您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
暗水印——空域:二值化图像水印(看不见我吧 啦啦啦~)
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
暗水印——空域:二值化图像水印(看不见我吧 啦啦啦~)
jd****
2024-05-10
IP归属:北京
468浏览
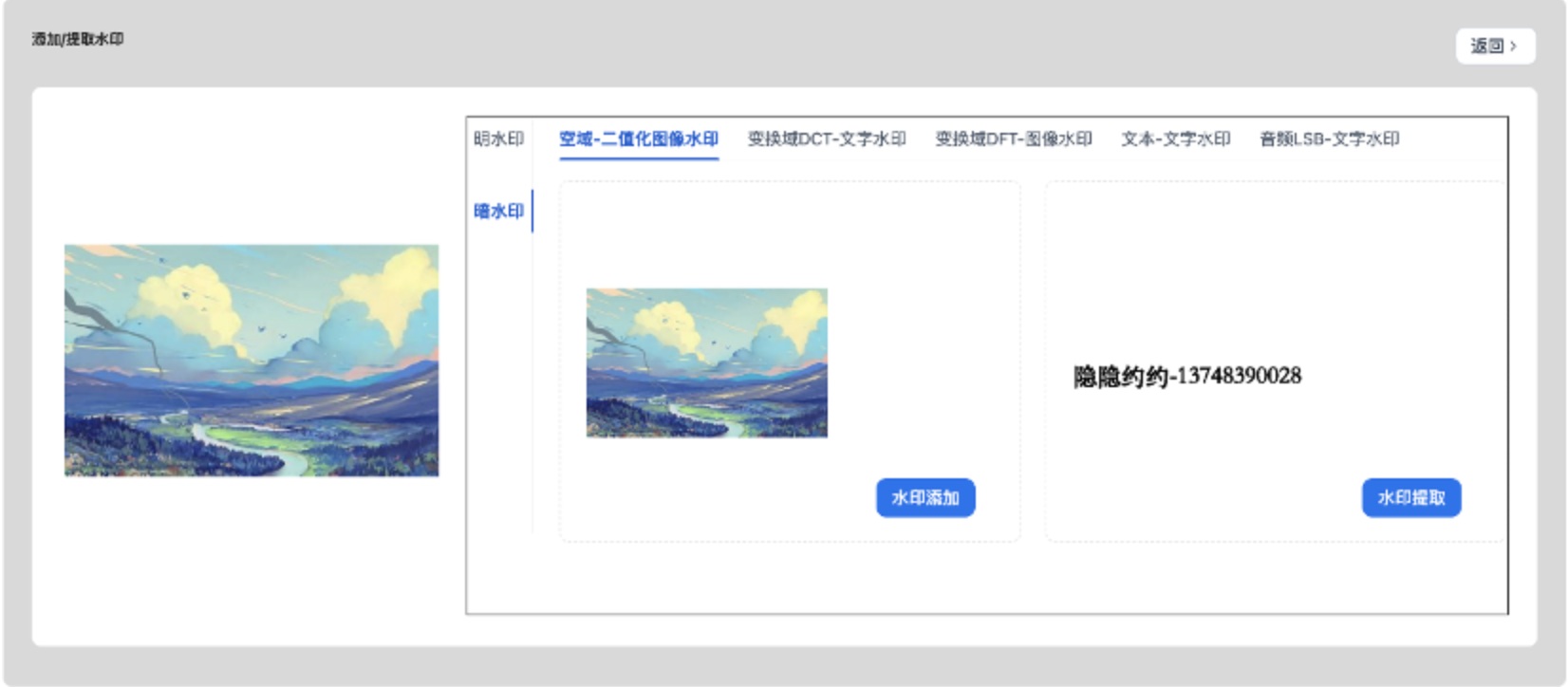
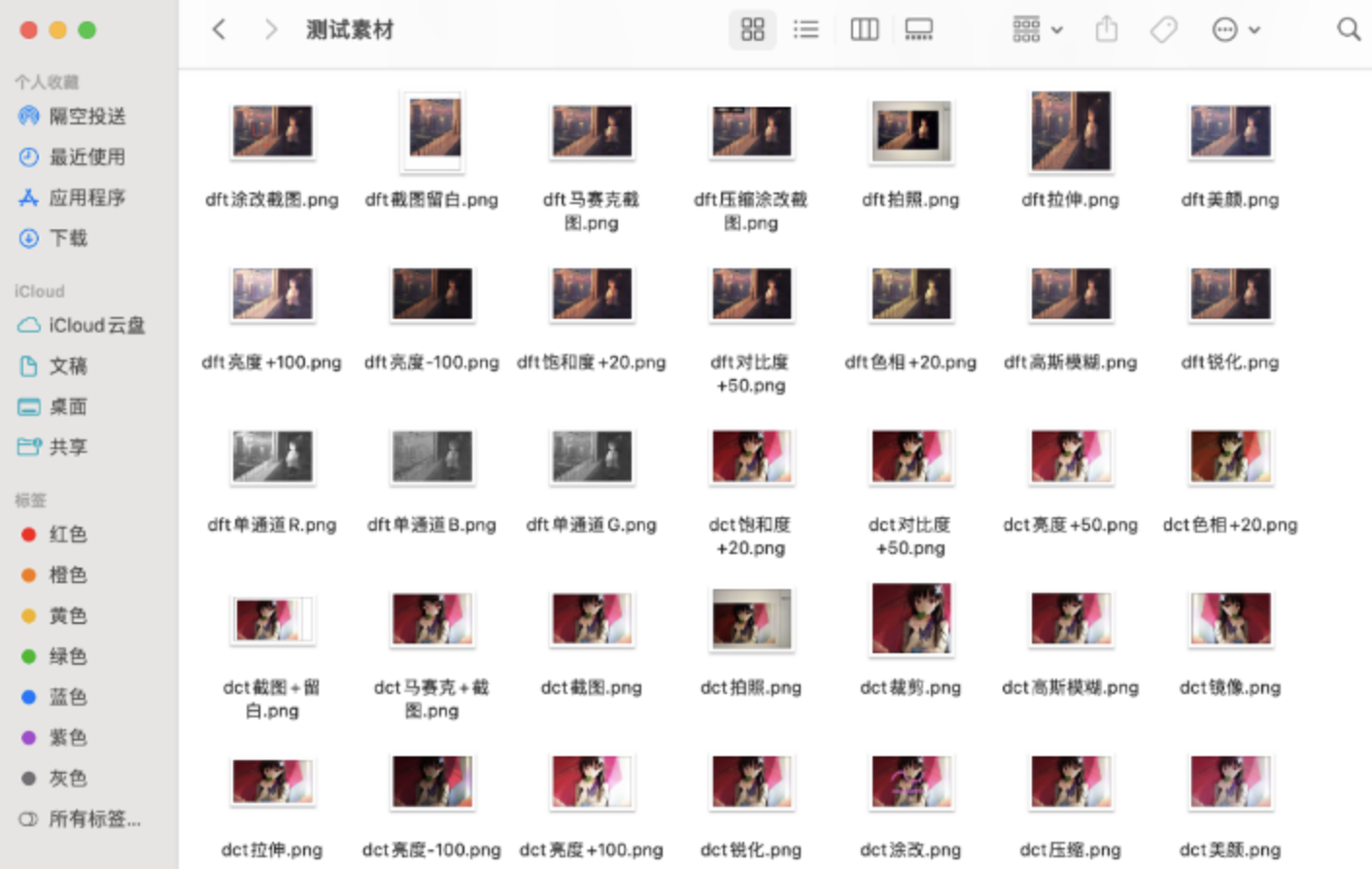
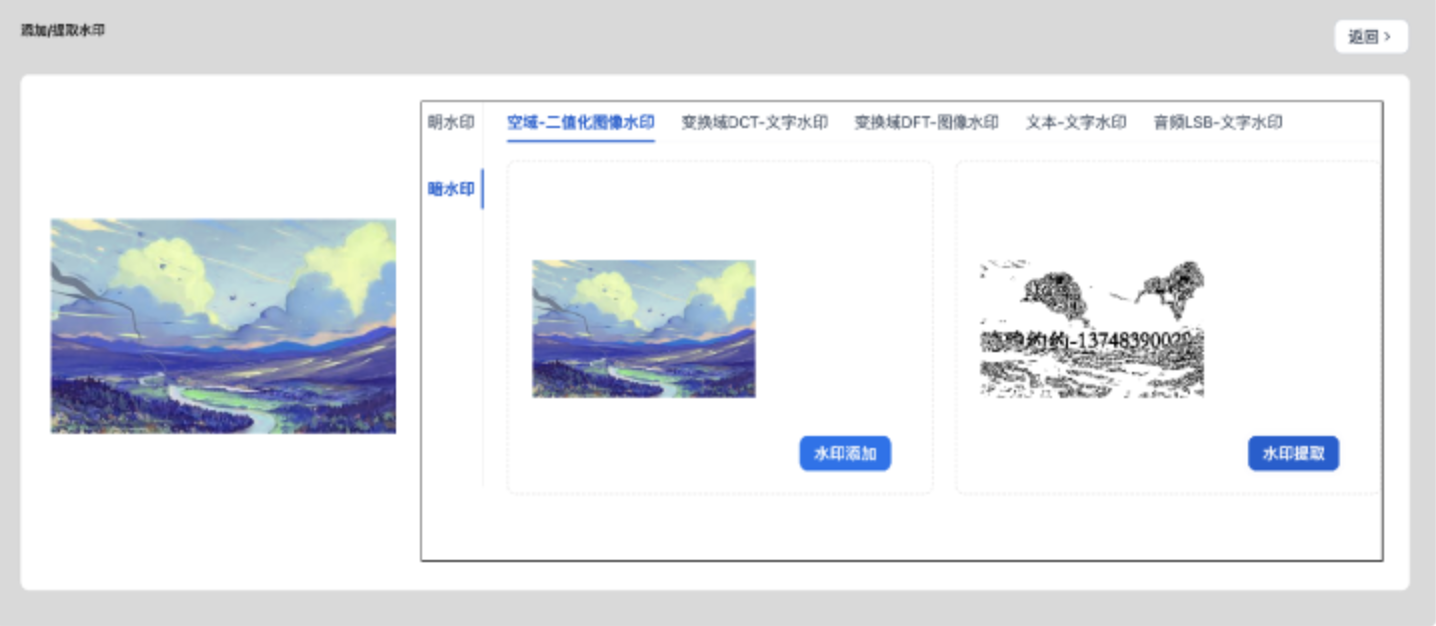
# 引言 ``` 随着计算机和网络技术的飞速发展,信息的安全保护问题日益突出。数字图像、音频和视频等多媒体数字产品愈来愈需要一种有效的版权保护方法——水印技术,通常用于保护知识产权、防止未经授权的访问、作弊等。 广义上可以把水印技术划分为四大类:图像水印、视频水印、音频水印和文本水印。这些水印技术都有其独特的特点和应用场景,需要根据具体的数字媒体保护需求进行选择使用。 ``` # 技术与实践意义 ``` 本文以“多通道、多层水印”为目标,旨在让操作人员通过自定义的方式,制作水印信息,深入体验水印“添加”、“提取”的全过程,及水印抵抗攻击手段后的“鲁棒性”对比。 ``` # 二值化图像水印算法 ## 水印添加 ``` 1. 通过canvas将原图转化为argb数组,同时用canvas绘制同等大小的水印图像,同样转化为argb数组; 2. 将原图的argb中的red位置元素的最后一位舍去(red取值为0~255)即偶数不变,奇数-1; 3. 判断水印图像的同一像素点的元素的alpha的值是否为0,不为0说明当前像素点有文字像素存在, 将原图的argb中的red位置元素的最后一位置为1,即原值+1; 4. 将原图的改变后的argb数组重新写入canvas中并生成base64图像。 ``` ## 提取水印 ``` 遍历修改后的图的argb数组,如果red位置为奇数(最后一位为1), 则将对应位置的水印像素点rgb置为255,否则置为0,alpha位置都是255, 然后将生成的水印argb数组通过canvas显示在img中。 ``` # 工程效果展示 ## 水印的添加与提取 ``` 本文以一个落地的简易数字水印系统为例。系统可以定义水印类型,上传图像、文本、音频等,生成可见或不可见的水印,之后可以提取出水印信息。通过一些攻击手段验证水印算法的鲁棒性,如PS等。 用户输入用户名及手机号,验证通过后,即可进入系统界面,所添加的水印信息来源于用户名及手机号,如下图: ```  ## 水印的鲁棒性测验 ``` 用户通过一些攻击手段可以验证水印算法的鲁棒性,如PS等,主要有二十种攻击操作的测试图片,测试素材如下图: ```  ``` 这里列举暗水印——空域算法中图像色相+20的攻击实验: ```   ``` 以上是对系统操作的一个简易步骤说明,此算法计算复杂度相对较低;对图像视觉效果影响很小;但鲁棒性较低,对比明水印,效果还是可观的。 ```
上一篇:CaffeineCache Api介绍以及与Guava Cache性能对比
下一篇:暗水印——空域:音频水印(看不见我吧 啦啦啦~)
jd****
文章数
7
阅读量
4977
作者其他文章
01
一种融合指代消解序列标注方法在中文人名识别上的应用(下)
一种融合指代消解序列标注方法在中文人名识别上的应用(上)(续)二、使用了BERT模型和指代消解算法:加入BERT语言预处理模型,获取到高质量动态词向量。融入指代消解算法,根据指代词找出符合要求的子串/短语。【2】融入指代消解算法,根据指代词找出符合要求的子串/短语 指代消解算法如图2所示,简单来说,就是考虑文档中子串/短语以及学习子串/短语的可能指代。通过分词器将句子y分割为a~e五个字,将其作
01
记录一次「OSS上传文件的前置处理机制」实例剖析
引言在云计算环境中,对象存储服务(OSS)是一种提供存储和访问任意类型数据(如网站内容、企业备份数据、游戏、IoT 设备数据等)的服务,支持从任何地点、任何时间访问数据。在很多应用场景中,用户需要上传文件到 OSS,这可能包括图片、视频、文档等多种格式的文件。为了提高效率、保障安全和优化用户体验,实现文件上传的前置处理机制变得尤为重要。前置处理机制文件压缩是一个重要的前置处理步骤。它不仅可以减少文
01
暗水印——变换域DCT水印算法(一种通用性强,能有抵御攻击的手段)
引言 随着计算机和网络技术的飞速发展,信息的安全保护问题日益突出。数字图像、音频和视频等多媒体数字产品愈来愈需要一种有效的版权保护方法——水印技术,通常用于保护知识产权、防止未经授权的访问、作弊等。 广义上可以把水印技术划分为四大类:图像水印、视频水印、音频水印和文本水印。这些水印技术都有其独特的特点和应用场景,需要根据具体的数字媒体保护需求进行选择使用。技术与实践意义 本文
01
移动端设备上稀奇古怪的前端问题收集(一)
作为一名开发者,bug 往往是我们最怕遇见的东西;而比遇到 bug 更可怕的事情,是定位不到 bug。作为一名前端开发者,与业务逻辑相关的 bug 还相对好定位、好解决一些;而一些与语法特性、平台与设备差异相关的 bug 则更令人头疼一些。这里记录下我在工作中遇到过的稀奇古怪的前端问题,作为给自己的记录和提醒。用 vh 定义全屏显示的问题 很多页面因为设计效果的需要,要求正好
jd****
文章数
7
阅读量
4977
作者其他文章
01
一种融合指代消解序列标注方法在中文人名识别上的应用(下)
01
记录一次「OSS上传文件的前置处理机制」实例剖析
01
暗水印——变换域DCT水印算法(一种通用性强,能有抵御攻击的手段)
01
移动端设备上稀奇古怪的前端问题收集(一)
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号