这是我参与创作者计划的第1篇文章
一、引言
在前端开发中,构建工具的选择和使用至关重要。Webpack 一直是前端构建工具的主流选择,但随着前端技术的发展,Vite 作为一种新兴的构建工具,以其快速的开发体验和现代化特性,逐渐受到开发者的青睐。
本文将结合黄金圆环法则,详细探讨如何将一个 Webpack 项目迁移到 Vite。
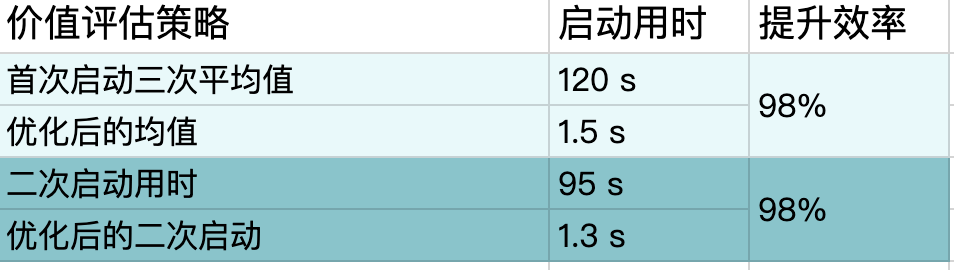
通过项目的迁移实践,我们实现了系统项目: 构建时长极大缩短,由原来的120s构建时长, 提升为1.5s构建,效率上提升了 98%。
二、什么是黄金圆环
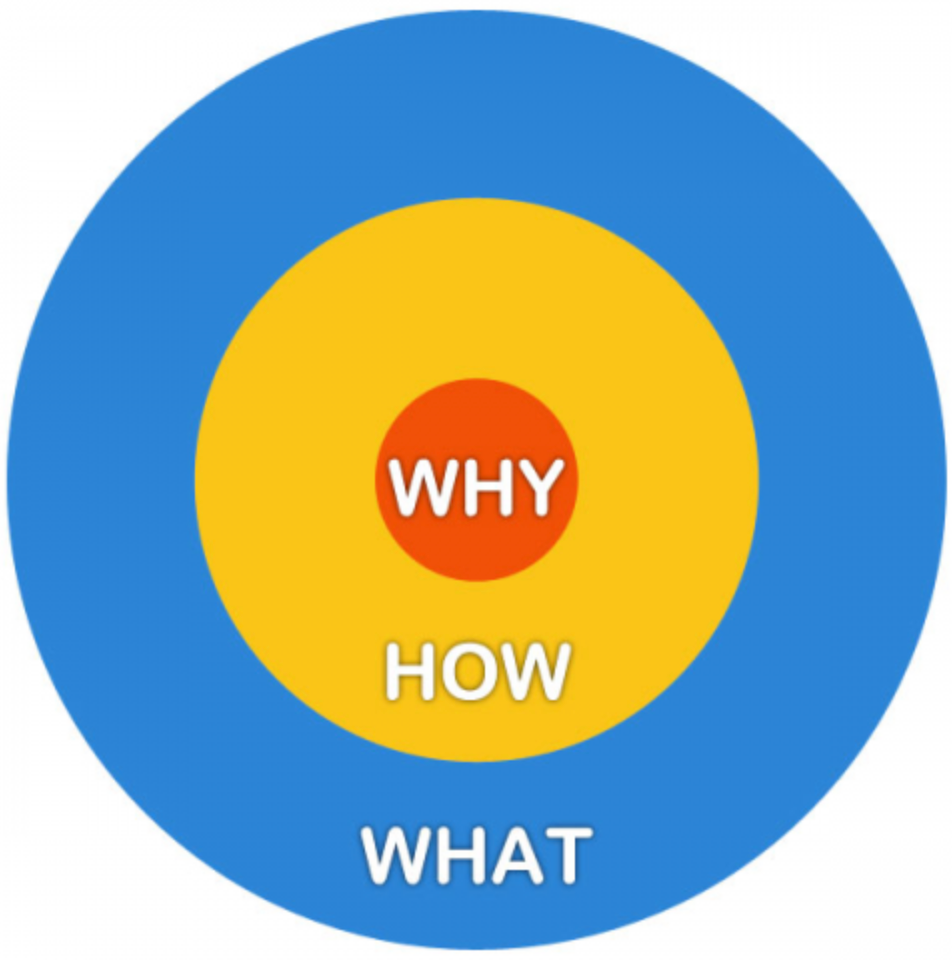
黄金圆环是由美国营销顾问西蒙·斯涅克(Simon Sinek)提出的一个用来阐释激励人心的领袖力的模型。它由三个同心圆组成

1. Why(为什么):核心动机,为什么要做这件事。
2. How(如何):方法和手段,如何实现目标。
3. What(做什么):具体的行动和产出,做了什么。
我们大部分人的思考方式是先考虑外面,都知道自己在做什么,其中一部分人知道自己怎么去做,但很少的人知道自己为什么要做这件事情。然而,成功的伟大领袖的思考模式与大多数人完全相反的。他们是从里到外的生活方式,他们会先思考为什么,再到怎么做再到是什么。
人们不因你所做的而买单,他们因你所做的理由而买单,你的行动就证明了你的信念。
在前端项目的迁移过程中,我们也可以应用黄金圆环法则来指导我们的决策和行动。
三、为什么迁移
1. 当前业务系统的困境
团队有个webpack构建的核心系统:
1. 功能复杂,模快依赖多,目前的依赖模块有 6336个,加上自身的源码,总的模块依赖数量超过7000;
2. 开发构建特别慢,mac电脑启动需要120S左右,windows更慢;
3. 热更新速度很慢,mac电脑接近2s,windows更慢;
4. 打包构建体积大,已经无法再通过配置进行优化。
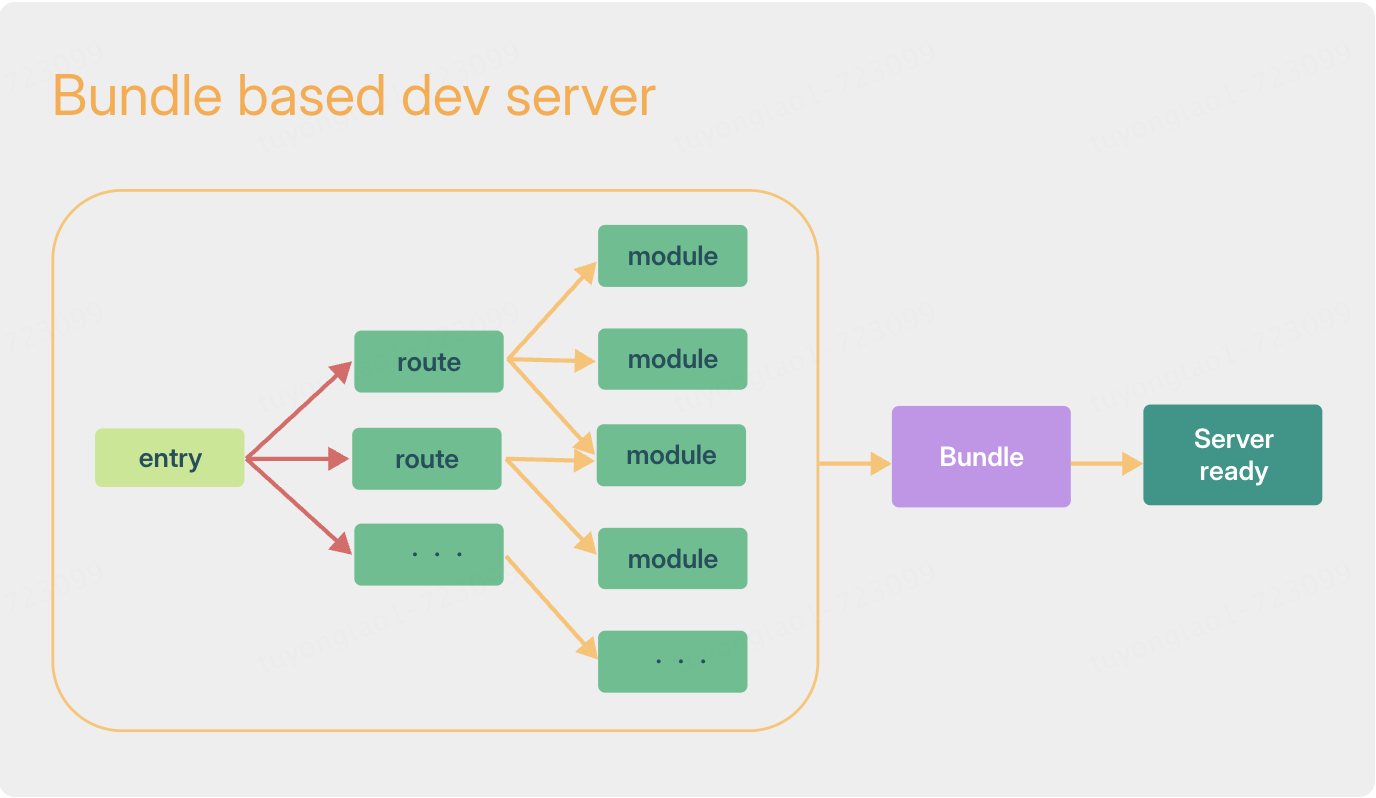
以下是webpack的构建模式: 原来有 7000个模块, 需要等待 7000各模块解析好了, 才能启动服务,导致启动特别慢。

由于系统存在这些问题,我选去思考如何加快我们的开发效率,同时减少打包体积,直接提升用户体验。
2. vite更快的开发体验
Vite 利用浏览器的原生 ES 模块支持,在开发阶段不需要对整个项目进行打包,从而大大加快了启动速度和热更新速度。这对于大型项目尤为重要,可以显著提升开发效率。开发者可以更快地看到代码的变化,减少等待时间,提高工作效率。
2.1 vite构建模式
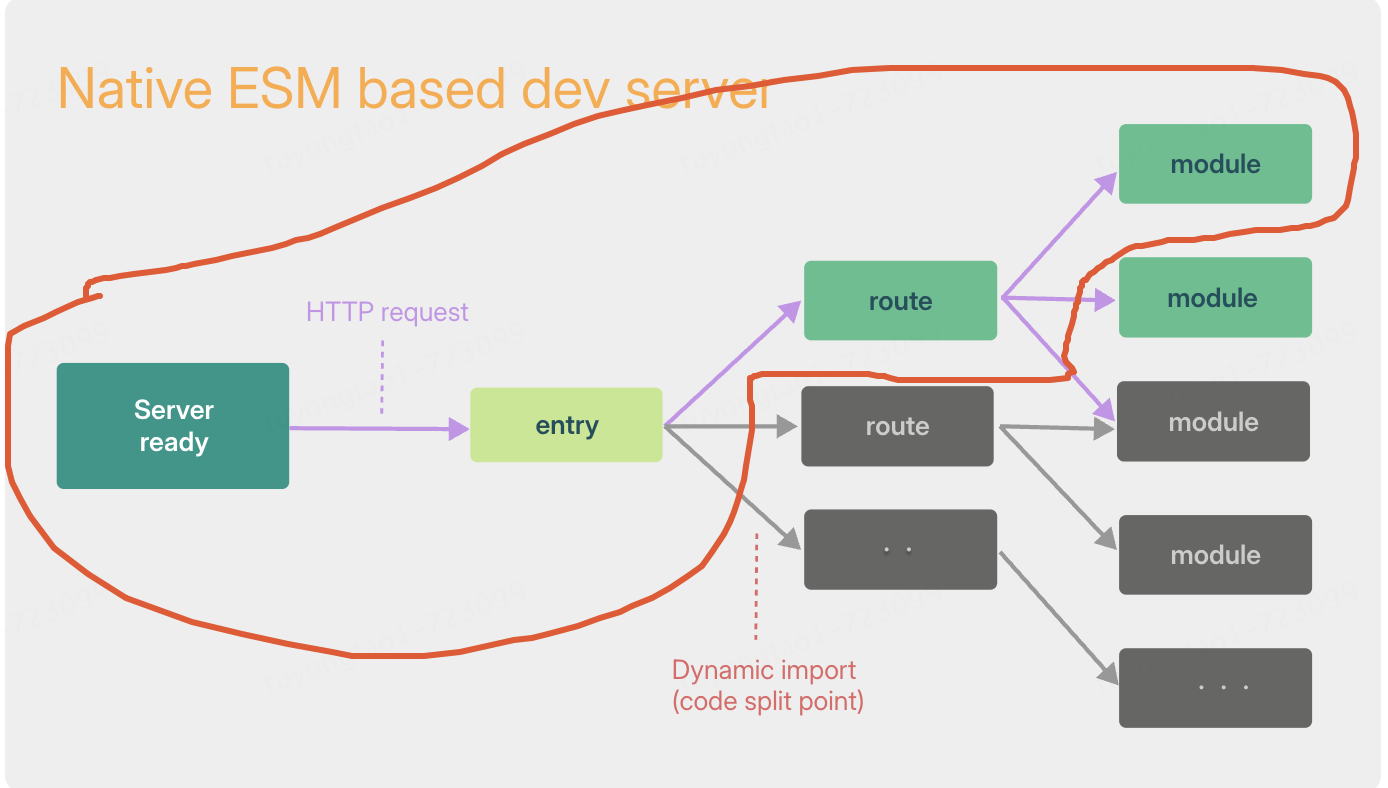
现在有 7000个模块,利用浏览器提供的ESM能力,解析首页需要的模块,就可以启动服务,实现快速启动。红色就是启动需要的模块。

3. 更现代的构建工具
Vite 内置了许多现代化特性,如支持 ES 模块、基于 Rollup 的生产构建、内置的 TypeScript 支持等。这些特性使得 Vite 更加适应现代前端开发的需求。通过使用 Vite,开发者可以更轻松地利用最新的前端技术和工具,提高项目的可维护性和扩展性。
4. 更简洁的配置
相较于 Webpack 的复杂配置,Vite 提供了更简洁和直观的配置方式,使得项目的配置和维护更加容易。Vite 的配置文件通常较短且易于理解,减少了配置错误的可能性,并使得新手开发者也能快速上手。
四、如何迁移
原项目基于 vue2.6.10开发。该小节介绍如何迁移的一个整体思路,具体实施在第五节。
1. 初始化 Vite 基础依赖
首先,我们需要安装vite的基础依赖包。
2. 初始化 vite 插件依赖
其次,我们需要安装适配vue2的相关依赖
3. 更改项目结构
1. 将原有 Webpack 项目中 public 目录下的入口文件 index.html 文件copy到根目录下。
2. 更改入口文件中的模板变量
3. 在环境变量文件(.env)中定义: VITE_APP_TITLE
4. 配置 Vite
根据项目需求,配置 Vite。Vite 的配置文件是 `vite.config.js`,可以在其中配置别名、插件、服务器选项等。
5. 处理CSS module
项目中可能会有将CSS文件导出为模块的部分,此时需要将该文件配置为CSS module。
6. 处理 深度选择器 /deep/ 相关的问题
在vite2中 /deep/的写法不被支持,需要将其转化成 ::v-deep 的形式。
7. 处理全局scss变量
在项目中,我们定义的scss变量有可能不生效,需要在vite.config.js中做特殊配置。
五、迁移的价值和具体行动
1. 迁移的价值
通过我们以上的实践, 我们最终完成迁移,同时进行了迁移效果的比对,得出如下结论:

2. 迁移的具体行动
2.1. 初始化 Vite 基础依赖
我们需要安装vite的基础依赖包。
npm i vite-plugin-vue2@1.9.0 vite@2.9.18 -D2.2. 初始化 vite 插件依赖
我们需要安装适配vue2的相关依赖
npm i
vite-plugin-dynamic-import@1.5.0
vite-plugin-env-compatible@1.1.1
vite-plugin-node-polyfills@0.7.0
vite-plugin-commonjs@0.10.0
vite-plugin-require-context@0.10.0
path-browserify@1.0.12.3. 更改项目结构
1. 我们需要将原有 Webpack 项目中 public 目录下的入口文件 index.html 文件copy到根目录下。
2. 我们需要更改入口文件中的模板变量
原来的:

更新后的:

3. 我们需要在环境变量文件(.env)中定义: VITE_APP_TITLE

2.4. 配置 Vite
根据项目需求,配置 Vite。Vite 的配置文件是 `vite.config.js`,在其中配置别名、插件、服务器选项等。以下是一个示例配置:
import { defineConfig } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
import envCompatible from 'vite-plugin-env-compatible'
import { viteCommonjs } from 'vite-plugin-commonjs'
import viteRequireContext from 'vite-plugin-require-context'
import dynamicImport from 'vite-plugin-dynamic-import'
import { nodePolyfills } from 'vite-plugin-node-polyfills'
export default defineConfig({
// 项目公共的配置
plugins: [
createVuePlugin({
jsx: true, // 支持vue jsx语法(需要同时把.js改为.jsx或者script标签加属性lang="jsx")
}),
dynamicImport(),
viteCommonjs(),
viteRequireContext(),
envCompatible(),
nodePolyfills(),
],
envPrefix: ['VUE_APP_'], // 兼容VUE_APP_前缀
// 项目个性化的配置
base: '/',
server: {
host: 'me.jr.jd.com',
},
resolve: {
extensions: [
'.js',
'.vue',
'.json',
],
alias: {}
},
})通过上述配置,我们可以轻松地设置项目的别名、插件和开发服务器选项,使项目更加符合开发需求;后面的步骤是一些个性化的配置。
2.5. 处理CSS module
如果你的项目中有下面写法:
$menuText: red;
:export {
menuText: $menuText;
}
你需要按照特定的命名约定来命名你的 SCSS 文件。通常,这个约定是将文件命名为 *.module.scss。 在任何以.module.css为后缀名的 CSS 文件都被认为是一个CSS modules 文件。具体配置看各个项目个性化需求。
2.6. 处理 深度选择器 /deep/ 相关的问题
在你的项目中,可能会使用深度选择器: /deep/。 这在vite2中是不被支持的, 你需要将其转成 ::v-deep。 这里提供一个插件将其进行转换,可以避免在项目中进行全局的替换。
然后在vite.config.js中作为插件引入。具体配置看各个项目个性化需求。
function vitePluginTransDeep() {
return {
name: 'vite-plugin-transform-scss',
enforce: 'pre',
transform(src, id) {
if (
/\.(js|vue)(\?)*/.test(id) &&
id.includes('lang.scss') &&
!id.includes('node_modules')
) {
return {
code: src.replace(/(\/deep\/|>>>)/gi, '::v-deep')
}
}
}
}
}
2.7. 处理全局scss变量
在Vite中我们可以通过css.preprocessorOptions进行配置。具体配置看各个项目个性化需求。
css: {
preprocessorOptions: {
scss: {
additionalData: `@import "src/styles/variables.scss";`, // 如果有全局变量文件
},
},
}2.8. 最终配置如下
import { defineConfig } from 'vite'
import { createVuePlugin } from 'vite-plugin-vue2'
import envCompatible from 'vite-plugin-env-compatible'
import { viteCommonjs } from 'vite-plugin-commonjs'
import viteRequireContext from 'vite-plugin-require-context'
import dynamicImport from 'vite-plugin-dynamic-import'
import { nodePolyfills } from 'vite-plugin-node-polyfills'
function vitePluginTransDeep() {
return {
name: 'vite-plugin-transform-scss',
enforce: 'pre',
transform(src, id) {
if (
/\.(js|vue)(\?)*/.test(id) &&
id.includes('lang.scss') &&
!id.includes('node_modules')
) {
return {
code: src.replace(/(\/deep\/|>>>)/gi, '::v-deep'),
}
}
}
}
}
export default defineConfig({
// 公共配置
plugins: [
createVuePlugin({
jsx: true,
}),
vitePluginTransDeep(),
dynamicImport(),
viteCommonjs(),
viteRequireContext(),
envCompatible(),
nodePolyfills(),
],
envPrefix: ['VUE_APP_'], // 兼容VUE_APP_前缀
// 个性化配置
base: '/dd/',
server: {
host: 'me.jr.jd.com',
},
resolve: {
extensions: [
'.js',
'.vue',
'.json',
],
alias: {} //
},
css: {
preprocessorOptions: {
scss: {
additionalData: `@import './src/variables/index.scss';`,
}
}
}
})六、整体总结
本文通过应用黄金圆环法则,我们从动机(Why)、方法(How)和实际操作(What)三个层面,详细探讨了如何将一个 Webpack 项目迁移到 Vite。Vite 的快速开发体验、现代化特性和简洁配置,使得它成为前端开发的新选择。
本文旨在帮助大家打开一种思考的思路,在平时的工作、学习、生活中换种思路去思考我们为什么要做我们正在做的事,做一个能够深度思考的学习者。在大脑中走得越远,我们才能在现实中走得越稳。
同时也给大家介绍了一下前端开发领域的工程化改造实践,如果你正在考虑优化你的前端项目,不妨尝试一下 Vite,相信它会带给你不一样的开发体验。
最后,最重要的一点:
欢迎点赞、评论、收藏、关注!
欢迎大家交流学习,共同成长。











