1 前言
前文 《深入跨域 - 从初识到入门》 中,大家已经对同源与跨域的产生历史与重要性等有了一个初步的了解了,那么我们应该如何解决在日常开发中遇到的跨域引起的问题呢?
2 一览图
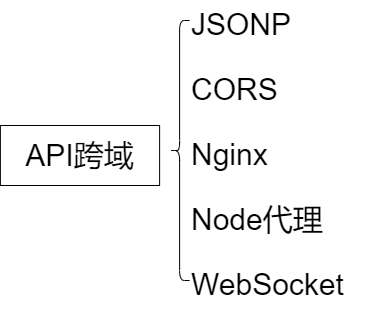
我们将日常开发中的跨域解决方案大体分为两类:iframe跨域 与 API跨域:


3 iframe跨域
3.1 otherWindow.postMessage
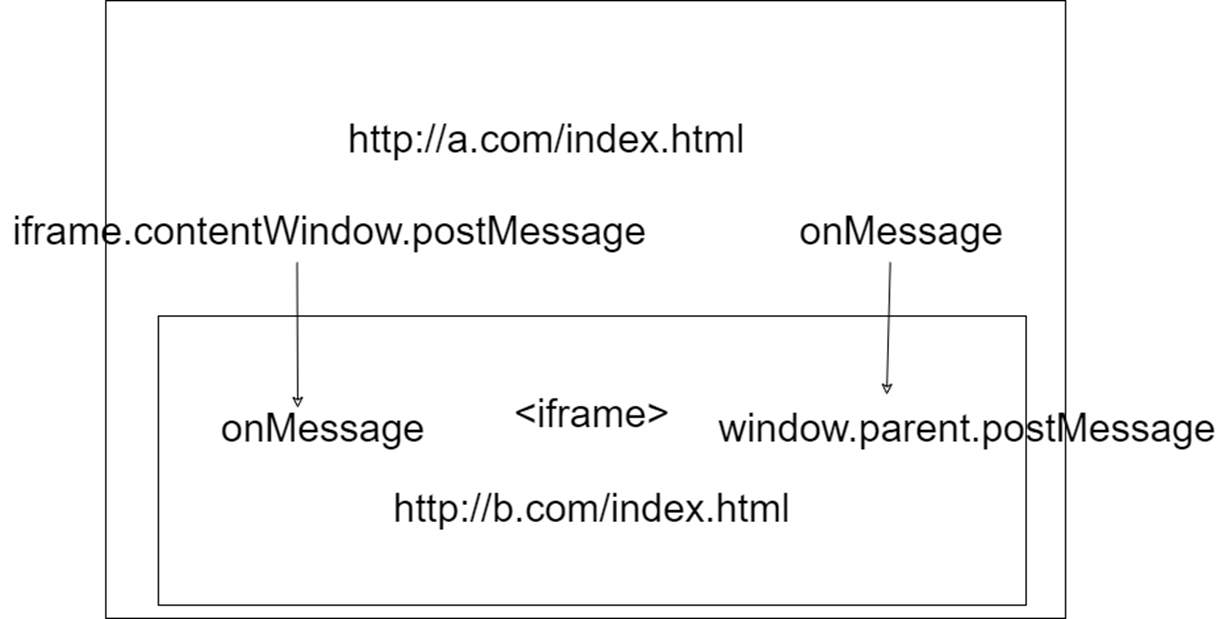
otherWindow.postMessage(message,targetOrigin) 方法是 HTML5 引进的特性,可以使用它来向其它的 window 对象发送消息,无论这个 window 对象是属于同源或不同源,使用起来也比较简单。
调用 postMessage 方法的 window 对象是指要接收消息的那一个 window 对象,该方法的第一个参数 message 为要发送的消息,类型只能为字符串;第二个参数 targetOrigin 用来限定接收消息的那个 window 对象所在的域,如果不想限定域,可以使用通配符 *。
需要接收消息的 window 对象,可以通过监听自身的 message 事件来获取传过来的消息,消息内容储存在该事件对象的 data 属性中。

A页面向B页面发送信息:
发送信息 - 页面 http://a.com/index.html 的代码:
<iframe src="http://b.com/index.html" id="myIframe" onload="test()" style="display: none;" />
<script>
// 1. iframe载入 http://b.com/index.html 页面后会执行该函数
function test() {
// 2. 获取 http://b.com/index.html 页面的 window 对象,
// 然后通过 postMessage 向 http://b.com/index.html 页面发送消息
var iframe = document.getElementById('myIframe');
var win = iframe.contentWindow;
win.postMessage('我是来自 http://a.com/index.html 页面的消息', '*');
}
</script>接收信息 - 页面 http://b.com/index.html 的代码:
<script type="text/javascript">
// 注册 message 事件用来接收消息
window.onmessage = function(e) {
e = e || event; // 获取事件对象
console.log(e.data); // 通过 data 属性得到发送来的消息
}
</script>- data:从其他 window 中传递过来的对象。
- origin:调用 postMessage 时消息发送方窗口的origin源。这个字符串由 协议 + :// + 域名 + : 端口号 拼接而成,例如“https://a.com (隐含端口 80)”。
- source:对发送消息的窗口对象的引用。可以使用此来在具有不同 origin 的两个窗口之间建立双向通信。
3.2 document.domain
document.domain可用于获取及配置document文档的原始域,此方式只能用于二级域名相同的情况下。
反面举例:
a.com的一个网页(a.html)里面 利用iframe引入了一个b.com里的一个网页(b.html)。
这时在a.html里面可以看到b.html里的内容,但是却不能利用javascript来操作它。因为这两个页面属于不同的域,在操作之前,浏览器会检测两个页面的域是否相等,如果相等,就允许其操作,如果不相等,就会拒绝操作。
这时,当我们利用document.domain把a.com与b.com改成同一个域时,会报"参数无效错误",因为它们的二级域名不相同。
而当我们尝试设置为com时,会报错:“com是顶级域名”。
所以需要注意:document.domain 实现跨域的方法存在局限性:需要保证二级域名、协议、端口一致才可以。
正面举例:

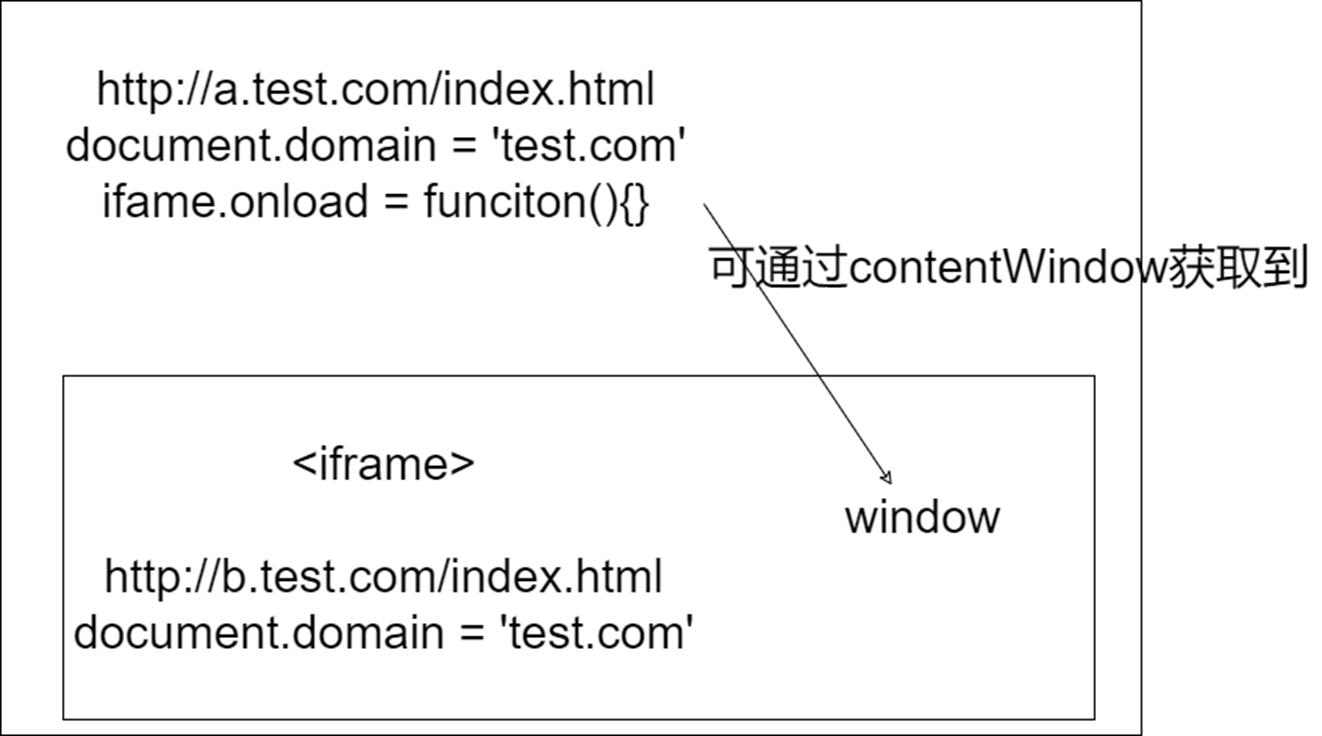
比如,有一个页面,它的地址是 http://a.test.com/index.html,在这个页面里面有一个 iframe,它的 src 是 http://b.test.com/index.html。很显然,这个页面与它里面的 iframe 框架是不同域的,所以我们是无法通过在页面中书写 js 代码来获取 iframe 中的东西的。
这个时候,document.domain 就可以派上用场了,我们只要在 http://a.test.com/index.html 和 http://b.test.com/index.html 这两个页面的index.html中都加入:
代码如下:
document.domain = "test.com";把document.domain 都设成相同的域名就可以了。
下面我们来看一下使用本方法需要注意的两个点:
- 正如我们在上面的反面举例中强调的,document.domain 的设置是有限制的,我们只能把 document.domain 设置成自身或更高一级的父域,且二级域名必须相同。例如:a.test.com 中某个文档的 document.domain 可以设成 a.test.com、test.com 中的任意一个,但是不可以设成 b.test.com,也不可以设成 baidu.com。
- 另外,可能有人疑惑为什么两个页面都需要设置 document.domain 呢?因为设置document.domain的同时,会把端口重置为null,因此如果只设置一个页面的document.domain,会导致两个网址的端口不同,还是达不到同源的目的。
潜在的安全隐患:
2022年1月11日,Chrome developer 博客发布了这么一篇文章。

大致意思是,Chrome未来将禁用修改document.domain。如果你的网站依赖于设置document.domain 来解决跨域的问题,那么你可能需要注意了。
而禁止修改的原因主要是:这个改变放宽了同源策略,使父页面可以访问 iframe 的文档并遍历 DOM 树,反之亦然。而这种行为引入了极大的安全隐患,主要是针对具有不同子域的共享托管服务。document.domain的设置放开了对同一服务托管的所有其他站点的访问,这使攻击者更容易访问您的站点,因为document.domain忽略了域的端口号部分。
3.3 window.location.hash
这是一个比较奇特的方法,比如有一个这样的url:http://a.com#hello,那么我们通过执行location.hash就可以得到这样的一个字符串#hello,同时改变hash页面是不会刷新的。
假如现在我们有A页面在a.com,B页面在b.com,服务端运行地址为b.com。我们在A页面中通过iframe嵌套B页面。
- 从A页面要传数据到B页面
我们在A页面中通过,修改iframe的src的方法来修改hash的内容。然后在B页面中添加setInterval定时器或者hashchange事件来监听我们的hash是否改变,如果改变那么就执行相应的操作。比如向后台服务器提交数据或者上传图片这些。
此时,B页面域名为b.com,与服务端同域,不会出现跨域问题。
- 从B页面传递数据到A页面

经过上面的方法,我们已经从服务端拿到了数据,那么如何发送给A页面呢?肯定有同学在想,从B页面向A页面发送数据就是修改A页面的hash值了。对没错,方法就是这样,但是在执行的时候会出现一些问题。我们在B页面中直接:
parent.location.hash = "#xxxx"这样是不行的,因为前面提到过的同源策略不能直接修改父级的hash值,所以这里采用了一个代理页面的方法。部分代码:
在b.com域名下的index.html:
try {
parent.location.hash = 'hello';
} catch (e) {
// ie、chrome的同源安全机制无法修改parent.location.hash,
// 所以要利用一个中间的a.com域下的代理iframe修改location.hash
// 如 A => B => C,其中,当前页面为B,AC在同一域名下
// B不能直接修改A的hash值,故修改C,然后由C修改A
const ifrproxy = document.createElement('iframe');
ifrproxy.style.display = 'none';
// 注意该文件在"a.com"域下
ifrproxy.src = 'http://a.com/c.html#hello';
document.body.appendChild(ifrproxy);
}我们可以利用try...catch...进行一个兼容。如果可以直接修改我们就直接修改,如果不能直接修改,那么我们在B页面中再添加一个iframe然后指向C页面(我们暂时叫他代理页面C,此页面和A页面是在相同的一个域下面),我们可以用同样的方法在url后面添加需要传递的信息。在代理页面中:
parent.parent.location.hash = self.location.hash.substring(1);只需要写这样的一段js代码就完成了修改A页面的hash值。
下面,我们只需要对A页面中hash值的变化进行监听:
- 可以通过添加一个setInterval事件,来监听hash值的改变
- 可以通过hashchange事件监听
// http://a.com/index.html
window.onhashchange = checkMessage;
function checkMessage() {
var message = window.location.hash;
// ...
}实现的核心思路就是通过修改URL的hash值,然后用定时器或hashchange事件来监听值的改变。
这种方法存在诸多的缺点,并不推荐,只是简单介绍一下:
- 传递的数据会直接在URL里面显示出来,不是很安全
- 传输的数据容量和类型都有限
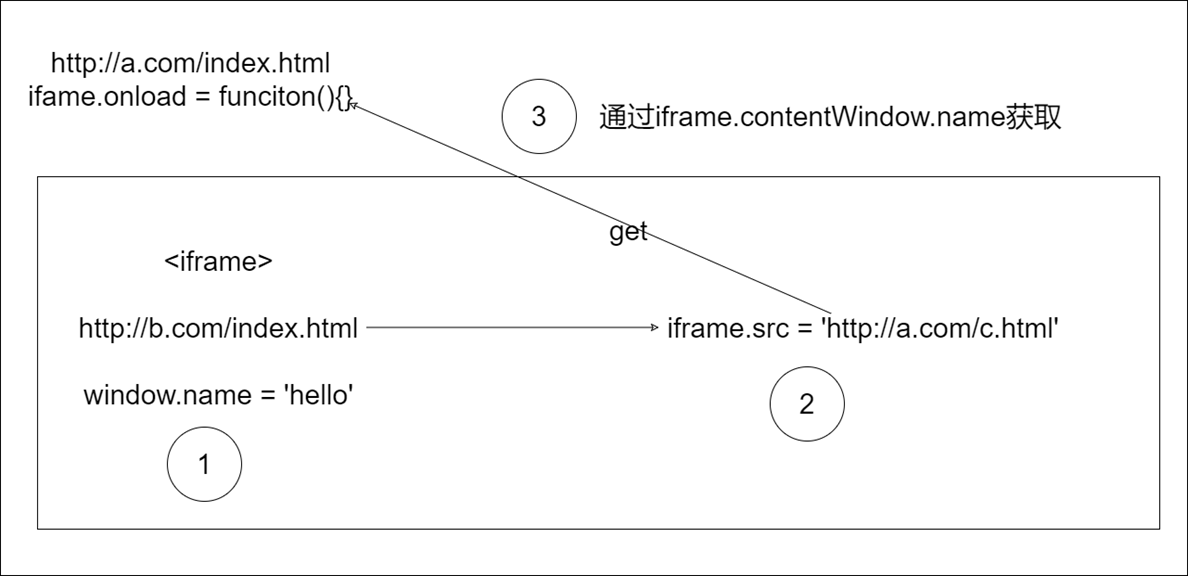
3.4 window.name
window 对象有个 name 属性,该属性有个特征:即在一个窗口(window)的生命周期内,窗口载入的所有的页面(不管是相同域的页面还是不同域的页面)都是共享一个 window.name 的,每个页面对 window.name 都有读写的权限,window.name 是持久存在一个窗口载入过的所有页面中的,并不会因新页面的载入而进行重置。
如果name值没有修改,那么它将不会变化,并且这个值可以非常的长(2MB)。
通过下面的例子介绍如何通过 window.name 来跨域获取数据的。

页面 http://b.com/index.html 的代码:
<script type="text/javascript">
// 1. 给当前的 window.name 设置一个 http://a.com/index.html 页面想要得到的数据值
window.name = "hello world!";
</script>页面 http://a.com/index.html 的代码:
<iframe src="http://b.com/index.html" id="myIframe" onload="test()" style="display: none;" />
<script>
// 2. iframe载入 "http://b.com/index.html 页面后会执行该函数
function test() {
const iframe = document.getElementById('myIframe');
// 重置 iframe 的 onload 事件程序,
// 此时经过后面代码重置 src 之后,
// http://a.com/index.html 页面与该 iframe 在同一个源了,可以相互访问了
iframe.onload = function() {
// 4. 获取 iframe 里的 window.name
var data = iframe.contentWindow.name;
console.log(data); // hello world!
};
// 3. 重置一个与 http://a.com/index.html 页面同源的页面
iframe.src = 'http://a.com/c.html';
}
</script方法原理:A页面通过iframe加载B页面。B页面获取完数据后,把数据赋值给window.name。然后在A页面中修改iframe使他指向本域的一个页面。这样在A页面中就可以直接通过 iframe.contentWindow.name 获取到B页面中获取到的数据。
4 API跨域
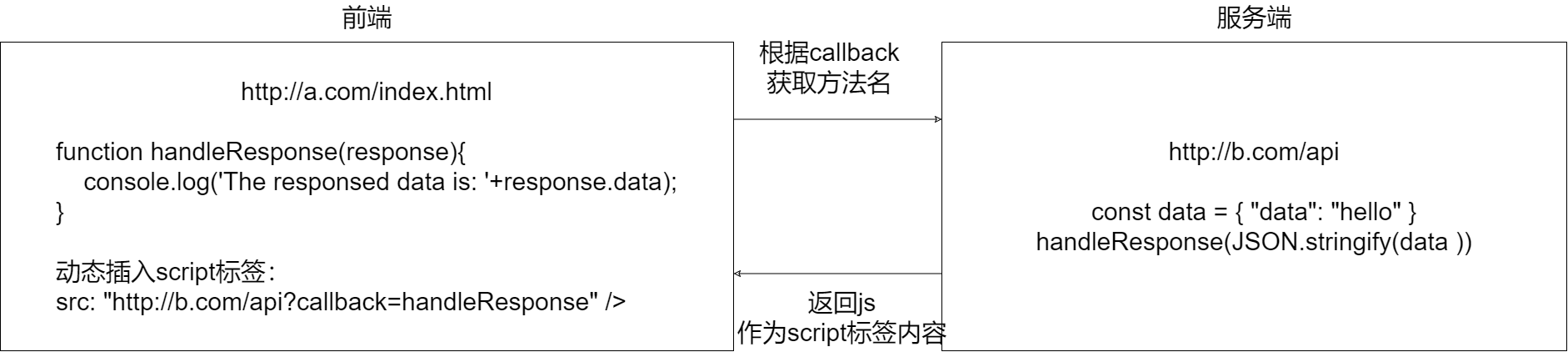
4.1 JSONP
JSONP(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
原理:
- 在当前页面中,通过script标签加载指定资源路径,并利用这个请求路径传递数据。
- 我们需要知道,对于script标签请求回来的内容,浏览器会作为脚本执行。
- 所以,针对当前页面所需要的数据,跨域的服务端把数据放进当前页面本地的一个js方法里,当前页面在获取到script标签的内容后会执行此方法,在本地的js对返回的数据进行处理。这样就实现了不同域名下的两个站点间的交流。

// http://a.com/index.html
// 1. 定义一个 回调函数 handleResponse 用来接收返回的数据
function handleResponse(data) {
console.log(data);
};
// 2. 动态创建一个 script 标签,并且告诉后端回调函数名叫 handleResponse
var body = document.getElementsByTagName('body')[0];
var script = document.createElement('script');
script.src = 'http://b.com/api?callback=handleResponse';
body.appendChild(script);
// 3. 通过 script.src 请求 `http://b.com/api?callback=handleResponse`,
// 4. 后端能够识别这样的 URL 格式并处理该请求,然后返回 handleResponse(JSON.stringify({ "data": "hello" })) 给浏览器
// 5. 前端在接收到 handleResponse({ "data": "hello" }) 之后立即执行 ,也就是执行 handleResponse 方法,获得后端返回的数据,这样就完成一次跨域请求了服务端 - Node:
// http://b.com/api
const http = require('http');
const urllib = require('url');
const port = 80;
http.createServer(function (req, res) {
const { query } = urllib.parse(req.url, true);
if (query && query.callback) {
const { callback } = query
const data = { "data": "hello" }
const str = `${callback}(${JSON.stringify(data)})` // 拼成callback(data)
res.end(str);
} else {
res.end(JSON.stringify('啥也没有啊你'));
}
}).listen(port, function () {
console.log('server is listening on port ' + port);
}JSONP的实现流程
- 前端:
- 声明一个回调函数(如handleResponse),其函数名当做参数值,要传递给跨域请求数据的服务器,函数形参为要获取的目标数据(服务器返回的data)。
- 创建一个<script>标签,把那个跨域的API数据接口地址,赋值给script的src,还要在这个地址中向服务器传递该函数名(可以作为url的查询字符串:?callback=handleResponse)。
- 服务端:
- 服务器接收到请求后,需要根据约定的字段callback进行特殊的处理:把传递进来的函数名和需要传递的数据拼接成一个字符串,例如:传递进来的函数名是handleResponse,需要传递的数据{ "data": "hello" }。最终拼接的字符串是handleResponse(JSON.stringify({ "data": "hello" }))。
- 最后服务器把准备的数据通过HTTP协议返回给前端,前端会将返回的报文作为js执行,从而调用之前声明的回调函数(handleResponse),对返回的数据进行操作。
优点
- 它不像XMLHttpRequest 对象实现 Ajax 请求那样受到同源策略的限制
- 简单,兼容性好,可用于解决主流浏览器的跨域数据访问问题。
- 不需要 XMLHttpRequest 等的支持;并且在请求完毕后可以通过调用 callback 的方式回传结果。
缺点
- 仅支持 GET 请求,具有局限性。
- 安全问题。
- 无法捕获JSONP请求时的连接异常。
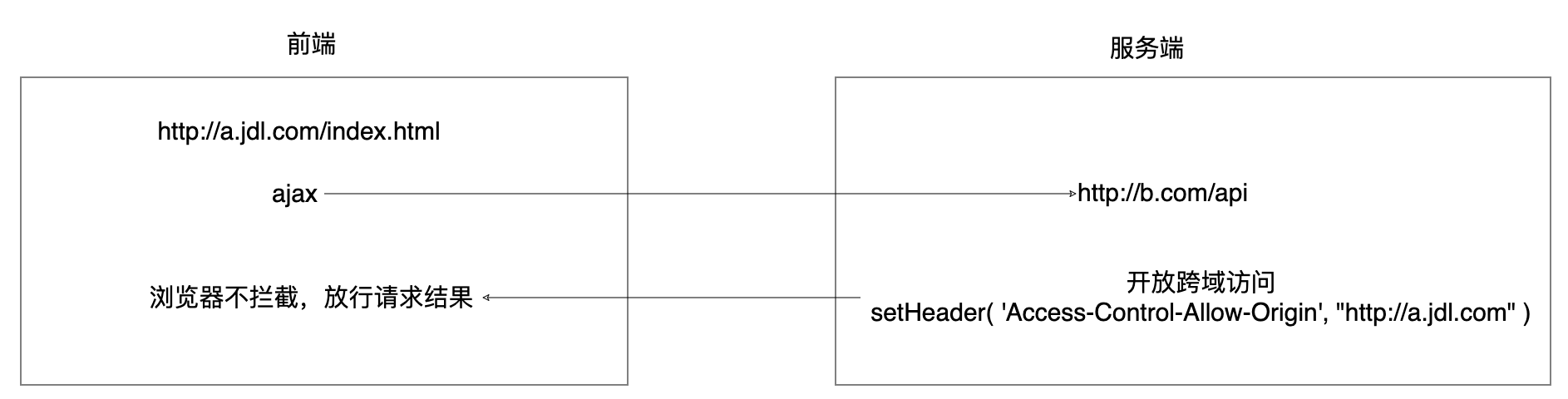
4.2 CORS
4.2.1 概述
在关于同源策略的概述中,我们知道了当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,需要发起一个跨域 HTTP 请求。
而跨域资源共享(CORS) 是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing),定义了在必须访问跨域资源时,浏览器与服务器应该如何沟通。
CORS使用自定义的 HTTP 头来告诉浏览器,让运行在一个origin(domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。
简单来说,就是允许服务器声明哪些源站通过浏览器有权限访问哪些资源。
其实对于跨域资源的请求,浏览器已经把我们的请求发放给了服务器,浏览器也接受到了服务器的响应,只是浏览器一看我们两个的域不一样就把消息给拦截了,不给我们显示。所以如果在服务器就告诉浏览器这个数据是每个源都可以获取的就可以了。这就是CORS跨域资源共享。
这样的话,任何源都可以通过AJAX发起请求来获取我们提供的数据。针对不同语言的服务器后端有不一样的处理方法,但是实质是一样的。允许浏览器向跨域服务器发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,几乎所有浏览器都支持该功能,IE浏览器不能低于IE10。
浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
服务端:
CORS通信与AJAX没有任何差别,因此不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否允许其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可

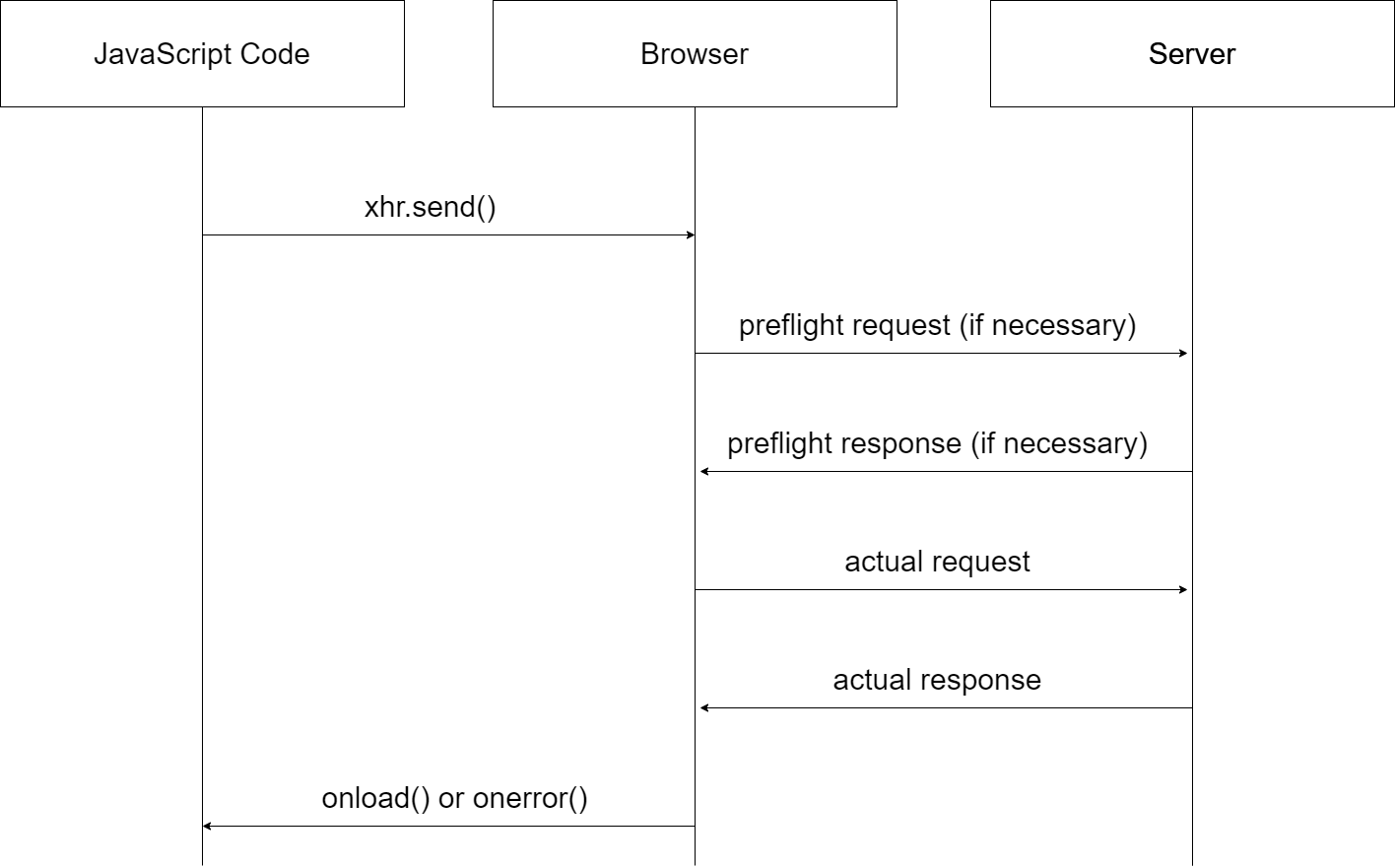
我们先来看一下一个CORS请求的完整过程是怎么完成的:

如上图所示,我们可以看到在CORS过程中有一个预检请求 preflight request (if necessary),那么是否执行预检的标准是什么呢?我们先来大概了解一下,后面会对具体的划分标准进行详述。
对那些可能对服务器数据产生副作用的 HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配特殊Content-Type信息的 POST 请求),浏览器在发送真正的请求之前,必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。
服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)。
下面我们来具体看一下,CORS请求是否执行预检的具体判断标准是什么?
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。其中,简单请求就是某些不会触发CORS预检的请求,那么与之对应的,非简单请求就会触发预检请求了。
至于简单请求与非简单请求是如何确认的呢,我们接着往下看。
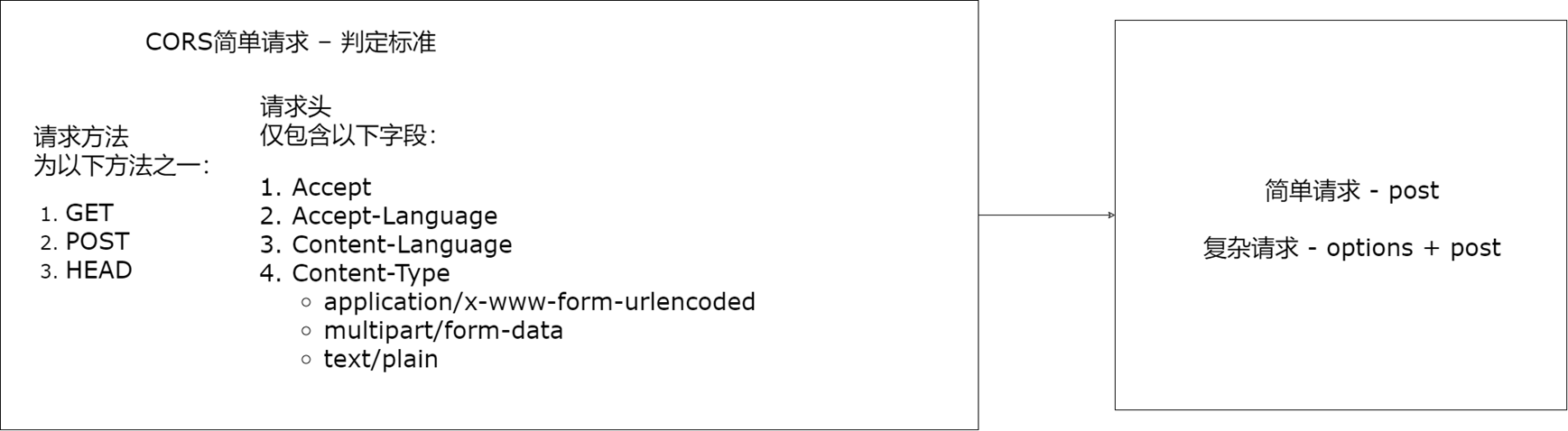
4.2.2 简单请求
请求方法是以下三种方法之一:
- GET
- POST
- HEAD(与get请求类似,是一种只发送请求不会收到响应的请求方式,通常单纯是为了判断某个资源是否存在,比get意义更加明确,日常用的比较少)
HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Content-Type:只限于三个值 application/x-www-form-urlencoded(一般用于表单移交,不支持文件上传,以key1=val1&key2=val2的方式提交)、multipart/form-data(用于在表单进行文件上传)、text/plain(用于数据以纯文本形式编码)

综上,凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
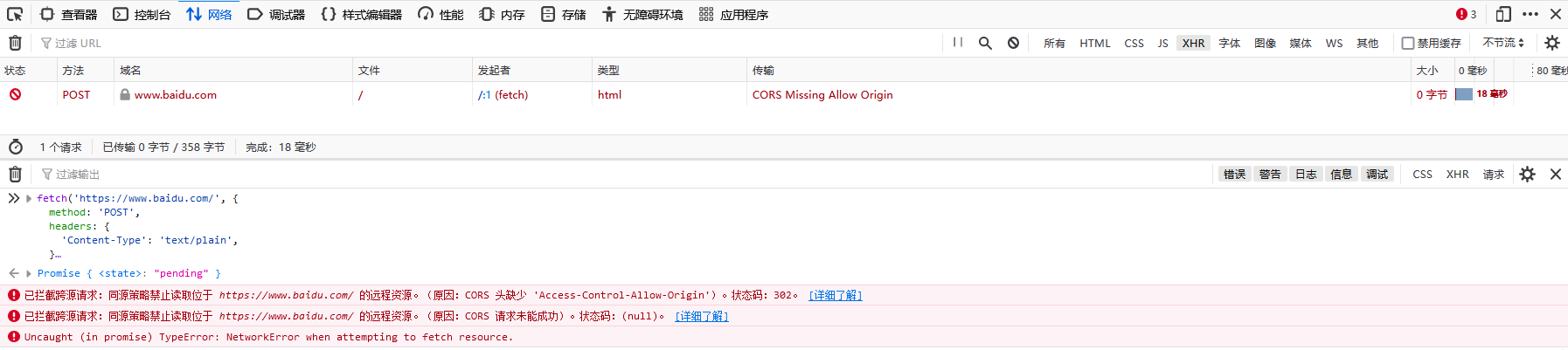
下面通过简单的区分 headers.Content-Type,实现CORS简单请求与复杂请求
fetch('https://www.baidu.com/', {
method: 'POST',
headers: {
'Content-Type': 'text/plain',
}
})
.then((resp) => resp.text())
.then(console.log)
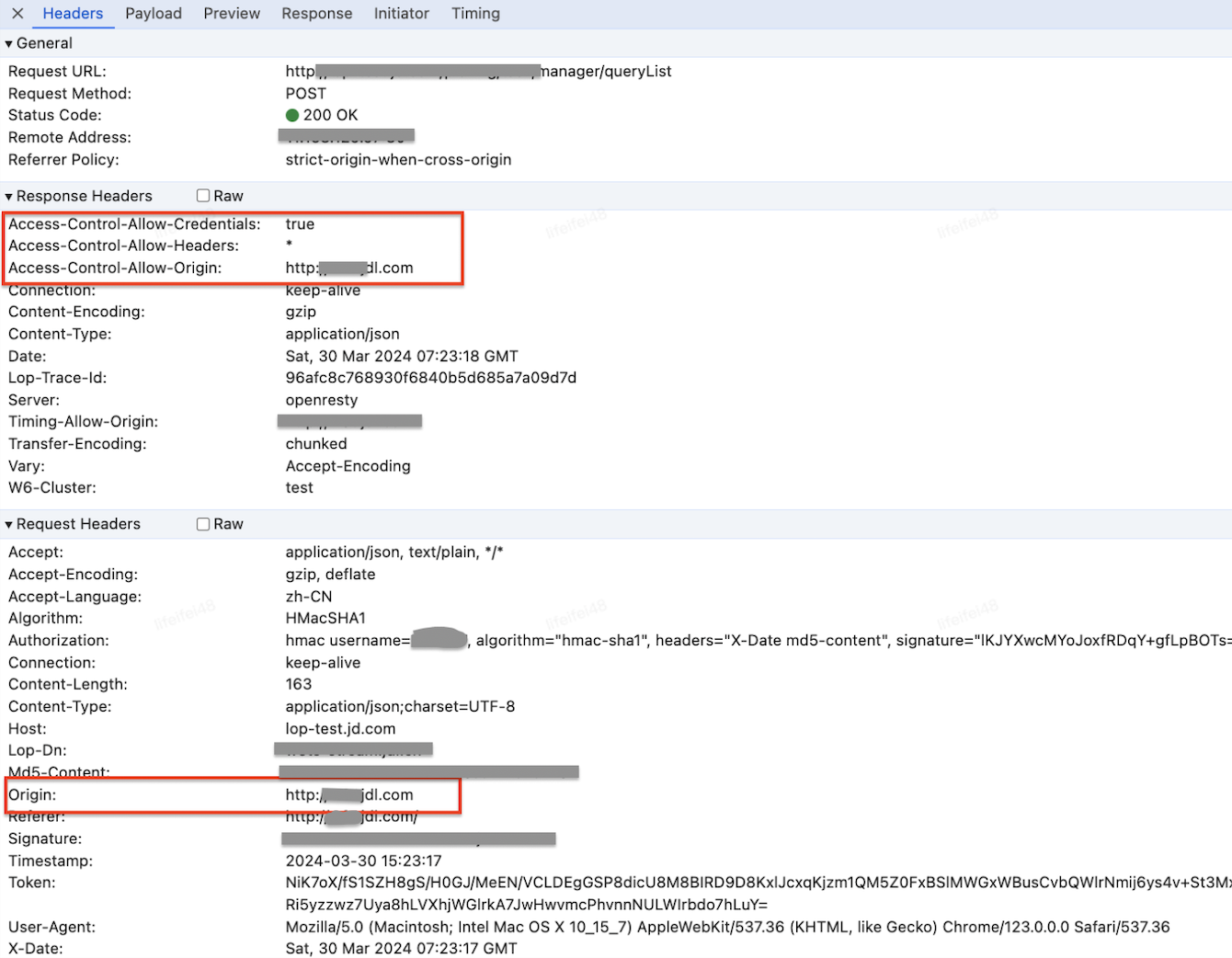
- 在请求中会附加一个额外的 Origin 头部,其中包含请求页面的源信息(协议、域名和端口),以便服务器根据这个头部信息来决定是否给予响应。例如:Origin: http://a.jdl.com
- 如果服务器认为这个请求可以接受,就在 Access-Control-Allow-Origin 头部中回复相同的源信息。例如:Access-Control-Allow-Origin:http://a.jdl.com
- 如果需要包含 cookie 信息,ajax 请求需要设置 xhr 的属性 withCredentials 为 true,服务器需要设置响应头部 Access-Control-Allow-Credentials: true。
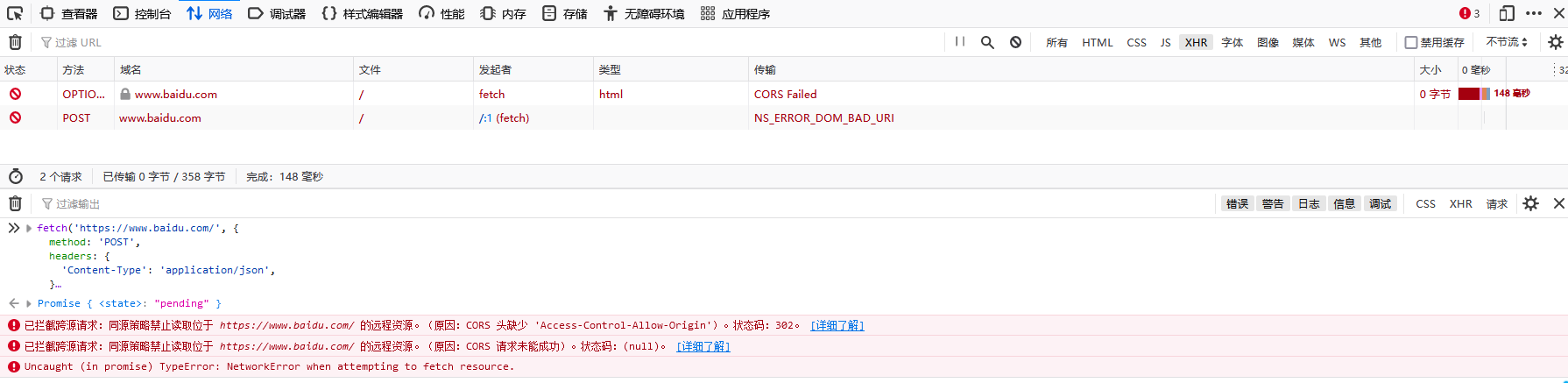
4.3.3 复杂请求
fetch('https://www.baidu.com/', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
}
})
.then((resp) => resp.text())
.then(console.log)
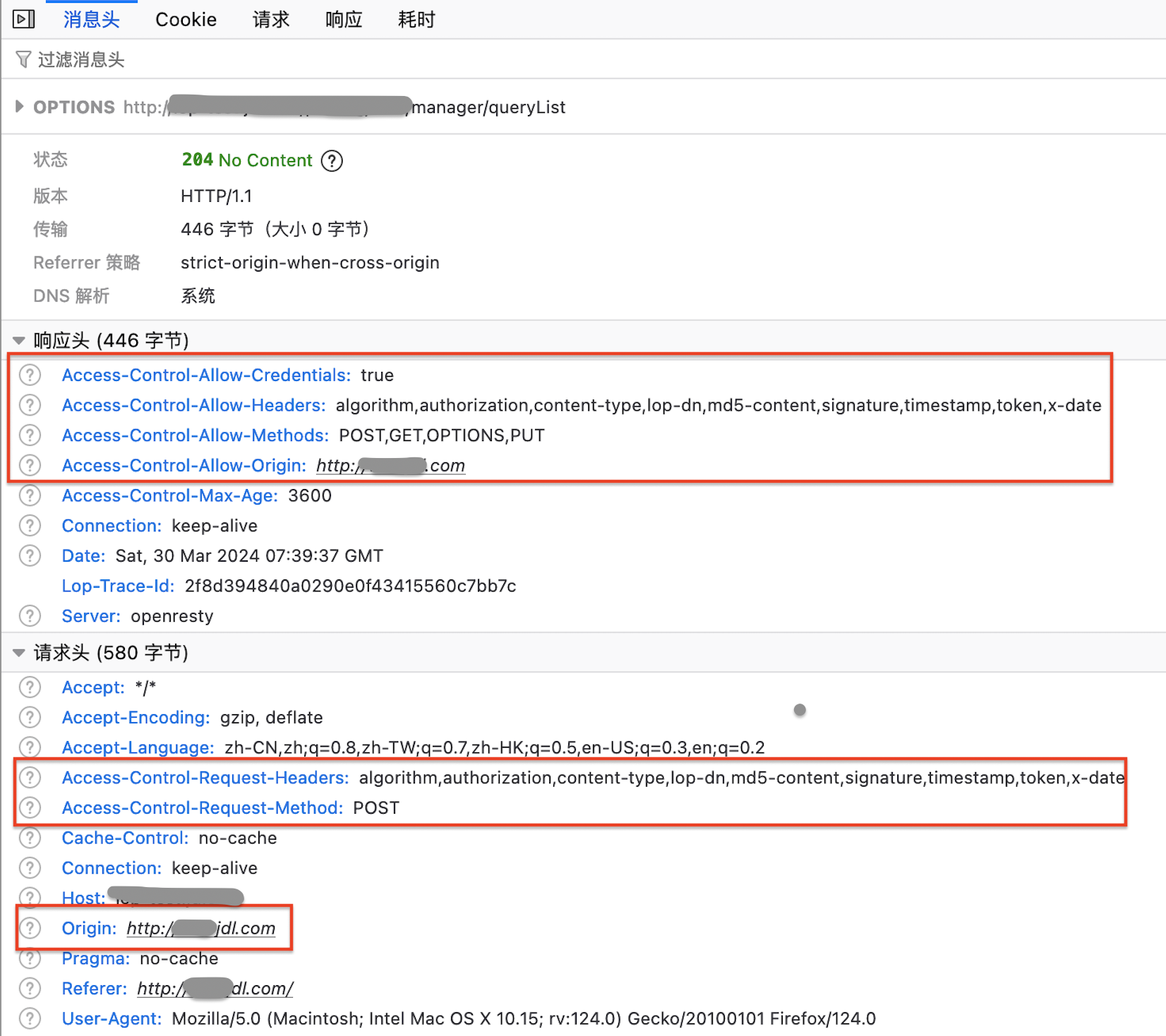
上图中,我们可以看到,浏览器在发送真正的请求之前,会先发送一个 Preflight 请求给服务器,这种请求使用 OPTIONS 方法,发送下列头部:
- Origin:与简单的请求相同。
- Access-Control-Request-Method: 请求自身使用的方法。
- Access-Control-Request-Headers: 自定义的头部信息,多个头部以逗号分隔。
例如:
Origin: http://a.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: authorization,content-type,lop-dn,md5-content,token
发送这个请求后,服务器可以决定是否允许这种类型的请求。服务器通过在响应中发送如下头部与浏览器进行沟通:
- Access-Control-Allow-Origin:
- Access-Control-Allow-Methods: 允许的方法,多个方法以逗号分隔。
- Access-Control-Allow-Headers: 允许的头部,多个方法以逗号分隔。
- Access-Control-Max-Age: 应该将这个 Preflight 请求缓存多长时间(以秒表示)。
例如:
Access-Control-Allow-Origin: http://a.jdl.com
Access-Control-Allow-Methods: POST
Access-Control-Allow-Headers: authorization,content-type,lop-dn,md5-content,token
Access-Control-Max-Age: 1728000一旦服务器通过 Preflight 请求允许该请求之后,以后每次浏览器正常的 CORS 请求,就都跟简单请求一样了,如下:

4.3 Nginx
跨域原理:同源策略是浏览器对XMLHttpRequest等的安全策略,不是HTTP协议的一部分。服务器端调用HTTP接口只是使用HTTP协议,不会执行JS脚本,不需要同源策略,也就不存在跨越问题。
所以,同源策略只是浏览器的一个策略而已,它是限制不到后端的,也就是前端->后端会被同源策略限制,但是后端->后端则不会被限制。
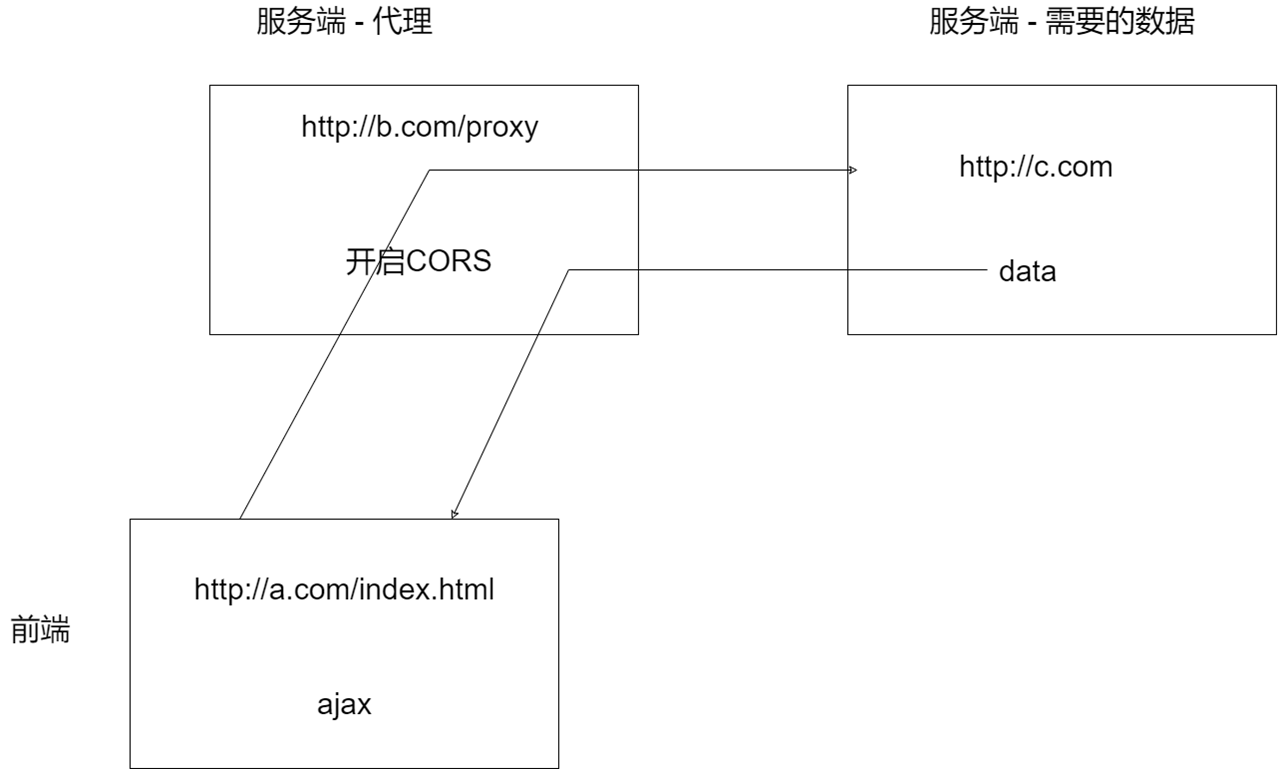
因此,可以通过Nginx代理,先访问已设置CORS的【Nginx代理服务】,再让【Nginx代理服务】去访问【业务服务端】获取数据到【Nginx代理服务】,【Nginx代理服务】再把数据传到前端。
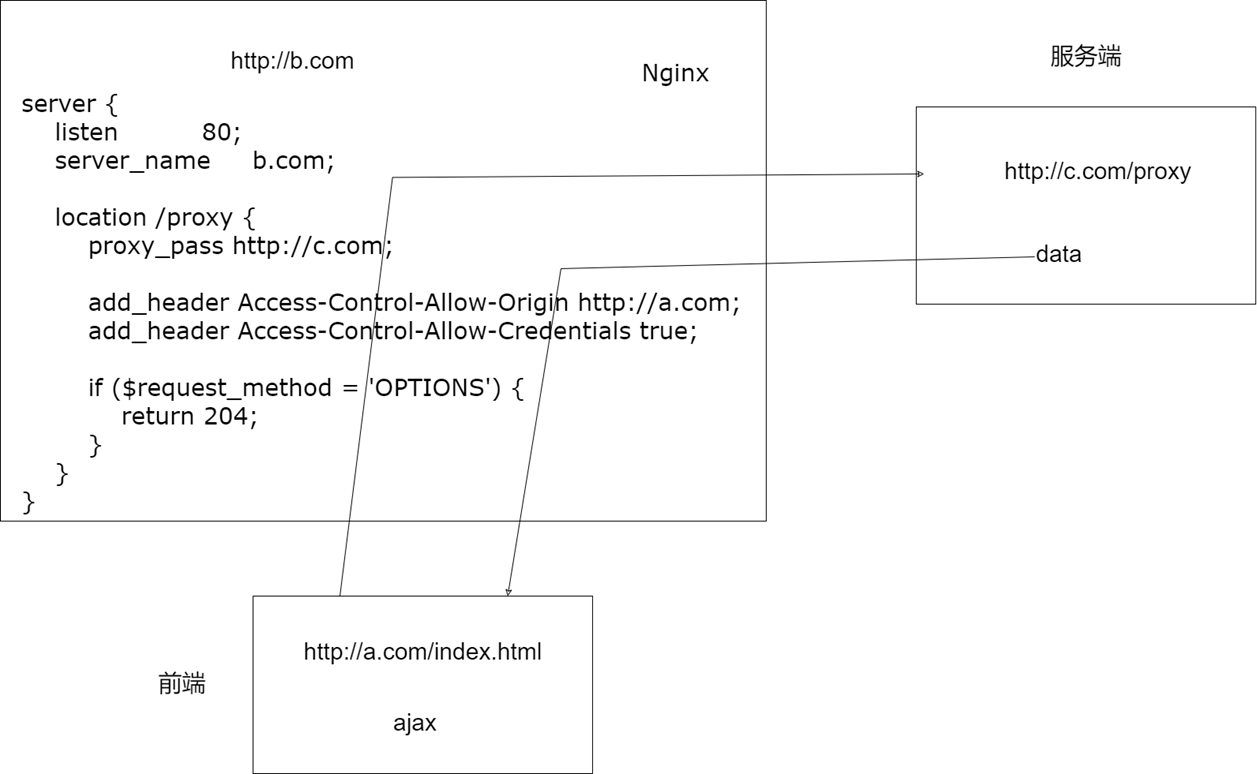
实现思路:通过nginx配置一个代理服务器(http://b.com)做跳板机,反向代理访问http://c.com接口。

注意:其实Nginx等中间服务器的出现,主要是针对服务端不适合直接设置CORS跨域的情况,需要用过中间服务进行API跨域的处理。
4.4 Node代理
其实Node接口代理跟Nginx是一个道理,都是把请求发给一个中间服务,只不过这里是我们利用Node自己搭建了一个代理服务器。

4.4.1 前端
// index.html http://a.com
// 步骤一:创建异步对象
const ajax = new XMLHttpRequest();
//步骤二:设置请求的url参数,参数一是请求的类型,参数二是请求的url,可以带参数,动态的传递参数到服务端
ajax.open('get', 'http://b.com/proxy?name=Alex&age=18');
//步骤三:发送请求
ajax.send();
//步骤四:注册事件,onreadystatechange状态改变就会调用
ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
//步骤五:如果能够进到这个判断,说明数据完美的回来了
console.log(ajax.responseText); // 输入相应的内容
}
}4.4.2 服务端-代理
// http://b.com/proxy
const http = require('http');
const urllib = require('url');
const querystring = require('querystring');
const port = 80;
http.createServer(function (req, res) {
// 开启CORS
res.writeHead(200, {
//设置允许跨域的域名,也可设置*允许所有域名
'Access-Control-Allow-Origin': 'http://a.com',
//跨域允许的请求方法,也可设置*允许所有方法
"Access-Control-Allow-Methods": "DELETE,PUT,POST,GET,OPTIONS",
//允许的header类型
'Access-Control-Allow-Headers': 'Content-Type'
})
const { query } = urllib.parse(req.url, true);
const { methods = 'GET', headers } = req
const proxyReq = http.request({
host: 'http://c.com',
path: `/?${querystring.stringify(query)}`,
methods,
headers
}, proxyRes => {
proxyRes.on('data', chunk => {
console.log(chunk.toString())
res.end(chunk.toString())
})
}).end()
}).listen(port, function () {
console.log('server is listening on port ' + port);
}4.4.3 服务端-代理
// http://c.com
const http = require('http');
const urllib = require('url');
const port = 80;
http.createServer(function (req, res) {
const { query: { name, age } } = urllib.parse(req.url, true);
res.end(`${name}今年${age}岁啦!!!`);
}).listen(port, function () {
console.log('server is listening on port ' + port);
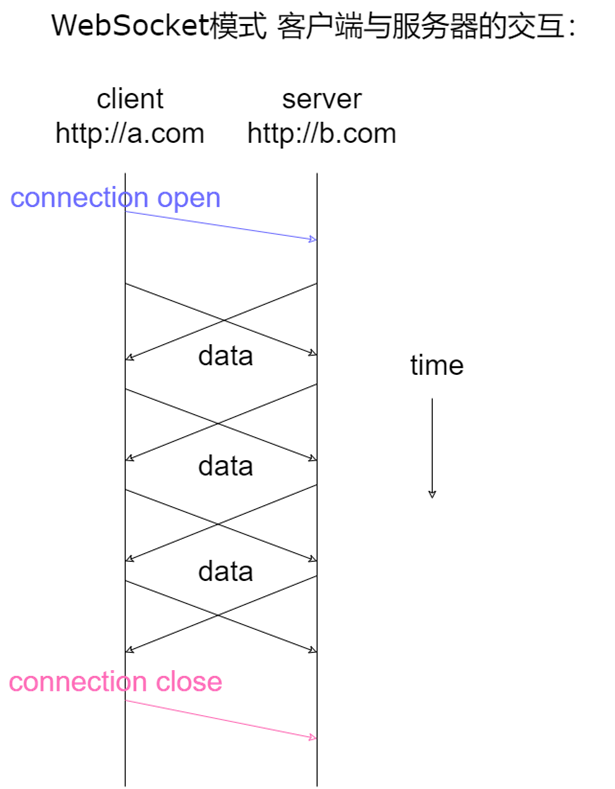
}4.5 WebSocket
WebSocket 是 HTML5 标准的一个新的网络协议。它是基于 HTTP 协议之上的扩展,是一种可以双向通信的协议。
实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯。
在建立连接后,WebSocket 服务器和 客户端 都能主动的向对方发送或接收数据。
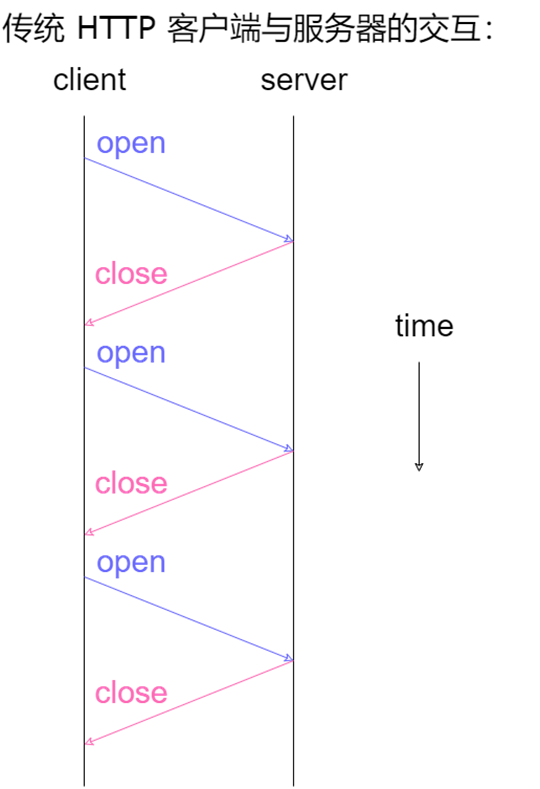
传统的 HTTP 协议 通信,服务端是不能主动发信息给客户端的。必须是客户端一个请求,服务器一个响应,一来一回。那么基于这种通信的方式,如果想构建一个网络在线聊天应用,就没有办法,因为不能主动推送信息,需要客户端一直轮询。
那么问题来了,为什么WebSocket 可以跨域呢?
因为同源策略仅仅是针对HTTP的,因此WebSocket 没有同源限制,客户端可以发送任意请求到服务端,只要目标服务器允许。WebSocket可以跟 HTTP 协议共用一个端口,它协议的前缀是 ws://,如果是 HTTPS,那么就是 wss://。
websocket请求的请求头中会像CORS一样加入origin字段,服务端可以根据自身需要,以这个字段来判断是否通过该请求。


- server.js
// http://b.com
const WebSocket = require('ws')
const WebSocketServer = WebSocket.Server
// 创建 websocket 服务器 监听在 3000 端口
const wss = new WebSocketServer({ port: 3000 })
// 服务器被客户端连接
wss.on('connection', (ws) => {
// 通过 ws 对象,就可以获取到客户端发送过来的信息和主动推送信息给客户端
let i = 0
setInterval(function f() {
ws.send(i++) // 每隔 1 秒给连接方报一次数
}, 1000)
}- client.js
// http://a.com
const WebSocket = require('ws')
const ws = new WebSocket('ws://b.com:3000')
// 接受
ws.on('message', (message) => {
console.log(message)
// 当数字达到 10 时,断开连接
if (message == 10) {
ws.send('close')
ws.close()
}
}5 总结
以上,我们完成了对同源与跨域的理论认识与解决方案的学习。针对不同解决方案的适用场景,在什么情况下应该使用哪种方案,大家应该具体问题具体分析,根据不同方案的优缺点进行对比选择。











