您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
京东低代码平台:通天塔楼层从设计稿自动生产之路探索
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
京东低代码平台:通天塔楼层从设计稿自动生产之路探索
团座是个云小白
2023-04-07
IP归属:北京
1455浏览
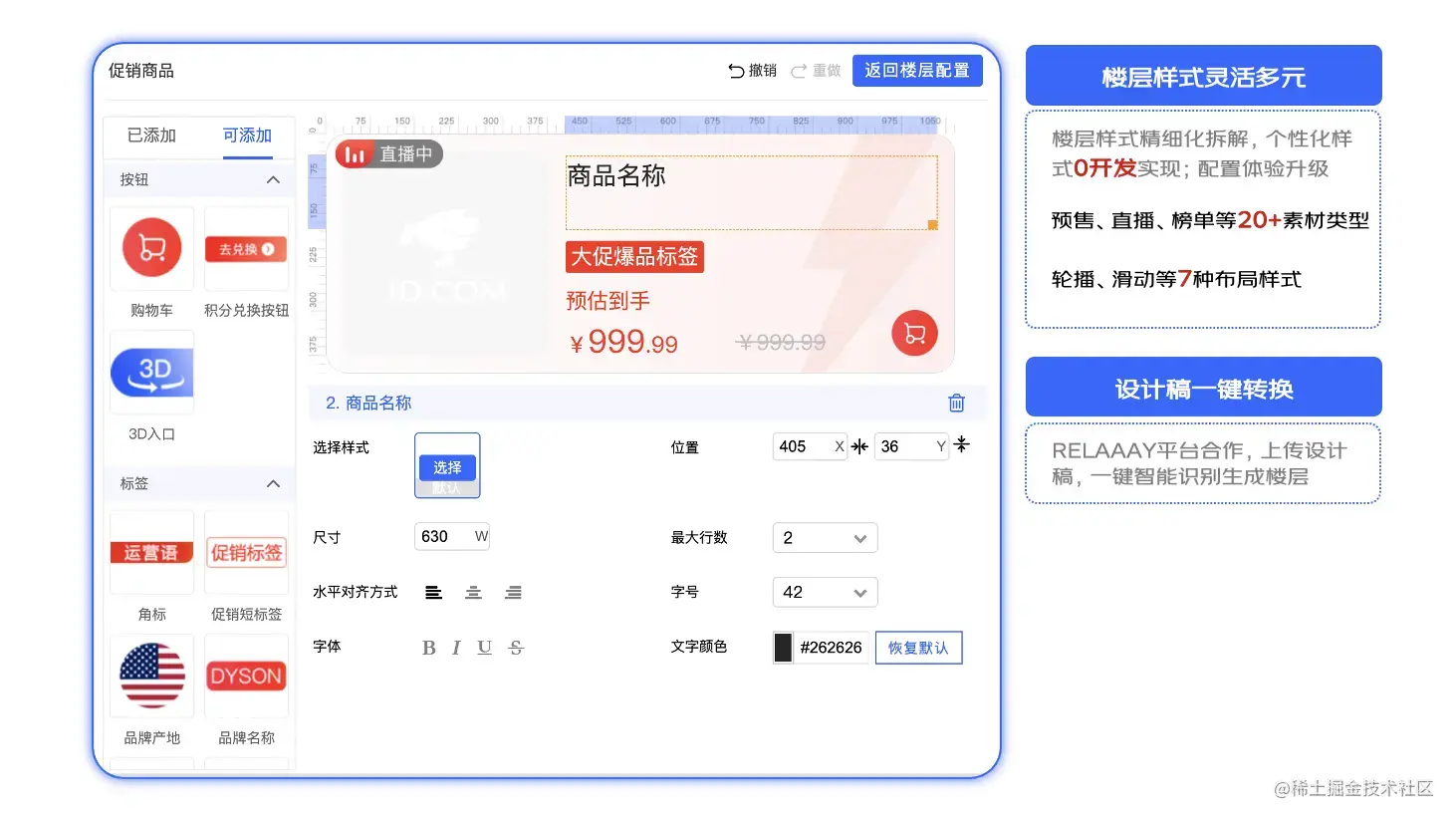
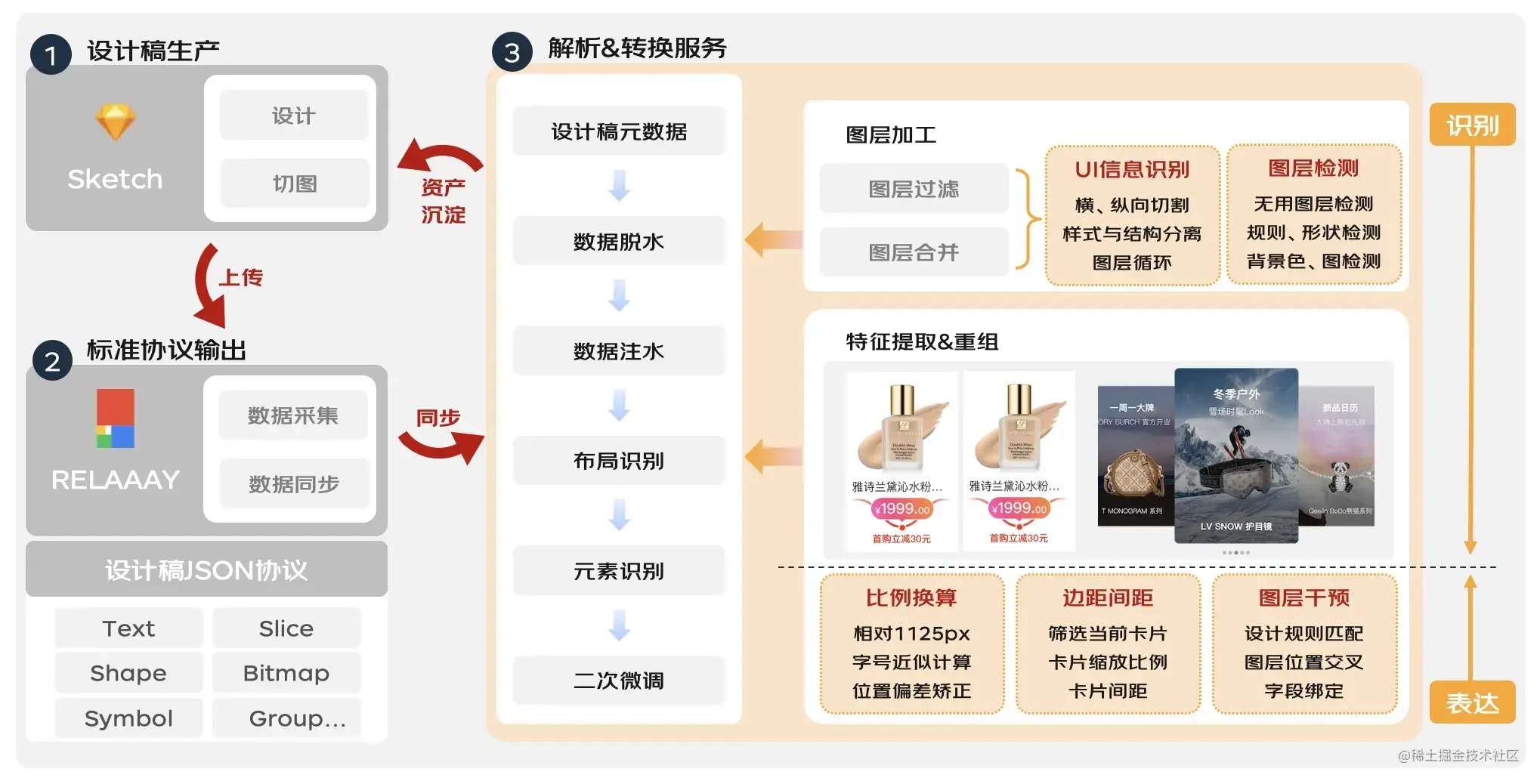
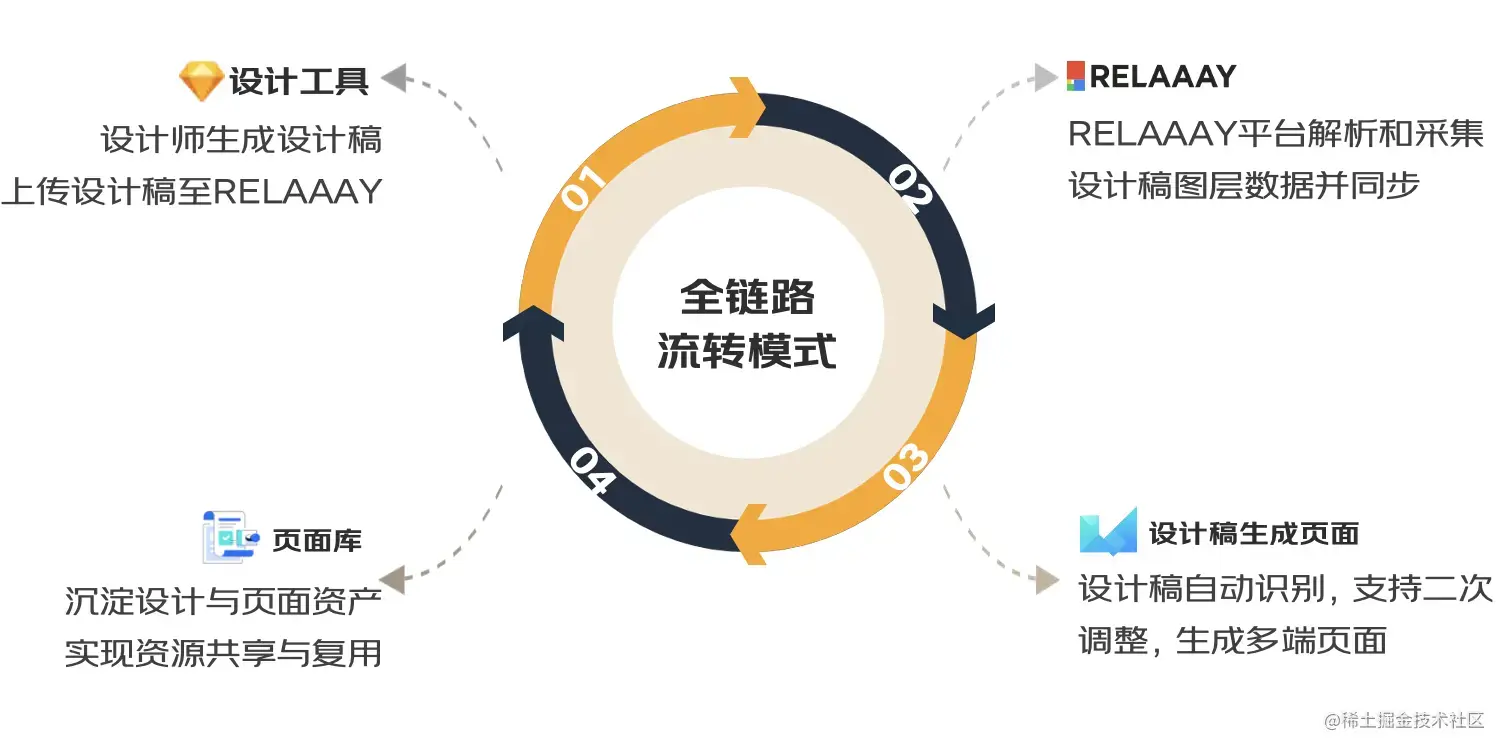
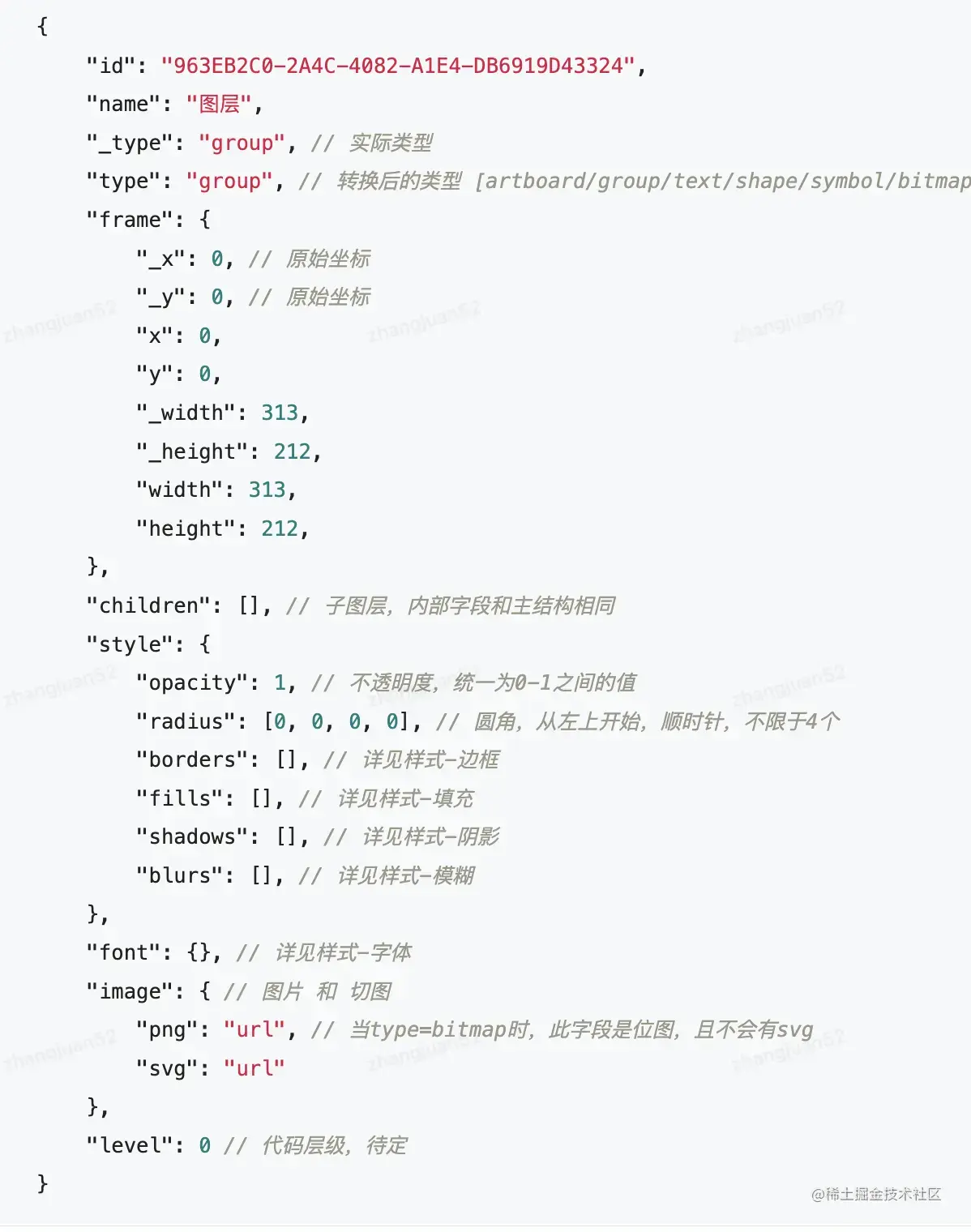
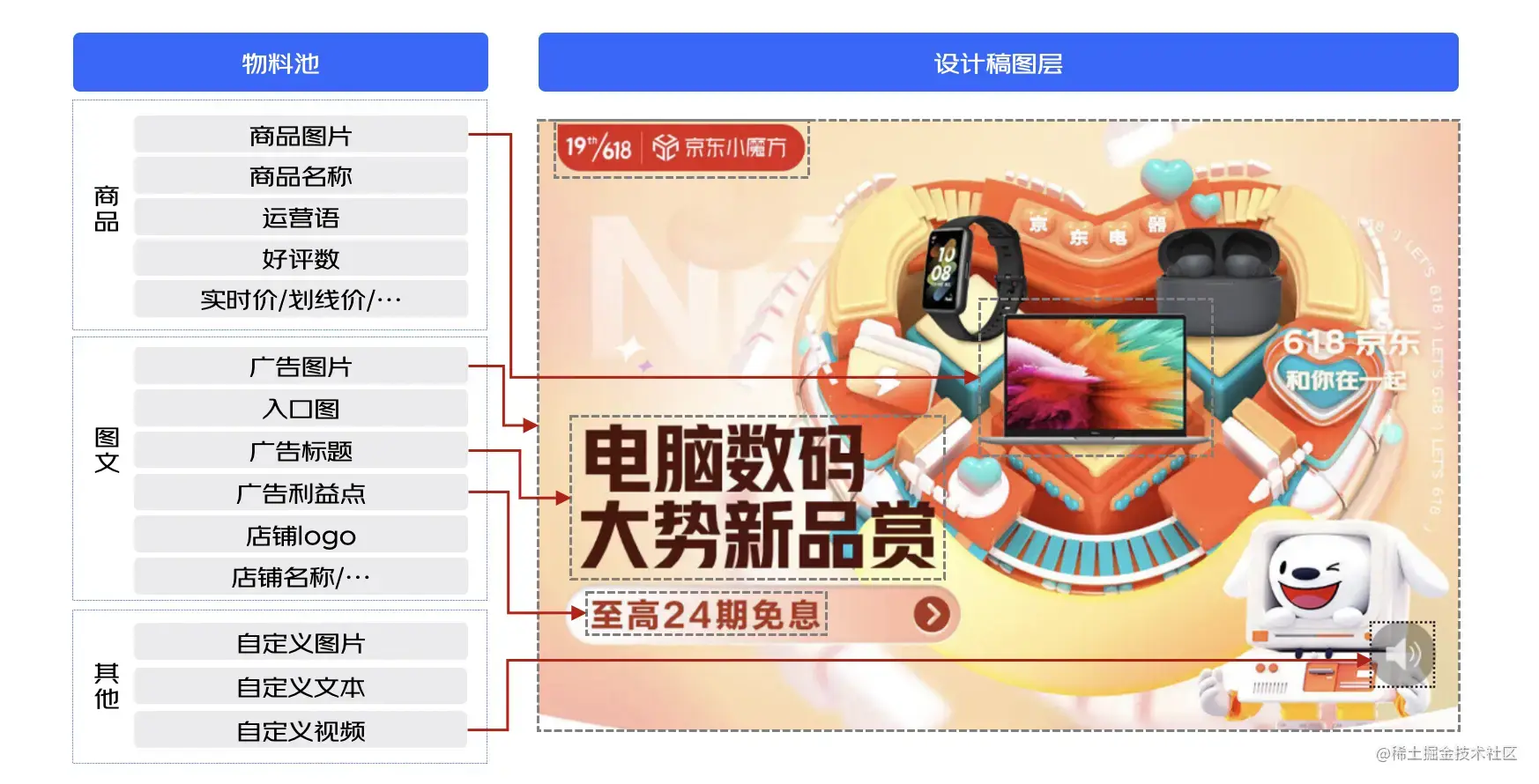
## 一、背景 楼层是电商会场类页面的组成核心,在过去楼层一般依赖于编码等方式生产,往往需要投入较大的研发和维护成本,而后通天塔产研团队研发了通过拖拽元素生产楼层的方式并在业务内大规模应用,但敏捷、高效永远是可以持续追求的目标。因而在上述背景下,研发希望通过设计稿自动识别并生成楼层的方式,使得楼层的生产效率能得到更进一步的提升。本文是通天塔团队实践探索的整理,也希望能与大家在相关方面能有所探讨。  图一 通天塔楼层灵活搭建示例 ## 二、什么是设计稿自动识别 设计稿自动识别生成楼层项目是我们团队在「设计前端一体化」方向上新的探索,聚焦于设计稿一键生成楼层样式这一切入点,实现将Sketch等设计稿进行解析并直接生成通天塔楼层,后续还可以支持二次微调。通过该功能,设计师/运营不需要一边对照标注,一边从0开始搭建楼层还原设计稿,极大的降低了搭建成本,为业务带来更加智能化、多元化的楼层搭建新体验。 在项目一期落地后,正值618核心会场搭建高潮期,我们以青绿主会场的青绿公告楼层作为首批支持的案例,实现由设计稿自动识别一键生成通天塔楼层并交付给大促运营进行页面搭建。除此之外,还支持了直播、好货等素材类型的楼层样式,包括一行一、一行二、滑动、轮播等交互样式,搭建效率提升达到40%。  图二 设计稿自动识别案例 ## 三、方案设计 #### 1. 出发点 从设计稿出发,提升页面搭建效率,亟需解决的核心问题有: - 如何打通各平台的链路,减少搭建前期的操作步骤; - 如何优化搭建动线,升级交互体验,减少搭建时的学习成本和耗时; 面对这些问题,我们制定了设计稿自动识别生成楼层的方案。 #### 2. 核心设计思想 本着充分利用现有资源的目的,以及保持用户的使用习惯,通过: ``` RELAAAY的资产线上化管理 + 通天塔楼层灵活搭建平台 + 设计规范 复制代码 ``` 即可为业务打造兼顾效率和灵活性的搭建平台,下图是传统楼层搭建方式与本方案的对比,可以看出直接可以减少5步,搭建效率显著提升。  图三 新旧搭建方式路径对比图 #### 3. 核心架构 本系统提供的核心能力包括: - 设计稿到楼层、元素的自动识别&转换; - 画布支持元素拖拽、预览等; - 支持可视化的二次微调,以及跳转、埋点等高级配置; - 一键保存楼层,建立设计与楼层资产的关联映射。 以下就是我们整个系统核心能力架构图:  图四 核心能力架构图 ## 四、核心难点及解决方案 在研发过程中遇到了大大小小的攻坚点,下面举例其中的3个核心难点: - 如何打通平台链路? - 如何进行设计稿的自动识别? - 如何在自动生成楼层后进行元素数据字段关联? #### 1. 跨平台数据共享 通过对用户操作习惯的调研,我们发现,受限于Sketch软件在电脑系统的使用,绝大多数用户在搭建楼层时,会先将设计稿上传至RELAAAY平台,通过线上页面查看标注后在通天塔进行楼层视觉稿还原。那么,我们只要将这3者链路打通即可。  图五 设计稿数据流转模式 #### 2. 设计稿图层自动识别 在大家的主观意识里,图像识别需要依靠机器学习,但是本方案识别图像是直接将设计稿数据转换成通天塔的楼层协议。当然也可以通过直接在设计稿图层进行名称标记的方式进行识别,这种方式研发成本比较小,但是需要改变设计师的使用习惯,同时也是一种不可靠关系。所以我们直接使用设计稿的JSON数据,通过解析这个JSON描述文件,进行以下几步核心操作达到识别目的。 - **数据获取** 通过调用RELAAAY的稿件接口,获取描述设计稿的JSON数据,返回数据格式大致为:  图六 设计稿JSON元数据 - **数据脱水&注水** 从上图我们可以发现,一是每个图层节点除了包含所需的样式数据外,还会有很多冗余信息;另一方面,由于不同设计师的构图习惯不同,会有一些无效的图层,比如作为备注的图层、作为蒙版的图层等等,这些都需要我们进行数据的清理和再加工。这个过程主要是对JSON数据进行深度遍历,对1)位置有包含关系,2)具有隐藏属性,3)样式字段缺失等图层进行图层合并或删除。同时规律生成唯一ID标识每个图层,便于后续计算的快速查询。 - **布局&元素识别** 楼层搭建本质上是基于DSL的可视化搭建,其核心就是将前端开发变成用户「做配置」,我们这里的布局、元素从开发方式到用户使用、预览都是基于这种「配置」实现的,即需要对设计稿图层数据进行特征信息提取后,重新生成符合楼层DSL协议的布局、元素数据。 其中布局的识别依赖于设计师按照一定的设计规范进行编组,根据编组数量进行列数计算以及列与列之间相对关系,再采集type=artboard的图层数据生成相应布局协议。对于元素的识别较为复杂,根据约定的识别规则,需要对多个有效图层进行位置、样式等定制逻辑处理。 #### 3. 元素与数据字段关联 设计稿的描述文件只包括了样式信息,但一个有效楼层除了样式,还需要关联数据来源。那么如何对识别后的元素进行数据字段的关联呢? 考虑到用户对于既有物料已经有充分的认知,这里就通过「组合」的方式来关联数据。其中: - 样式:来源于设计稿自动识别后组装的样式集合,比如位置、大小、颜色、字号等; - 数据字段:系统物料池提供的元素物料,如商品图片、广告标题等,除了含有数据字段信息,还包括跳转、兜底、埋点等高级属性; 通过样式+既有物料的组合方式,最终转化成具有完备数据字段来源的、还原设计稿样式的有效元素。用户无需理解复杂的数据源结构和底层字段,随取随用即可。  图七 元素样式与数据字段匹配 ## 五、方案落地 接下来通过一个视频简单演示一下整个方案的交互流程和核心步骤。 #### 1. Sketch平台:设计师设计并上传设计稿 设计师根据业务需求进行楼层样式的设计稿,遵循通天塔制定的设计规范,进行图层编组、导出等操作。然后通过插件上传设计稿至RELAAAY平台,通过开启同步通天塔功能,进行图层数据采集和预处理。 #### 2. RELAAAY平台:采集设计稿元数据并同步通天塔。 上传设计稿后可以进入RELAAAY平台查看线上设计稿,点击生成通天塔楼层即可进入通天塔平台。 #### 3. 通天塔平台:自动识别设计稿,并提供二次微调。 进入通天塔平台,既可得到自动识别设计稿生成的楼层,通过画布可以查看元素位置、大小等样式,同时可以进行二次微调,达到高度灵活的楼层搭建目的。通过保存功能,可以创建个人楼层样式专区,后期可以在各个页面复用该楼层样式。  图八 效果演示 ## 六、结语 通过设计稿自动识别生成楼层目前已小有成效并在各类大促中落地使用,下一步我们会继续优化现有的搭建交互和易用性、提供更丰富的物料池、支持更多的业务场景。 关于后期规划,我们会从提高识别精度、强化设计稿还原度等方面继续深入探究,有兴趣的小伙伴可以关注、联系我们,后续会输出更多干货哦~ 作者:京东前端 链接:https://juejin.cn/post/7176602793187229733
非原创文章
上一篇:京东APP技术解密:移动端秒级配置触达平台-Switchquery
下一篇:京东低代码平台:水滴物料拖拽至画布方案实践与解析
团座是个云小白
文章数
24
阅读量
112774
作者其他文章
01
京东探索研究院 | 2023年十大科技趋势
日迈月征,朝暮轮转。这一年里,科技开拓者们,产业同行者们用科技汇聚向上的力量步入了数智时代的 “星辰大海”。数字化是我们创造出来的一个永恒并且充满活力的装置,数智技术正在以前所未有的速度发展,并引发颠覆式的变革。
01
Mysql 和 Redis 数据如何保持一致
Mysql和Redis的关系:Mysql是数据库,用来持久化数据,一定程度上保证数据的可靠性;Redis是用来当缓存,用来提升数据访问的性能
01
【案例分享】如何利用京东云建设高可用业务架构
公有云及私有云客户可通过使用京东云的弹性IAAS、PAAS服务,创建高可用、高弹性、高可扩展、高安全的云上业务环境,提升业务SLA,提升运维自动化水平,降低资源成本及运维成本。有业务迁移上云需求,希望构建云上高可用业务架构的客户或对云上高可用架构规划有兴趣的读者可以一看。
01
剖析一下"抢茅台"脚本底层逻辑
百度了下网上抢茅台的种种手段与方法,发现里面的猫腻还真不少,同时作为风险人也想不断的通过各种技术手段识别发现风险,让羊毛党无处躲藏;也许,竞争对手比你想象中要更加的强大, 今天就带你走近抢茅台的脚本,领略下TA们有趣的灵魂
团座是个云小白
文章数
24
阅读量
112774
作者其他文章
01
京东探索研究院 | 2023年十大科技趋势
01
Mysql 和 Redis 数据如何保持一致
01
【案例分享】如何利用京东云建设高可用业务架构
01
剖析一下"抢茅台"脚本底层逻辑
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号