您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
Monaco Editor使用时右键功能菜单汉化
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
Monaco Editor使用时右键功能菜单汉化
jd****
2024-07-17
IP归属:北京
615浏览
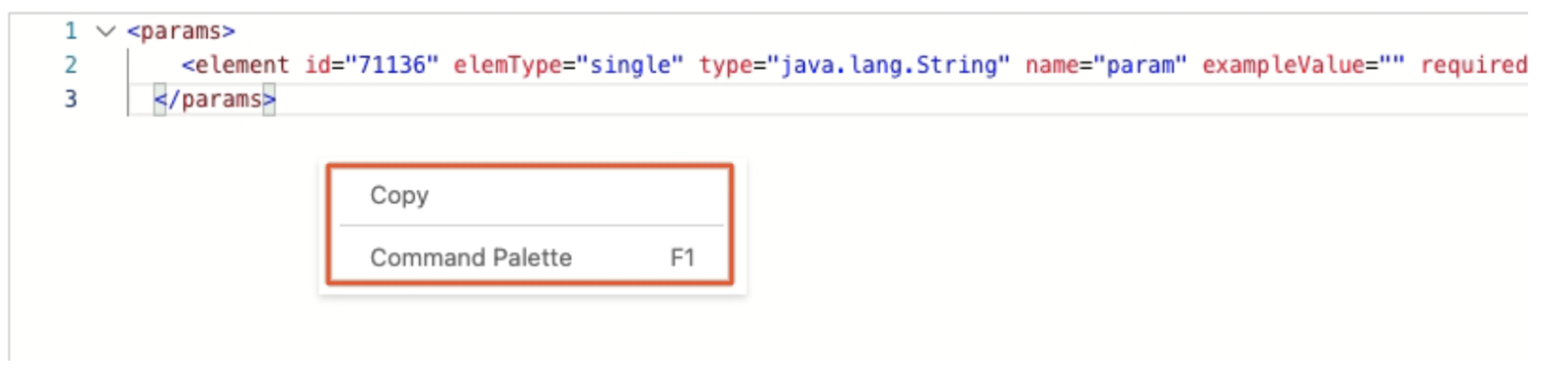
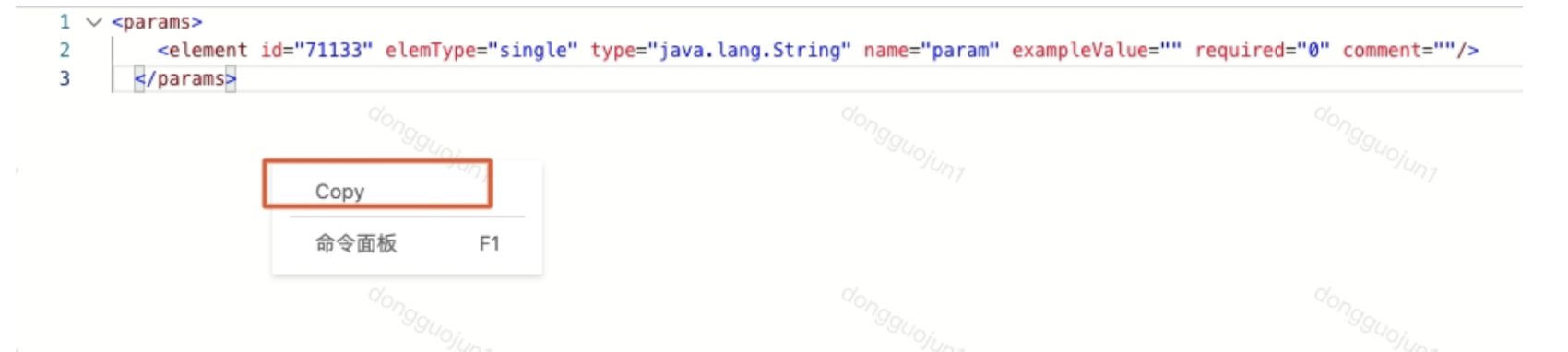
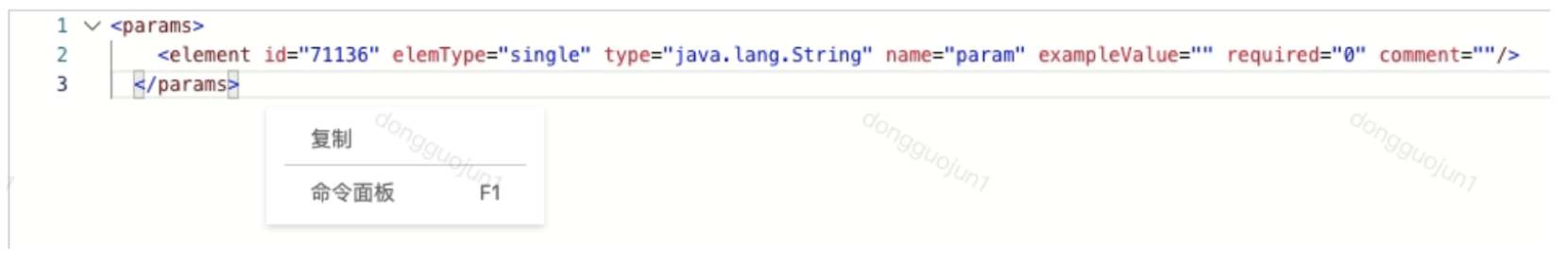
## 背景 某天产品要求在项目的某个页面添加一个代码编辑器,包含编辑器常见的功能。看完需求,想到了强大的Monaco Editor。按照官方文档进行配置开发,就在自己觉得大功告成之际,右击编辑框,发现功能菜单是英文状态,然后就开启了我的右键功能菜单汉化之路。  ## 问题剖析 在Monaco Editor的整个使用配置过程中,我没有添加关于本地语言的配置,所以目前使用的应该是默认配置。 所以目前解决问题的思路是: 1. 查看官方API文档寻找关于本地语言的配置 2. 寻找可以进行本地语言配置的第三方插件/库 按照以上思路首先在Monaco Editor官方文档中进行一番搜索尝试无果后,开始转向相关第三方插件/库的寻找,最终找到了monaco-editor-esm-webpack-plugin和monaco-editor/loader ## 解决方案 #### 方案一:使用monaco-editor-esm-webpack-plugin 依赖下载 ```js npm install monaco-editor-esm-webpack-plugin --save-dev npm install monaco-editor monaco-editor-webpack-plugin monaco-editor-nls ``` vue.config.js文件 ```js const MonacoWebpackPlugin = require('monaco-editor-esm-webpack-plugin'); configureWebpack: { plugins: [ new MonacoWebpackPlugin() ] } ``` xx.vue文件 ```js import { setLocaleData } from 'monaco-editor-nls'; import zh_CN from 'monaco-editor-nls/locale/zh-hans'; setLocaleData(zh_CN); // 先汉化语言,再加载monaco才能汉化成功,使用import方式无法汉化 // 需要使用require方式引入monaco-editor const monaco = require('monaco-editor/esm/vs/editor/editor.api'); monaco.editor.create(document.getElementById('root'), { language: 'xml' }); ``` 效果图如下:  从效果图我们发现功能菜单的”命令面板“是中文的了,但是”Copy“还是英文 #### 方案二:使用monaco-editor/loader 依赖下载 ```js npm install @monaco-editor/loader ``` xx.vue ```js import loader from '@monaco-editor/loader'; loader.config({ 'vs/nls': { availableLanguages: { '*': 'zh-cn' } } }); // availableLanguages中可以配置想要的语言,例如de、zh-cn等 loader.init().then(monaco => { monaco.editor.create(document.querySelector("#mxlContainer"), { value: '<params></params>', language: 'xml', }); }); ``` 至此已经完成。浏览下效果图  从效果图来看已经达到了我们的目标。但仔细看上方代码发现我们用的monaco实例是monaco-editor/loader自动从CDN下载后返回的, 如果我们想通过**npm包**的方式使用应该怎么做呢?废话不多说,直接上代码 ```js import loader from '@monaco-editor/loader'; import * as monaco from 'monaco-editor'; // 通过config方法我们可以配置我们使用的资源是通过非CDN方式引入 loader.config({ monaco }); // 需要注意本地语言(locales)的配置一定放在loader.config({ monaco })后边,否则设置的locales会被npm包的monaco配置覆盖,导致设置locales失败 loader.config({ "vs/nls": { availableLanguages: { "*": "zh-cn" } } }); loader.init().then(monacoInstance => { // 通过loader.config({monaco})的配置后,此处的monacoInstance其实是我们 import * as monaco from 'monaco-editor'进来的npm包 monacoInstance.editor.create(document.querySelector("#mxlContainer"), { value: '<params></params>', language: 'xml', }); }); ``` ## 版本 "monaco-editor": "^0.30.1" "monaco-editor/loader": "^1.3.2" "node": "v14.15.4" "webpack": "v4.28.4" ## 小结 monaco-editor/loader会自动处理配置和加载monaco源码,并且**它的使用方式与项目打包方式解耦,只需在需要使用的文件中引入即可。使用方式灵活,适用范围更加广阔。**
上一篇:面向移动应用的产品开发:从终端、运营、服务到场景体验
下一篇:一次Druid连接池泄漏的问题排查过程记录
jd****
文章数
3
阅读量
1478
作者其他文章
01
Monaco Editor使用时右键功能菜单汉化
背景某天产品要求在项目的某个页面添加一个代码编辑器,包含编辑器常见的功能。看完需求,想到了强大的Monaco Editor。按照官方文档进行配置开发,就在自己觉得大功告成之际,右击编辑框,发现功能菜单是英文状态,然后就开启了我的右键功能菜单汉化之路。问题剖析在Monaco Editor的整个使用配置过程中,我没有添加关于本地语言的配置,所以目前使用的应该是默认配置。所以目前解决问题的思路是:1.
01
研发都应该了解的如何在vite中接入现代化css工程化方案
背景好的css工程化方案可以增强我们项目的可维护性、提高样式的复用性、进行自动化处理等,在提高页面加载速度和性能的同时,我们可以有更多的精力进行js逻辑的处理。添加全局样式文件使用场景: 有一个scss/less文件,此文件中定义了一些全局变量,需要在其他的样式文件中使用,此时需要将这些变量放在全局// vite.config.ts// 全局 scss 文件的路径const variablePat
01
微前端父子应用及兄弟应用间组件或方法共享方案
背景我们的很多web应用在持续迭代中功能越来越复杂,参与的人员、团队不断增多,导致项目出现难以维护的问题,这种情况PC端尤其常见,微前端为我们提供了一种高效管理复杂应用的方案。但是在使用微前端的过程中,通常会有一些公共方法或公共组件,本文将对如何实现父子应用以及兄弟应用之间进行方法及组件共享提出几种解决方案以及其各自优缺点及适用场景模块联邦(Module Federation)webpack5引入
jd****
文章数
3
阅读量
1478
作者其他文章
01
研发都应该了解的如何在vite中接入现代化css工程化方案
01
微前端父子应用及兄弟应用间组件或方法共享方案
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号