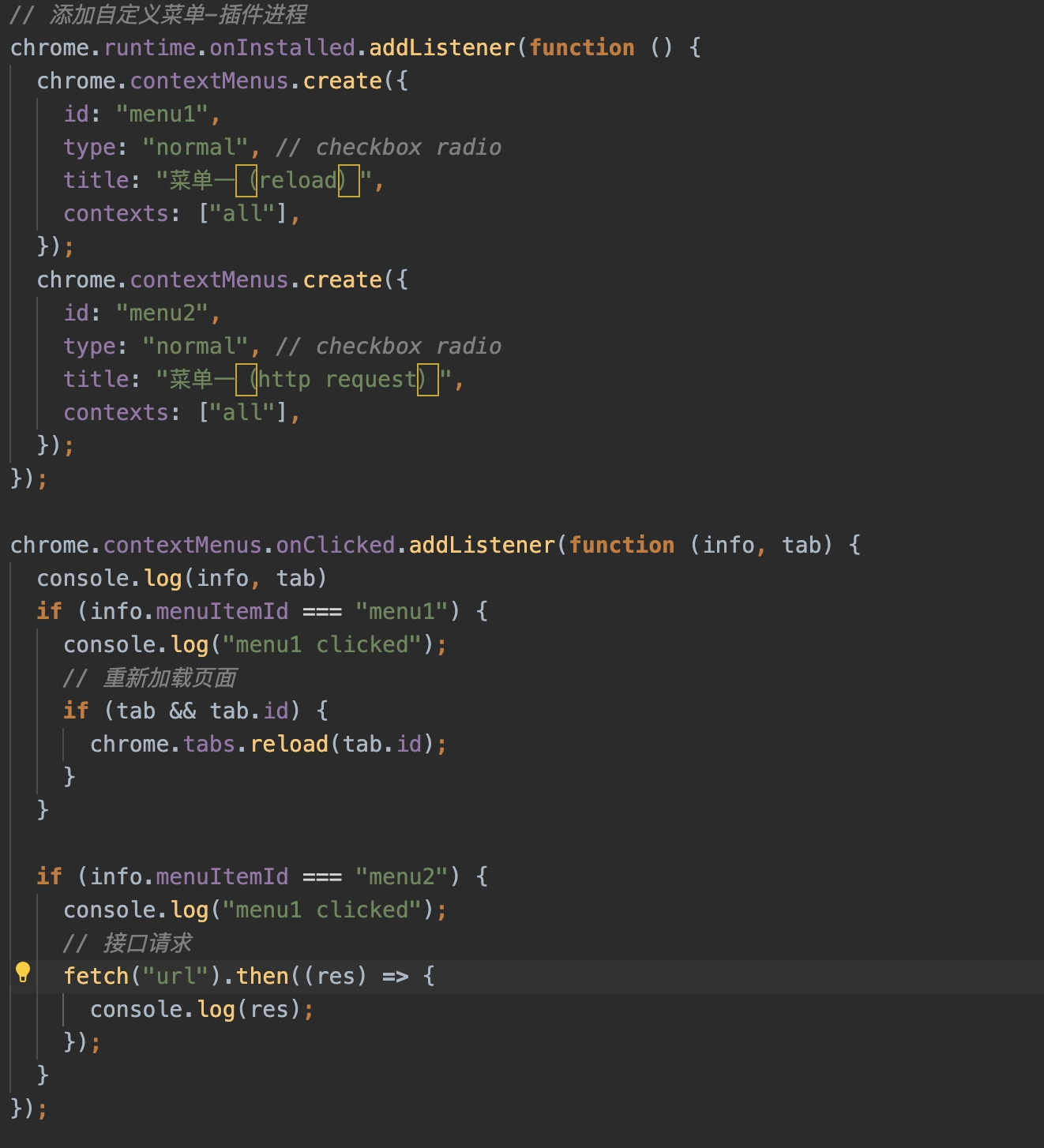
以下代码为添加浏览器右键菜单的快捷键,并监听菜单点击事件,可在menu2中发起请求。
在background.js中:

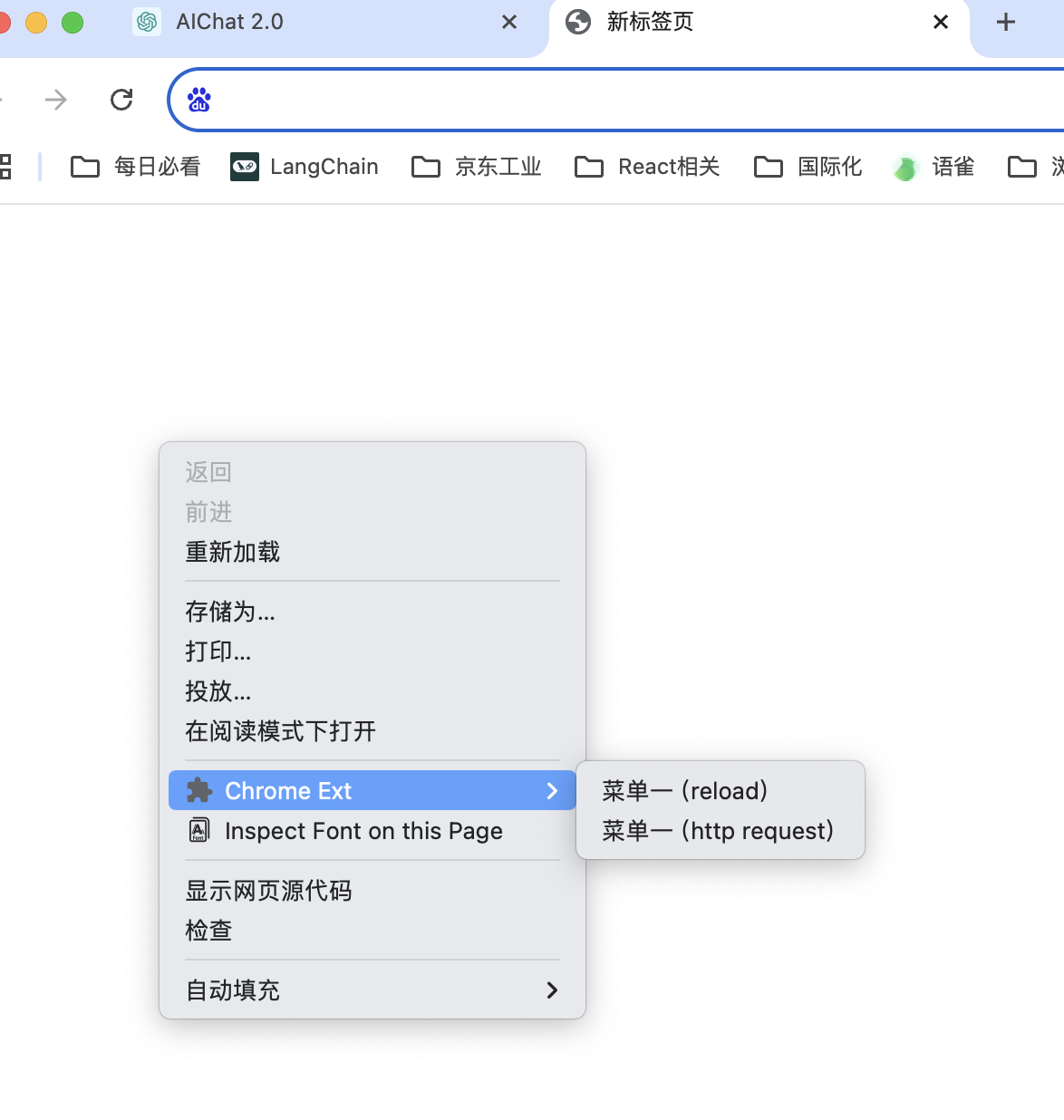
效果如下:

3. 还是拦截广告,广告可能出现在iframe中,但是呢我不想使用删除DOM的方式,怎么办呢,那就直接拦截网络请求。
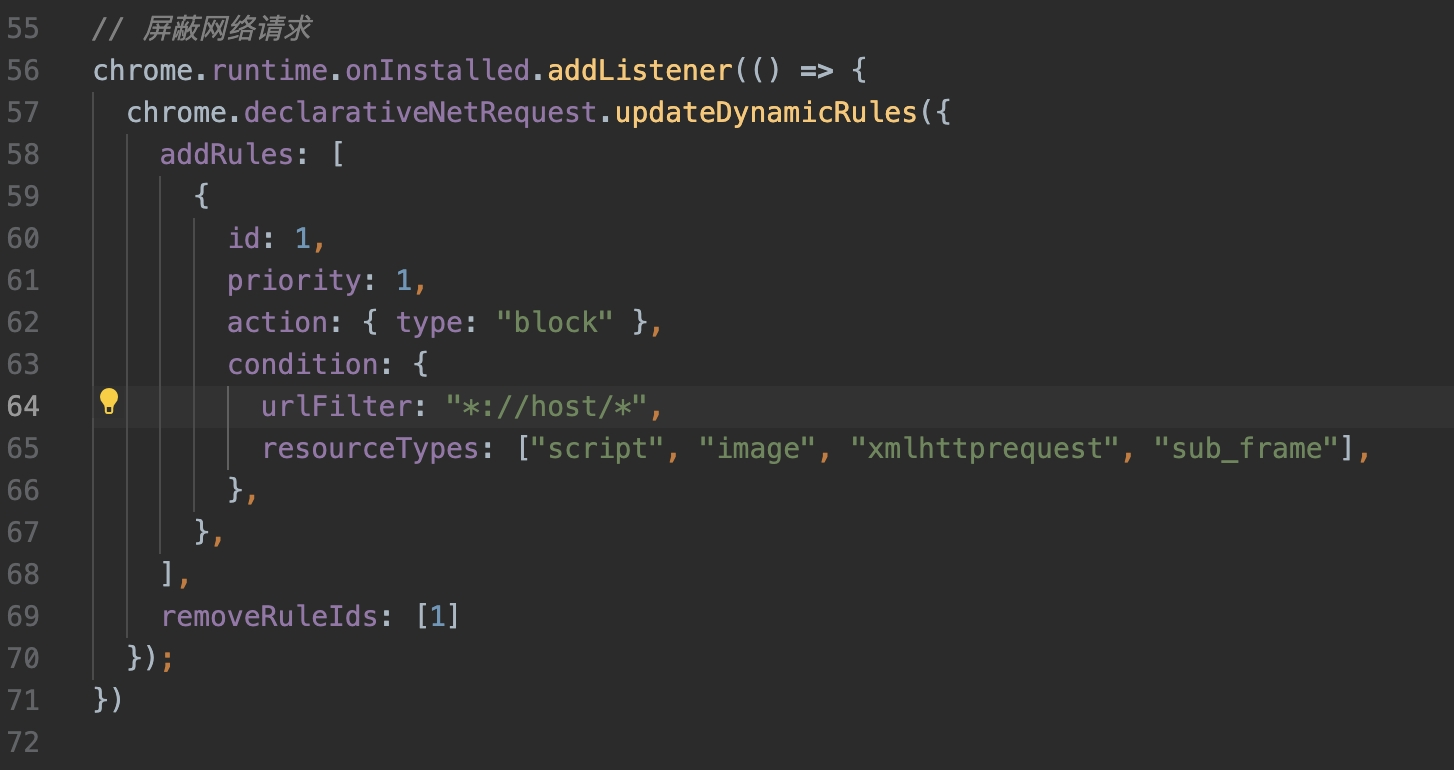
在background.js中:

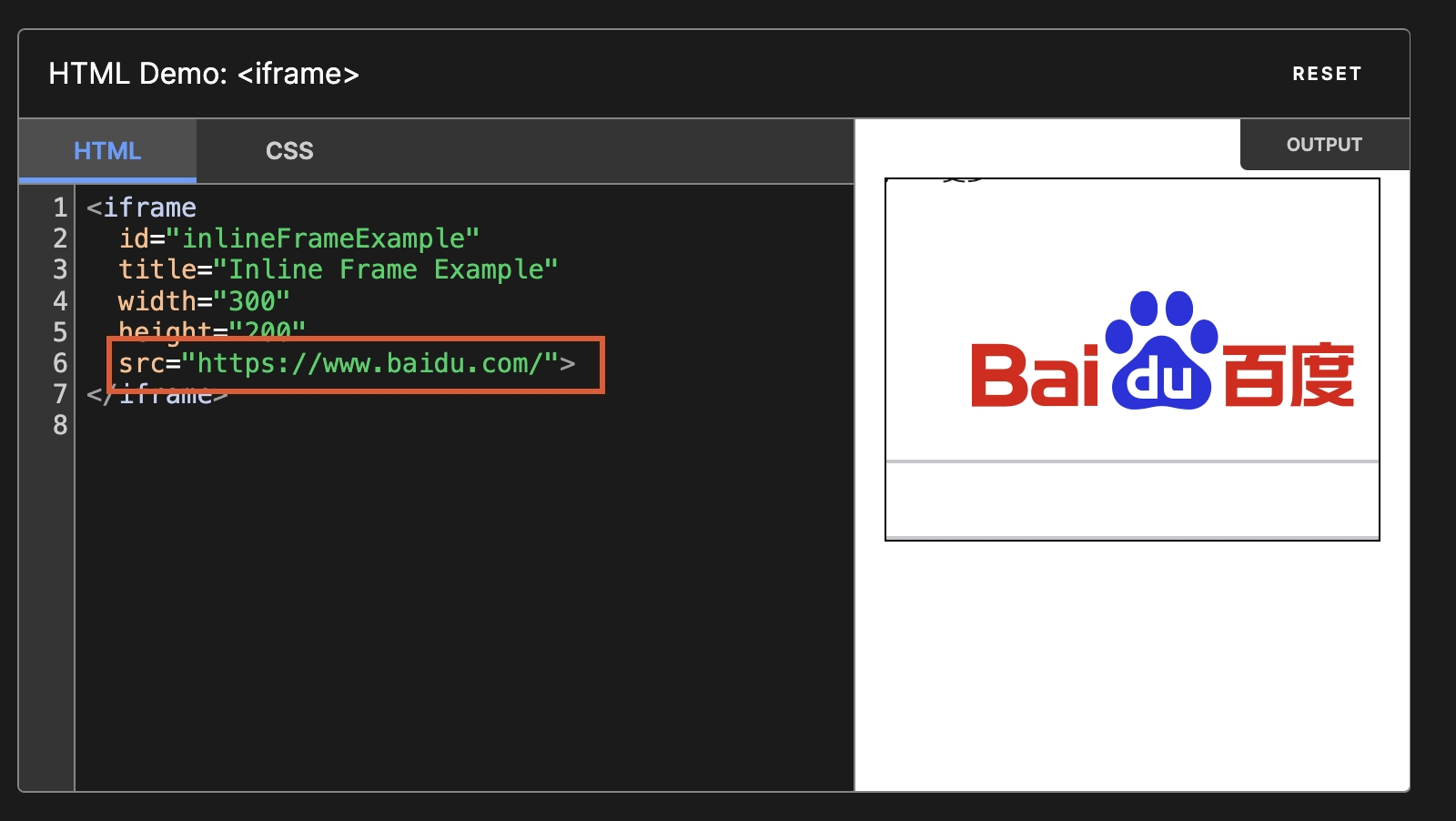
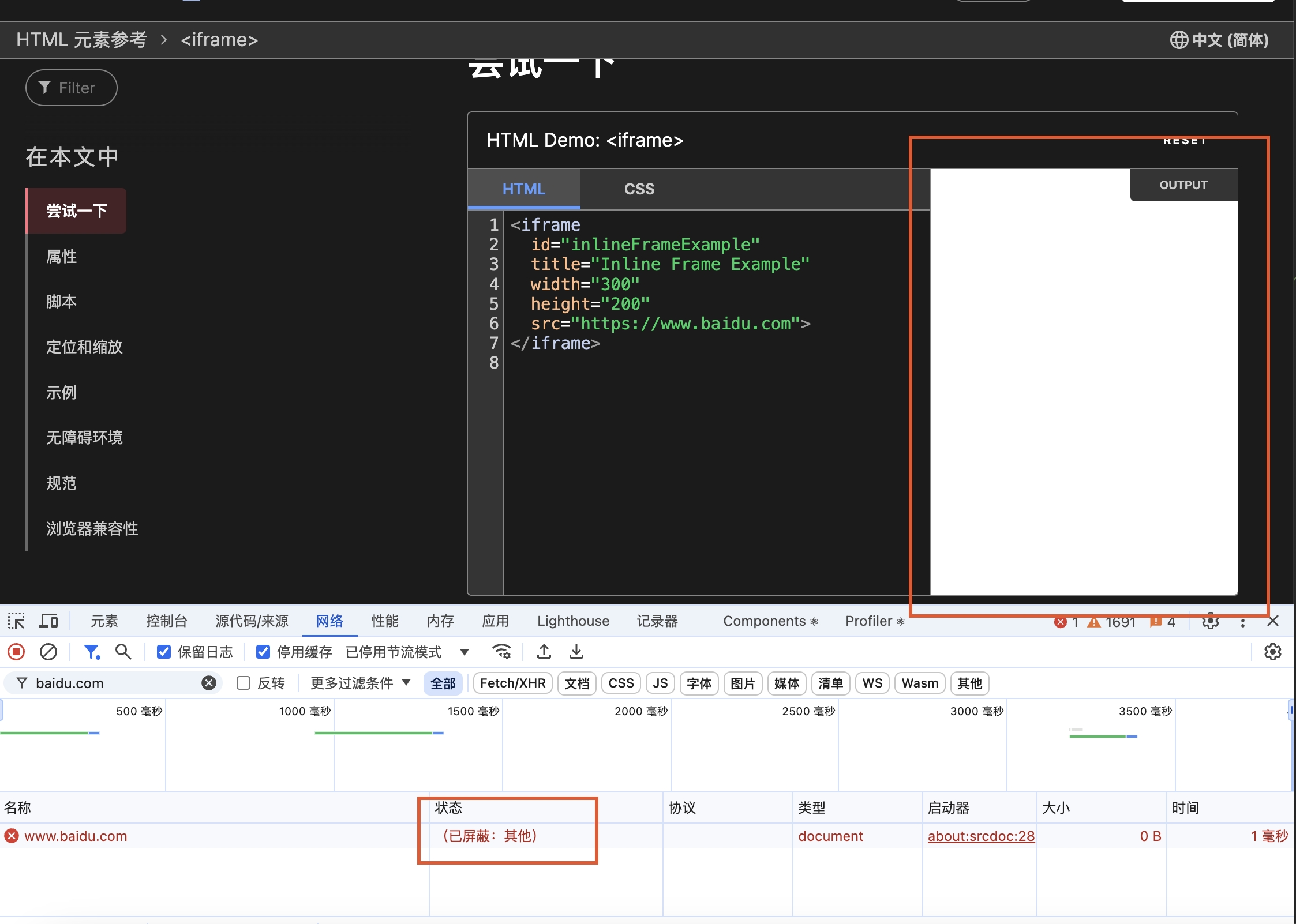
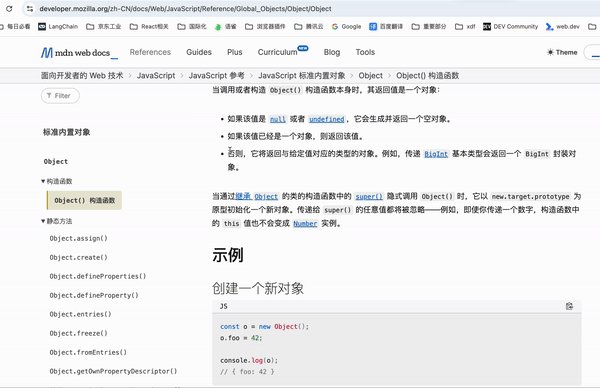
我们还以baidu.com为例,在MDN中测试,修改iframe src的值为baidu.com.
使用插件前结果如下:

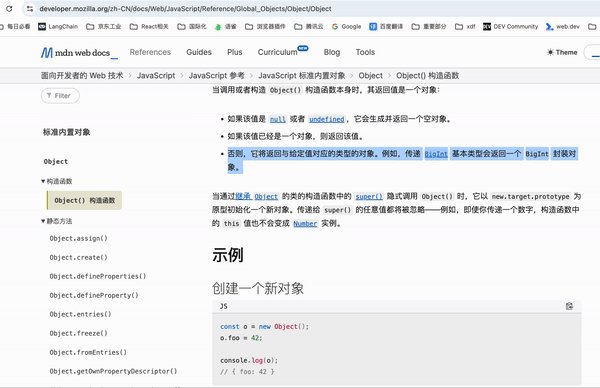
使用插件后结果如下,可以发现iframe中没有渲染baidu.com,并且在network中可以看到baidu.com被屏蔽了:

4. 自定义一个自己的新开页
两步走
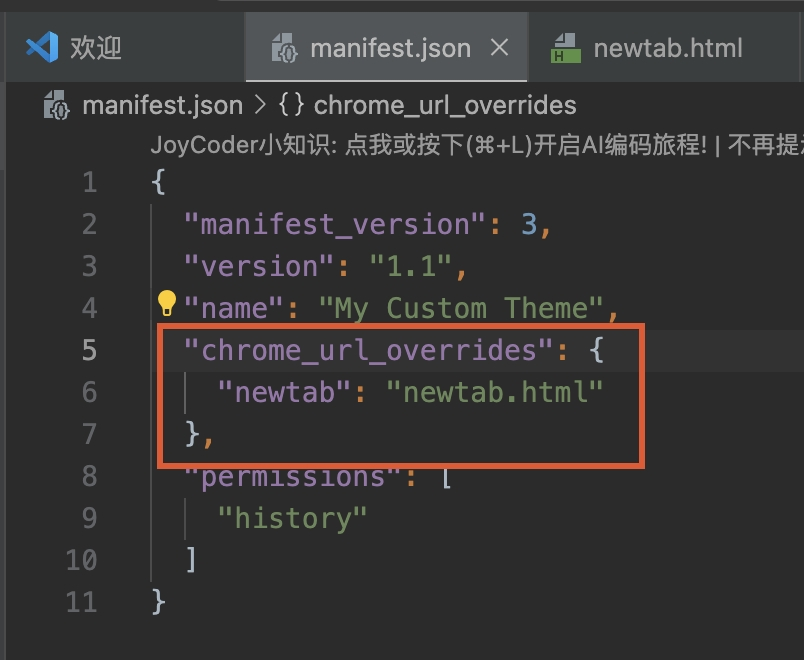
第一步:在manifest中定义newtab(就是一个html文件,这个文件会覆盖原生的浏览器新开页)

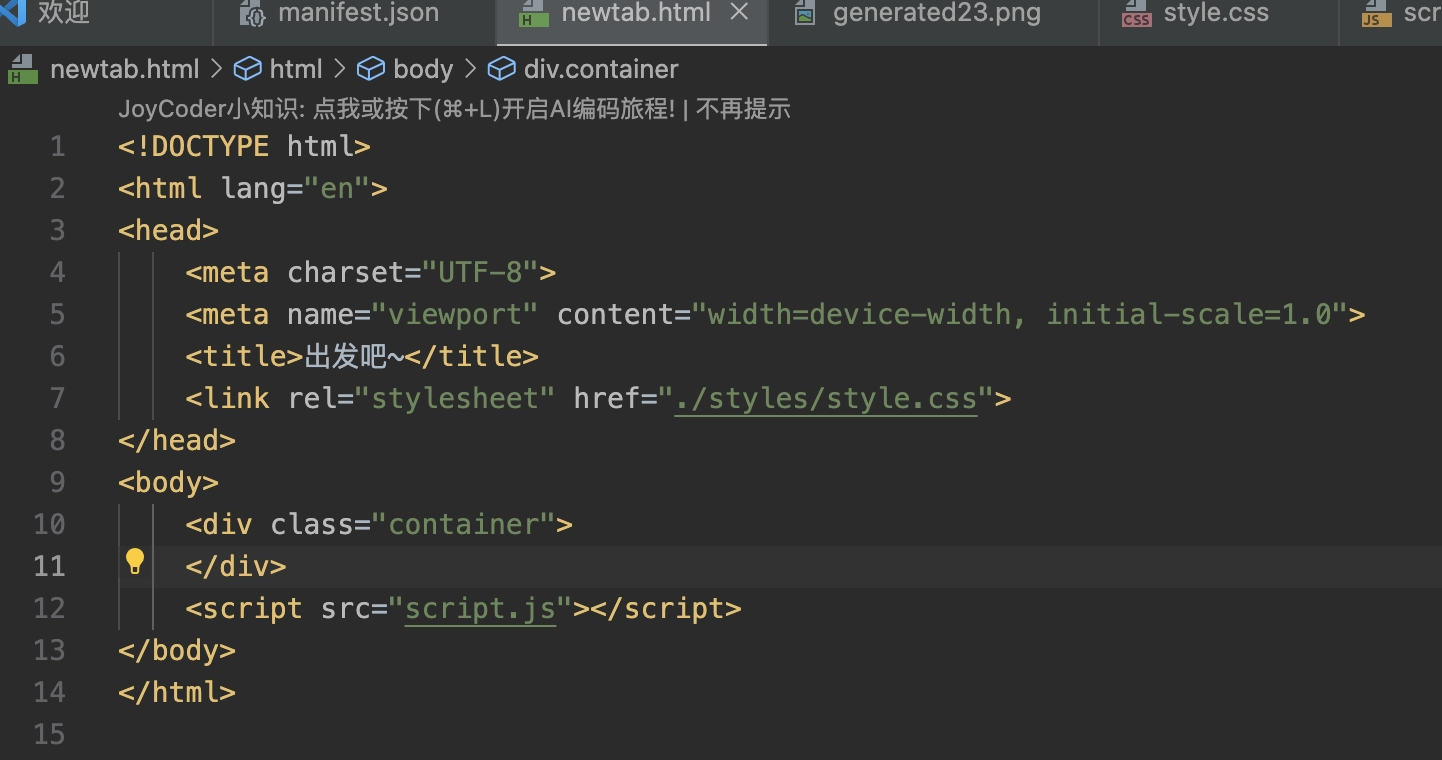
第二步:创建newtab.html文件,可以在这个文件定义新开页的样式和js,且此样式文件和js文件不用添加到content_scripts中

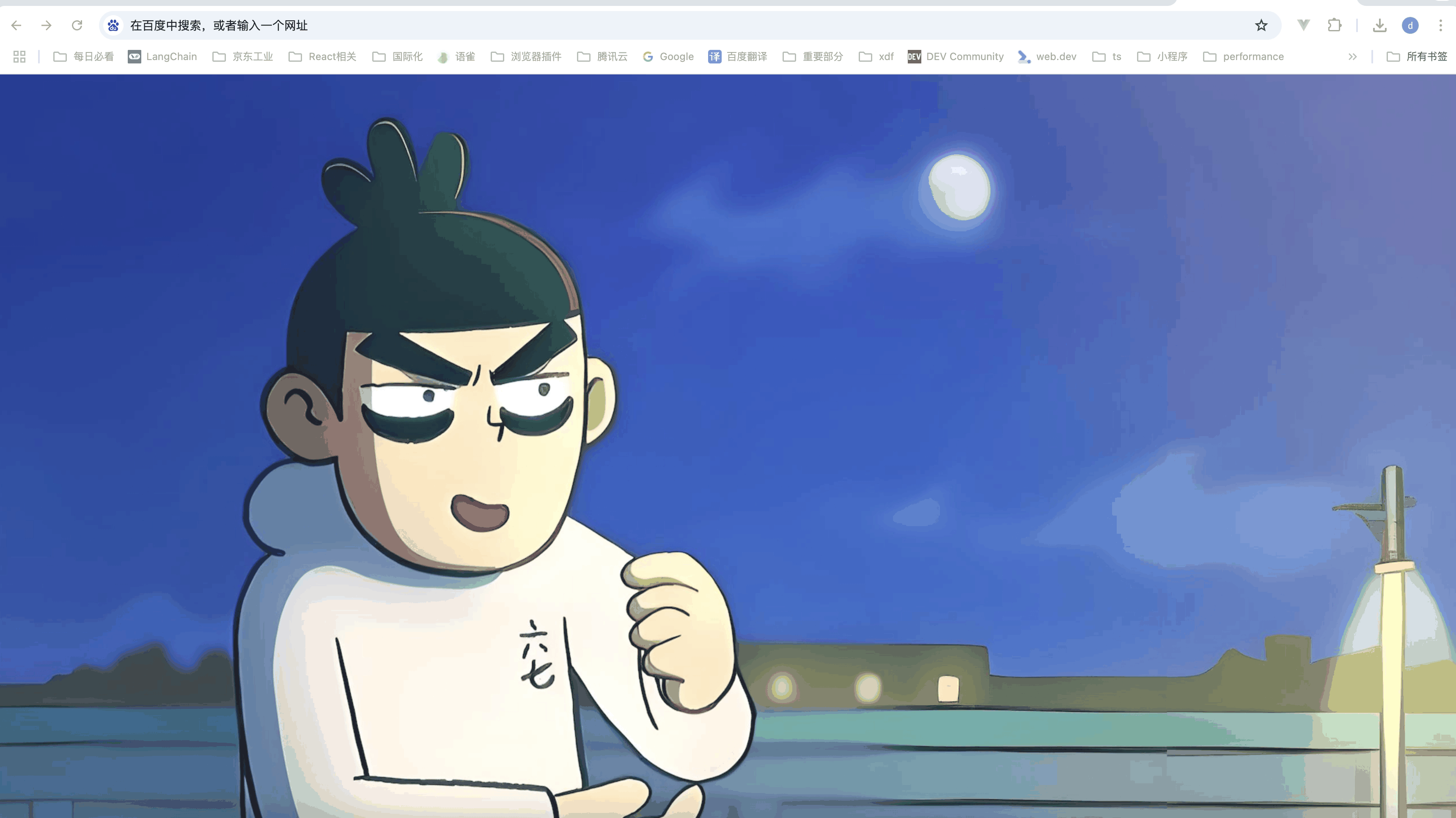
效果如下

5. 标记页面文本
在阅读网页文档时,经常会想标记一些重点文本,可以直接用扩展来实现:
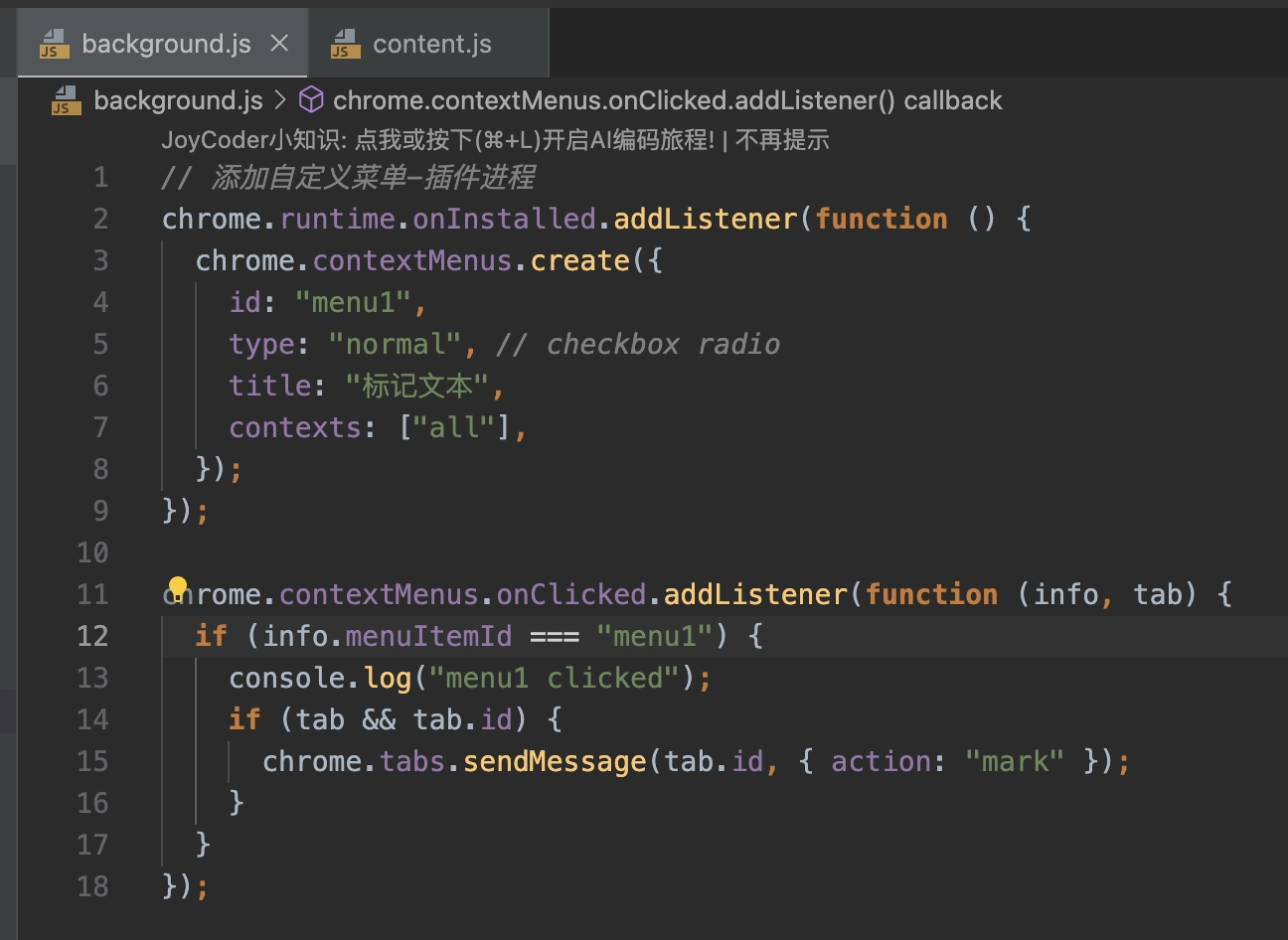
在background.js中:

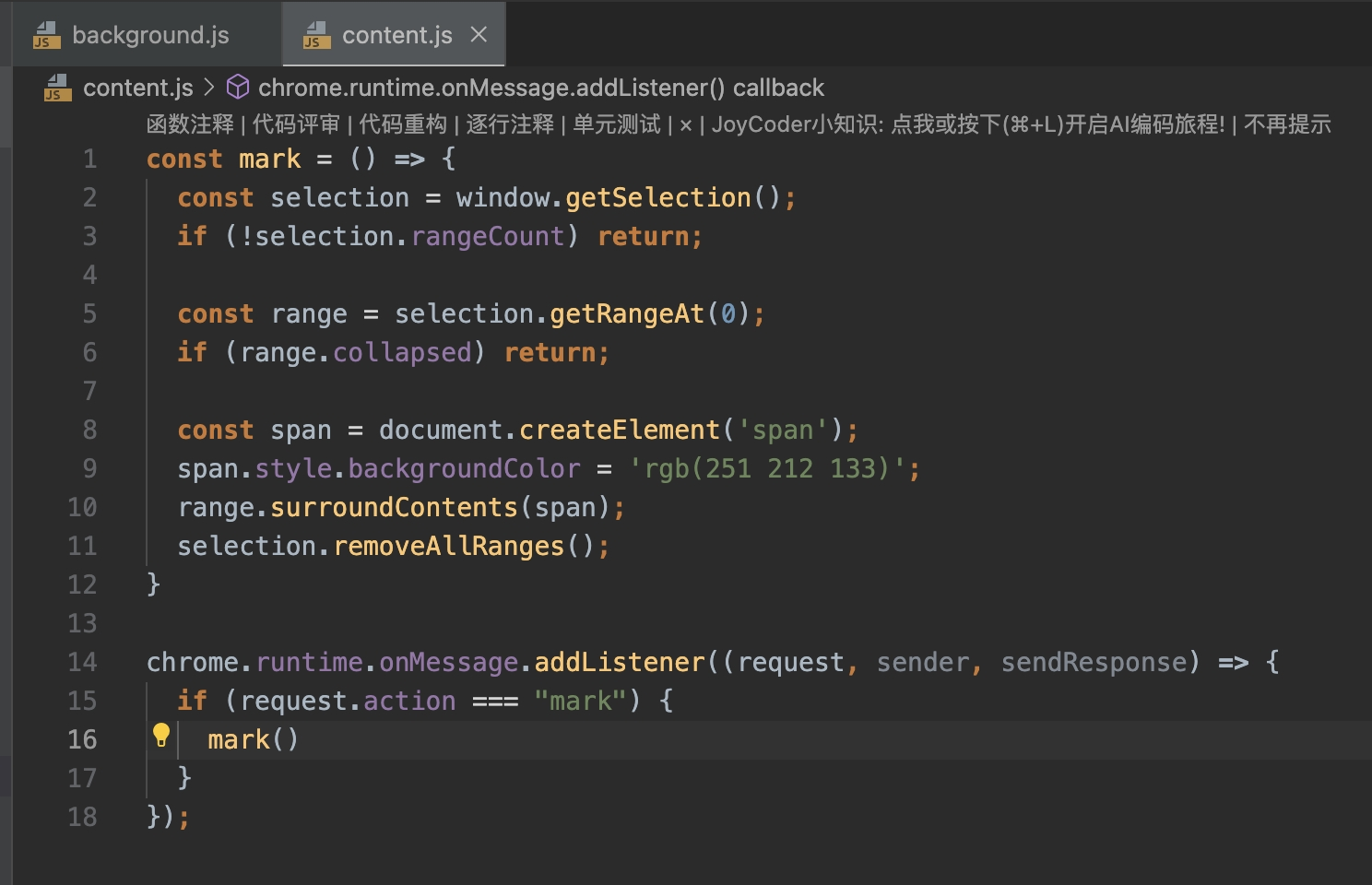
在content.js中:

效果:

功能先丰富到这里,后面再继续补充~