您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
假设最后一个css元素是html标签,则选择器解析从左往右的提案
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
假设最后一个css元素是html标签,则选择器解析从左往右的提案
京东ZERO团队
2021-01-08
IP归属:未知
1838浏览
Css
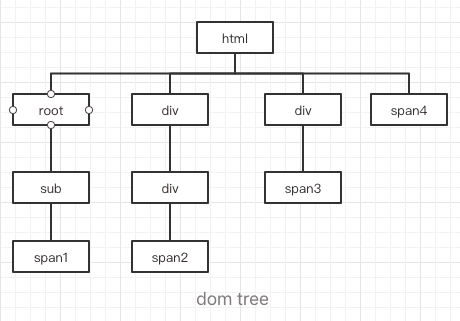
## 现状 现在浏览器css匹配核心算法的规则都是是以` right-to-left `方式匹配节点的。 如.root .sub span {...},浏览器渲染方式是 span -> .sub -> .root 它的读取顺序变成:先找到所有的`span`,沿着`span`的父元素查找`.sub`,再找`.root`,中途找到了符合匹配规则的节点就加入结果集;如果直到根元素html都没有匹配,则不再遍历这条路径,从下一个`span`开始重复这个过程。 ## 举例 如果整个`html`只有一个`span`标签,那` right-to-left `方式的确是最快的,但是往往大部分网页都不只一个`span`标签,多个`span`标签将会有很多无效的匹配,那这时是不是` left-to-right `会更好一点。 案例: ```html <html> <div class="root"> <div class="sub"><span>1</span></div> </div> <div> <div><span>2</span></div> </div> <div> <span>3</span> </div> <span>4</span> </html> ``` ```css .root .sub span {} ```  ` right-to-left `解析 先找到所有的最右节点` span`,有4个,对于每一个 `span`,向上寻找节点发现不是`.sub`,在查找上上节点,直到找到`html`,发现没有符合的。再从下一个`span`开始重复这个过程。 上面情况有4个`span`至少有4个分支的往上遍历。假如有 1000 个 不在`.sub`中的`span`,就有 1000 次的分支遍历,而符合条件的只有1个,会损失很多性能。 ` left-to-right `解析 从 `.root `开始,遍历所有子节点,如果没有找到`.sub`,回溯到上个节点接着遍历,直到找到`.sub`,再遍历`.sub`下的子节点找到`span`结束。 上面情况1次就能找到符合条件的`span`。 上面案例明显` left-to-right `比` right-to-left `解析效率更高。 当然也有情况是,如果`.root`下面有很多复杂子节点,需要遍历与回溯很多次,而`.root`外的`span`不多,则` right-to-left `解析效率更高。 ## 提案 大部分书写习惯是不想每个`html`标签都加`class name`,可以用不同`html`标签选择出来的。如下所示: ```html <div> <div id="sub"> <span>1</span><label>2</label><div>3</div> </div> ... <!-- 里面有很多span,label,div标签 --> </div> ``` ```css #sub span{} #sub label{} #sub>div{} ``` 先找到`#sub`再找`html`标签的话,css解析效率会高些。 那么` left-to-right `比` right-to-left `解析效率高。 所以提案如下: **假设最后一个css元素是html标签,而父元素有ID或Class选择器时,则选择器解析从左往右的,其他情况还是从右往左。** > Ps:这里本妹子的一个想法,欢迎各位小伙伴们一起讨论,如果大部分都觉得有道理的话,我想试着向`w3c`组织提出建议需求。 Happy coding .. :)
原创文章,需联系作者,授权转载
上一篇:require 和 import 详解
下一篇:Being Agile! 需求排序到底谁说了算?
相关文章
【技术干货】企业级扫描平台EOS关于JS扫描落地与实践!
使用书签实现所有图片一键下载
假设最后一个css元素是html标签,则选择器解析从左往右的提案
京东ZERO团队
文章数
39
阅读量
108912
作者其他文章
01
webpack打包组件配置(React版本)
这篇文章是以打包react插件的形式,介绍webpack的一些配置信息。如果写简单插件的话还是推荐使用rollup,但是可以用写插件的形式去学习一下webpack的一些东西。(适用于初中级webpack学者)
01
webpack核心概念与基本实现
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。**
01
Typescript合成Webpack中
TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript,简称ts。相对于ES6,TypeScript最大的改善是增加了类型系统,国内外很多大型工程都用它,如AngularJs,白鹭引擎、Antd。
01
小程序加载svg图片
小程序的[组件](https://developers.weixin.qq.com/miniprogram/dev/component/)中是没有支持`SVG`标签的。 但是在前端小伙伴的实际开发中,UED经常提供SVG图片过来,如果不想用引入`iconfont`的话,那么妹子我将介绍个很好用的方法。
最新回复
丨
点赞排行
共0条评论
京东ZERO团队
文章数
39
阅读量
108912
作者其他文章
01
webpack打包组件配置(React版本)
01
webpack核心概念与基本实现
01
Typescript合成Webpack中
01
小程序加载svg图片
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号