您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
前端DevOps流水线实践
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
前端DevOps流水线实践
京东云开发者
2023-01-06
IP归属:未知
19691浏览
敏捷测试
敏捷开发
前端
DevOps
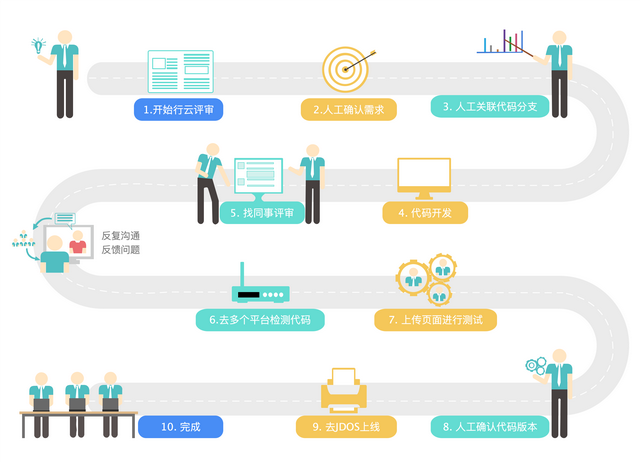
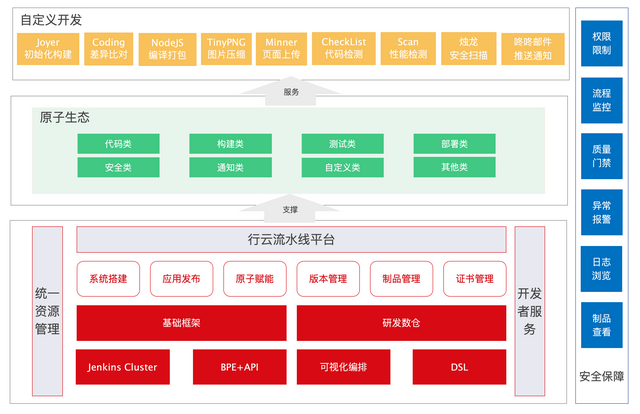
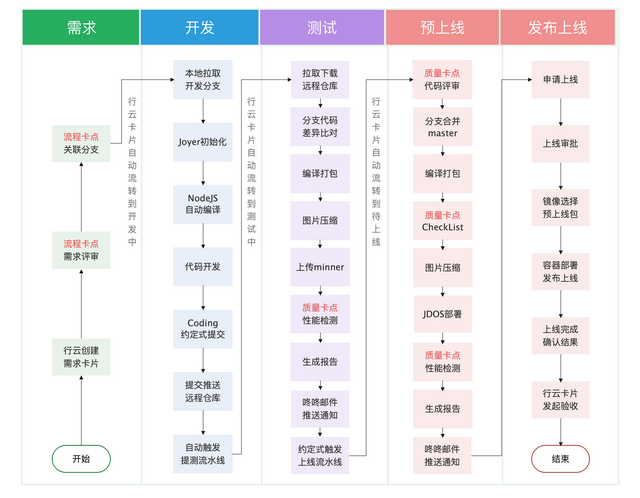
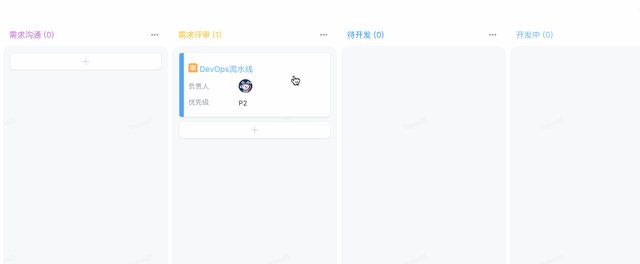
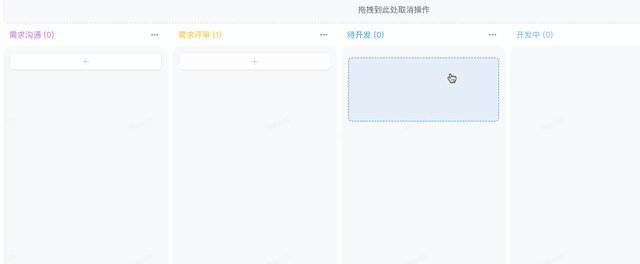
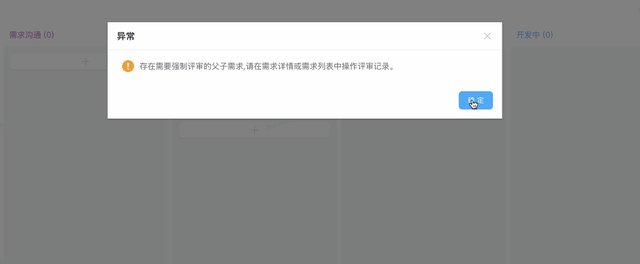
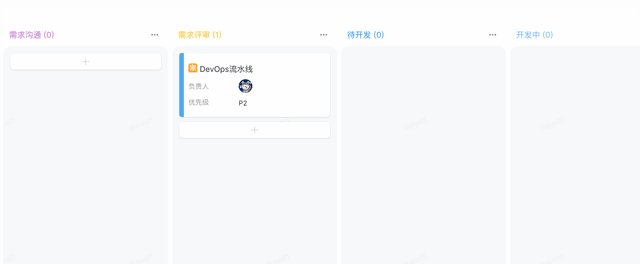
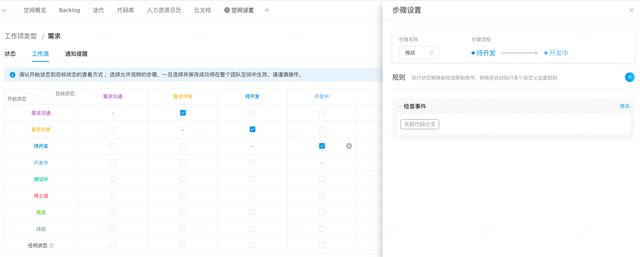
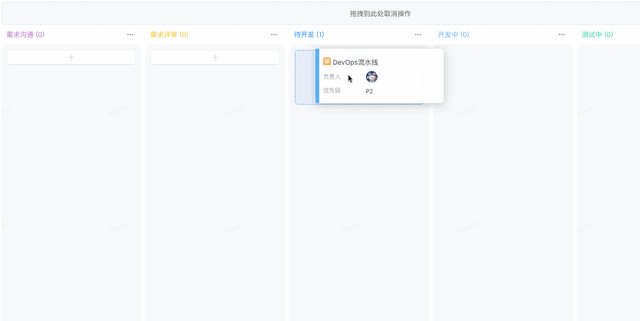
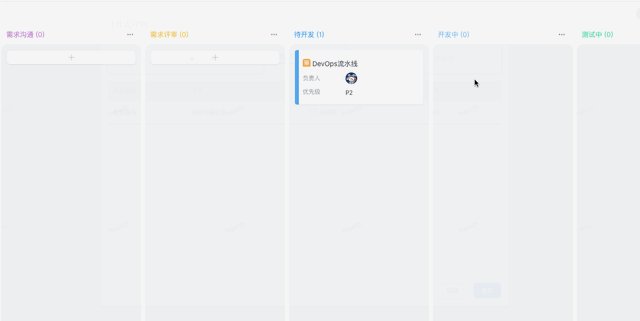
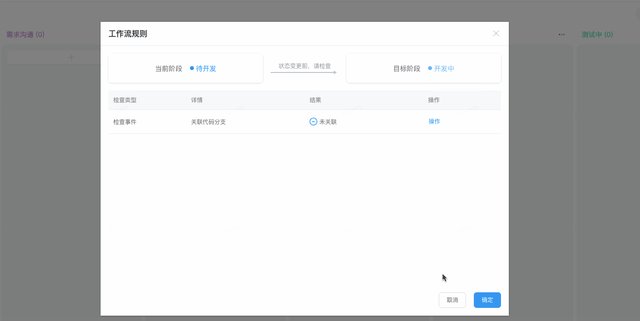
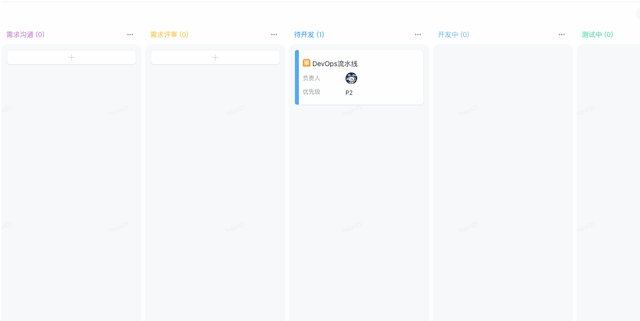
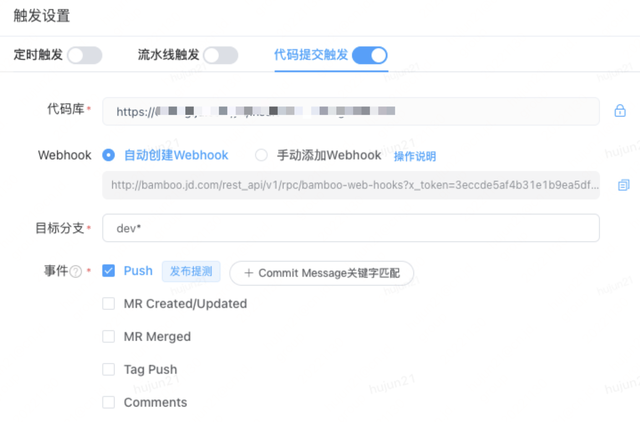
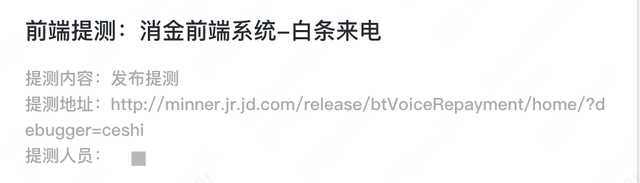
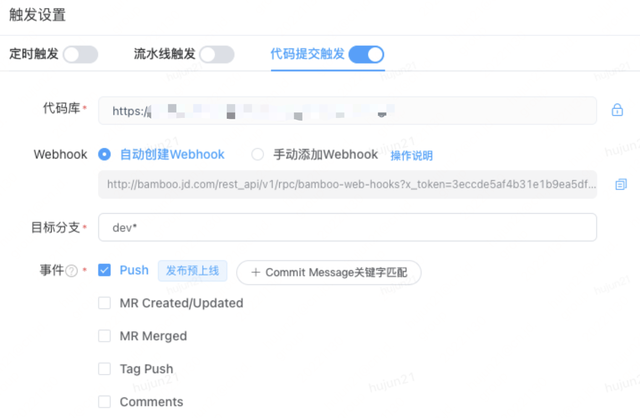
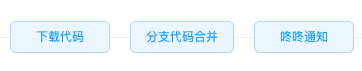
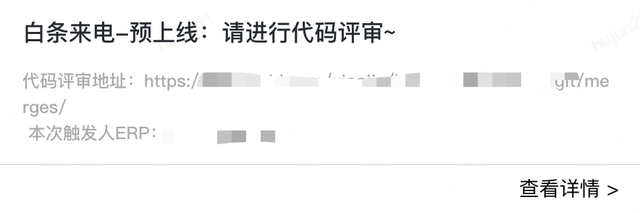
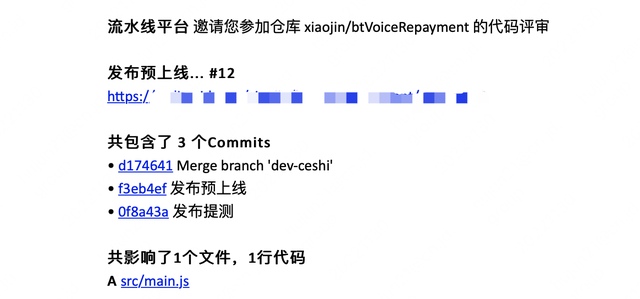
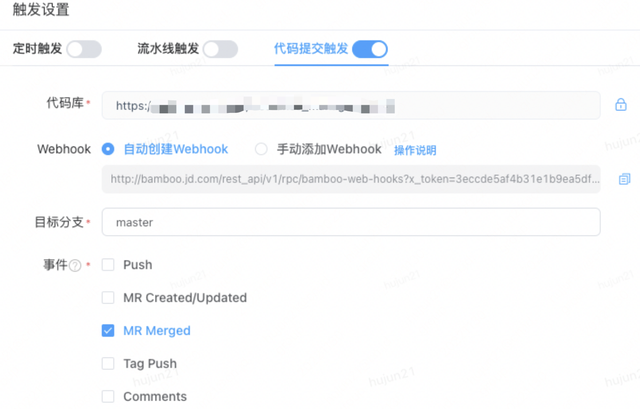
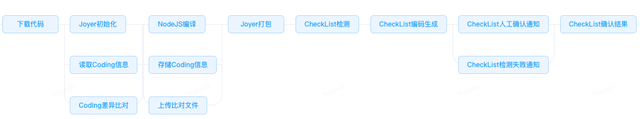
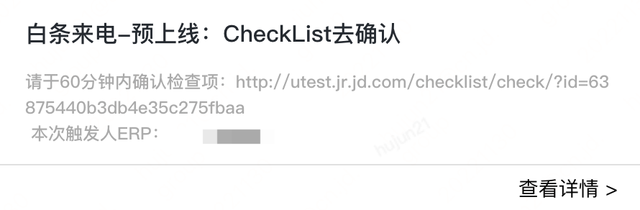
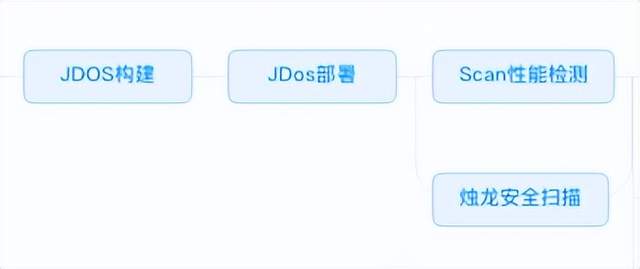
<p># 一、背景现状 软件开发从传统的瀑布流方式到敏捷开发,将软件交付过程中开发和测试形成快速的迭代交付,但在软件交付客户之前或者使用过程中,还包括集成、部署、运维等环节需要进一步优化交付效率。因此Devops的产生将敏捷的相关理念扩展到运维侧,从而将产品、设计、开发、测试、运维团队更紧密的结合在一起。而从交付给客户产品视角看,前端研发通常又是在整个产品设计开发链条的最终节点,意味着前端团队受到上游变更的影响是最大的,并且从经营理念效率出发,提升前端交付效率是至关重要的。那么如何提升交付效率呢,主要面临以下问题: **交付效率:** 1.**敏态需求增加,即迭代性工作增加:**软件开发从传统的瀑布流方式到敏捷开发,再到现在对敏捷开发提出了更高的要求。近些年项目的迭代性需求不断递增,这就要求前端开发者能够具备从开发到测试并且快速发布上线的能力,也需要团队完成由稳态到敏态的转变。 2.**前端研发效能瓶颈,达成双周交付面临挑战:**敏捷迭代过程中,研发周期缩减并行需求增加,研发团队难以做到开发到测试和上线的过程中,全方位保证代码的高质量输出。 3.**研发过程中不必要的浪费降低交付效率:**重复劳动、过度沟通、环节等待、通知不及时等。 **质量&体验:** 1.**质量安全把控不到位:**研发团队大多关注代码和架构,对于项目如何能在生产环境稳定运行,需要考虑哪些安全性和可持续性的因素并不是很了解。 2.**研发流程标准不同,协同开发容易出错:**开发者的编码风格不同,提测上线的流程不一致,关键流程环节的疏漏,风险行为难以约束,导致上线事故率增加。 3.**不同种类的应用服务的部署方式不一致:**涉及到一些应用系统的调整、部署、扩展等,需要从新熟悉应用部署和构建环境的使用,使团队对发布没有信心。新的服务或者应用的构建,很难快速上线,被卡在了生产环境部署阶段。 # 二、问题分析 下图是我们团队之前的开发流程,黄色为关键流程,绿色为必备环节。  我们对各个流程环节逐一分析: | 行云评审 | 评审中存在过度沟通,需求规范不统一,排期定不下来 | | ---- | ------------------------------------- | | 需求确认 | 缺少与上级沟通,私自承接确认需求 | | 关联分支 | 缺乏行为约束,主干开发易造成代码污染,无法约束开发者按照需求进行分支开发 | | 代码开发 | 缺乏标准,开发架构不同,编码风格不统一,打包部署命令不一致,多人协作困难 | | 代码评审 | 缺乏流程卡点,开发者经常跳过代码评审环节,代码问题难以暴露,线上风险增加 | | 代码检测 | 缺乏流程卡点,易忽略检测流程,切换多个平台进行代码检测造成时间浪费 | | 提交测试 | 缺乏沟通,通知测试人员不及时,提测内容不健全,行云卡片忘记变更到测试阶段 | | 提交代码 | 缺乏质量卡点,缺乏行为约束,人工操作代码提交,易造成不确定问题增加发布风险 | | 项目上线 | 缺乏风险检测,易忽略上线前的回归测试和性能优化,存在审批发布等待时间的浪费 | 通过对这些问题和各个团队的反馈深入分析,发现其中最大的瓶颈在于研发协作之间的沟通壁垒、流程环节的疏漏和质量把控的不到位,而这些又是解决大多数问题的前提。 经过调研,我们发现DevOps恰恰是为这些问题而生,打造高效的交付流程成为我们破局的关键。 # 三、DevOps流水线引入 ## 1)DevOps流水线简介: DevOps流水线聚焦于将项目的需求、开发、测试、部署和运营统一起来,基于整个组织的协作和应用架构的优化来实现敏捷开发、持续交付和应用运营的无缝集成。 ## 2)DevOps流水线与前端开发 定位:将前端业务中多且复杂的构建流程进行整合,使其成为一条**可以覆盖前端多业务场景的流水线**,为前端开发者提供服务。 使命:减少前端开发者在复杂构建流程中所消耗的时间和精力,**整体提高前端开发者的工作效率**。 # 四、DevOps流水线设计 ## 1)架构设计 **行云流水线**采用了平台化管理+原子化设计+自定义开发模式,平台提供基础服务,能力可以通过原子化形式和自定义开发模式无限扩展,即兼顾了平台的稳定性,又大大减低了现有工具平台的接入成本。既有工具平台可独立对用户提供服务,也可以通过标准化方式输出插件化原子能力,作为持续交付平台的一环,纳入软件交付流程中,实现互利共赢,完美对接,减少重复建设,共建平台。  **行云流水线**提供了良好的环境基础和丰富的原子准备,让我们在构建自动化流水线时更加的方便快捷,也大大提升了我们的开发时间。我们团队的前端DevOps流水线即是基于行云流水线搭建。 ## 2)流程设计 下图是我们为团队设计的前端DevOps自动化流水线,目的是打破开发、测试、产品、运营等不同岗位人员的沟通壁垒,让研发团队人员同时具备不同研发环节的能力,从而实现项目研发全流程的无缝集成。  我们来看看给前端DevOps流水线赋予了哪些能力: 1.**项目流程管理的全局视角:**我们将整个项目研发周期拆解为:需求阶段、开发阶段、测试阶段、预上线和发布上线。每个阶段以流程节点串联的方式自动化运行,同时以行云卡片作为媒介显示当前所处的流程阶段。 2.**精细化的代码质量和风险管控:**通过实现代码和需求的关联,我们设计了更细粒度的质量卡点和风险管控策略。在关键节点约束研发操作行为,设置流程卡点并制定不同的质量检测机制,以便在早期的质量预防、中期的风险发现和后期的问题复盘都可以很大程度上减少成本投入。 3.**自动化的流程触发和行云卡片流转:**通过约定式代码提交,自动触发测试流程和上线流程,解放研发在流程流转中的额外操作和关注耗时。同时,行云卡片会伴随着项目阶段的变更自动流转,用于更精准的统计不同阶段的投入成本。并且,高度的自动化流程也为项目带来更高的品质和稳定性。 4.**即时的消息触达和流程提醒:**关键流程节点达成,会通过咚咚和邮件的方式即时同步给相关人员,进一步降低项目研发过程中的沟通成本,消息信息也可作为备忘代办和存档记录,时刻关注流程中的关键节点。 # 五、实践过程 整体的实践过程分为: 1.需求阶段:制定工作流->需求创建->评审约束->关联代码分支。 2.开发阶段:vscode可视化搭建(模板、调试、提测、预上线)。 3.测试阶段:代码比对->编译打包->图片压缩->发布测试->性能检测->咚咚邮件通知。 4.上线阶段:代码评审->代码合并->代码比对->编译打包->走查检测->图片压缩->JDOS部署->性能检测->咚咚邮件通知->回归测试->发布上线->行云验收。 ## 1)需求阶段 行云团队空间设置里,我们将工作流设置为阶段串联且不可跳过阶段和回撤,这样的好处是便于我们约束研发流程的各个阶段逐一流转,并有效地计算各阶段的投入成本。   为了防止员工私自承接确认需求,我们规范了评审流程,设置了评审约束。需求来源为业务和产品的需求必须经过项目管理者,在需求评审阶段评审通过后才能进入到后续的开发阶段,并可记录详细的评审信息。  为了达到精细化的代码质量和风险管控,我们规定需求须和代码分支做关联,因此在工作流的开发阶段前置校验中设置了“检测关联代码分支”的流程卡点。  工作流转到开发阶段,未关联代码分支会进行弹窗提示去关联代码分支,不关联将无法进入开发阶段。 关联代码分支后,项目正式进入到开发阶段。 ## 2)开发阶段 我们开发了一套VSCode代码编辑器的插件,集成了模板,调试,提测,预发布等功能。让前端开发者更关注代码实现而简化项目初始化和项目进程流转。  我们可以通过此插件直接触发提测流水线和预发布流水线,也可以通过流水线的Coding代码约定式提交触发相应的流程。如上图所示,提交关键词“发布提测”触发提测流水线,进入到测试阶段。 ## 3)测试阶段 触发提测流水线后,流水线中的功能(代码差异比对、编译打包、图片压缩、上传测试页面、性能检测等)会自动执行,执行成功后会给相关人员发送咚咚提醒和邮件通知。 咚咚提醒:  邮件通知:  ## 4)上线阶段 当测试通过需要上线时,我们制定了一个预上线的流程,目的是作为上线前的最后一次回归测试和质量风险管控。 ### 4.1 触发预上线流水线  与提测流程一样,我们可以在VSCode点击预发布按钮触发预上线流水线,也可以通过Coding提交关键词“发布预上线”来触发。 ### 4.2 分支代码合并  触发预上线流水线后,会自动执行分支代码合并主干的操作。因为之后的上线是主干上线,所以分支合并主干的操作具有关键必要性。 注意:未经过评审通过,分支合并将会失败,咚咚邮件会提示进行代码评审。 ### 4.3 代码评审 为进一步提高代码质量,降低潜在风险,我们在Coding平台制定了评审策略,只有代码评审通过才可以进行合并主干的操作,如下图所配置。  当分支代码没有进行评审时,评审人员会收到代码评审的咚咚和邮件通知,以此提高代码质量的管控,进一步降低沟通成本。 评审人员收到的咚咚通知:  评审人员收到的邮件通知:  代码评审信息:  ### 4.4 评审通过自动合并主干 采用Coding系统的自动合并主干策略,规避人工合并带来的不确定性风险错误,如下图所示。  ### 4.5 自动触发预上线部署流水线 为避免评审过程中的等待时间浪费,当评审通过分支合并成功后,自动触发预上线部署的流水线。此自动化触发机制来源于流水线的触发设置,如下图所示。  ### 4.6 自动执行预上线部署流程 预上线部署流程分为两个阶段串联: 阶段一:  阶段二:  阶段一进行编译打包后,我们设置了一个代码自测(CheckList)的流程卡点,目的是提醒前端开发者最后检查一些风险事项,并确认提交,如下图所示。   全部勾选确认后,自动执行预上线部署流程的阶段二,并推送咚咚通知。  ### 4.7 JDOS部署和性能安全检测  预上线部署流水线已经打通了JDOS的构建部署功能,并加入了**Scan性能检测**和**烛龙安全扫描**,为预上线的页面进行全方位的质量风险把控。 ### 4.8 回归测试并发布上线 预上线部署流程完成后,项目相关人员会收到咚咚邮件通知。   现在,项目人员可以打开预发机器提供的链接,进行全回归测试。测试无误后,前往JDOS平台点击“上线申请”即可发布上线。 ### 4.9 上线完成发起验收 至此,整个项目研发流程结束并发起行云卡片验收。 #### 本文作者:胡骏</p>
原创文章,需联系作者,授权转载
上一篇:一次 MTU 问题导致的 RDS 访问故障
下一篇:分布式注册服务中心etcd在云原生引擎中的实践
相关文章
前端DevOps流水线实践
Being Agile 单元测试认知篇
大话敏捷测试
京东云开发者
文章数
121
阅读量
516112
作者其他文章
01
安全测试之探索windows游戏扫雷
扫雷游戏相信很多人都从小玩过,在那个电脑游戏并不多的时代,扫雷成为玩的热度蛮高的一款游戏之一,然而就在有一次,接触到了一次不寻常的扫雷过程,使得后来我也有了这个冲动,也来做一次。通过动态调试,逆向和C来写一个扫雷辅助工具从而提高逆向与编码技能。
01
DeepSeek-R1原理解析及项目实践(含小白向概念解读)
01
京东智能体引擎AutoBots(JoyAgent)-多智能体引擎Genie正式开源
01
京东金融APP的鸿蒙之旅:技术、挑战与实践
京东云开发者
文章数
121
阅读量
516112
作者其他文章
01
安全测试之探索windows游戏扫雷
01
DeepSeek-R1原理解析及项目实践(含小白向概念解读)
01
京东智能体引擎AutoBots(JoyAgent)-多智能体引擎Genie正式开源
01
京东金融APP的鸿蒙之旅:技术、挑战与实践
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号