您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
Caddy web服务器初探
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
Caddy web服务器初探
京东ZERO团队
2021-01-07
IP归属:未知
1054浏览
前端
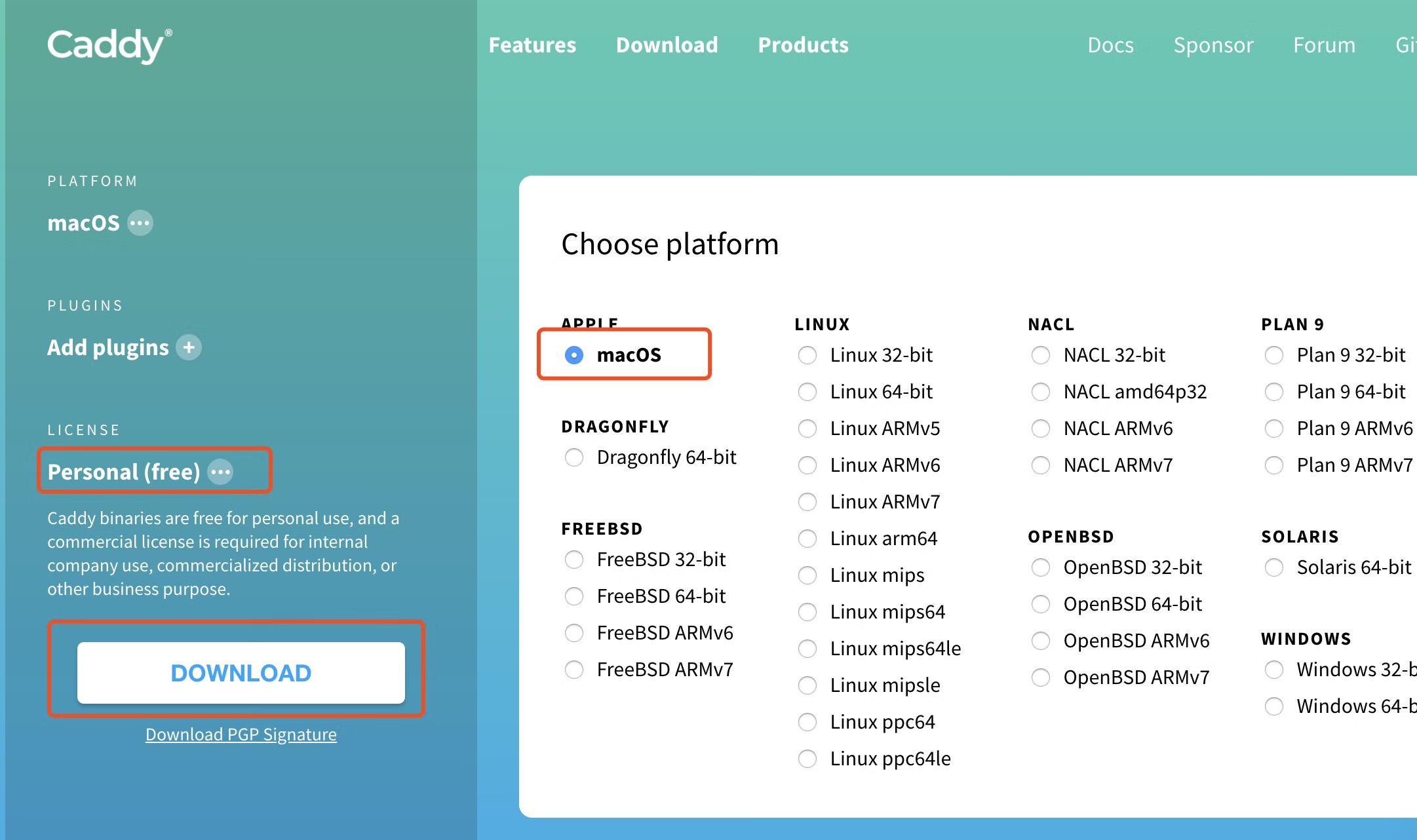
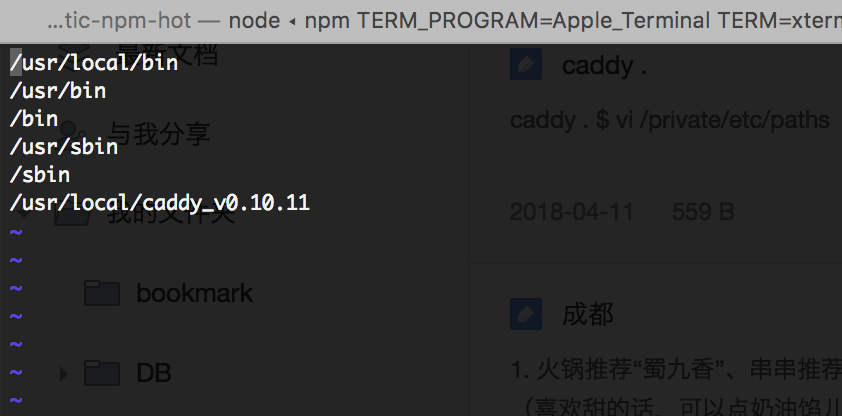
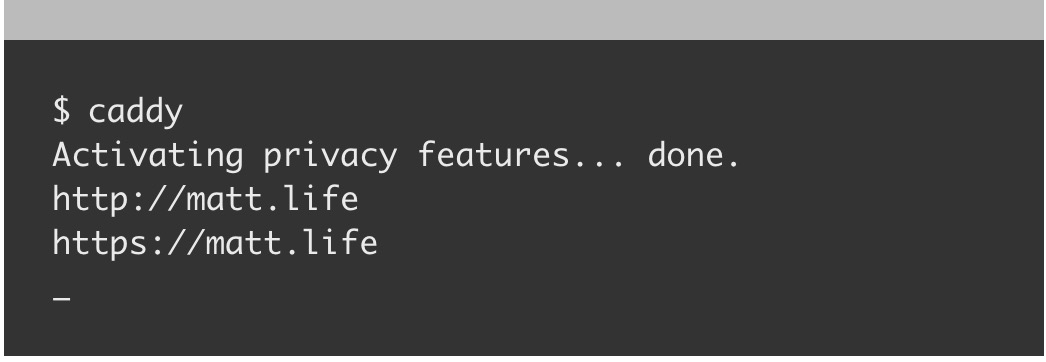
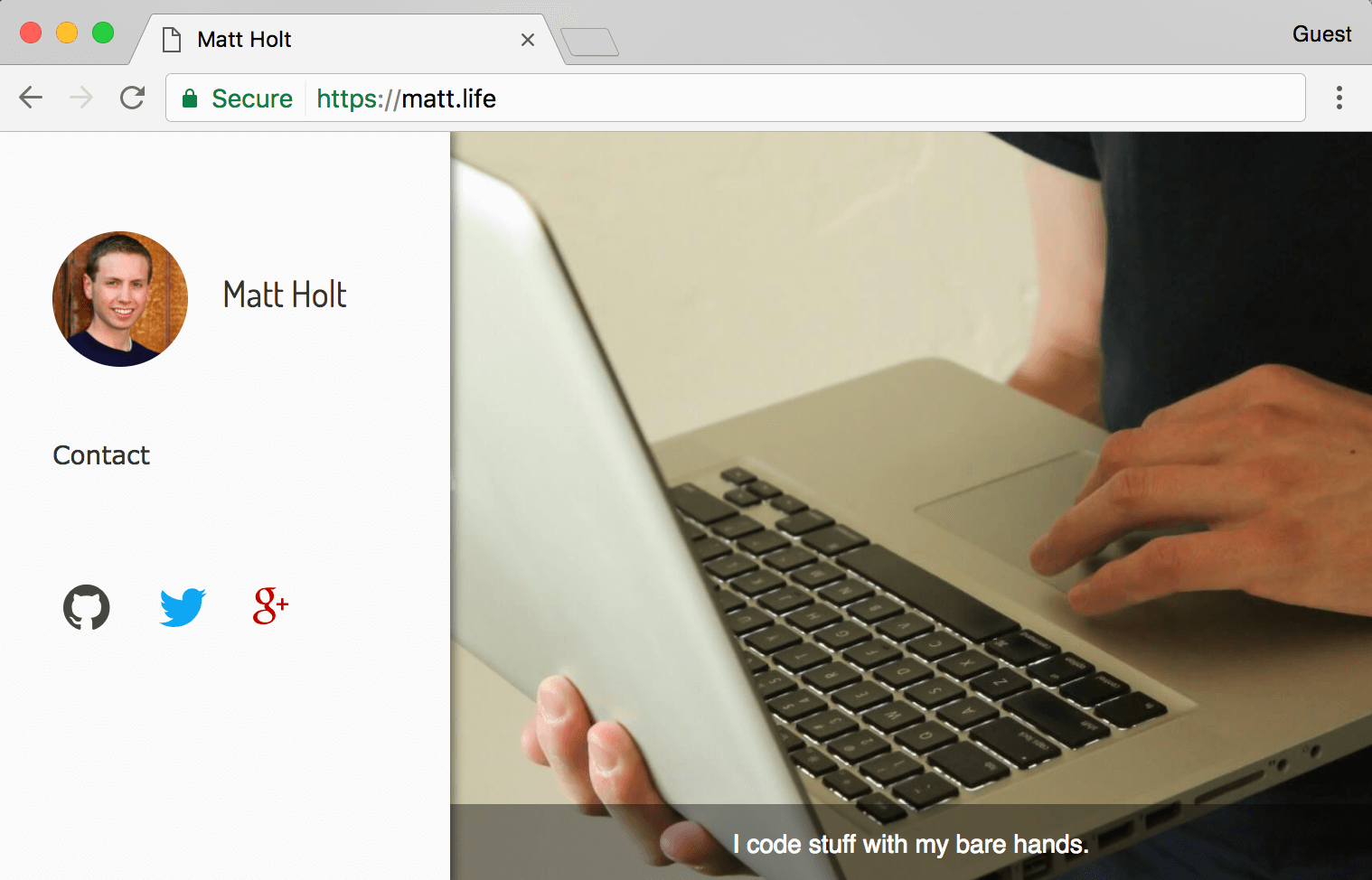
## 第一步 认识caddy 官方介绍:Caddy is the HTTP/2 web server with automatic HTTPS. 通俗滴说就是一个类似node, nginx, 或Apache 的一种web服务器。 而它最大的优势就是启动时默认使用HTTPS协议,无需任何配置,而且启动方式也非常简单,具体可看[第三步](#第三步-启动caddy)。 ## 第二步 安装caddy 点击下载页面[https://caddyserver.com/download](https://caddyserver.com/download),根据电脑系统选择下载最新的安装包。  解压后将路径添加至环境变量中 如mac下: ```bash $ vi /private/etc/paths $ source /private/etc/paths ```  ## 第三步 启动caddy 到你所在的代码路径下执行caddy  想代理的话可新建个Caddyfile ```bash matt.life # Your site's address ext .html # Clean URLs errors error.log { # Error log 404 error-404.html # Custom error page } # PHP backend fastcgi /blog localhost:9000 php # API load balancer proxy /api localhost:5001 localhost:5002 ``` 运行则如下  Happy coding .. :)
原创文章,需联系作者,授权转载
上一篇:Es6 featrues
下一篇:刚柔并济的开源分布式事务解决方案
相关文章
前端十年回顾 | 漫画前端的前世今生
Taro小程序跨端开发入门实战
【技术干货】企业级扫描平台EOS关于JS扫描落地与实践!
京东ZERO团队
文章数
39
阅读量
110298
作者其他文章
01
webpack打包组件配置(React版本)
这篇文章是以打包react插件的形式,介绍webpack的一些配置信息。如果写简单插件的话还是推荐使用rollup,但是可以用写插件的形式去学习一下webpack的一些东西。(适用于初中级webpack学者)
01
webpack核心概念与基本实现
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。**
01
Typescript合成Webpack中
TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript,简称ts。相对于ES6,TypeScript最大的改善是增加了类型系统,国内外很多大型工程都用它,如AngularJs,白鹭引擎、Antd。
01
小程序加载svg图片
小程序的[组件](https://developers.weixin.qq.com/miniprogram/dev/component/)中是没有支持`SVG`标签的。 但是在前端小伙伴的实际开发中,UED经常提供SVG图片过来,如果不想用引入`iconfont`的话,那么妹子我将介绍个很好用的方法。
最新回复
丨
点赞排行
共0条评论
京东ZERO团队
文章数
39
阅读量
110298
作者其他文章
01
webpack打包组件配置(React版本)
01
webpack核心概念与基本实现
01
Typescript合成Webpack中
01
小程序加载svg图片
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号