一、背景

在今年6月份的华为开发者大会上,华为宣布HarmonyOS NEXT面向开发者和先锋用户启动Beta升级,并将于今年四季度正式商用。
在9月21日的华为2024全联接大会上华为终端总裁宣布,已有超过1万个应用和元服务上架HarmonyOS NEXT应用市场。此外,华为每年投入超过60亿元人民币激励开发者创新,华为开发者联盟注册开发者数量已快速增长至675万。
HarmonyOS NEXT是建立在OpenHarmony开发基础之上的,实现了"纯正鸿蒙操作系统"的体验。与目前的HarmonyOS 4.X版本相比,HarmonyOS NEXT去掉了AOSP的支持并剔除了linux内核,仅支持鸿蒙内核和鸿蒙系统应用,不可以运行Android应用,减少了40%的冗余代码,使系统的流畅度、能效、纯净安全特性大为提升。成为真正意义上和 Android 、iOS同级的操作系统。
二、京东金融鸿蒙正式版发布
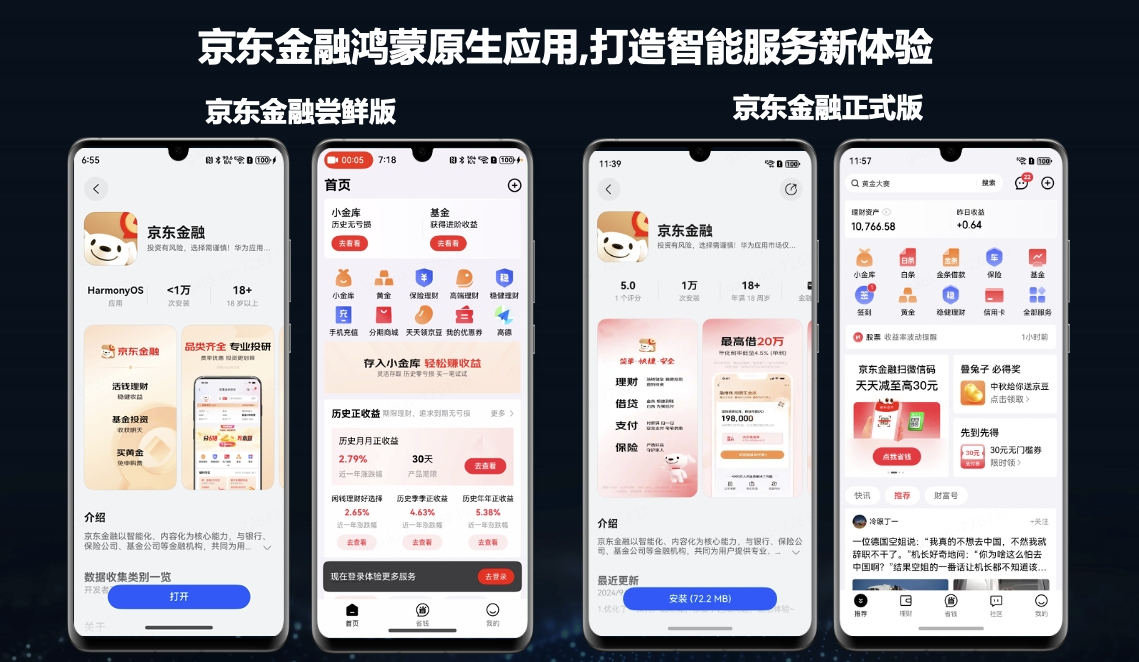
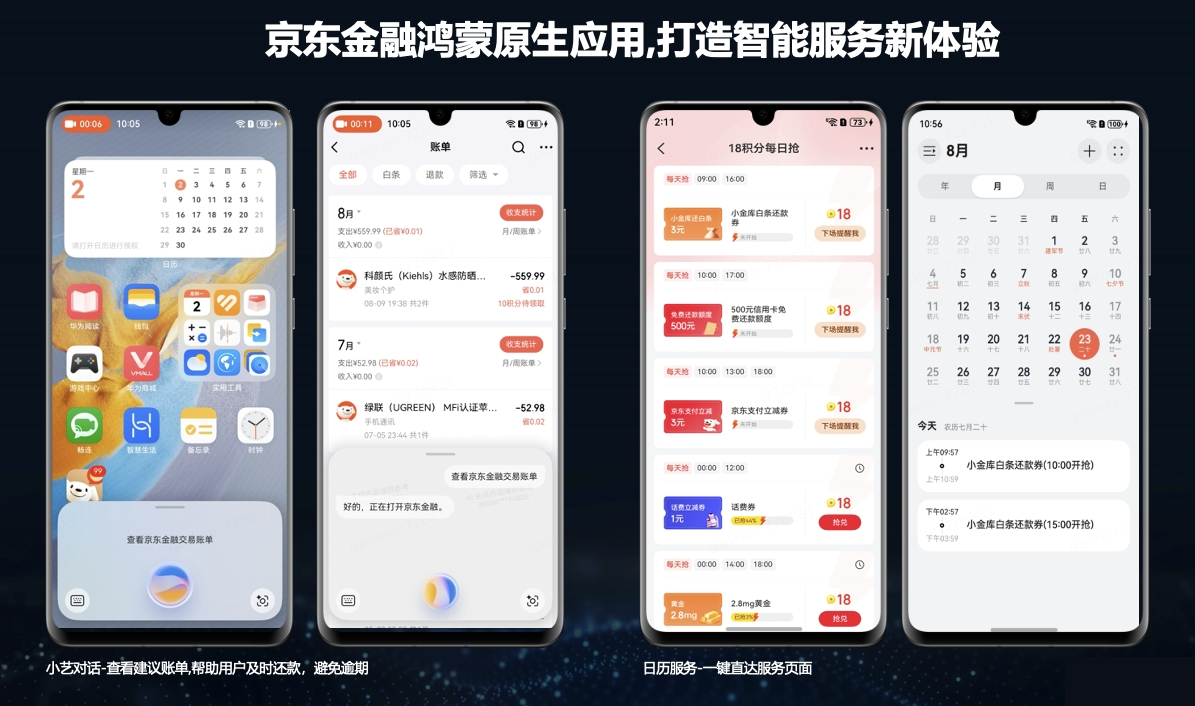
京东金融团队早在2023年11月份就已经开始对HarmonyOS NEXT系统进行调研,并与华为达成合作意向,合作启动了"京东金融鸿蒙项目",并于6月份首次上架了尝鲜版。经过三个季度的攻坚,京东金融于9月19日上线6.9.30正式版本,该版本基于鸿蒙原生能力开发,并使用了系统级AI能力及意图框架,可实现对用户显性与高阶意图的理解,并通过小艺对话、智慧搜索等全场景智慧入口, 在不同终端或者场景中更精准地满足用户的个性化需求。


三、技术、挑战与实践
下面我们将详细介绍京东金融 APP 鸿蒙版从 0 到 1 的艰辛历程,干货满满!
1.鸿蒙版的必要性
在"京东金融鸿蒙项目"开始之前,团队对京东金融做了机型数据统计,在App日活用户中(除iOS),华为手机用户占比排名第一,并且排名靠前的这些机型也都到了换机周期。同时根据华为官方消息,HarmonyOS NEXT将于今年第三季度或第四季度以新机搭载新系统的形式,随华为mate70一起发布,届时会有6000+主流应用配套发布。因此HarmonyOS NEXT的发布对我们来说既是风险也是机遇。
风险:
(1) 如果我们不做适配,就会放弃掉这部分高质量用户。同时华为为了推进鸿蒙生态发展,势必会逐步清理存量机型,存量用户的体验也会逐步降低。
(2) 竞品在启动,尤其是国内银行类 APP已经率先启动适配工作,也会挤压业务发展空间。
机遇:
短期来看,近年来移动行业内最大的热点,占领先机,获取第一波增长红利。长期来看,华为用户的商务属性和金融业务属性契合度极高,为这批用户提供高质量、差异性的服务,更有利于业务转化。
基于上述考虑, 团队决定启动金融App鸿蒙项目。
2.敲定正式版功能
京东金融App经过近10年的迭代,整个App功能庞大、页面繁多,共涉及5大业务线共200+个原生和Roma跨端页面,PV大于100的H5页面就有3400+个。如果一次性的把所有的功能全部进行移植势必会耗费大量的人力和时间成本,因此在项目开始前内部就敲定只上核心功能,非核心功能后续逐步迭代。为此我们对App进行了流量分析,对各页面的PV和UV进行了梳理, 经过和产品团队的商定,在9月份发布的正式版本中会上线21个大的功能模块,共包含180+个功能和页面 (只梳理原生和跨端页面),这些功能基本就覆盖了金融App线上版本90%的能力。
3.整体架构梳理

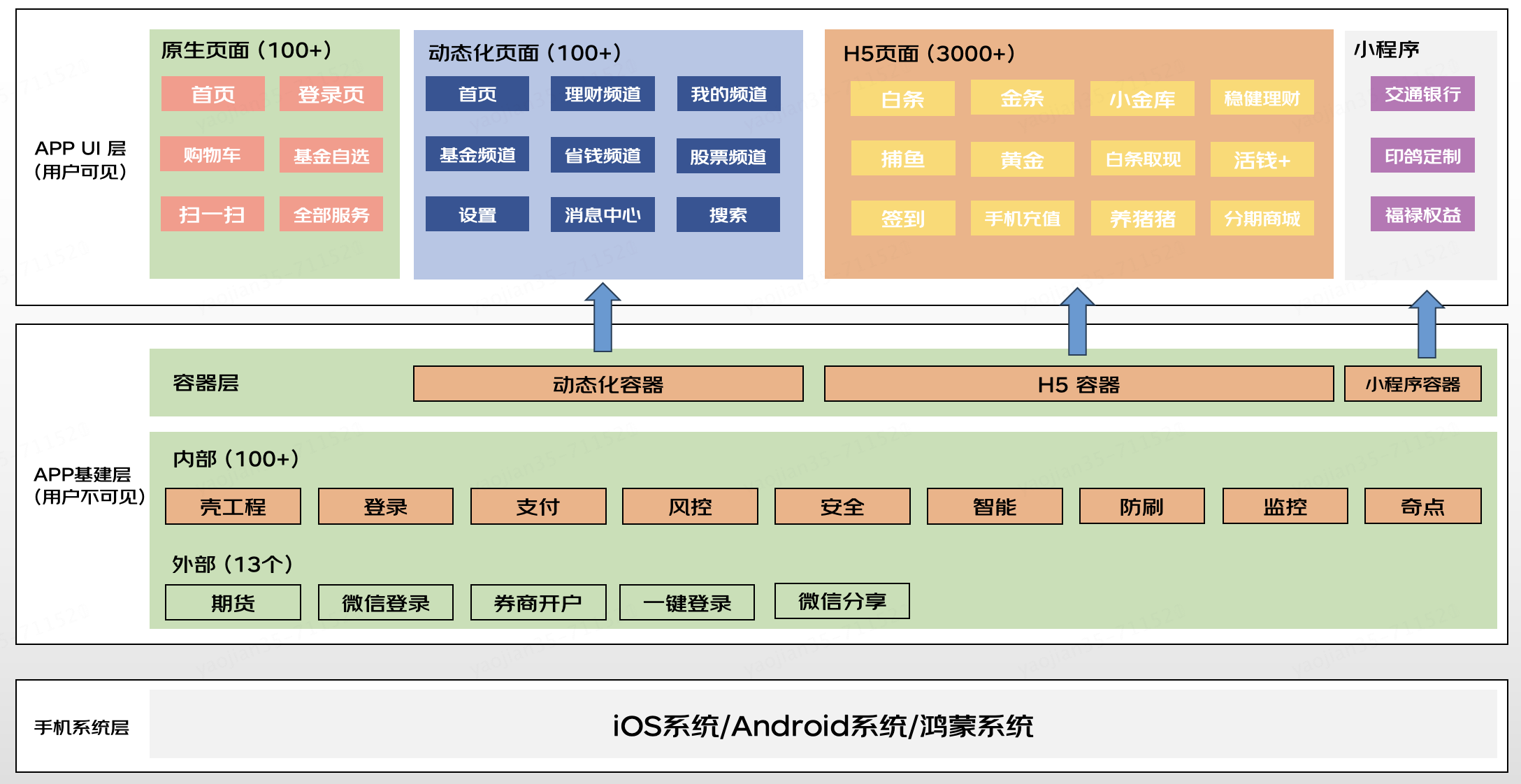
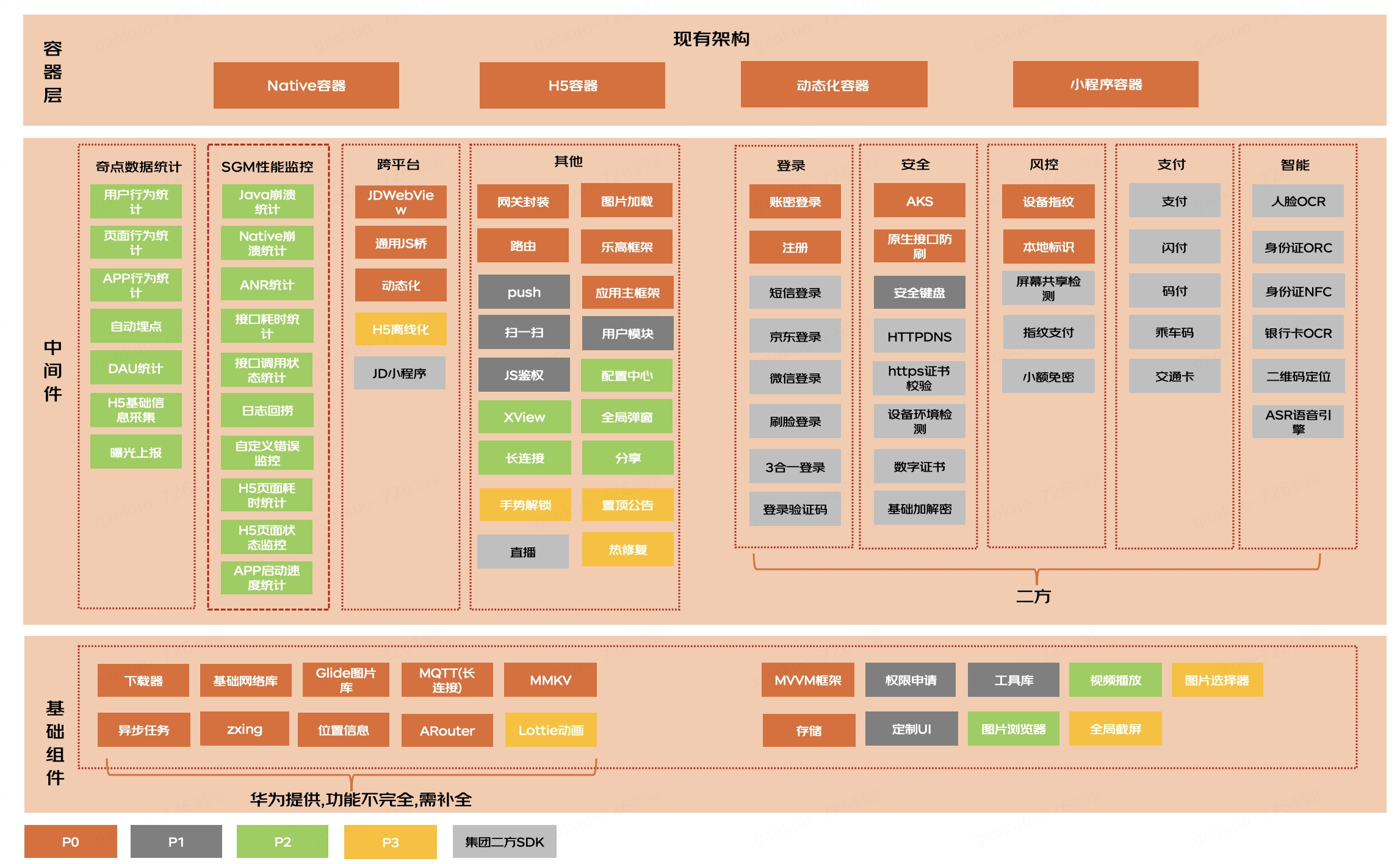
在"京东金融鸿蒙项目"进入研发阶段前,团队首先对App进行了整体架构梳理,App侧以功能为维度进行层级划分主要分为基建层和业务层 (只有全面理解整体架构才能为后续的方案选择奠定坚实基础)。
| 基建层 | 为业务层提供基础能力,赋能业务。如: 网络、路由、数据监控、Web容器、Roma跨端框架等。 |
| 业务层 | 所有为用户提供的服务。金融App采用容器化的开发模式,业务侧实现方式主要是原生页面、Roma跨端页面、H5页面。 |
在金融App中,业务运行在基建层提供的动态化(Roma)容器、H5容器、小程序容器中,这种方案可以使业务层的逻辑和功能被封装在一个"可重用"的容器中,在对新系统适配时,无需对底层平台或环境进行大规模的修改和适配,从而让业务团队可以专注于核心业务的开发和优化,而不是花费大量时间和资源去处理与平台兼容性相关的问题。因此只需要对容器进行进行适配,就可以让业务以最小的改动运行在鸿蒙系统中。
4.技术方案对比
在技术方案选型的阶段,团队明确了以"低成本"、"强扩展"、"低风险"为核心的三个指导原则。首先,在公司"降本增效"的大背景下就要求在保证项目质量和功能的前提下,尽可能地降低投入成本,提高资源利用效率。其次,需要充分考虑未来可能会有更多的厂商推出不兼容安卓的自研手机系统(如: 小米澎湃、VIVO蓝河等),项目需要具备灵活性和适应性。这样当出现更多的操作系统时才能轻松进行扩展适配,而无需从头开始,大大节省了时间和成本。最后,方案需要有较低的风险,这样才能有助于正常的把控项目,保障项目按时交付。
根据金融App的现有架构和技术特性,在技术方案选型过程中,需要对基建层、H5容器和原生/Roma跨端页面进行单独分析。
基建层组件:
基建层提供的功能较为核心,需要有较好的稳定性、兼容性和优异的性能,因此基建层需要使用鸿蒙ArkTS语言重写,这个工作是逃不掉的,但考虑到后期相同的基建层组件需要同时维护三个版本(安卓/IOS/鸿蒙),因此我们尝试部分组件的三端通用部分使用C/C++来编写,后期该组件稳定后会替换其他两端,实现三端使用同一套代码,该方案走通后,会逐步推广到所有组件。
例如: 奇点SDK提供了用户行为统计、页面行为统计、APP行为统计、自动埋点、DAU统计、H5基础信息采集、曝光等功能,三端的逻辑基本相同,归纳起来主要是数据采集、存储、上传,在其他两端使用Java和OC实现,在鸿蒙版本上直接使用C/C++来实现,后续三端维护一套代码即可。
H5容器:
由于鸿蒙系统ArkWeb组件基于Chrome,因此无需担心ArkWeb对现有H5的兼容性,但App需要对ArkWeb进行封装,提供jsbridge实现H5需要的全部金融App原生能力。
在工作开始前,统计了金融项目中一共有99个jsbridge,通过调用量对这些jsbridge进行排序,并对每个jsbridge的功能、依赖项、调用方进行分析以便确定必要性和优先级。
在jsbridge提供的能力依赖外部SDK时,可以适当降低其优先级。例如,51号桥提供风控人脸OCR功能, 虽然每日调用量很高,但由于该功能实现依赖智能团队,因此51号桥也只能把实现优先级降低,等待智能团队提供SDK后再做jsbridge的实现。
在jsbridge的调用方不在此正式版上线时,该jsbridge可以暂时不实现。例如,94号桥提供添加小组件到系统桌面的能力,但9月份的正式版本暂时不会提供小组件,因此94号桥暂时就不会实现。
最终在确定所有jsbridge的必要性和优先级后,在正式版一共实现了63个jsbridge,剩余36个待后续根据实际情况依次实现。
原生页面&Roma跨端页面:
| 方案 | |||
| 方案一 | 方案二(建议方案-短期) | 方案三 (建议方案-长期) | |
| 介绍 | 不使用Roma跨端技术,金融App所有页面及功能使用鸿蒙原生ArkUI实现。 | 使用Roma跨端技术,Roma绘制对接鸿蒙原生ArkUI控件,所有金融App页面使用Roma跨端实现。 | 使用Roma跨端技术,Roma绘制使用自绘制方案,所有金融App页面使用Roma跨端实现。 |
| 优势 | 所有功能使用纯鸿蒙实现,稳定、兼容性好。 | 1.Roma跨端页面少量适配。 2.有安卓适配技术参考。 | 1.大幅降低多端一致性适配成本。 2.适配后可复用于鸿蒙及其他系统。 |
| 劣势 | 工作量大,所有页面都需要重写。 | 未来更多系统适配成本高。 | 技术难度大、成本高、无法靠多人力并行加速。 |
| 风险点 | 系统能力缺失,无法对齐原有安卓能力。 | 各平台系统结构不同,JS引擎编译复杂。 | 赶不上华为发布节奏。 |
对于原生页面和Roma跨端页面,我们梳理出了三种方案,在三种方案中,方案一无疑是最稳定且风险最低的,但方案一工作量巨大,所有页面都需要重写,无法复用现有的技术资产。而方案三无疑是终极方案,如果使用方案三,后续有新操作系统推出,Roma跨端页面几乎不需要适配,Roma框架不需要重新开发,只需要简单适配即可,但该方案技术难度较大,成本较高。
最后对这三种方案进行了简单的人力成本推算,同时也预判其他手机厂商操作系统短期内不会不兼容安卓,目前各个大手机厂商也无动作,在综合了"成本"、"扩展性"、"风险"这三个维度的考量后,我们的最终方案是方案二和方案三相结合,以方案二为主,同时对方案三进行技术预研。
5.基建组件建设

App基建层架构图
App从0-1的过程中,首要任务无疑是基建建设工作,基建层建设就需要详细梳理当前的基建层架构,明确必要基建组件和非必要基建组件,确定所有基建组件的依赖关系和优先级,从而精确评估各项工作的优先顺序以及所需的人力资源。
| 定义 | 组件 | 说明 | 优先级 |
| 必要组件 | 路由、网络库、信道加密、图片加载、web容器、Roma跨端框架等。 | 会堵塞正常的业务研发流程。 | 高 |
| 非必要组件 | SGM、埋点、分享、H5离线化等。 | 不会堵塞正常的业务研发流程(重要不紧急)。 | 较低 |
团队早在第一季度就开始了必要组件的研发工作,并同时推动集团内部其他团队进行二方组件的建设,梳理排期,确保不会相互堵塞。通过三个季度的攻坚,完成了30+个P0、P1、P2、P3级别的基础组件开发工作。建设了鸿蒙版乐高框架、web容器、js桥组件、权限控制组件、工具库、push推送、扫一扫、长连接、H5离线化、SGM、路由、科技网关库、Lottie动画库、图片加载库、存储、权限申请、APP统一配置中心、统一分享库、图片浏览器、图片选择器等基础组件(组件可以对集团内赋能, 如需使用请与金融App团队联系)。
在基建建设过程中,我们面临了一系列前所未有的挑战,主要就是在新系统上"摸着石头过河",ArkUI、ArkTS、OHPM、HIVGOR等研发框架对于我们都是全新的,除了官方文档没有任何最佳实践或者参考资料,只能边做边学习探索,团队内部每周都会在例会上分享自己遇到的"坑", 大家相互成长。
面临的部分挑战:
(1) ArkTS虽然基于TypeScript,但是阉割了动态语言特性,导致实现部分功能较为复杂。
(2) ArkUI为声明式UI,与客户端常用的命令式UI不同,大家需要在在编程思想上进行转变。
(3) 早期鸿蒙系统的API丰富度、系统健壮性、开发工具的易用性和健壮性都存在一定问题。
(4) 鸿蒙生态中的一些新特性,如:意图框架、服务卡片、元服务等新概念也需要花一定时间去理解。
(5) 集团内二方组件之间相互依赖,需要协调各部门的排期,确保在规定时间完成。
6.发布尝鲜版
在6月21日华为开发者大会后,华为会向100万受邀用户推送鸿蒙系统,为了让用户能够第一时间使用京东金融App,并借此获得品牌宣传和曝光,我们决定开发金融App鸿蒙尝鲜版本。
由于任务比较紧急,当时只完成了部分基建组件,Roma跨端框架也未完成,金融App中的所有使用跨端技术的页面均无法在尝鲜版本上使用,因此只能在该版本中使用ArkUI原生和H5的方式进行开发。为了使成本降到最低,对该版本的功能也进行了一定的取舍,尝鲜版本的功能需要满足几个条件,首先上线的功能需要有H5的版本,因为当时Web容器缺少对H5调用本地能力支持,所以该H5必须能够在纯浏览器的环境运行。其次,该功能在其他两端是以原生的技术形式开发的,这样此功能在尝鲜版本开发完后还可以复用到正式版本。
为了确保H5业务在尝鲜版本上不使用桥能力也能正确展示和使用,除了与H5开发同事高效沟通并解决他们提出的上百个问题外,金融App还内部实现了拦截、转义等能力,确保业务正常运行。
在不到两个月的时间内开发上线了金融App鸿蒙尝鲜版本,成功京东集团首个上架的鸿蒙原生应用。同时在华为开发者大会上,金融App尝鲜版本成功获得了金融品类的产品曝光。
7.业务层研发
金融App采用的是混合开发模式,业务侧实现方式主要是原生页面、Roma跨端页面、H5页面。这三种不同类型的页面在研发过程中各具特点,所需的技术手段与工作流程也各有侧重。
H5页面适配
H5页面会通过金融App提供的jsbridge调用金融App的原生能力,因此在金融Web容器改造完成并提供原生能力后,H5页面需要进行适配并回归,会有如下的两个式配点。
(1) Web容器UA适配
H5页面会依据Web容器的UA中所包含的clientType和osName字段值来识别当前运行的操作系统环境,进而执行相应的逻辑操作,在鸿蒙系统中,Web容器的UA内容会产生变化,因此代码需要增加在鸿蒙系统的判断。金融App会在Web容器原始UA中追加部分信息,其中部分字段的值会产生变动,如:clientType字段值变harmonyos,osName字段值变为harmonyos,src字段值变为AppGrallery。
(2) 升级jrbridge库
在H5页面中,所有业务均使用统一提供的jrbridge库调用金融客户端的原生能力,然而当前该库仅识别安卓与iOS系统,尚未涵盖鸿蒙系统。因此,为确保所有H5页面的兼容性,所有H5页面需要对jrbridge进行升级,以适应不同平台的运行需求。
鸿蒙ArkUI原生页面研发
(1) ArkUI原生转Roma跨端
由于历史遗留问题,金融App在版本迭代过程中只把功能变动比较频繁的原生页面修改为Roma跨端页面,App内依旧存在部分原生页面。在鸿蒙项目中,我们依据各页面的功能特性与技术复杂度,逐步将那些遗留的原生页面转化为兼容性更强的Roma跨端界面,以实现更为统一且高效的用户体验。
(2) 使用鸿蒙ArkUI原生
首先需要明确哪些页面需要使用ArkUI原生方式,对于这个问题并没有标准的答案,需要对页面的功能、使用时机、性能要求等进行综合分析。通常情况下,对于部分对性能要求非常高或Roma跨端引擎无法完成或基建层的页面需要使用鸿蒙原生ArkUI进行重写。
例如:大图浏览器页面,这个页面提供了对多张大图的全屏切换浏览的功能,由于该页面是一个通用功能,因此不能有过多的依赖项,这样才能方便其他App复用,并且该页面功能变更也不会很频繁,因此这个页面明显就更适合使用ArkUI原生的方式。
再如:登录页面也是使用ArkUI原生的方式进行开发。主要原因有两个,第一:登录页面需要调用大量的原生能力,如果使用Roma跨端就需要实现大量的桥,逻辑非常复杂,工作量会比使用ArkUI原生还大。第二:登录页面在App启动后会立刻弹出,对性能要求较高,因此也不太适合使用Roma跨端技术。
通过使用上述思路进行分析,我们把如首页、文章详情页、登录页、全部服务等页面使用ArkUI原生方式进行开发,这部分工作主要是熟悉ArkUI的语法及属性,但难点在于ArkUI采用声明式UI,而我们的开发之前使用的都是命令式UI,思想需要变化。
Roma跨端页面适配
在6月底,我们打通鸿蒙基建、Roma框架、乐高框架、鸿蒙原生的整体链路后,业务研发开始进场适配跨端页面,虽然跨端页面的核心优势就在于其跨设备兼容性,但是第一次在一个全新的操作系统上运行,也会有大量的适配工作,具体适配工作主要体现在如下几个方面。
(1) Roma扩展模块&扩展标签
Roma跨端引擎作为一个通用引擎,不可能为金融App提供所有业务功能,所有业务属性较强的功能或UI控件全部需要业务研发以鸿蒙原生的形式去提前实现,然后在Roma页面中动态调用(Android和IOS端也是这样)。在业务进场时,整体链路虽然基本调通,但依旧有许多细节问题需要打磨,由于时间比较紧迫只能是业务和Roma框架并行开发,双方互相反馈细节问题,最终一共开发22个业务扩展标签和32个业务扩展模块。
(2) UI细节调整
由于鸿蒙系统布局问题导致Roma框架底层三端无法完全兼容,需要在鸿蒙系统上对UI进行微调。
(3) 兼容系统层差异
由于系统层差异,导致跨端页面调用部分系统原生能力时需要判断运行环境执行特定代码。
8.鸿蒙新特性应用
当前金融App的业务增长压力较大,在完成功能层面迁移的同时团队还探索了鸿蒙系统的新特性,为了寻求业务发展的新突破,金融App结合自身金融属性做了部分新特性的应用,这样不仅提升了用户体验,也拓宽了业务增长的可能性。

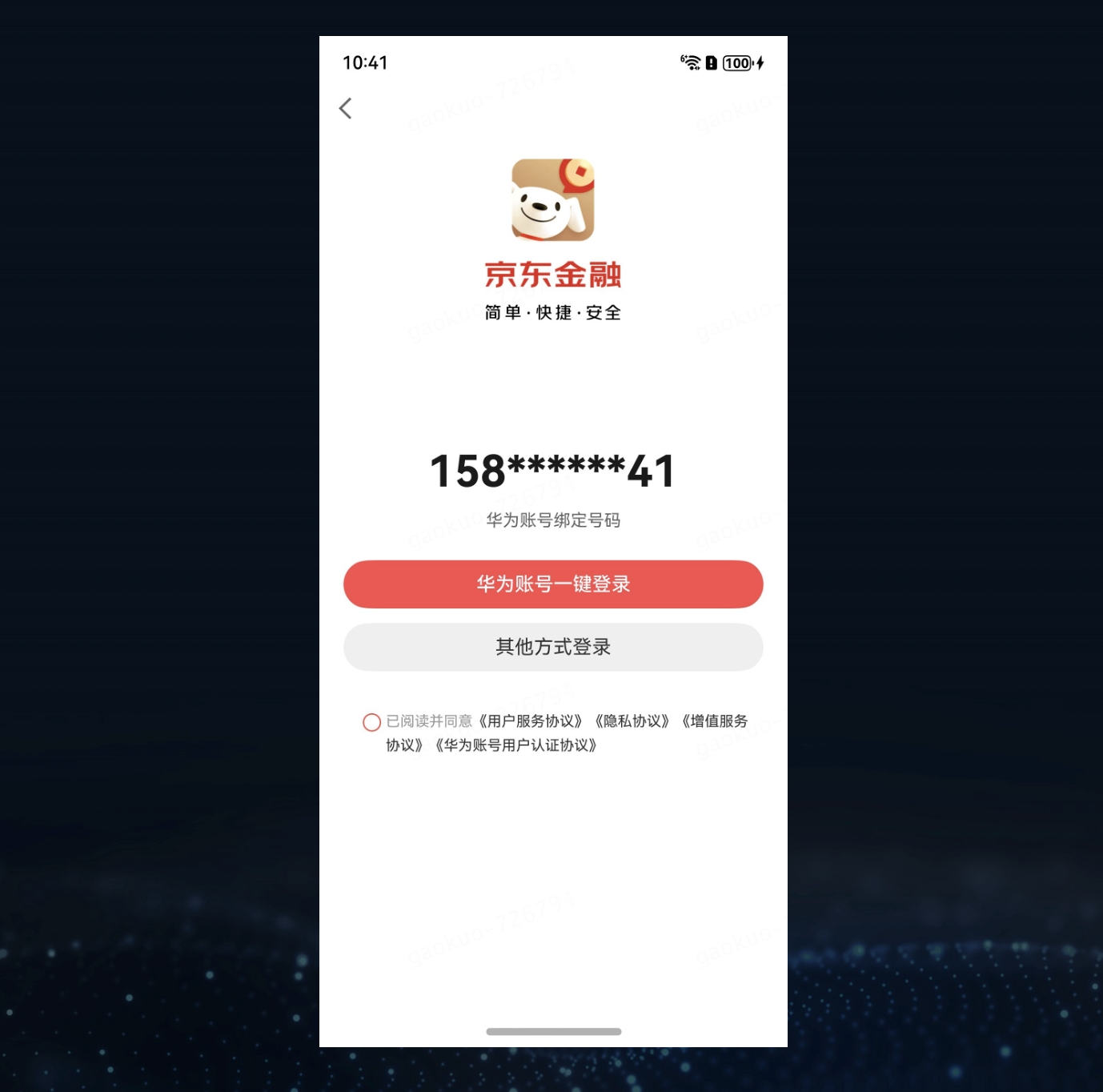
(1) 华为账号服务
App接入华为账号服务,用户在使用金融App时,无需输入任何信息就可以通过华为一键登录的方式登录到金融App,缩短登录的链路,提升登录成功率(鸿蒙系统的华为账号登率为100%) 。相比于运营商的一键登录,华为账号服务具有使用成本低、无需接入SDK、不依赖手机号、支持无卡设备登多种优势。

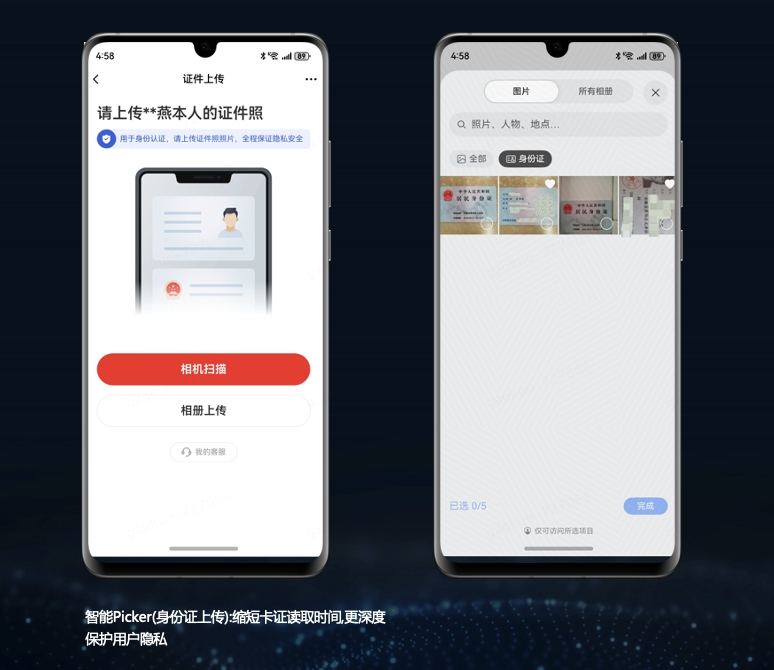
(2) 智能PhotoPicker
智能PhotoPicker是基于PhotoPicker的高阶功能,该功能可以从大量图片中根据配置的智能推荐参数快速筛选出符合条件的图片,并在PhotoPicker中推荐给用户选择。目前支持的类型有如:身份证、银行卡、驾驶证、行驶证、二维码、头像等。
如下图就是金融App在上传实名认证上传身份证的场景中使用智能PhotoPicker后,PhotoPicker快速筛选出身份证照片。

(3) 意图框架
HarmonyOS NEXT引入了多项创新特性,其中意图框架能够将应用中的业务功能智能分发至手机的各大系统入口,系统入口包括小艺对话、小艺搜索和小艺建议等。通过这一特性,用户不仅可以主动搜索和调用所需服务,还能享受到系统智能推荐的个性化建议。这将有效提升用户体验,带来全新的流量增长点,并为应用增量提供强大支持。
结合京东金融自身业务场景,我们在正式版中确定了以下五个场景:
1. 对小艺说:"查询京东消费明细"。
动作:打开京东金融账单详情页面。
描述:用户可以方便地查看自己在京东的消费明细,了解每一笔交易的详细信息,从而更好地管理个人财务。
2. 对小艺说:"查询京东白条账单"。
动作:打开京东金融白条全部账单页面。
描述:用户可以查看所有京东白条的账单信息,包括账单金额、还款日期等,帮助用户及时还款,避免逾期。
3. 对小艺说:"还一下京东白条"。
动作:打开京东金融白条还款页面。
描述:用户可以直接进入还款页面,进行京东白条的还款操作,简化了还款流程,提高了还款效率。
4. 对小艺说:"推荐京东金融理财产品"。
动作:打开京东金融理财页面。
描述:系统会根据用户的财务状况和投资偏好,推荐适合的理财产品,帮助用户实现财富增值。
5. 对小艺说: "查看最近新上的股票"。
动作:打开京东金融新股日历页面。
描述:用户可以查看最近上市的新股票信息,包括上市日期、公司背景等,帮助用户抓住投资机会。
通过这些场景的智能分发,京东金融能够为用户提供更加便捷和个性化的金融服务,提升用户体验,增强用户对京东金融的依赖和满意度。

总结:
金融App鸿蒙版不仅仅是功能的迁移,而是要充分利用鸿蒙系统新的特性,重新设计用户体验。结合这些新特性挖掘在获客、活跃、降本增效&用户体验上的机会。
9.发布正式版
由于项目时间比较紧张,前期只专注于功能的建设,在项目进入尾声阶段有两个比较重要的研发类问题急需解决,不解决甚至会直接影响App上架。
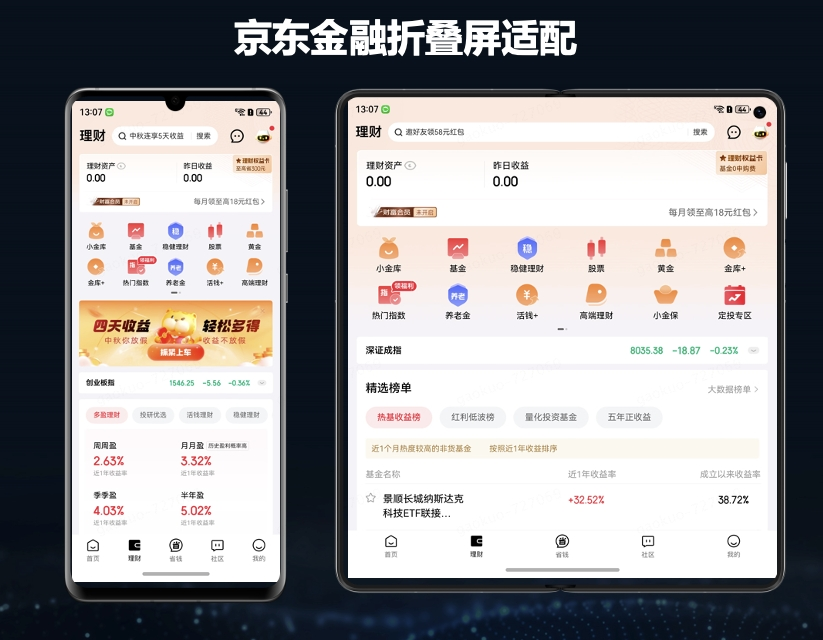
(1) 折叠屏适配
根据华为的要求,所有应用都需要对折叠屏手机进行适配。如果不对折叠屏进行适配则无法上架应用商店,为保证京东金融顺利通过应用市场的审核,参考华为提供的折叠屏适配方案,综合风险、成本等因素考虑,最终使用所有控件整体放大1.2倍的思路进行适配,并通过华为一多测试,满足上架要求。

(2) 性能优化
根据华为的要求,上架的App核心页面需要达到S标或不低于IOS的体验,以金融App为例,通过使用IDE提供的Profiler工具进行分析, 影响性能的原因主要有以下几方面。
原因:
(1) ArkUI为声明式UI,使用数据驱动,不支持继承,如果扩展UI组件,只能采取组件外再包一层的方式,这种方式会让UI层级变深,影响渲染速度。
(2) 鸿蒙的线程内存模型是Actor模型,该模型不允许线程间共享内存,线程间通信非常麻烦,这就使得大量的重载逻辑放在了主线程中执行,影响渲染速度。
(3) 部分系统API性能较差。
解决方案:
(1) 精简UI层级,合理使用状态同步属性,避免产生冗余刷新操作。
(2) 使用worker和taskpool把非UI的重载操作放到子线程中,把主线程中的同步操作改为异步操作。
(3) 对于性能较差的非UI系统API放在子线程中执行,部分UI相关API推动华为鸿蒙团队优化性能。
通过与华为团队的几轮沟通,并共同商讨技术方案,最终京东金融有88%的场景达到S标,满足上架要求。
除了上述两个和研发相关的问题外,还需要准备华为应用商店要求的上架材料,这里面需要特别注意的主要有三个材料。
(1) 软件著作权
App的软著一般情况只有android版和ios版本,两个平台是单独申请的,所以需要为鸿蒙版的App单独申请软著,申请时效为3个月左右,为保障不影响上架华为应用商店,请提请申请。
(2) 工信部ICP备案
和软著类似,客户端一般只ICP备案了android和ios平台,因此需要在工信部对鸿蒙平台进行单独备案,在备案前请准备bundleName、签名MD5、平台公钥,并确保真实有效。
(3) 更新隐私协议
App的隐私政策也需要更新,鸿蒙版的隐私政策既可以和Android/IOS共用一份通用版本,也可以为鸿蒙单独创建一版。
通用版本指App在iOS、Android、HarmonyOS共用一份隐私声明,此场景要做到对HarmonyOS不歧视。具体规则如下:
- 设备类型/平台类型如果描述Andriod,必须要提HarmonyOS。
- 设备唯一标识/ID的情形、权限相关的描述、SDK相关的描述、个人信息相关的描述:如果描述Android ID等字样,应该补充描述HarmonyOS(OAID/AAID/ODID/UUID/xxx)的一种或几种。
单独版本指NEXT单独开发的版本,仅描述HarmonyOS NEXT设备上的隐私声明。具体规则如下:
- 设备类型/平台类型不允许出现Android、iOS描述。
- 设备唯一标识/ID的情形、权限相关的描述、SDK相关的描述、个人信息相关的描述:不能描述Android ID等字样,应该描述HarmonyOS(OAID/AAID/ODID/UUID/xxx)的一种或几种。
总结下来就是通用版本不歧视HarmonyOS,单独版本不露出iOS、Android品牌,尽量露出HarmonyOS品牌。
鸿蒙项目自3月27日科技内部启动会开始,包括支付、消金、财富、风控、网关、登录、安全、智能、客服各跨BGBU部门团队成员,共同经历了近六个月的持续努力,期间还经历了尝鲜版本的体验版的攻坚,最终各部门克服了重重技术困难及业务压力,各业务线顺利完成主要业务的鸿蒙建设。金融APP鸿蒙版在9月初完成了首发功能的集成,并面向C端用户的进行了灰度体验。随着鸿蒙Next的正式版发布的临近,金融App鸿蒙版(正式版)于9月20日正式通过华为应用市场审核,全量面向C端用户。
在整个过程中京东金融团队共完成
(1) "推荐"、"理财"、"省钱"、"社区"、"我的"5个频道页的开发。
(2) "刷新用户数据"、"选取相册"、"扫一扫"等63个jsbridge的开发, 为H5提供了所有需要用到的原生能力。
(3) "科技网关"、"Web容器"、"路由"、"SGM"、"奇点"等30+个基建组件。
(4) 开发和适配了理财、社区、省钱等5大业务线的180+个功能和页面。
(5) 22个Roma业务扩展标签和32个Roma业务扩展模块。
等等。。。
四.后续规划
1.补全剩余功能
金融APP鸿蒙6.9.30正式版本功能与金融APP主版本内容非100%一致,各业务还存在约10%的差异,差异部分将通过后续版本迭代补齐。
2.鸿蒙生态探索
鸿蒙不是Android或iOS的平替,不是把代码重写一遍,而是重新设计用户体验,后续我们会持续探索鸿蒙生态中的新玩法(如元服务、服务卡片、服务流转、AI等),为业务带来增量。
五.总结
HarmonyOS NEXT是一个全新的操作系统,对应用程序而言,无法沿用既有的Android或iOS平台代码,功能需要全部重写。作为首批开启鸿蒙版App研发的团队,我们在开发初期也面临了重重挑战,没有前人经验可供借鉴,只能通过与华为的紧密合作,逐步探索并解决问题。在整个项目周期内,一共给华为提了700+个issuereporter,在反馈问题的同时也为鸿蒙系统提了大量的优化建议。随着更多团队投身于鸿蒙版本的开发,金融团队计划将鸿蒙项目中所遇的种种难题和解决方案,以<京东金融APP的鸿蒙之旅系列专题>形式逐一分享。这些专题涵盖了鸿蒙的UI适配、基础架构打造、工程化实践、新特性运用以及性能优化等关键领域,旨在为后续跟进的开发者们提供宝贵的经验参考。











