


在业务精细化运营,产品不断迭代的过程中,达达快送的一些核心流程和框架已无法很好的满足我们的用户以及业务,因此在9.0升级中,我们主要围绕着“视觉”、“体验”、“转化”,3个关键词去进行升级。从而让我们的用户获得更好的体验,同时也让达达快送业务和产品有更好的发展。
一、视觉升级
设计语言升级
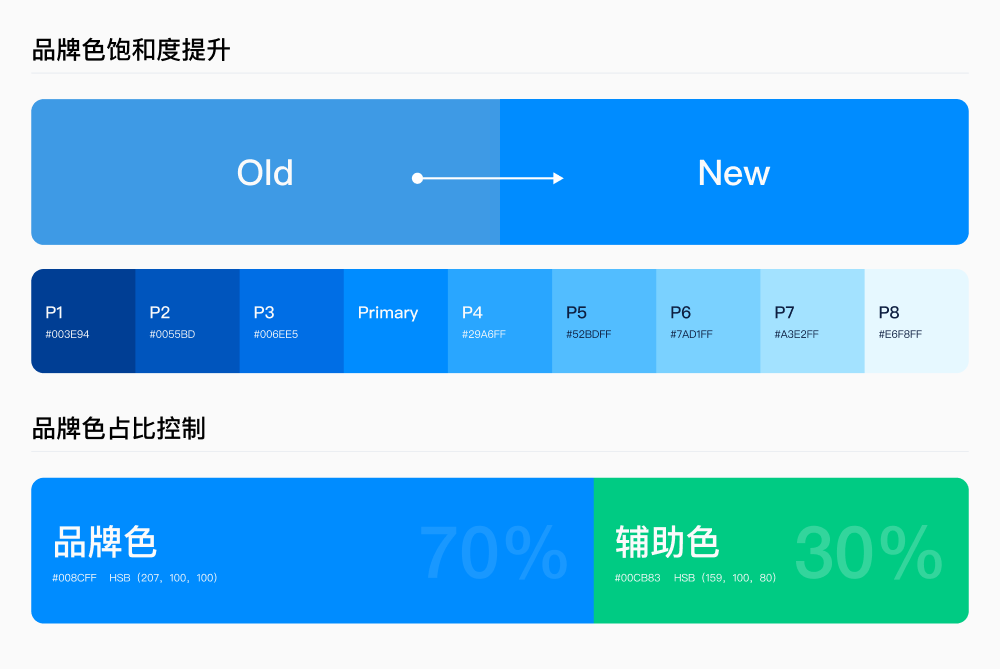
前期我们对快送竞品进行了一轮调研,并且结合快送用户群。发现普遍集中在新一线二线城市。年轻群体较多。通过以上在用户、行业及行业趋势等多维度的信息搜集后,我们确定了达达快送品牌设计的3个核心关键词:年轻、速度、极简
1、年轻:营造年轻生活
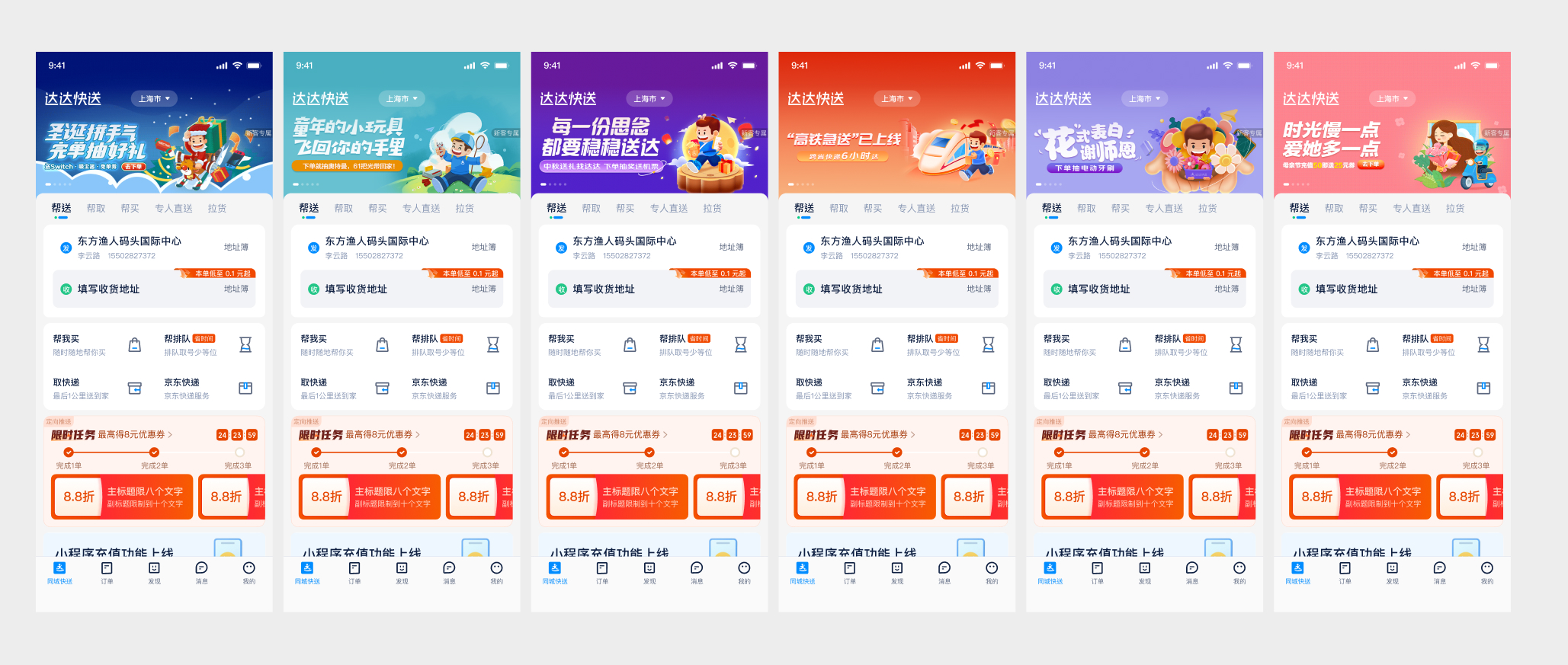
新IP的融入,以及产品中更鲜明的颜色和更多的圆角卡片,能够为产品营造出更年轻的感受,让内容更聚焦,拉近用户之间的距离。


2、速度:贴合品牌感知
建立品牌符号,通过具有速度感和安全感的图形表达,让用户感受到快速、安全的同时记住“达达快送”

3、极简:专注产品体验
简化主流程页面结构和信息层级,规范交互一致性,塑造视觉清爽、交互流畅的产品体验
二、体验升级
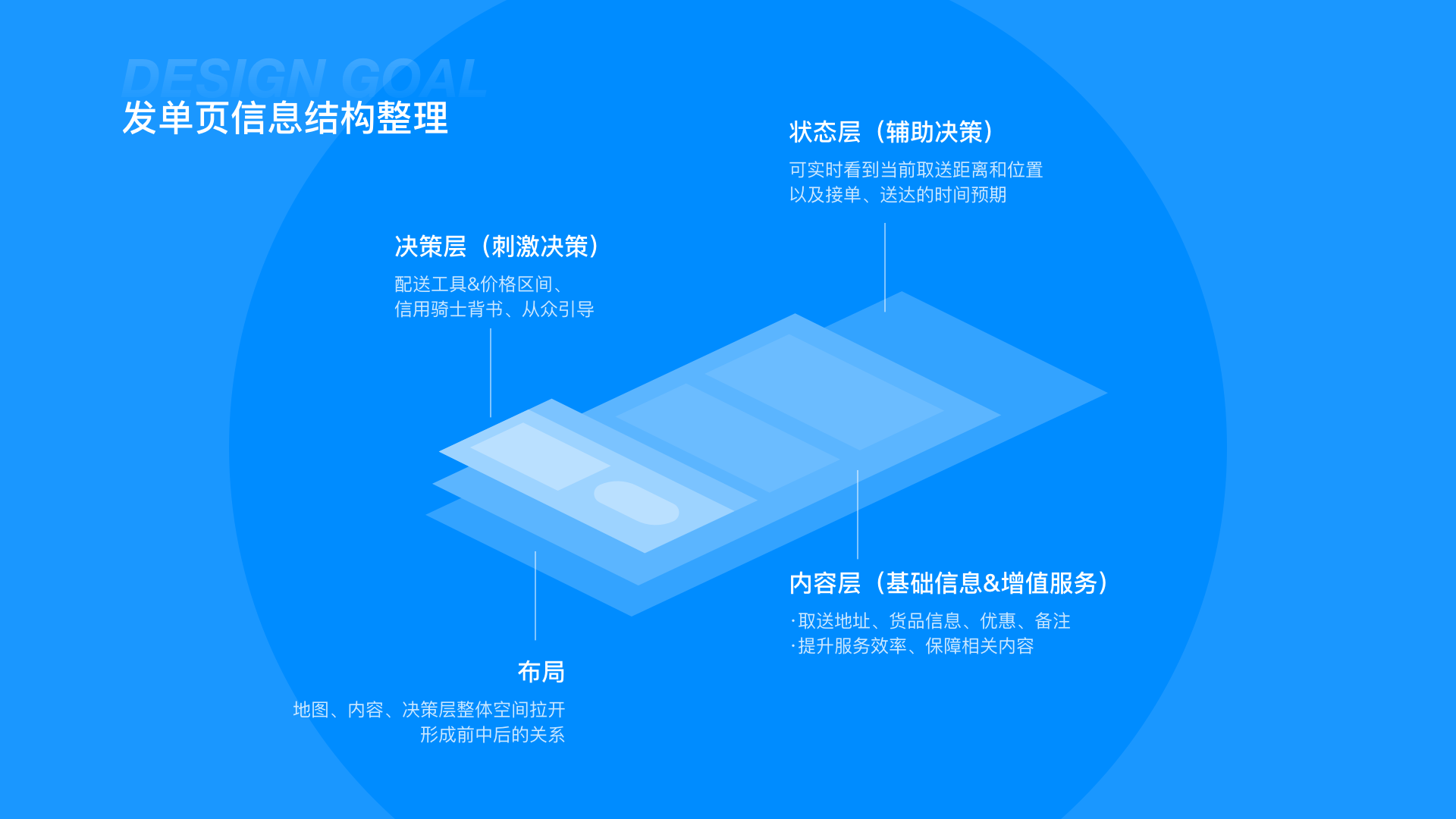
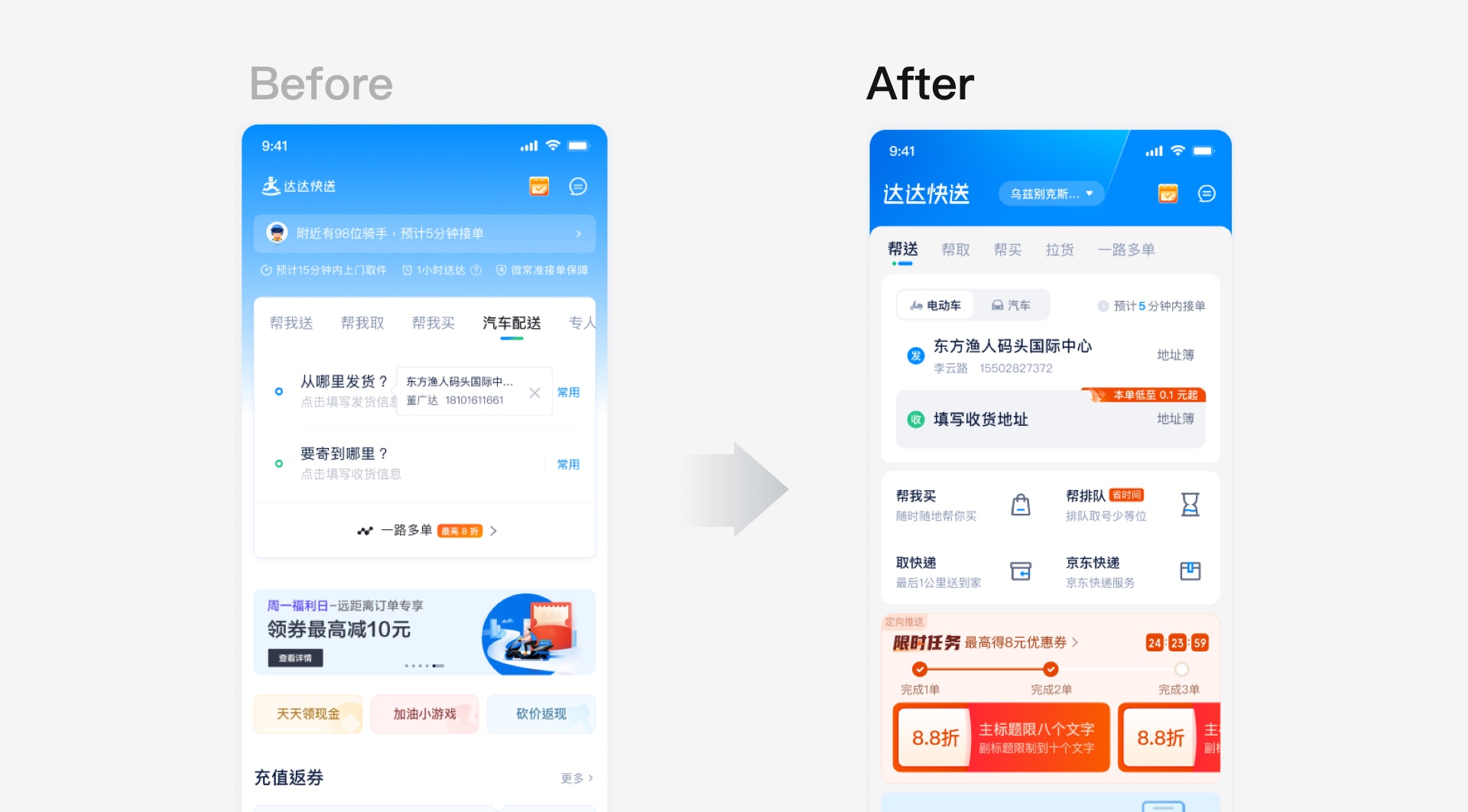
1、发单页问题&优化
a、增值服务无法曝光给用户,整体的屏效较低;
b、行动区域较弱,整体布局无结构化;
c、操作区域无规律,用户在使用过程有较多的不便捷的使用成本;
d、信息层级混乱,且无结构化的信息浏览顺序,导致用户的信息获取速度较慢;
e、小程序和app结构不统一,维护成本高、跨端体验不一致;

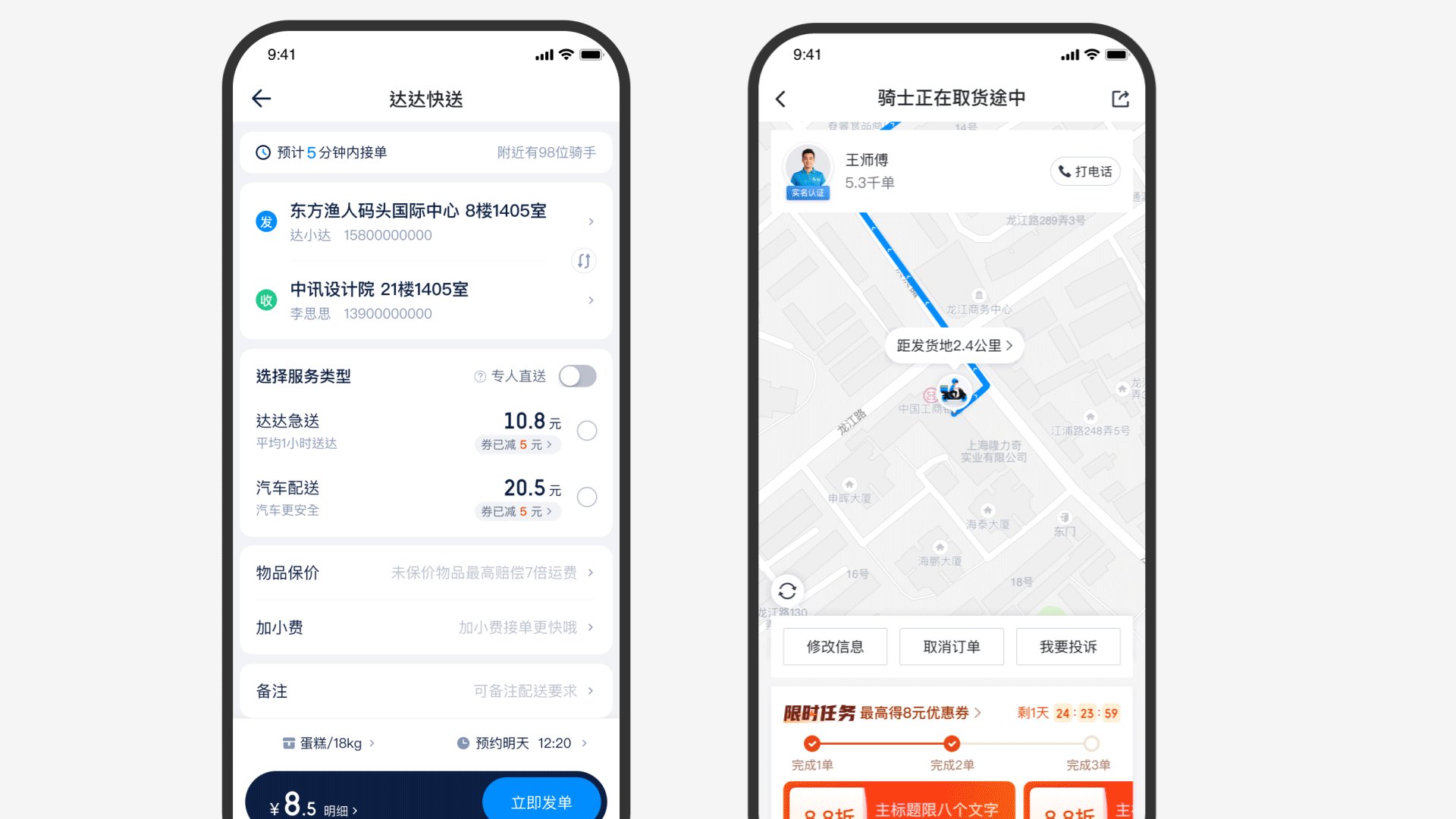
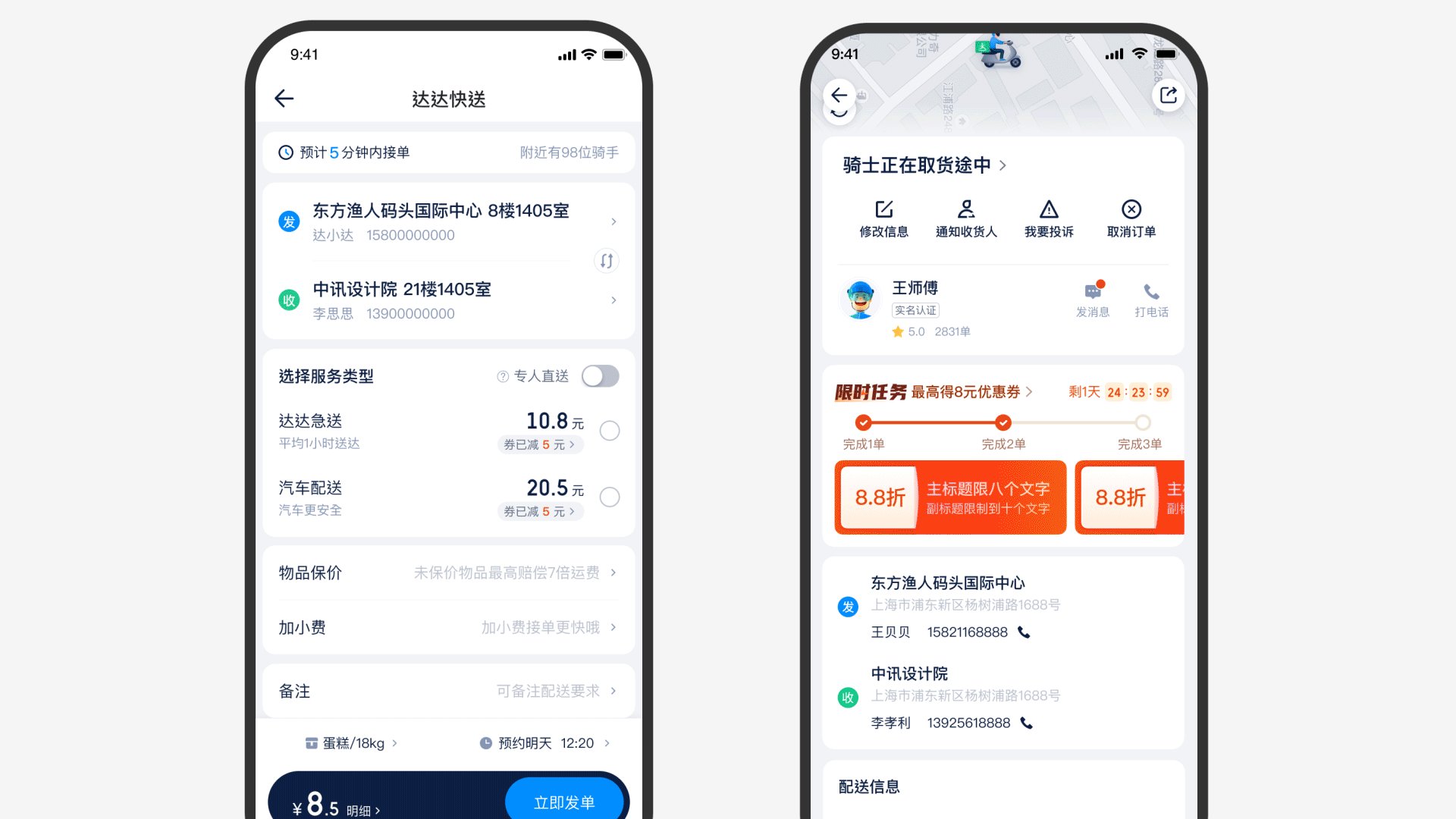
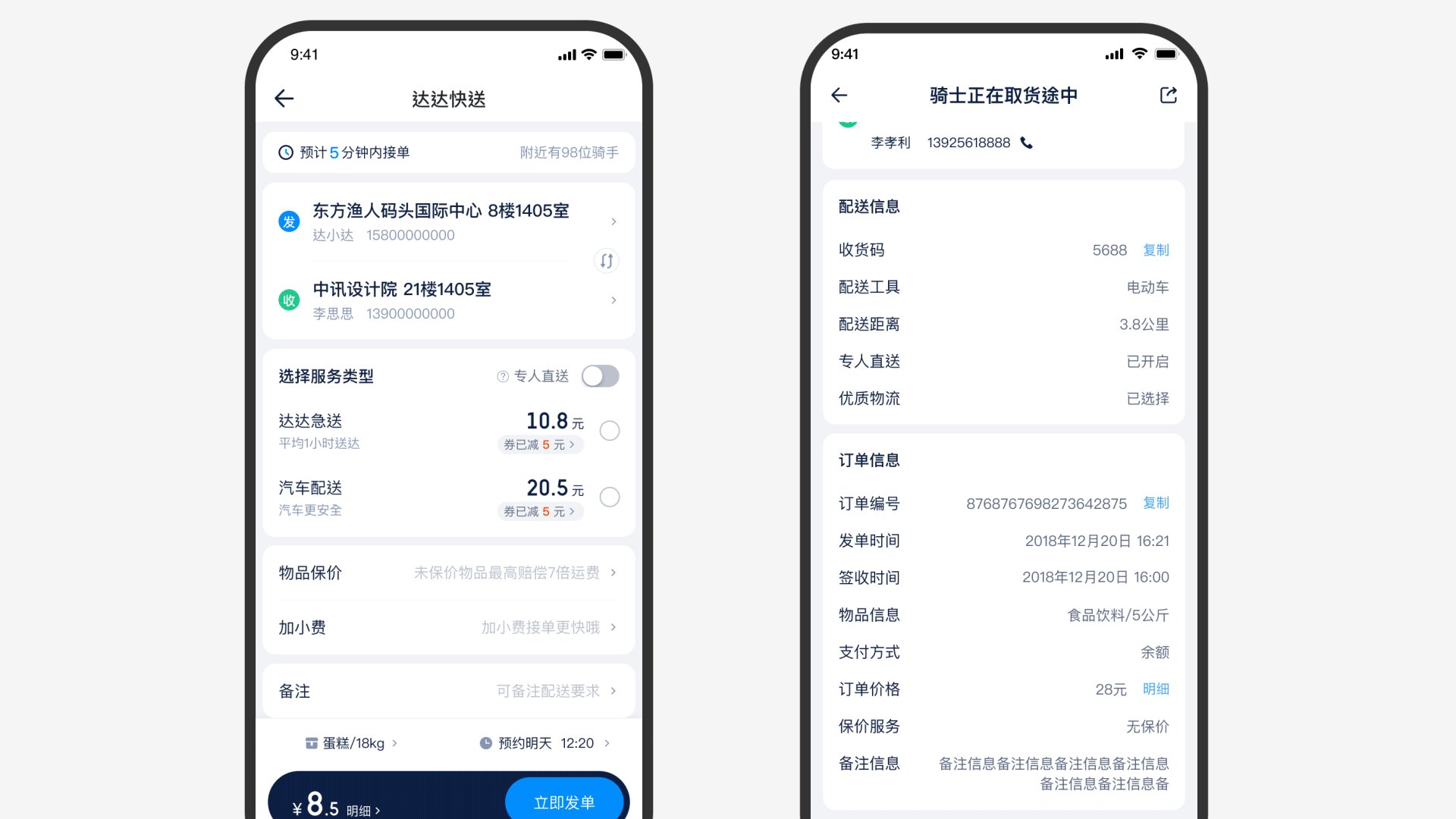
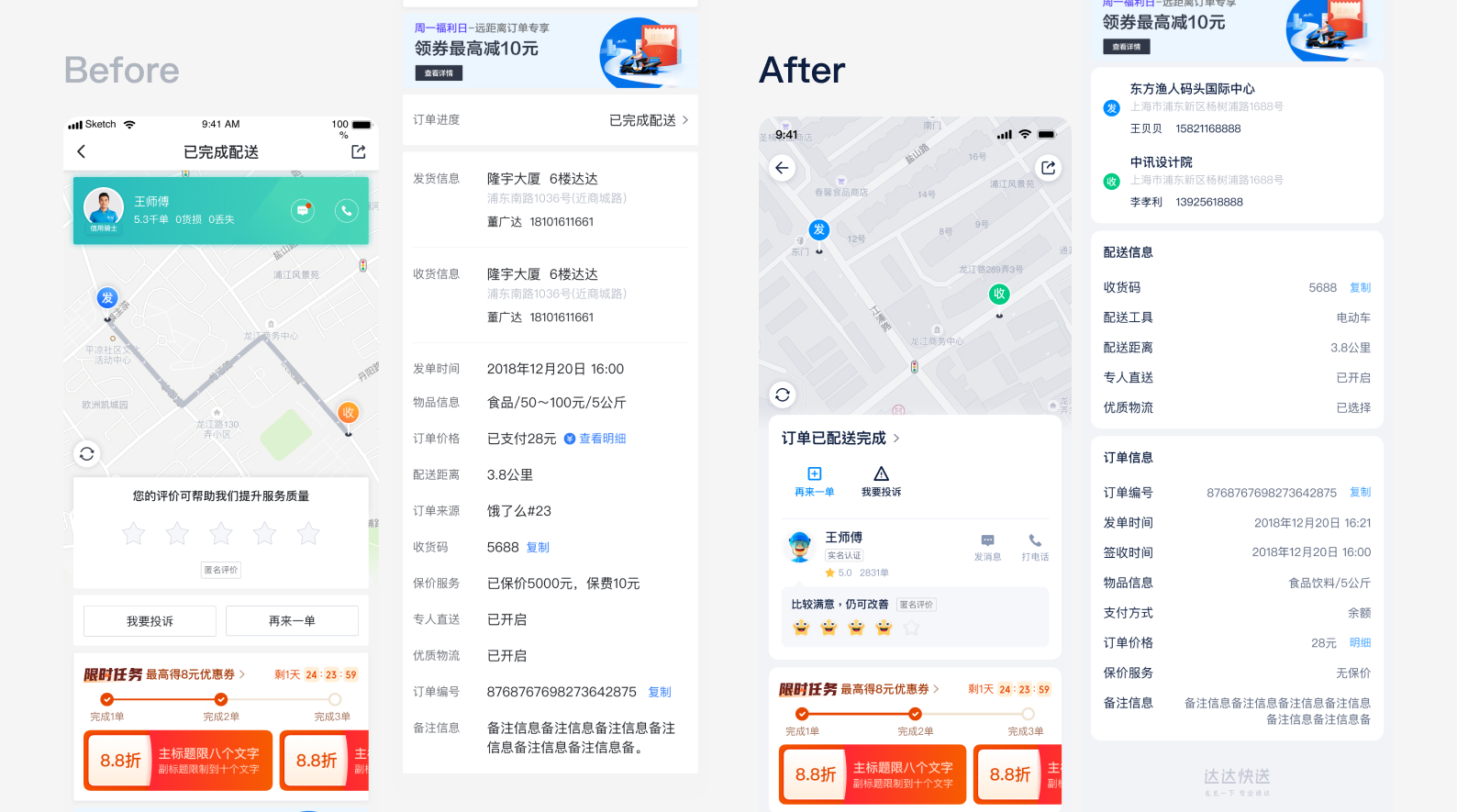
2、详情页问题&优化:
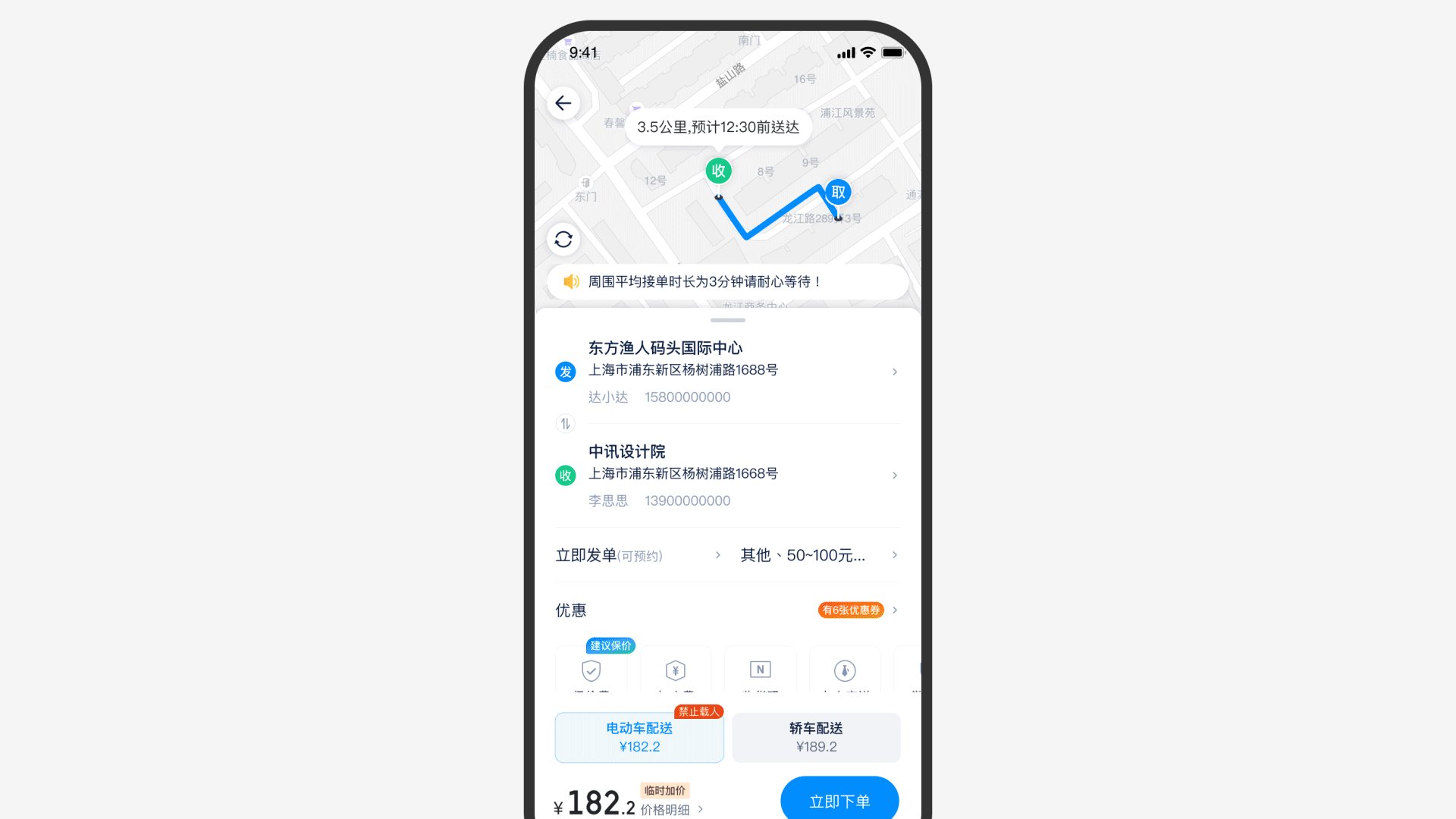
a、视觉动线应服务于信息重要性(app骑士信息过于突出等问题),屏效较低;
c、品牌的透传需提升,品牌特征识别性不高;
c、小程序和app结构不统一,维护成本高、跨端体验不一致;
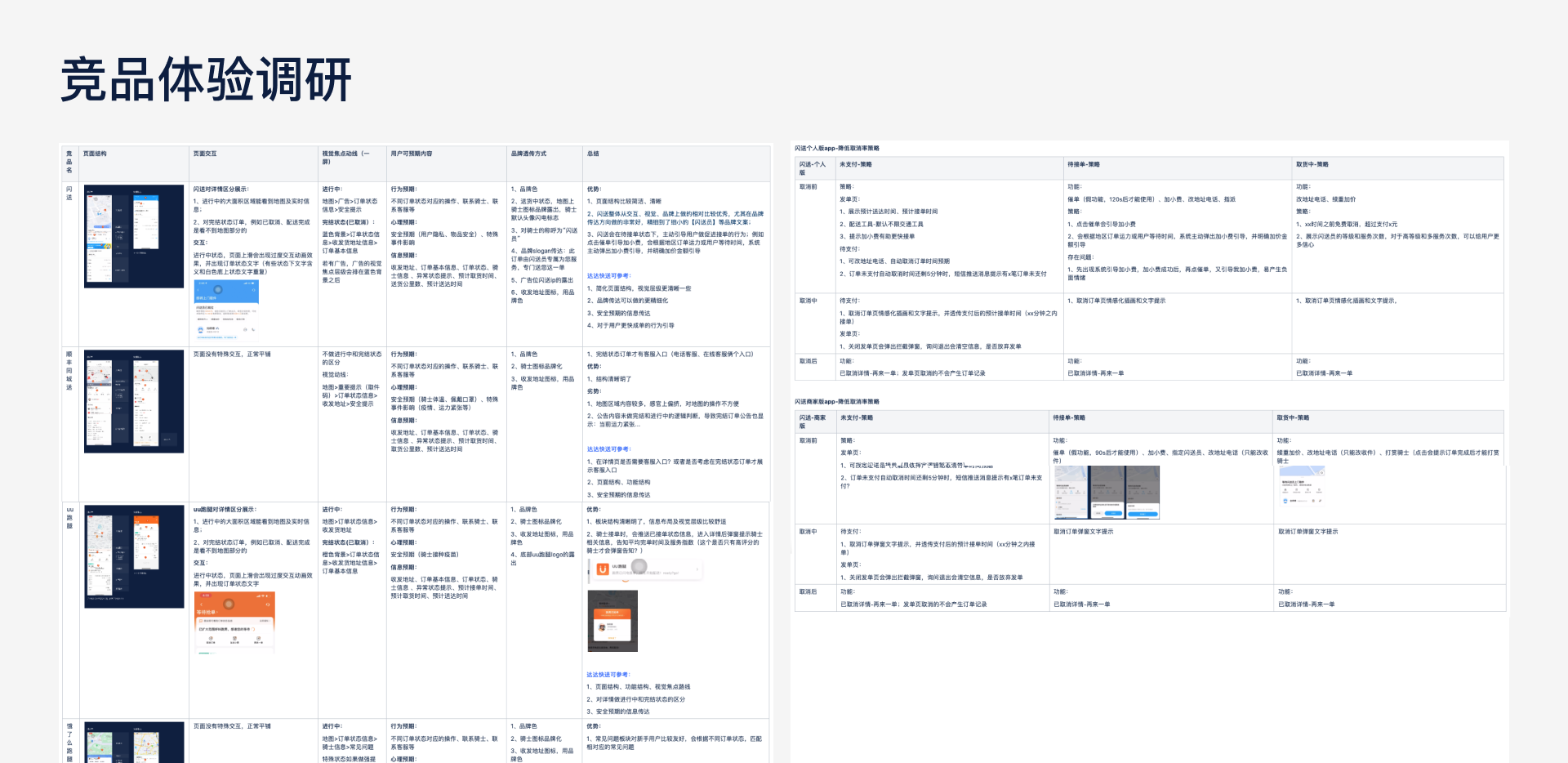
为了多端体验对齐和优化(c端、b端、小程序端),本次进行了竞品调研,调研聚焦在页面结构、页面交互、视觉焦点动线、品牌透传方式、降低取消率策略等,提炼各家通用特征和优势项。


三、转化升级
在整个达达快送产品的转化流程中,最重要的指标之一就是“完单率”,在完单率下又有2个关键的过程指标,“下单转化率”和“取消率”。只有当我们“提高下单转化率”或“降低取消率”,完单率才能得到提升。然而目前我们虽然有一个完善的转化链路,但还需要对整个流程进行深挖,探索各个节点下对转化有提升的方案。
1、提升转化的核心思路是什么?
转化的本质是“触发行为”,只有在供需匹配的情况下,用户才会“关注”。而“关注”只是“转化”的开始,我们要做的是一步又一步的去触发用户下单的行为。
2、怎么触发用户行为?
先来看一下斯坦福行为设计学创始人“福格”的结论,行为=动机*能力*提示
动机:越强的动机行为越容易发生(用户动机)
能力:越强的能力越容易完成行为(用户和产品能力)
提示:没有提示,不会有任何行为(产品提示)
根据这个结论,可以看出我们要做的是在链路中强化用户动机、提升用户和产品能力、以及给出符合场景的提示
3、问题聚焦
在改造前,我们通过问卷以及体验走查的方式收集了大量的反馈,并筛选出与转化有关且能够被设计影响的内容,进行了优先级排序,随后进入方案阶段。
4、C端转化-提升下单转化率(首页、物品信息页、发单页)
根据动机、能力、提示3个点来制定设计策略,且以下方案都围绕着这些点进行设计:
a、提高用户下单动机:通过时效信息、安全信息相关的透传,变相的让给用户感知到我们的服务“值”,来强化用户选择我们服务的动机。
b、通过提升分发能力、展示更多丰富的服务,让用户感受到我们有能力满足他的诉求,提升供需匹配的能力。
c、通过个性化的推荐算法设计,提升服务和用户的匹配度,给用户足够的提示,降低用户决策成本。
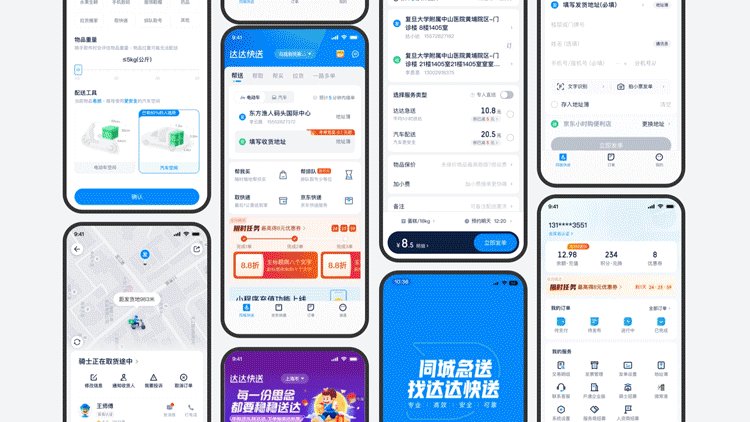
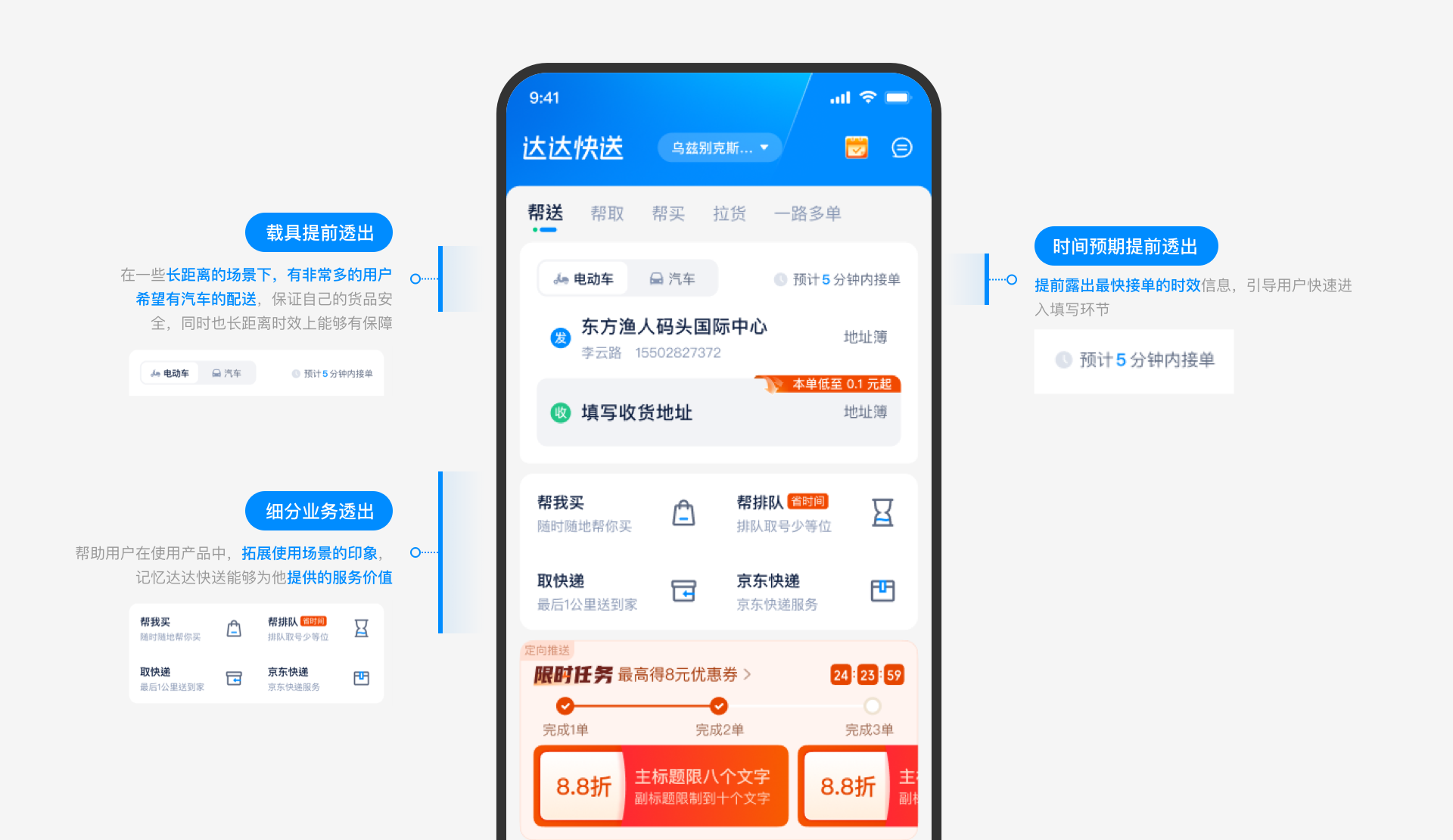
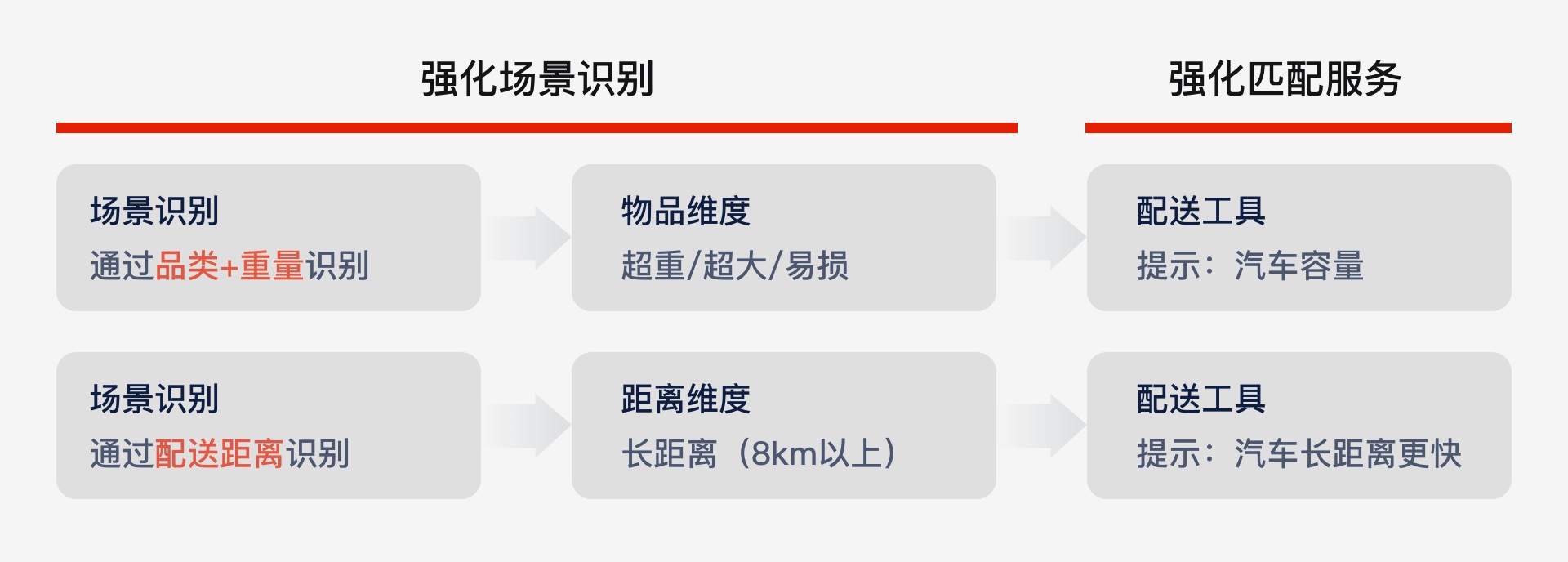
1、首页:新增细分场景、载具以及时效的前置透出。快速匹配一些需要细分服务,以及长距离和时间较为敏感的用户。提升首页的分发效率,同时也让业务有更多的拓展空间。

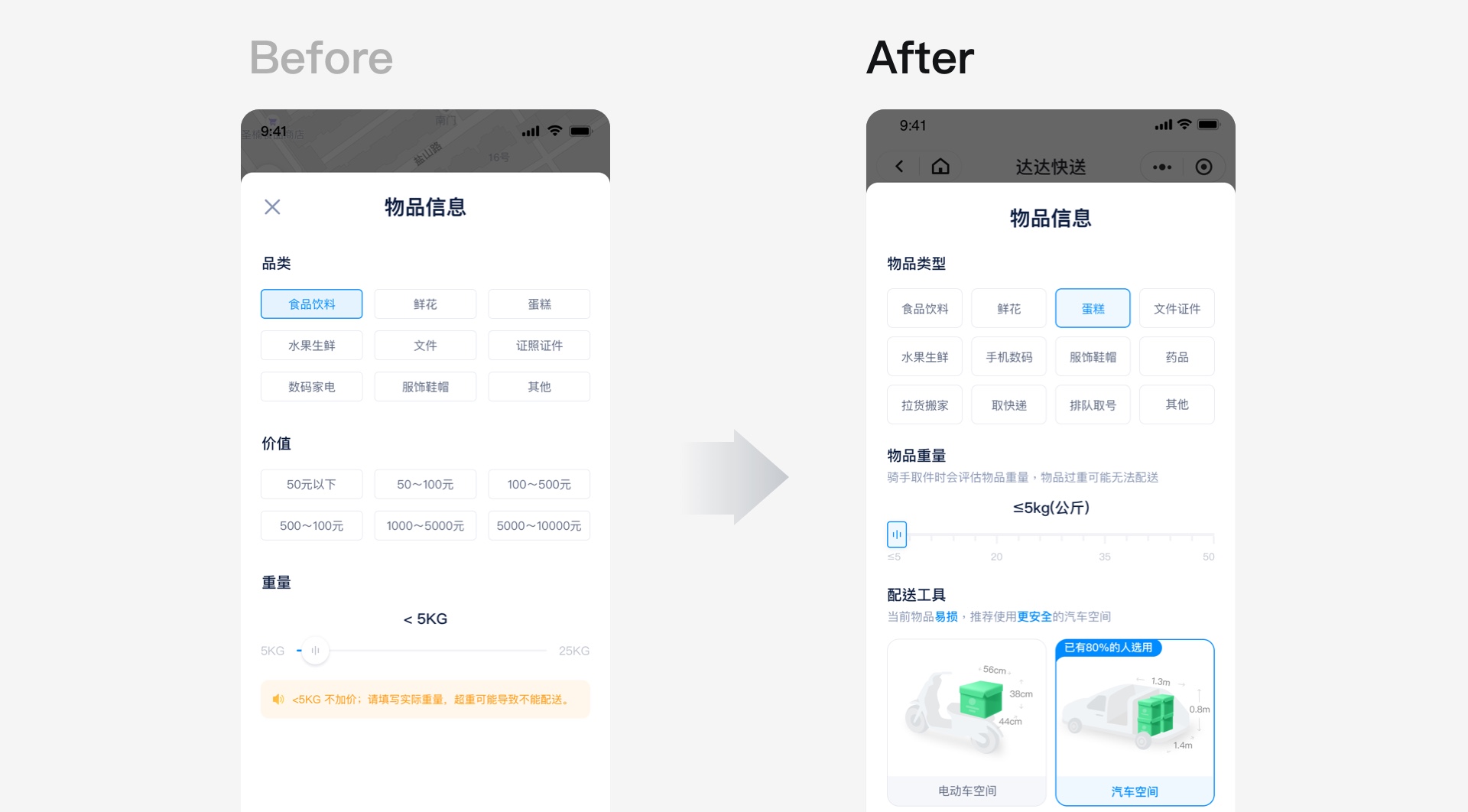
2、物品填写页:新增推荐载具推荐逻辑,根据物品品类的选择,帮助用户可以快速决策在不同场景下最适合的载具,同时增加信息“已有x%的人选用”,利用从众心理引导用户选择。最终帮助用户在不同场景下选择最合适的服务。

3、发单页:新增接单时效,提升用户下单决策。将服务项平铺展示,露出不同服务的差异和价格,帮助用户可以快速匹配自己需要的服务。同时在安全性上做了强化,让用户可以安心下单。 5、B端转化-提升下单转化率(首页)
5、B端转化-提升下单转化率(首页)
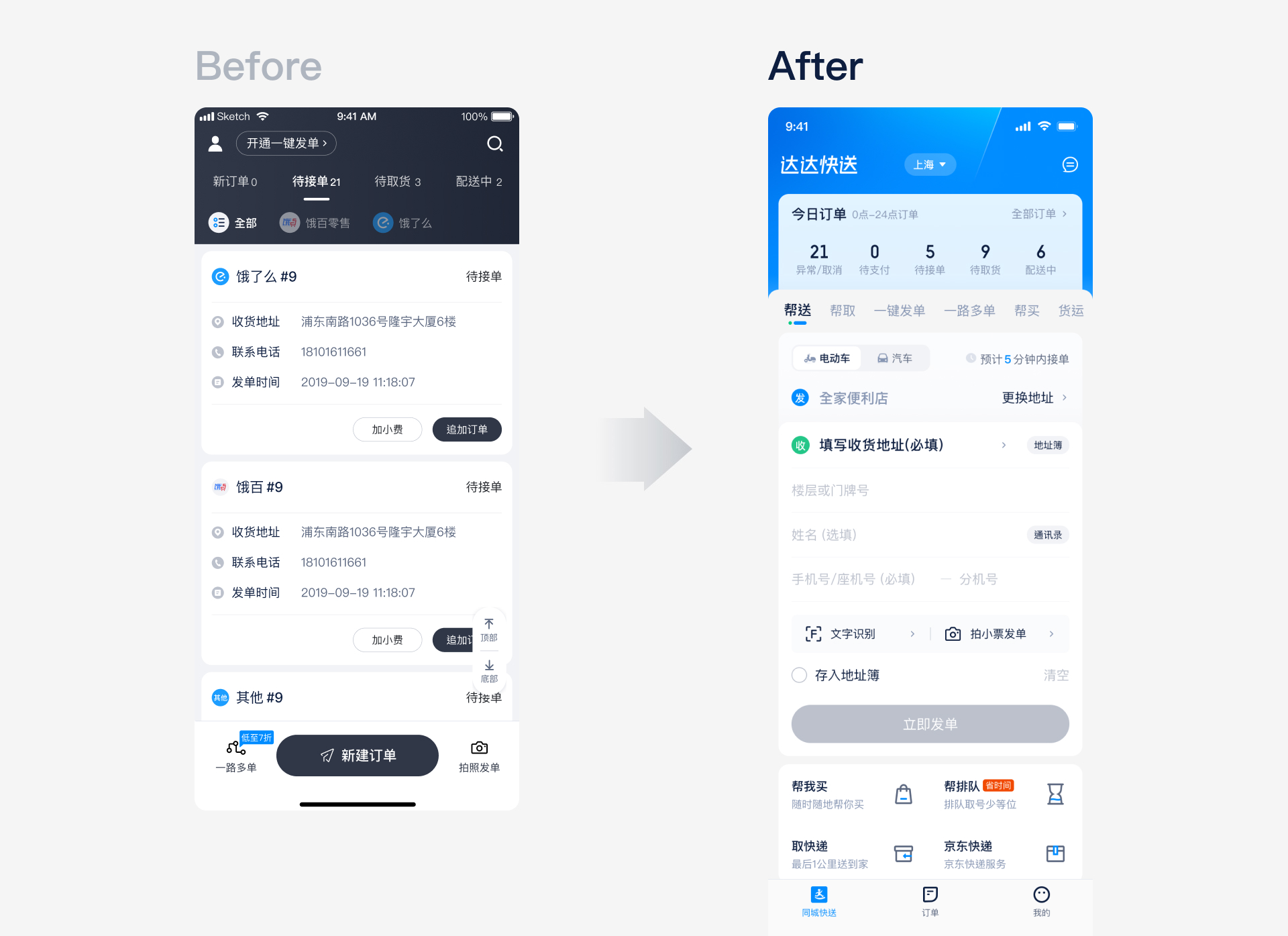
B端首页:
a、原首页管理订单功能占比高,发单功能占比弱,通过填写地址前置、载具能力曝光、时效曝光,增强商户发单信心、缩短发单流程
b、曝光平台众多丰富的服务,更容易匹配多类型商户诉求,提升供需匹配的能力。
6、B、C两端转化-降低取消率(详情页)
详情页:主要围绕降订单取消率策略优化,以未支付、待接单、取货中三种订单状态和用户取消前、取消中、取消后行为阶段来梳理已有和需新增的内容。从用户视角出发,理解客观环境因素和产品所在订单状态不同的心理活动,优化策略。在ab测试中三个方案均有效降低订单取消率。
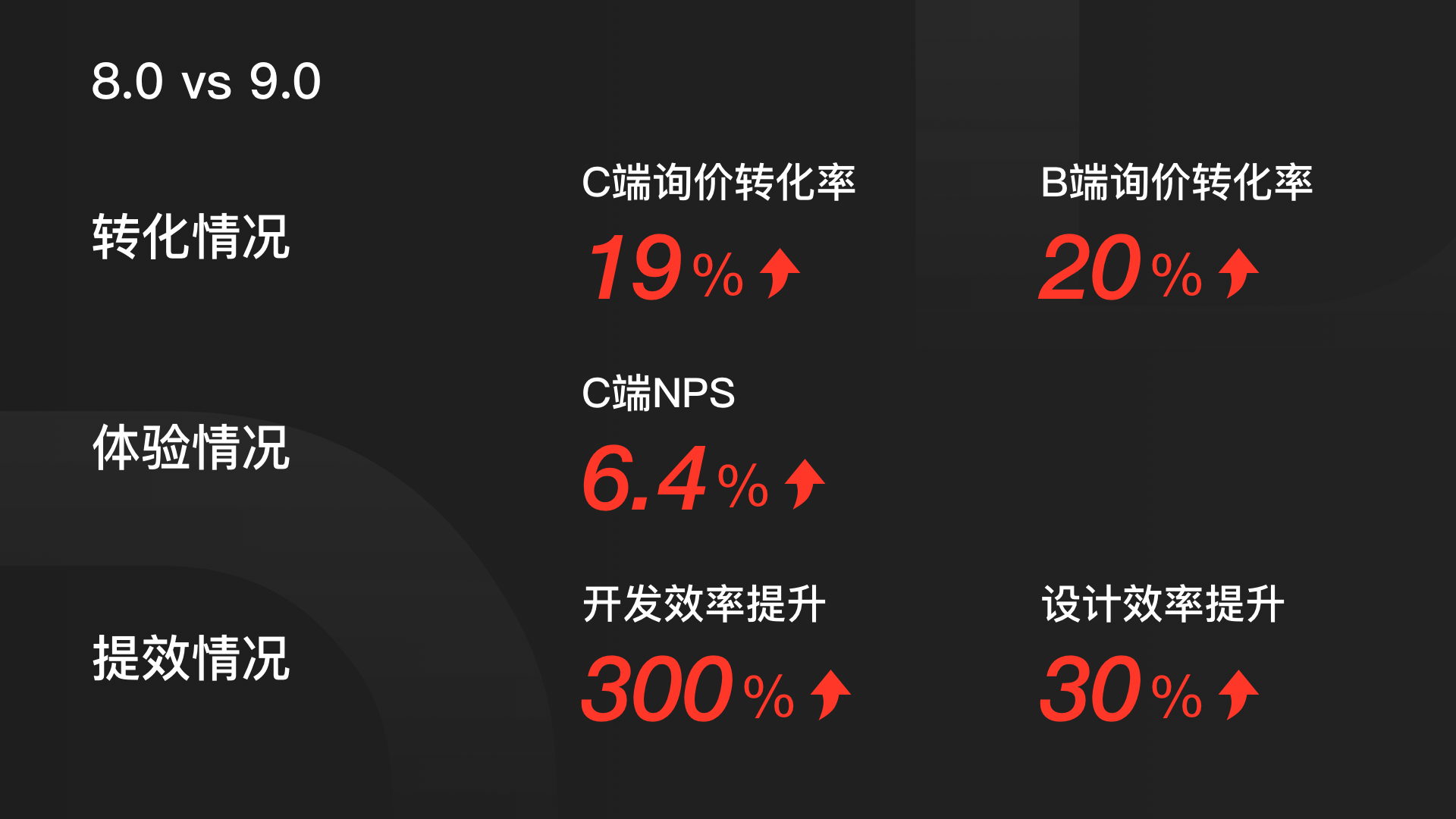
四、整体结果
本次9.0升级可以说非常成功,但整个改造过程也是经历了非常多的坎坷,也非一次完成,而是经过多个小版本迭代后上线,在这些小版本中也经过了大量的AB测试,才有了最终符合预期的结果。
以上就是本次9.0升级的全部内容,希望能够为大家提供一些设计思路和以及帮助!










