您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
前端计算数字精度丢失问题 解决方法记录
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
前端计算数字精度丢失问题 解决方法记录
jd****
2023-11-01
IP归属:北京
509浏览
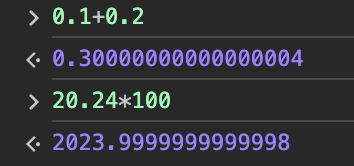
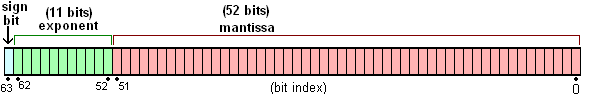
> 在日常一些需求中,总会遇到一些需要前端进行手动计算的场景,那么这里需要优先考虑的则是数字精度问题!具体请看下面截图  如图所示,在JavaScript进行浮点型数据计算当中,会出现计算结果“不正确”的现象。 我们知道浮点型数据类型主要有:单精度float、双精度double。 浮点型简单来说就是表示带有小数的数据,而恰恰小数点可以在相应的二进制的不同位置浮动,可能是因为这样就被定义成浮点型了。(不得不佩服这文化程度,定义个数据名称都这么有深度~) 但是!!! JavaScript 存储小数和其它语言如 Java 和 Python 都不同,JavaScript 中所有数字包括整数和小数都只有一种类型 即 Number类型 它的实现遵循 IEEE 754 标准,IEEE 754 标准的内容都有什么,这个咱不用管,我们只需要记住以下一点: **javascript以64位双精度浮点数存储所有Number类型值,即计算机最多存储64位二进制数。** 对于double型数据(双精度浮点数),其长度是8个字节(大小),右边52位用来表示小数点后面的数字,中间11位表示e(exponent)小数点移动的位数,左边一位用来表示正负。如图所示:  只要知道了这一点,那我们就可以对症下药(解决问题): **解决方案 ①** ``` js Number(parseFloat(20.24*100).toPrecision(16)) ``` > 存储二进制时小数点的偏移量最大为52位,最多可表示的十进制为9007199254740992,对应科学计数尾数是 9.007199254740992,这也是 JavaScript 最多能表示的精度。它的长度是 16,所以可以使用 toPrecision(16) 来做精度运算。 > > 通过先转为浮点型计算,然后做精度运算后再转为Number类型即可。 **解决方案 ②** 通过引入 `number-precision` 进行计算,步骤如下: * Install ``` npm install number-precision --save ``` * Methods ```js NP.strip(num) // strip a number to nearest right number NP.plus(num1, num2, num3, ...) // addition, num + num2 + num3, two numbers is required at least. NP.minus(num1, num2, num3, ...) // subtraction, num1 - num2 - num3 NP.times(num1, num2, num3, ...) // multiplication, num1 * num2 * num3 NP.divide(num1, num2, num3, ...) // division, num1 / num2 / num3 NP.round(num, ratio) // round a number based on ratio ``` * Usage ```js import NP from 'number-precision' NP.strip(0.09999999999999998); // = 0.1 NP.plus(0.1, 0.2); // = 0.3, not 0.30000000000000004 NP.minus(1.0, 0.9); // = 0.1, not 0.09999999999999998 NP.times(3, 0.3); // = 0.9, not 0.8999999999999999 NP.divide(1.21, 1.1); // = 1.1, not 1.0999999999999999 NP.round(0.105, 2); // = 0.11, not 0.1 ``` 更多解决方案敬请关注后续更新,希望对您有帮助~
上一篇:Java表达式引擎选型调研分析
下一篇:线上JAVA应用平稳运行一段时间后出现JVM崩溃问题
jd****
文章数
2
阅读量
996
作者其他文章
01
前端计算数字精度丢失问题 解决方法记录
在日常一些需求中,总会遇到一些需要前端进行手动计算的场景,那么这里需要优先考虑的则是数字精度问题!具体请看下面截图如图所示,在JavaScript进行浮点型数据计算当中,会出现计算结果“不正确”的现象。我们知道浮点型数据类型主要有:单精度float、双精度double。浮点型简单来说就是表示带有小数的数据,而恰恰小数点可以在相应的二进制的不同位置浮动,可能是因为这样就被定义成浮点型了。(不得不佩服
01
性能翻倍!京东亿级体量小程序优化实践
一、前言小程序性能是指小程序在微信APP或者其他宿主APP中加载和呈现的速度,以及小程序对用户交互的响应程度。性能欠缺的小程序渲染和响应速度较慢,甚至会出现无法正常打开小程序的情况,在不同程度上极大地影响了用户体验,从而导致用户流失。京东购物小程序随着更多业务不断的更新迭代,启动性能逐步下降,微信后台打开率仅86%,每天有几百万的流失。随着互联网人口红利的结束,增量变缓,如何通过技术手段提升启动性
jd****
文章数
2
阅读量
996
作者其他文章
01
性能翻倍!京东亿级体量小程序优化实践
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号