您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
TypeScript 与 JavaScript:你应该知道的区别
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
TypeScript 与 JavaScript:你应该知道的区别
团座是个云小白
2023-03-16
IP归属:北京
1942浏览
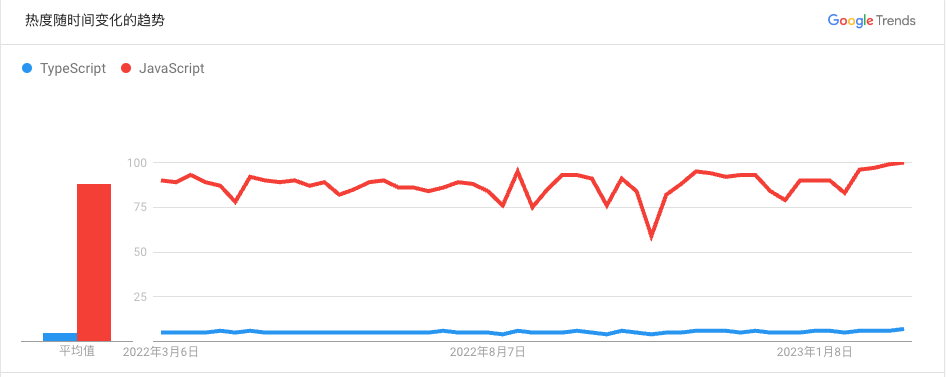
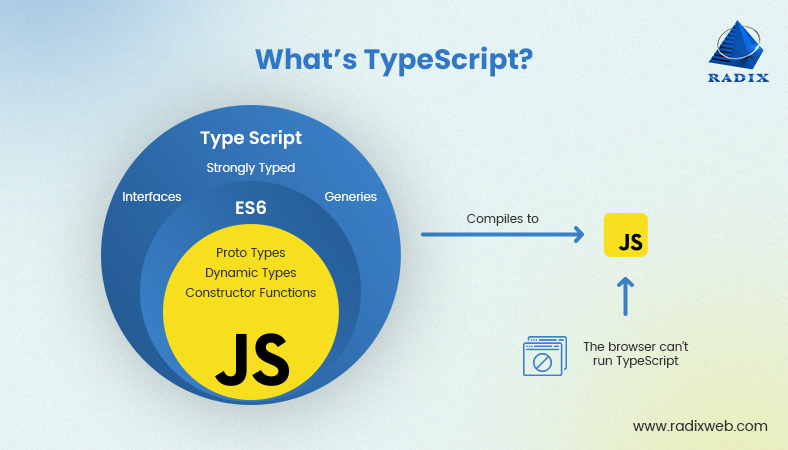
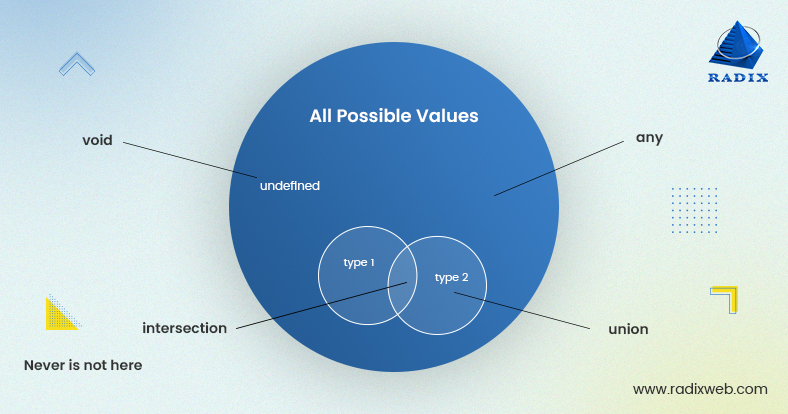
> 作者:京东零售 杨冰 > > 译自Radix网站的文章,原文链接:https://radixweb.com/blog/typescript-vs-javascript,原文作者:Nihar Raval  正在寻找经验丰富的 JavaScript 开发团队来将您的应用创意变为现实?作为一名开发人员,如果您有机会参与 Web 开发项目,您一定了解 JavaScript 的工作原理。JavaScript 上市多年,已成为开发者社区中流行的脚本语言。 但正如我们所知,如果一种技术或语言正在崛起,总会有另一种选择进入市场并与领先者展开激烈竞争。这里有一个新的竞争对手 ——TypeScript。随着 TypeScript 的日益普及,我们可以将其视为具有额外功能的 JavaScript 增强版。 谈到 TypeScript,它是一种用于开发大型复杂应用程序的开源编程语言。TypeScript 由科技巨头之一——微软——于 2012 年开发,其创建背后的真正原因是处理大型应用程序。 此外,Angular 还使用 TypeScript 进行 Web 开发服务。根据这项研究,TypeScript 和 JavaScript 分别是开发人员希望使用的第二和第三大流行语言。你知道为什么吗? 实际上,JavaScript 被认为是应用程序和网页的主要脚本语言。因此,现在,我们可以将 JavaScript 用于TezJS 、React等前端框架,以及 Node.Js 和 Deno 框架的后端。 但现在真正的问题是,JavaScript 是为创建大型复杂的 Web 应用程序而开发的吗?我想答案是否定的! 在本文中,我们将比较这两种编程语言——TypeScript 与 JavaScript,它们之间的关系,它们的区别,并概述每种语言的优点。 **但在此之前,在此视频中快速了解 TypeScript 和 JavaScript 之间的差异。** [](https://youtu.be/mDO92vysVkY) # TypeScript 与 JavaScript:真正的区别 如果我们同时考虑两者——TypeScript 与 JavaScript,那么每个 JavaScript 代码在 TypeScript 中都是有效的。这意味着 TypeScript 是 JavaScript 的超集。 换句话说,我们可以说, JavaScript + 更多功能 = TypeScript 因此,如果您将 JavaScript 编程文件 (.js) 保存为 TypeScript (.ts) 扩展名,它将执行得非常好。但这并不意味着这两种语言——TypeScript 和 JavaScript 是一样的。 因此,在进一步深入之前,让我们先了解一下每种语言的基本定义。以下是来自 Google Trends 的数据,显示了这两种前端语言过去一年的搜索趋势。  # 为什么在有 JavaScript 的情况下开发 TypeScript? JavaScript 语言是作为客户端编程语言引入的。但是随着 JavaScript 在 Web 开发中的使用,开发人员了解到它也可以被视为一种服务器端编程语言。 然而,JavaScript 代码也变得相当复杂和沉重。因此,JavaScript 无法满足面向对象编程语言的期望。因此,JavaScript 永远不会作为服务器端技术在业界蓬勃发展。这就是为什么 TypeScript 语言诞生来弥合这一差距的原因。 # 什么是TypeScript? 如果被问到“什么比 JavaScript 更好?”,您一定会得到答案——TypeScript。 TypeScript 由 Microsoft 开发和维护,是一种面向对象的开源编程语言。它是 JavaScript 的超集,包含可选类型。此外,它还可以编译为纯 JavaScript。 简而言之,TypeScript 是一种静态编译的编程语言,用于编写清晰简洁的 JavaScript 代码。它实现与 JavaScript 相同的目的,可用于客户端和服务器端应用程序。此外,JavaScript 的库也兼容 TypeScript。  TypeScript 是一种同时支持动态类型和静态类型的编程语言。它提供类、可见性范围、命名空间、继承、联合、接口和许多其他特性。此外,它还提供注释、变量、语句、表达式、模块和函数。 您可以在 Node.Js 或任何其他支持 ECMAScript 3 或其最新版本的浏览器上执行它。 由于 TypeScript 是 JavaScript 的增强版本,因此 JavaScript 的所有代码在语法上都是有效的 TypeScript。但是,这并不意味着 TypeScript 编译器可以处理所有 JavaScript: ``` let a = 'a'; a = 1; // throws: error TS2322: Type '1' is not assignable to type 'string'. ``` TypeScript 提供的文件可以包含来自当前目标文件的类型数据,类似于 C++ 头文件如何定义当前目标文件的创建。因此,其他应用程序可以使用文件中定义的值,就像使用静态类型值的 TypeScript 实体一样。 您还会找到流行库(如 jQuery、D3.js 和 MongoDB)的第三方头文件。还有用于 NodeJs 基本模块的 TypeScript 标头,允许在 TypeScript 中进行 Node.Js 开发。 TypeScript 的编译器是在 JavaScript 中组装并用 TypeScript 编写的。它在 Apache License 2.0 下注册。 看完 TypeScript 介绍后,您一定想知道将静态类型添加到 JavaScript 的目的是什么? 好吧,我们可以用给定的陈述来澄清你的疑虑: - 您可以避免隐藏忍者错误,例如经典的“未定义”不是函数。 - 易于重构代码而不会显着破坏它。 - 在大规模、复杂的系统中定位自己不再是一场噩梦。 根据这项研究,TypeScript 识别出大约 15% 的 JavaScript 错误。 动态类型的自由性经常导致错误,这不仅降低了开发人员的效率,而且由于添加新代码行的开销增加而使开发变得很费劲。 因此,由于缺乏类型和编译时错误检查,JavaScript 对于组织和大型代码库中的服务器端代码来说是一个糟糕的选择。 正如他们的标语所暗示的那样,TypeScript 是可扩展的 JavaScript。 # 为什么我们需要使用 TypeScript? 正如我们之前所说,TypeScript 是 JavaScript 的增强版。因此,在将它与 CoffeeScript(添加了语法糖)或 PureScript(与 JavaScript 完全不相似)等其他语言进行比较时,编写 TypeScript 代码需要学习很多东西。  在 TypeScript 中,类型是可选的,任何 JavaScript 文件都是有效的 TypeScript 文件。虽然如果您的任何初始文件存在类型问题,编译器会通知您,但它仍会提供一个有效的 JavaScript 文件。TypeScript 将不负众望,随着时间的推移提高您的技能也很简单。 # TypeScript 适合前端还是后端? 由于 TypeScript 被编译为 JavaScript,因此它适用于应用程序开发的前端和后端。 此外,JavaScript 是网页和应用程序前端的首选编程语言。因此,出于同样的原因,可能会使用 TypeScript,但它在服务器端也适用于复杂的大型企业项目。 但是,您也可以使用其他[顶级前端框架](https://radixweb.com/blog/top-front-end-frameworks-for-web-development)(如 React、Angular、Vue)来构建下一代应用程序。 # TypeScript 的类型 TypeScript 包含各种基本类型,例如 Number、Array、Tuple、Boolean、String 等等。好吧,其中一些类型在 JavaScript 中不可用。[但是,您可以在TypeScript 文档](https://www.typescriptlang.org/docs/handbook/basic-types.html)中了解有关它们的更多信息。 此外,下面是一些其他类型,它们是 TypeScript 的表现力: ## Any & Unknown 一个名为 Any(任何你想要的)的类型可以覆盖 unknown 是它的类型安全系统。在这里,any 允许您在想要转义类型系统时分配和 JavaScript 变量。它广泛用于描述尚未验证且类型未知的传入变量(例如,来自第三方 API)。 Unknown 类似于 Any,但它不允许您对它执行任何操作,除非它已明确进行类型检查。 ## Void 当没有返回值时,使用 Void。一般用于不返回任何函数的返回类型。 ## Never Never 是不应该发生的事情的返回类型,例如异常抛出函数。 ## Intersection & Union Types(交集和并集类型) 这些类型允许您根据逻辑创建自定义类型。 交集类型让您可以将几种基本类型组合成一种类型。例如,如果我们创建一个自定义类型 Person,它包含`first_name:string`一个`last_name:string`. 好吧,你可以这样说:我希望我的类型**是这样且那样的**。 联合类型允许您输入各种基本类型之一。例如,如果有一个返回`result:string`or`undefined`,您可以这样说:我希望我的类型**是这个或那个**。 当您将它们视为空间时,所有这些类型都有意义。  TypeScript 同时支持隐式和显式类型。如果您不显式编写类型,编译器将启用类型推断来识别您正在使用的类型。 另一方面,明确编写它们会带来好处,例如协助其他团队成员阅读您的代码并验证您所看到的是编译器所看到的。 # TypeScript 的特点 借助 TypeScript 的高级特性,它支持 JavaScript 的附加特性,例如面向对象的编程概念、JS 库、平台无关性等。 ## Compatibility(兼容性) TypeScript 也支持旧的和新的附加功能。但是,它兼容所有版本的 JavaScript,例如 ES7 和 ES12。它可以将 ES7 中的完整代码编译回 ES5,反之亦然。这确保了平稳过渡和语言可移植性。 ## Static Typing(静态类型) 静态类型意味着开发人员必须声明变量类型。 假设我们取变量名 str。代码将不会运行,直到您给它一个类型,例如 Integer、Float、List 或任何其他类型。而 TypeScript 是静态类型的。 静态类型可以帮助您及早检测错误、更快地完成代码等等。 现在,让我们在这里为您提供其他突出的特点: - 它易于维护并可提高项目生产力。 - 可以使用静态类型和注释 - 支持面向对象的特性,例如接口、继承和类 - 调试简单,问题及早发现。 - 支持 ES6 (ECMAScript),它为处理对象和继承提供了更简单的语法。 - 全功能 IDE 支持 # TypeScript 的优点 TypeScript 提供了多种优势,可以帮助您为 Web 开发编写更好的编程语言。 ## Language Features(语言特性) 以下是 TypeScript 支持的其他功能。 - 命名空间 - 接口 - 空检查 - 泛型 - 访问修饰符 ## Optional Parameters(可选参数) ``` // -- TypeScript -- // function log(message: string = null) { } // -- TypeScript compiled output -- // function log(message) { if (message === void 0) { message = null; } } ``` ``` // -- JavaScript with Babel -- // function Log(message = null) { } // -- Babel compiled output -- // "use strict"; function Log() { var message = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : null; } ``` ## Classes Class方式 ``` // -- TypeScript -- // class Article { name: string; constructor(name: string) { this.name = name; } } // -- TypeScript compiled output -- // var Article = /** @class */ (function () { function Article(name) { this.name = name; } return Article; }()); ``` ``` // -- JavaScript with Babel -- // class Article { constructor(name) { this.name = name; } } // -- Babel compiled output -- // "use strict"; function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } } var Article = function Article(name) { _classCallCheck(this, Article); this.name = name; }; ``` # 什么是 JavaScript? JavaScript – 一种脚本语言,用于开发交互式网页。它遵守客户端编程规则;因此,它可以在用户的网络浏览器中无缝执行。但是,您可以将 JavaScript 与其他技术(如 XML 和 REST API)结合使用。 JS 的主要目的是使其成为一种互补的脚本语言,类似于 Visual Basic 之于 C++。但是,JavaScript 不适合大型复杂应用程序。它旨在为一个应用程序只编写几百行代码。 以下是 JavaScript 提供的一些独特功能: - 灵活、动态和跨平台 - 它可以用于客户端和服务器端 - 轻量化解读 - 所有浏览器都支持 - 弱类型 - 即时编译 # TypeScript 和 JavaScript 之间的区别 TypeScript 和 JavaScript 之间的区别 在比较两种编程语言——TypeScript 和 JavaScript 时,我们必须考虑许多因素,如下所示: ## 1) 学习曲线 TypeScript 是 JavaScript 的超集。要编写 TypeScript 代码,您应该对 JavaScript 有基本的了解和知识。此外,您还应该清楚 OOPS 的概念。 另一方面,JavaScript 是一种流行且易于学习的脚本语言。许多开发人员将 JavaScript 与 CSS 和 HTML 结合使用来创建 Web 应用程序。然而,HTML 很难,因为它包含事件处理、Web 行为、动画和脚本。 ## 2)开发者社区 TypeScript 在短时间内流行起来,并被许多企业实施。您会在 Internet 上找到许多学习 TypeScript 的教程和指南。但是,它有一个非常活跃和支持的社区。 另一方面,与 TypeScript 相比,JavaScript 没有庞大的社区。JavaScript 提供了许多库、框架和代码实践。因此,建议您了解最适合您的业务需求的[Web 开发团队结构,以获得整体团队绩效。](https://radixweb.com/blog/guide-to-build-web-development-team-structure) ## 3)性能 众所周知,创建 TypeScript 是为了克服 JavaScript 对大型复杂应用程序的挑战。因此,TypeScript 节省了开发时间并让开发人员变得更有效率。 TypeScript 和 JavaScript 之间的唯一区别是 TypeScript 代码在执行之前被编译成 JavaScript。 ## 4) 语法 TypeScript 提供了 JavaScript 不提供的变量声明、函数范式和类型系统。它在语法方面类似于 JScript 和 .Net,支持 ECMAScript 2015 标准功能,包括模块、箭头函数语法和类。 JavaScript 也遵循 ECMAScript 定义。但是,它不是像 TypeScript 这样的类型化语言。它使用许多来自 C 语言的结构化编程术语,例如 if 语句、switch 语句、do-while 循环等等。它提供事件驱动风格、函数式和命令式编程。 ## 5)工具和框架 由于微软支持 TypeScript,它拥有许多领先的框架和编辑器。通过与编辑器的紧密集成,它提供了编译期间的错误处理,以避免在运行时出错。 另一方面,市场上有许多[JavaScript 框架可用于 Web 开发项目需求。](https://radixweb.com/blog/best-javascript-frameworks-for-web-development)这是一个非常受程序员欢迎的巨大生态系统。您可以快速找到精通 ReactJS、VueJS、Angular 和其他框架的开发人员。 ## 6)代码 对于TypeScript: ``` class Person { private name: string; constructor (private name: string) { this.name = name; } name() { return “name is “ + this.name; } } ``` 对于 JavaScript: ``` var Person = (function() { function Person(personName) { this.name = personName; } Person.prototype.name= function() { return "My name is " + this.name; } return Person; })(); ``` # TypeScript 与 JavaScript 有何不同? 我们知道 TypeScript 提供的功能比 JavaScript 多。简而言之,TypeScript 是一种面向对象的编程语言,而 JavaScript 是一种脚本语言。因此,TypeScript 通过 ES6 特性提供接口和模块;另一方面,JavaScript 不提供此类功能。 实际上,一些开发人员可能会混淆面向对象和函数式编程语言。但是,您可以在这里区分[函数式编程与面向对象的编程语言](https://radixweb.com/blog/functional-programming-vs-oop),并了解它们之间的区别。 # 为什么要将您的项目迁移到 TypeScript? 如果您有一个庞大而复杂的代码库,则发生错误的可能性更高。但是,如果能在编译期间解决了一些错误,那就太好了。这时你可以使用 TypeScript 来减少编译时的错误。最好的部分是完整的 Java (此处应该是作者笔误,应该是JavaScript)代码库可以按原样重用。 # 何时选择:JavaScript 和 TypeScript 的区别 ## TypeScript | 编译时类型检查 | 使用 Vanilla JavaScript,类型验证在运行时执行。然而,这会增加运行时开销,这可以通过进行编译时验证来避免。 | | 大型项目或多个开发人员 | TypeScript 可以在大型项目或许多开发人员一起工作时无缝运行。 | | 易于使用新库或框架 | 假设,如果你正在使用 React 进行开发并且不熟悉它的 API,你可以获得 语法提示来帮助你识别和导航新界面。但是,它们都提供类型定义 | ## JavaScript | 小项目 | 对于代码较少的小型项目,TypeScript 可能有点矫枉过正。 | | 框架支持 | 如果 TypeScript 不支持您选择的框架 – 例如EmberJS,那么您可能无法利用它的功能。 | | 构建工具 | 要生成能运行的最终 JavaScript,TypeScript 需要有一个构建的步骤。不过,在不使用任何构建工具的情况下开发 JavaScript 应用正变得越来越少。 | | 测试工作流程 | 如果您优秀的 JavaScript 开发人员已经在使用测试驱动开发,那么切换到 TypeScript 的好处可能不足以证明迁移成本是合理的。 | # 我应该学习 JavaScript 还是 TypeScript? 如果你了解 JavaScript,那么你就很容易理解 TypeScript。它们两种语言共享相同的语法和运行时行为。 作为最流行的语言,JavaScript 提供了许多资源和庞大的开发人员社区。由于两种语言在很多情况下都以相同的方式执行,因此TypeScript 开发人员也可以从这些资源中受益。 # TypeScript 相对于 JavaScript 的优势 - TypeScript 支持静态类型。这意味着静态类型允许在构建时检查类型的准确性。 - 在开发时,TypeScript 会识别编译错误。因此,运行时评估错误的范围非常小。另一方面,JavaScript 是一种解释型语言。 - TypeScript 只是具有一些额外功能的 JS,即 ES6 功能。TS 编译器可以将 .ts 文件编译成 ECMAScript,尽管它可能不会保存在您选择的 Web 浏览器中。 # TypeScript 会取代 JavaScript 吗? 那么,上述问题的最短答案是否定的! 在谈论 TypeScript 时,它是一种完全不同的语言,只是它继承了 JavaScript 的基本性质。因此,JavaScript 永远也不会被取代。 JavaScript 是软件开发行业中流行的基础技术之一,被大量开发人员用于客户端和服务器端。 另一方面,TypeScript 不直接在 Web 浏览器中执行。它转译为 JavaScript。JavaScript 更容易调试和编译,因为它直接在 Web 浏览器中执行。然而,TypeScript 并不是为所有类型的项目开发的。因此,两种编程语言都有其优点和缺点以及一组特征。为了顺应企业 Web 发展趋势,您必须采用新技术或框架来获得更好的业务流程和客户体验。 # 正面比较:TypeScript 与 JavaScript TypeScript 和 JavaScript 在开发交互式网页方面有许多相似之处。在提供 TypeScript 与 JavaScript 的直接比较时,我们可以说 JavaScript 是一种轻量级的解释型动态语言,用于增强 HTML 网页。另一方面,TypeScript 是 JavaScript 的增强版。这意味着 TypeScript 是 JavaScript 和其他一些特性的组合。 - TypeScript是由 Microsoft Corporation 开发的一种面向对象的编程语言,而JavaScript是用于 Web 的编程语言。 - TypeScript是一种用于构建大型 Web 应用程序的开源语言,而JavaScript是一种有助于开发交互式网页的服务器端编程语言。 另一方面,TypeScript 是 JavaScript 的增强版。这意味着 TypeScript 是 JavaScript 和其他一些特性的组合。 **让我们了解下表中 TypeScript 与 JavaScript 的重要区别。** | 范围 | Typescript | JavaScript | | --- | --- | --- | | 开发者 | Microsoft in 2012 | Brendan Eich (Netscape),1995 年 | | 定义 | TypeScript 是一种强大的面向对象语言,作为 JavaScript 的超集,具有泛型和 JS 特性来解决 JS 的复杂问题。 | JavaScript 是一种脚本语言,具有创建动态网页的一流功能。 | | 类型 | 强类型。TypeScript 支持静态类型和动态类型。 | 弱类型 。JavaScript 仅支持动态类型。 | | 生态 | TypeScript 更像是一种支持静态类型的强大而直观的语言。 | JavaScript 是一种简单的语言,它优化了代码的兼容性,易于阅读和编写。 | | 编译 | TypeScript 需要编译。 | JavaScript 不需要编译。 | | 数据绑定 | TypeScript 利用接口和类型等概念来定义所使用的数据。 | JavaScript 中没有这样的概念。 | | 学习曲线 | TypeScript 有一条不友好的学习曲线。此外,它需要JavaScript知识。 | 它易于学习并且是一种用于编写 Web 脚本的灵活语言。 | | Npm 包 | 使用Typescript,许多npm包要么有静态类型定义,要么有一个更容易安装的外部类型定义。 | JavaScript提供了不需要任何构建步骤就可以搜索和生成代码的替代方案。 | | 客户端或服务器端 | TypeScript 专门用于客户端。 | JavaScript 用于服务器端和客户端。 | | 文件扩展名 | .tsx 和 .ts | .js | | 社区 | TypeScript 有一个较小的软件开发者社区。 | JavaScript 拥有庞大的软件开发人员社区。 | | 原型设计 | 原型设计特性在 TypeScript 中可用。 | JS 不支持原型设计。 | | 公司和网站 | Asana, Clever, Screen award | Airbnb、Codecademy、Instagram | | 代码示例 | `function multiply (a, b){ return a*b;}var result = multiply(a, b);console.log('答案是 - ' + result);` | `<script>function multiply (a, b){ return a\*b;}var result = multiply(a, b);document.write (‘The answer is – ’ + result);</script>` | # 结论 最后,在阅读了我们在本文中整理的所有见解之后,我们可以说这两种语言各有利弊。 TypeScript 适合想要创建整洁干净的可读代码的开发人员。好吧,我们没有提到 TypeScript 提供了什么,包括各种实时错误检查和静态类型。 虽然 JavaScript 不是一种综合性的编程语言,但它可以与 HTML 一起使用来提高网页的质量。甚至,您会发现许多精通 JavaScript 编码的经验丰富的开发人员。 但是,与 JavaScript 一样,并非所有 Web 浏览器都支持 TypeScript。所以,如果你在 TypeScript 和 JavaScript 之间纠结,可以参考上面的文章。 --- 初次翻译,个人水平有限,有翻译不恰当的地方欢迎大佬们指正。
原创文章,需联系作者,授权转载
上一篇:隐私计算技术开源的整体现状
下一篇:我在京东做研发丨【混合多云第一课】为何多云多活被称为“技术皇冠上的明珠”?
团座是个云小白
文章数
24
阅读量
125187
作者其他文章
01
京东探索研究院 | 2023年十大科技趋势
日迈月征,朝暮轮转。这一年里,科技开拓者们,产业同行者们用科技汇聚向上的力量步入了数智时代的 “星辰大海”。数字化是我们创造出来的一个永恒并且充满活力的装置,数智技术正在以前所未有的速度发展,并引发颠覆式的变革。
01
Mysql 和 Redis 数据如何保持一致
Mysql和Redis的关系:Mysql是数据库,用来持久化数据,一定程度上保证数据的可靠性;Redis是用来当缓存,用来提升数据访问的性能
01
【案例分享】如何利用京东云建设高可用业务架构
公有云及私有云客户可通过使用京东云的弹性IAAS、PAAS服务,创建高可用、高弹性、高可扩展、高安全的云上业务环境,提升业务SLA,提升运维自动化水平,降低资源成本及运维成本。有业务迁移上云需求,希望构建云上高可用业务架构的客户或对云上高可用架构规划有兴趣的读者可以一看。
01
剖析一下"抢茅台"脚本底层逻辑
百度了下网上抢茅台的种种手段与方法,发现里面的猫腻还真不少,同时作为风险人也想不断的通过各种技术手段识别发现风险,让羊毛党无处躲藏;也许,竞争对手比你想象中要更加的强大, 今天就带你走近抢茅台的脚本,领略下TA们有趣的灵魂
团座是个云小白
文章数
24
阅读量
125187
作者其他文章
01
京东探索研究院 | 2023年十大科技趋势
01
Mysql 和 Redis 数据如何保持一致
01
【案例分享】如何利用京东云建设高可用业务架构
01
剖析一下"抢茅台"脚本底层逻辑
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号