一 背景
1 XView 是什么
XView是一个透明的塑料袋(容器),展现形式如下图:



H5 配置 搭建
2 XView 升级阶段
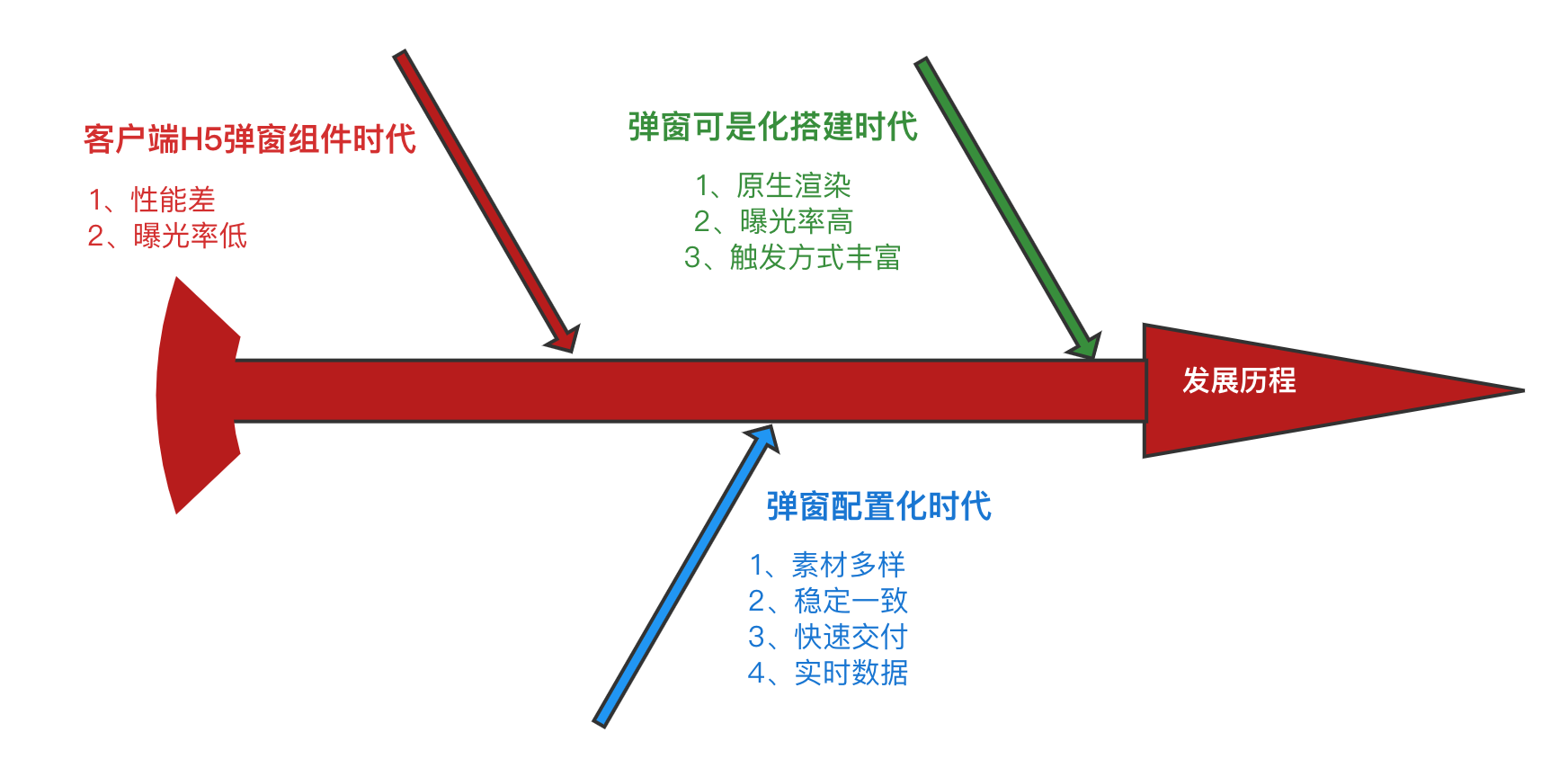
在京东主站中,弹窗的形式存在多样性,种类多等问题,因此我们将XView 弹窗进行了升级,升级的阶段包括如下:
1,客户端H5弹窗组件时代:传统的xview 只支持h5链接,这样弹窗在加载过程中存在加载速度慢,性能差,曝光率低等问题。
2,弹窗配置化时代:通过配置弹窗可以不仅支持h5链接,同时支持图片,Gif,视频,Lottile等多种类型的素材,通过SDK 的方式,提供统一的弹窗控制,保障了弹窗的稳定性,弹窗可以通过快速配置的方式最快可以做到2个小时内测试,交付上线,同时XView CMS提供数据中心查询,可以查询线上弹窗实时的数据动态,包括曝光量,点击量,点击率等弹窗数据,同时可支持生成数据报表。
3,弹窗可视化搭建时代: 采用原生搭建的方式,尽可能的使用原生方式渲染,这样提高了曝光率,相对配置化时代进入页面弹窗,业务主动调弹窗的触发场景,新增了返回,摇一摇等多种触发形式。

二 XView 升级后框架

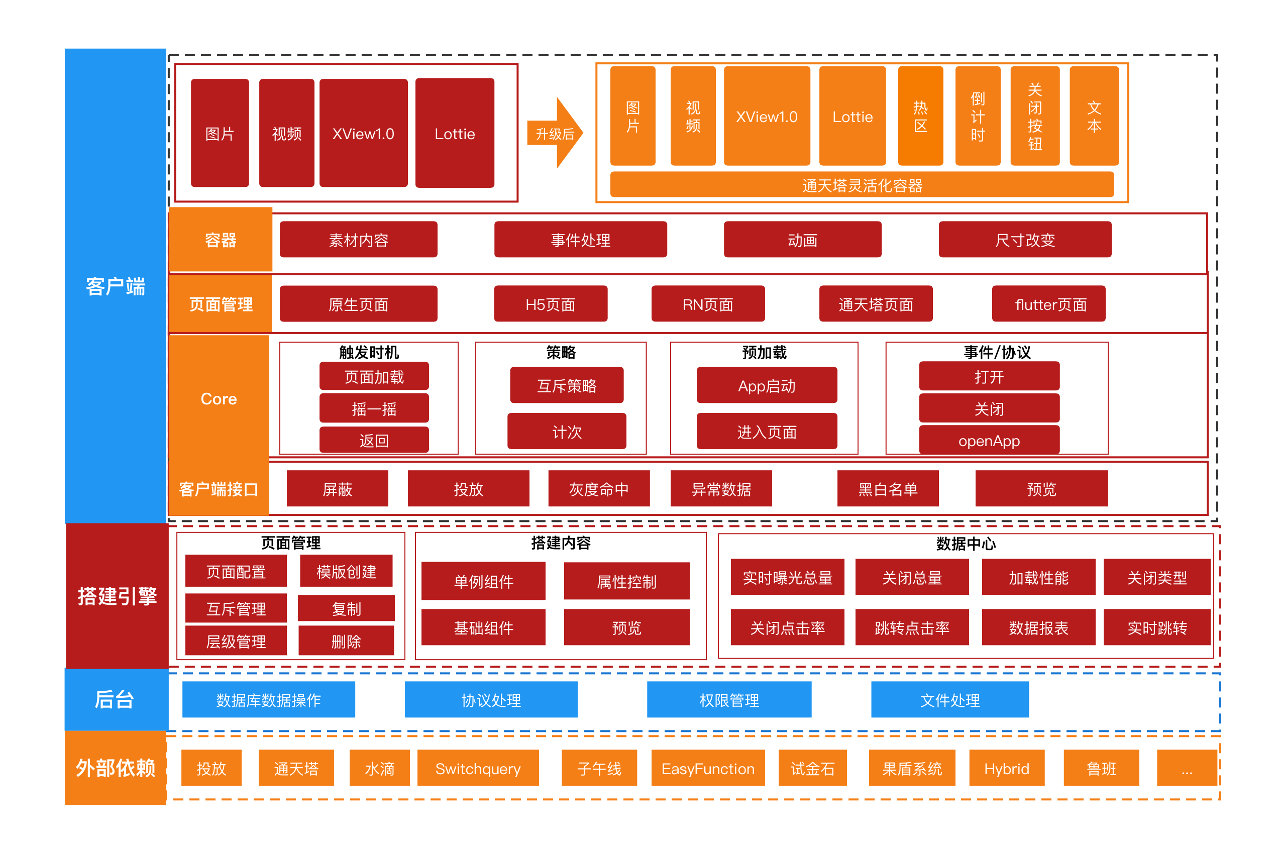
XView包括外部依赖,CMS后台,CMS搭建引擎,客户端四个部分。
外部依赖:包括对通天塔,水滴,投放,Switchquery开关平台,子午线,果盾屏蔽系统等系统的依赖。
CMS后台:处理数据库数据,低代码引擎LowCodeEngine和通天塔灵活化协议的转换,用户权限的设置以及搭建过程中上传图片,视频等文件处理等。
CMS搭建引擎:管理,配置弹窗,复制,删除弹窗。对弹窗内容的搭建目前支持关闭按钮,内嵌网页,以及布局等单例组件,还支持热区,图片,文本,视频,Lottie等基础组件的搭建。同时包含实时UV数据,弹窗性能等指标数据的建设。
客户端:包括客户端接口的处理,客户端SDK对触发时机,触发策略,元素预加载策略,事件协议处理等;对不同技术栈页面上触发弹窗的处理;对弹窗容器动效,交互处理;通天塔灵活化对弹窗内容的渲染等。
三 XView 升级方案
1 XView 互斥管理

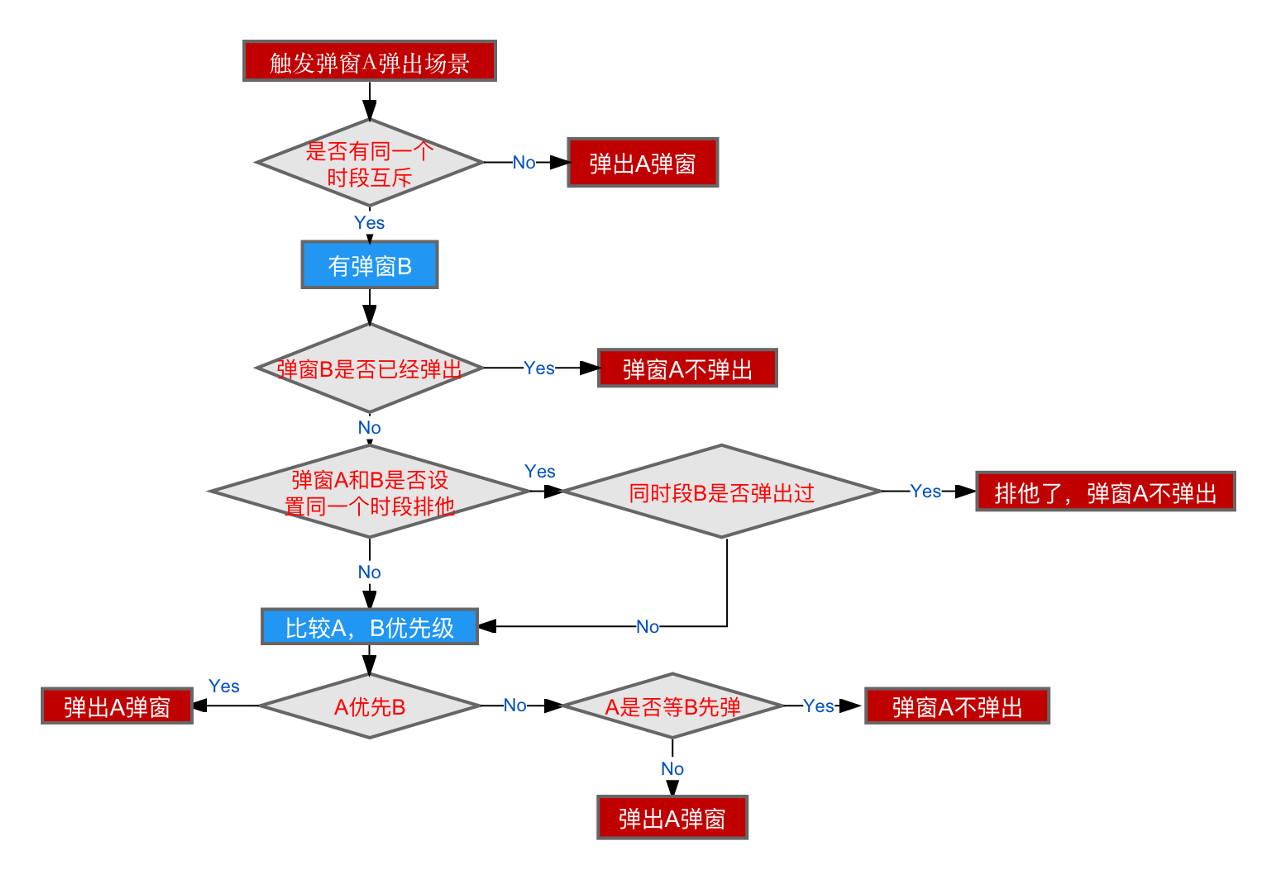
1 同一个时刻互斥(同时触发优先级才有用),高优先级的弹过,才允许弹出低优先级的。
2 互斥组号相同的时候,对于排他设置,设置不排他,按天排他,有效期内排他,当两个弹窗同时参与排他,那么同一个时段,一个弹过,另一个就不会弹出了。
2 XView 预加载升级

H5 时代:手动预加载。
配置时代:支持图片和视频以及webview预加载,在app启动时触发预加载,可以配置提前多少天缓存以及缓存的天数。
搭建时代:支持图片,视频,webview,Lottie,DSL 文件预加载,在app启动或者进入目标页面时会触发预加载,预加载的元素的优先级会根据权重,优先级组合条件进行排序决定预加载先后顺序。
3 XView 页面管理

原生页面:对只有Activity只配置Activity 的路径,对页面中含有Fragment或者多tab的页面,同时配置Activity 和 Fragment 的路径进行页面标示。
H5页面:通过页面Url 链接中 host 和 path 进行匹配标示。
RN页面:通过RN 的moduleName进行匹配标示。
通天塔页面:通过活动acitivityId进行标示匹配或者和H5页匹配规则保持一致。
Flutter页面:待完善。
动态化搭建页面:待完善。
4 XView 接入:低成本


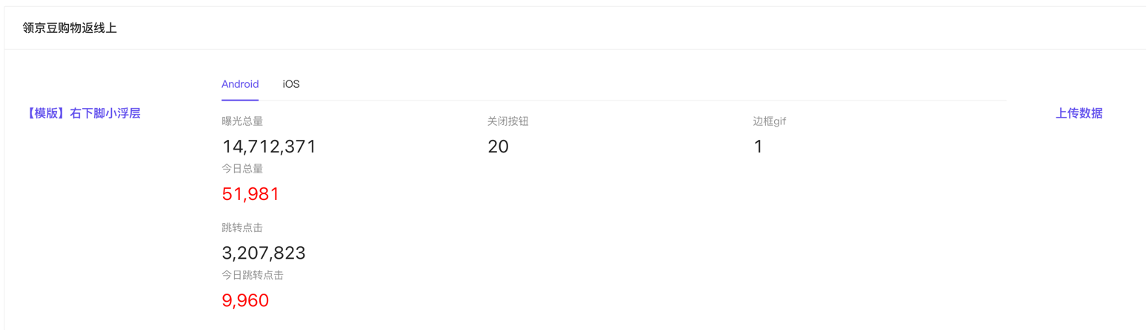
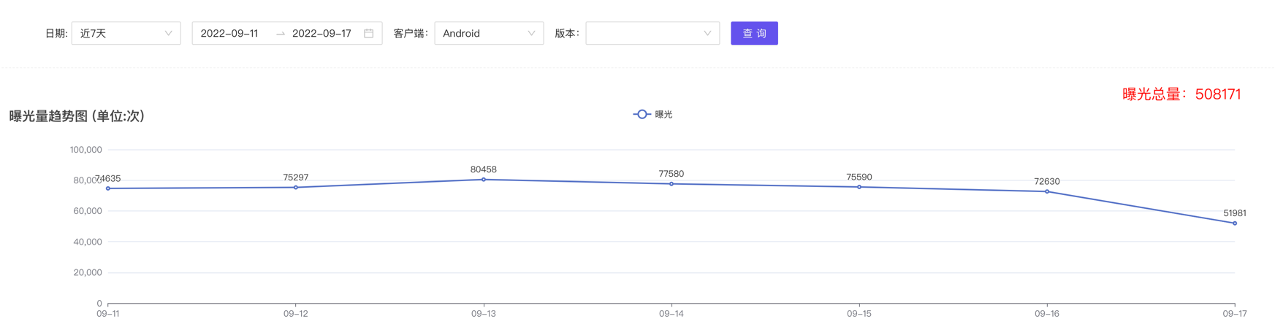
四 XView 数据中心


数据中心支持分平台数据实时统计,包括曝光总量,关闭点击量,以及部分可点击元素的点击总量,同时支持点击率,曝光率等数据的统计。
五 XView 现状和未来规划
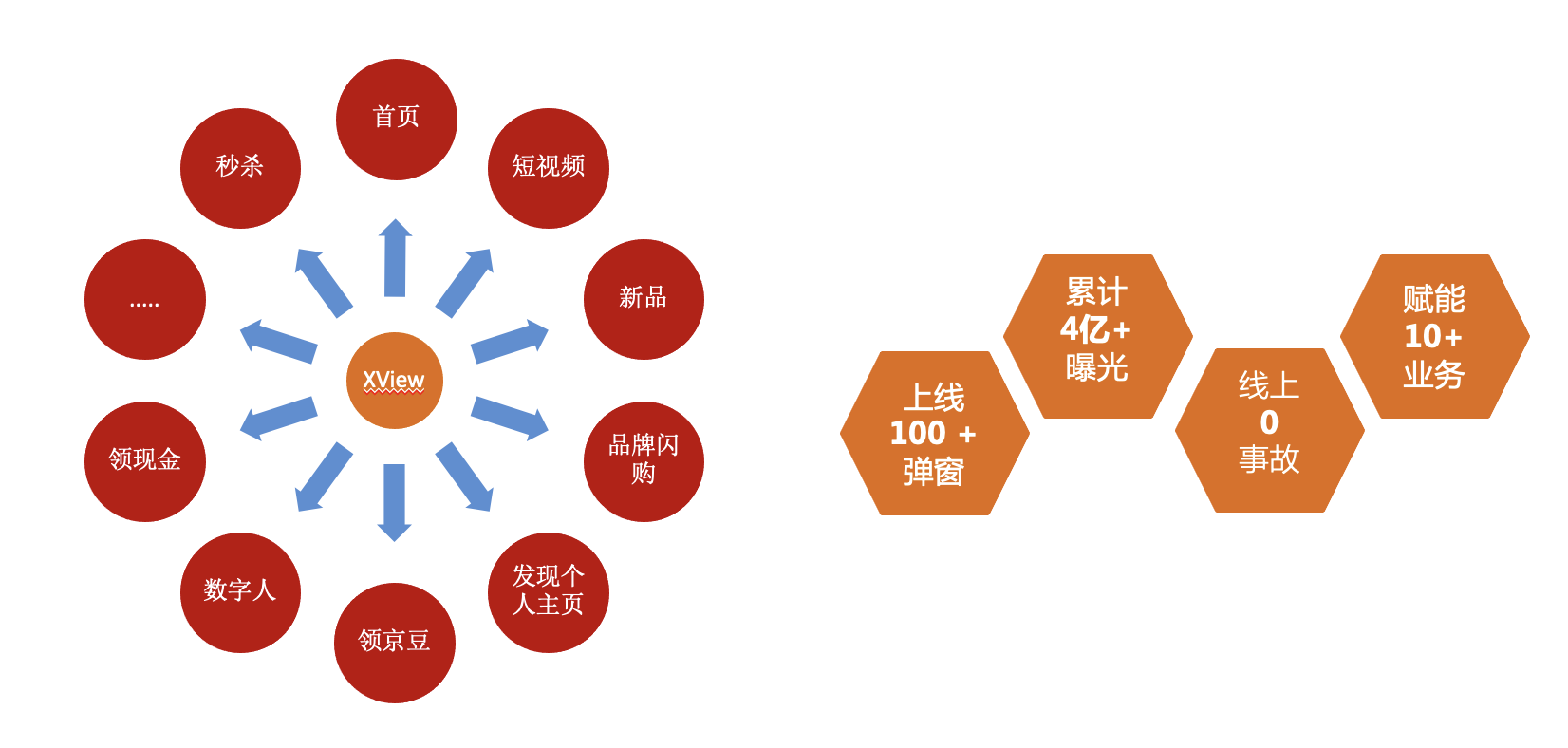
1 XView 现状

目前赋能业务10+;覆盖首页,秒杀,新品,互动(领京豆),短视频,发现好货等业务。
2 XView 未来规划

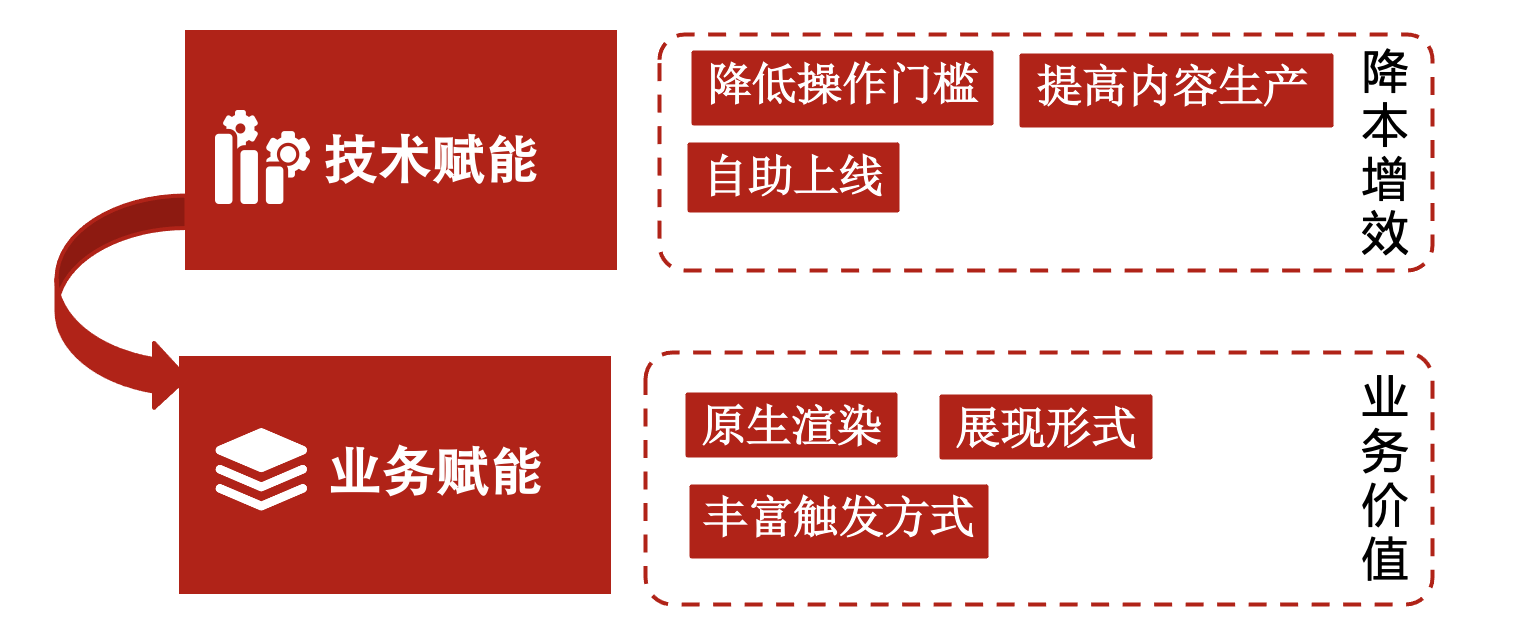
XView 未来主要从技术赋能和业务价值两方面规划
技术赋能:降低运营和产品的学习成本和操作门槛,同时提供更强大的内容生产能力,可以使得部分H5页通过原生搭建的方式实现,同时能做到自助上线,达到降本增效的目的。
业务价值:尽可能采用原生渲染,提升曝光率,支持更多的素材类型和展现形式,包括动态数据,事件绑定等灵活化交互,同时支持更丰富的触发形式,包括返回,摇一摇等多种触发场景。
六 案例
写在最后,如果有xview弹窗业务想与我们合作,可以联系我们,我们CMS地址为: http://nxview.jd.com/v2/main











