背景:
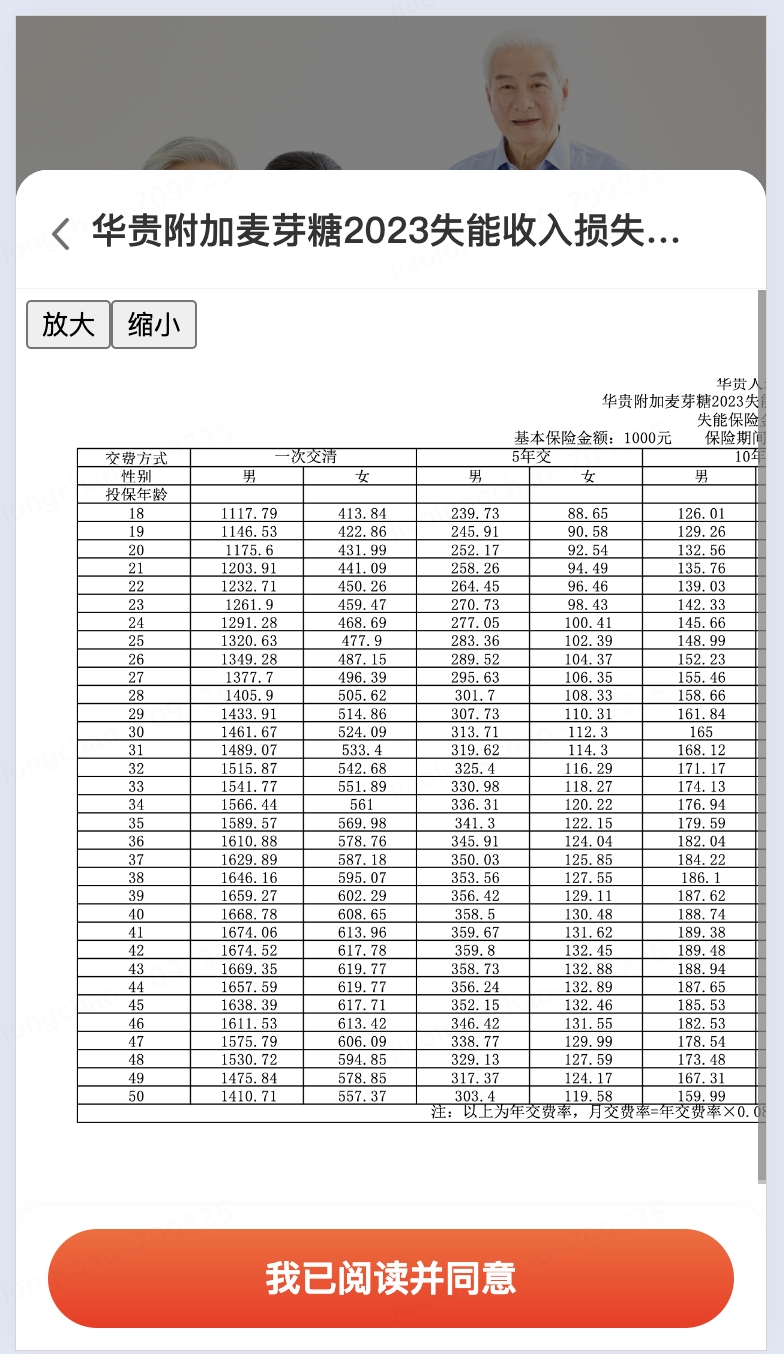
移动端预览PDF文件,通用的解决方案是使用vue-pdf插件,其内置pdf.js,原理是基于 HTML5 的 <pdf> 标签,通过将 PDF 文件转换为图片或<canvas>来实现对 PDF 文件的预览,插件好使没毛病😆,但是如果我们的需求是要在移动端预览内容很密集的文件时,预览效果就不理想了,比如这样:

针对此需求场景,我们需要解决两个问题,一是提高pdf预览文件的清晰度, 二是支持放大拖动查看;
提高预览文件清晰度的方法:
//1 优先放大scale的参数,一般把1变为2,如果不够可以继续变大;
//2 在build/pdf.js文件,寻找DEFAULT_RANGE_CHUNK_SIZE配置项,并修改为65536*16
//3 对canvas画布,进行缩放,修改devicePixelRation这个参数,将它扩大上述是谷歌给的解决方法,具体代码如下:
<template>
<div class="pdf" ref="pdfContent" id="your-iframe-id" v-if="pdfUrl">
<pdf
v-for="i in numPages"
:key="i"
ref="wrapper"
:src="pdfUrl"
:page="i"
></pdf>
</div>
</template>
<script>
//...
支持手势放大 canScale
import pdf from "vue-pdf";
export default {
components: { pdf },
data() {
return {
canScale: "width=device-width,initial-scale=1,maximum-scale=10,user-scalable=yes,viewport-fit=cover",
};
},
created() {
let viewport = document.querySelector("meta[name=viewport]");
viewport.setAttribute("content", this.canScale)
let _this = this;
let loadingTask = pdf.createLoadingTask(pdfUrl);
loadingTask.then((pdf) => {
_this.pdfUrl = loadingTask;
_this.numPages = pdf.numPages;
})
.catch((err) => {
console.error(err, "pdf加载失败");
});
},
};
//...
</script>
//修改build/pdf.js文件
/Users/jiaolongchao/Documents/work/ins-pdf-prd/node_modules/pdfjs-dist/build/pdf.js
var DEFAULT_RANGE_CHUNK_SIZE = 65536*16;
通过上述操作,可以发现效果不是很明显,scale越大,pdf中的字体越细,锐度越高,但是清晰度依旧不理想,如果在pc端,展示的位置足够大,可以很大的程度上解决不够清楚的问题。

pc端的预览效果,提醒我们可以修改devicePixelRation这个参数,window.devicePixelRatio 是一个浏览器窗口对象的属性,它表示设备物理像素和设备独立像素的比例。这个比例反映了显示设备上每个物理像素由多少个独立像素组成的程度,它的作用就是可以高分辨率显示支持图像优化,它的值会随着设备和浏览器的不同而变化。
// ... /Users/jiaolongchao/Documents/work/ins-pdf-prd/node_modules/vue-pdf/src/pdfjsWrapper.js
this.renderPage = function(roate) {
//...
rotate = (pdfPage.rotate === undefined ? 0 : pdfPage.rotate) + (rotate === undefined ? 0 : rotate);
var scale = canvasElt.offsetWidth / pdfPage.getViewport(1).width * (window.devicePixelRatio || 1);
//根据实际情况扩大window.devicePixelRatio
var viewport = pdfPage.getViewport(scale, rotate);
emitEvent('page-size', viewport.width, viewport.height);
canvasElt.width = viewport.width; canvasElt.height = viewport.height; }
..//
此时预览的文件已经可以清晰的查看了👏👏👏,但是问题又来了,我们修改的是node_modules的源码,为了不影响其它项目对基础库的依赖,patch-package 提供了一种在不修改源代码的情况下,对模块进行热修补的方法,可以完美解决这个问题;
具体来说,patch-package的工作原理是:
安装patch-package,在项目目录下运行 npm install patch-package命令,安装该模块,创建布丁文件,在需要修改的模块的文件夹下创建一个 .patch 文件,并将需要修改的代码写入该文件中。
应用补丁:在项目根目录下运行 patch-package 命令,将创建的补丁文件应用到目标模块中。
通过这种方式,patch-package 可以在不修改源代码的情况下,对模块进行热修补,从而避免了依赖关系混乱和无法正常运行的问题。同时,由于补丁文件可以随时创建和修改,因此也可以随时进行热修补,非常方便。
在h5页面中放开手势缩放限制,显的有些美中不足,可以通过修改面板大小来支持弹窗区域内的放大查看,通过动态修改ref值的transform 值,来支持成倍的放大和缩小,在交互上更和合理友好一些,这里要注意,不能使用style的width控制,canvas面板会神奇消失;😢
computed: {
scaleFun: function() {
var scale = this.scale;
return `transform:scale(${scale}); transform-origin:left top`;
},
},
//...
scaleD() {
this.scale += 1;
console.log("放大", this.scale);
},
//缩小
scaleX() {
if (this.scale == 1) {
return;
}
this.scale += -1;
},经过这一系列的优化动作,在移动端就可以很清晰的预览pdf文件了;