您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
Web 字体 font-family 浅谈
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
Web 字体 font-family 浅谈
京东ZERO团队
2021-01-07
IP归属:未知
2888浏览
前端
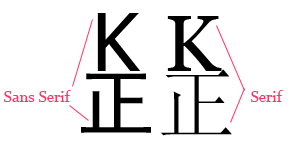
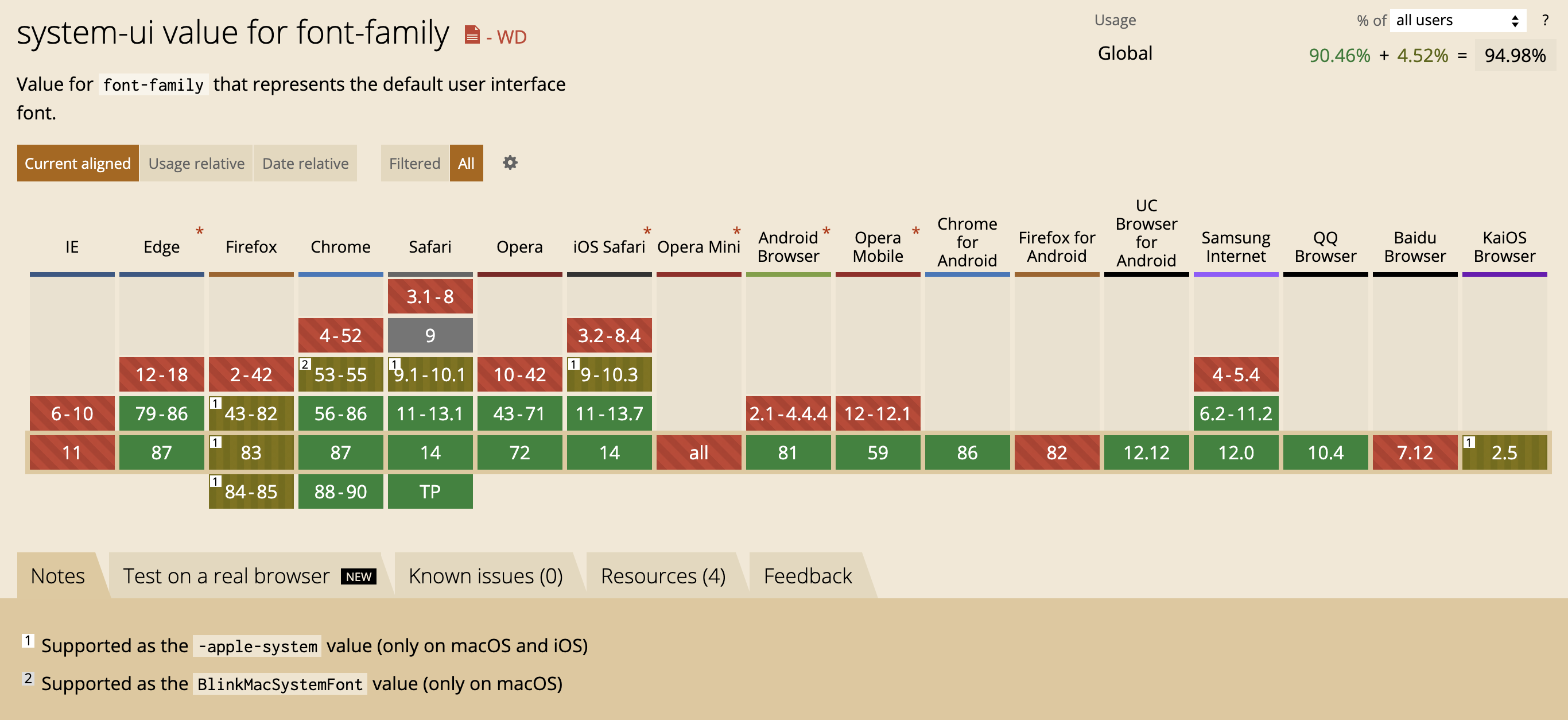
# 前言 最近研究各大网站的font-family字体设置,发现每个网站的默认值都不相同,甚至一些大网站也犯了很明显的错误,说明字体还是有很大学问的,值的我们好好研究。 不同的操作系统、不同浏览器下内嵌的默认字体是不同的,错误的字体设置会导致页面在不同环境渲染的混乱,选择一套合适的字体是打造优秀网页的第一步。通过本文,我们会介绍字体的知识点,并探索在PC和Mobile两端该如何正确的设置字体。 # 字体基础知识 ### 字体的分类 * serif(衬线) * sans-serif(无衬线) * monospace(等宽) * fantasy(梦幻) * cuisive(草体) 这些不是指某一个字体,而是一个字体族,是一系列字体的集合,我们接触最多的就是衬线字体和无衬线字体。 #### serif(衬线字体) & sans-serif(无衬线字体) Serif的意思是,在字的笔划开始及结束的地方有额外的装饰,而且笔画的粗细会有所不同。衬线字体的风格都比较突出,常见的衬线字体有`Times New Roman`、`宋体`。 Sans Serif字体没有这些额外的装饰,笔划粗细大致差不多,字形端庄,横平竖直,常见的无衬线字体有`Tahoma`、`Verdana`、`Arial`、`Helvetica`、`苹方`、`微软雅黑`等等。  #### monospace(等宽字体) 等宽字体是指字符宽度相同的字体,通常用于编辑器以及技术文章的代码块中,等宽主要针对西文字体,而对于中文每个汉子都是等宽的,courier是最常见的等宽字体。 #### fantasy(梦幻字体) & cuisive(草书字体) 在浏览器中使用的场景不多,不多做介绍。 ### font-family属性 设置元素的字体,可以同时指定多个,如果浏览器不支持第一个字体,则会尝试下一个,可以设置字体或字体系列。 如:font-family: Arial, sans-serif; 如果不设置font-family则使用浏览器默认字体,如果设置的font-family无效,也会fallback到浏览器的默认字体。 # 常见字体介绍 ### Helvetica 苹果系统支持的一种西文无衬线字体,是苹果生态中最常用的一套西文字体。`Helvetica Neue`是`Helvetica`字体改善版本,增加了更多不同粗细与宽度的字形。 ### Arial 是为了与Helvetica竞争而设计的无衬线西文字体,表现形式和Helvetica类似,在不同系统的浏览器都支持,兼容性非常好。 ### Tahoma 一种无衬线字体,间距较小,在不同系统的浏览器都支持,兼容性良好,可以解决Helvetica和Arial所为人诟病的缺点,比如大写的 I 和小写的 L 难以分辨。 ### San Francisco 苹果于2017年推出一种无衬线字体,也是目前苹果系统的默认西文字体,相比于`Helvetica`字体,`San Francisco`的字体风格更加简洁,减少了一些修饰的细节,支持符号的整体居中,比如时间显示,之前的 `Helvetica` 的冒号是不居中的。 最低兼容版本:ios9、macOS10.11 ### PingFang SC(苹方-简) 苹果专为中国用户打造的一个中文无衬线字体,在2017年和`San Francisco`一起推出,SC代表简体,同时还有台湾繁体和香港繁体,整体造型简洁美观,是苹果系统默认的中文字体。 最低兼容版本:ios9、macOS10.11 ### Hiragino Sans GB(冬青黑体)、Heiti SC(黑体) 苹果系统中较早的中文无衬线字体,为了兼容旧版macOS系统,我们一般用它们作为苹方字体的fallback。 ### Segoe UI windows系统下的一种无衬线西文字体,也是windows系统的默认西文字体。 ### Microsoft YaHei(微软雅黑) Windows系统默认的中文字体,也是一套无衬线字体。macOS上的浏览器大都预装微软雅黑,但不包括safari浏览器。 ios和android系统不支持微软雅黑,所以设置移动端字体时可以忽略微软雅黑。 ### 宋体 一种中文衬线字体,windows 和 macOS都有支持,字体偏瘦,风格明显。 宋体也是windows XP及更早系统的默认中文字体。 ### WenQuanYi Micro Hei(文泉驿微米黑) Linux系统下默认中文字体,一般为了兼容Linux系统才会设置这个字体。 ### Roboto Android系统的默认西文字体,也是一种无衬线字体 ### Noto Sans (思源黑体) Android系统的默认中文无衬线字体,由google推出的一款开源字体。 ### Apple Color Emoji 苹果产品的文字表情,在Mac和iOS系统中到处都可以看到,也是我们接触的最多的Emoji表情。 ### Segoe UI Emoji Windows10系统中的Emoji表情,黑描边风格,没有苹果的圆润和质感。 ### Noto Color Emoji Google推出的表情,和苹果的较为类似,更加扁平。 # 浏览器默认字体 默认字体分为系统默认字体和浏览器默认字体,这两者是不同的。 这里我们讨论的是浏览器默认字体,系统默认字体会在下面的`system-ui`中介绍。 当元素没有指定font-family或者设置的font-family无效时,会fallback到浏览器默认字体。 #### PC端 PC端的浏览器支持设置不同的默认字体。 下图是chrome的配置选项,标准字体就是默认字体,当font-family属性没有设置时会启用这个字体。  因为Arial是西文字体,对中文无效,浏览器会选择合适的中文字体,在Windows上一般为微软雅黑,在macOS一般为苹方。但是部分浏览器会根据默认字体的风格选择近似的中文字体,Arial是无衬线字体,浏览器也会选择一种无衬线字体适配中文,如果默认字体是衬线字体,那么浏览器就会选择一种衬线中文字体,为了抹平这种差异,我们通常在font-family最后设置`sans-serif`指定无衬线字体作为兜底。 #### 移动端 移动端浏览器通常不支持指定默认字体。 ios的默认中文字体为苹方,当lang设置为`zh-CN`,西文也是苹方。当lang不设置或者设置为`en`时,西文默认字体为`Times New Roman`,一种衬线字体。 ```html <!DOCTYPE html> <html lang='zh-CN'> ... ``` android的字体稍微复杂,它的的默认字体为`西文:Roboto,中文:Noto Sans (思源黑体)`,但不同厂商可能会使用自定义的字体,比如小米部分手机使用的是小米兰亭。 android端lang设置为`zh-CN`或`en`时表现也有可能不同,虽然都是无衬线字体,但差异很明显。即便lang都设置为`zh-CN`,不同的安卓机上的默认西文字体表现也有可能是不同的,一个字形容:乱。 > 以上提到的移动端系统版本:ios9+ android4+ 正是由于浏览器默认字体的复杂体现出设置font-family的重要性。 # system-ui `system-ui`是一种通用字体系列,它选择当前操作系统下的默认系统字体,它的优势在于和当前系统使用的字体相匹配,可以让Web页面和App风格看起来更统一。 #### 使用方式 ```js font-family: system-ui; ``` #### 兼容性 `system-ui`推出的时间较晚,但兼容性比较不错,目前主流的浏览器都已经支持。 下图是`Can I Use`上统计的兼容信息  **-apple-system** `-apple-system`是`system-ui`的兼容写法,只在ios和macOS上的safari、Firefox、webview等环境下支持。 **BlinkMacSystemFont** 也是`system-ui`的兼容写法,只在macOS chrome下支持,主要针对chrome 53-55版本 #### 效果 在ios和macOS上,`system-ui`指向的中文字体为苹方,西文字体为`San Francisco`。android系统下中文通常为Noto Sans (思源黑体),西文字体为Roboto。windows系统上一般为微软雅黑,但是在部分windows系统上的字体会出现[问题](https://infinnie.github.io/blog/2017/systemui.html),所以windows上不建议使用system-ui。 # sans-serif(无衬线字体) 在现行主流终端设备中,无衬线体比有衬线体更易读,无衬线体更适合作为网页的默认全局字体设置。 每个系统都会带有无衬线字体,所以`sans-serif`一般放在最后作为兜底,`sans-serif`之后的字体都不会生效,除了`Emoji`字体。 PC端浏览器可以在设置中指定`sans-serif`字体。  移动端浏览器不能在设置中指定`sans-serif`字体,它们会根据`lang`指定的语言环境选择合适的字体,和`system-ui`指定的字体不一定相同。 # 书写字体规则 在介绍字体规则前,有几点是需要注意的: 1、不同平台,预置的字体并不相同。比如`Helvetica`和苹方也只有苹果系统内置,微软雅黑只有windows系统内置(由于很多人安装Office的缘故,Mac电脑中也会出现微软雅黑字体),android 和 iOS 系统内置的字体各不相同。 2、字体是有版权的,但是如果没有引用外部字体文件(如 Web font 或者内嵌到 App 中),而仅仅是在 CSS 中指定字体名称,不需要购买授权,因为其只是一段声明,表示期望浏览器优先使用某种字体渲染文本。 3、中文网站涉及两种文字类型:西文字体和中文字体,西文字体包括英文数字等,不包括中文,但是中文字体一般包括英文和数字,我们一般先设置西文字体,后设置中文。 4、如果字体包含空格或者是中文,需要添加引号。 5、大部分字体全名中会包含字体粗细、斜体(italic)、长体(condensed)等具体属性,但一般不建议直接使用,字体的风格应该在 CSS 中通过 font-weight、font-style、font-stretch等属性指定,由浏览器决定实际渲染的字体。 6、font-family属于可继承属性,全局的font-family一般设置在body元素上。 我们可以总结字体定义的大概规则如下: **1、西文在前,中文在后** 中文字体大多都包含西文,但西文的部分又不好看,而西文不包含中文,通常先定义西文,后定义中文以达到更优的显示效果。 **2、优先使用system-ui** `system-ui`使用当前系统的默认字体,让web页面和操作系统的风格统一,体验更好。 **3、兼顾不同的操作系统** 选择字体的时候要考虑不同的操作系统,还需要考虑旧版本操作系统的用户。 即便是同一个字体在不同的操作下也会有细微的差别,我们要尽量做到相同系统使用同一种字体,保证同一个系统下的字体一致性。对于不同系统尽量保证字体风格接近,比如都使用无衬线字体。 为了保证苹果系统中使用更优雅的中文字体,优先声明苹方字体, 对于不支持苹方的低版本macOS,使用`Hiragino Sans GB(冬青黑体)`字体做兜底。 如果需要兼容Linux系统,还需要添加`WenQuanYi Micro Hei(文泉驿微米黑)`字体。 如果需要兼容不同平台的表情符号,一般在`sans-serif`后添加`"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"`等字体。 **4、以serif或sans-serif字体族结尾** 为了保证在各种不同环境或条件下显示正常,我们一般将`sans-serif`放在字体的后面,非衬线字体在显示器中的显示效果更好。 **5、简洁实用** 字体设置并不是越多越好,在能满足设计需求的情况下尽量简洁。相同系统下中西文字体各有一个fallback即可,不需要太多。 # 字体设置 通过字体的知识点和字体设置规范介绍,我们总结出全局默认字体的设置方式。 ### 移动端 兼容版本:ios9+、android4+ 推荐写法: ```js font-family: system-ui, -apple-system, Arial, sans-serif; ``` 解读:优先使用`system-ui`,使用`Arial`做西文字体的fallback是因为它和`Helvetica`字体相似,并且在ios和android支持性很好。 ### PC端 **推荐写法1:** macOS系统优先使用系统字体 ```js font-family: -apple-system, BlinkMacSystemFont, Tahoma, Arial, "Hiragino Sans GB", "Microsoft YaHei", sans-serif; ``` **推荐写法2:** 指定字体 ```js font-family: Tahoma, Arial, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", sans-serif; ``` windows系统电脑屏幕分辨率普遍不高,`Tahoma`字体在小字号下结构清晰端整、阅读辨识容易,在不同操作系统支持性好,所以作为首选字体,如果系统没有预装`Tahoma`,则使用`Arial`作为替代。但两者差别不大,`Arial`优先级提前也行。 需要需要兼容Linux系统和表情符号,可以添加`WenQuanYi Micro Hei`和`Emoji`字体,如: ```js font-family: -apple-system, BlinkMacSystemFont, Tahoma, Arial, "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; ``` 如想突出macOS和windows的字体特色,可以在`Tahoma`前面设置`Helvetica`或`Segoe UI`为首选字体,如: ```js font-family: "Helvetica Neue", "Segoe UI", Arial, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", sans-serif; ``` **注意:** 1、字体的设置没有固定标准,需要根据业务情况进行定夺,以上只是推荐写法,如果设计师有要求可以在此基础上进行改动。 2、css的`font-family`权重是高于浏览器默认字体的,有一些网站选择不设置font-family,使用浏览器的默认字体,倾向于用户的选择,这就是仁者见仁了。 ### 指定元素字体 当给某个元素设置了`font-faimily`后,全局默认字体则对这个元素无效,这时也要考虑字体兼容问题,最好指定一个fallback字体,并以sans-serif结尾。 ```js div { font-faimiy: "PingFang SC", sans-serif; } ``` # 各大网站font-family点评 首先声明,以下仅为个人观点,如有错误欢迎指出🙂 以下数据取值时间:`2020-11-25` #### 淘宝首页 ```js tahoma,arial,'Hiragino Sans GB',\5b8b\4f53,sans-serif ``` `\5b8b\4f53`为宋体的Unicode编码,这样可以有效的避免浏览器解释CSS代码时候出现乱码的问题。 淘宝首页的默认字体非常简洁,但是在macOS上使用的中文字体为无衬线的冬青黑体,而在windows上使用的是衬线字体宋体,两个系统字体表现差异还是很明显的。 #### 京东首页 ```js Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif ``` 京东首页使用微软雅黑作为首选字体,这样中英文都会为微软雅黑,在macOS safari默认是不支持微软雅黑所以会fallback到`Heiti SC(黑体)`,而黑体作为较早版本macOS的默认中文字体因为喇叭口设计被诟病已久。当然京东这么设置肯定是有他们的考虑,但是中文字体放在`tahoma`、`arial`等西文字体前还是不建议的,除非设计师或业务要求。 #### 天猫首页 ```js "Microsoft YaHei",SimSun,'\5b8b\4f53',sans-serif ``` `SimSun`:也是宋体 天猫首页默认字体设置和京东类似,首选中英文都是微软雅黑,上面说到过macOS safari默认是不支持微软雅黑,所以会fallback到宋体,宋体是衬线字体,导致macOS上其它浏览器和safari浏览器字体差异很大。 下图分别为macOS10.14.5下,chrome和safari的效果   #### 腾讯网首页 ```js 'Microsoft Yahei', 'PingFang SC', 'Avenir', 'Segoe UI', 'Hiragino Sans GB', STHeiti, 'Microsoft Sans Serif', 'WenQuanYi Micro Hei', sans-serif ``` 腾讯网首页也是以微软雅黑作为中西文首选字体,并且在不同系统上都有相应的fallback,理论上是不错的,但还如同上面所说,除非设计师或业务需要,不建议以中文字体开头。 #### 新浪微博 ```js Arial,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","WenQuanYi Micro Hei",sans-serif ``` 新浪微博的默认字体个人觉得是非常好的。 #### 掘金首页 ```js -apple-system,system-ui,Segoe UI,Roboto,Ubuntu,Cantarell,Noto Sans,sans-serif,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial ``` 掘金这里犯了一个非常明显的错误,在`sans-serif`后定义了其它中英文字体,因为`sans-serif`后定义的中英文字体都是无效的。掘金作为大神云集的地方,犯这么低级的错误实在不应该。 #### segmentfault首页 ```js -apple-system,"Helvetica Neue",Helvetica,Arial,"PingFang SC","Hiragino Sans GB","WenQuanYi Micro Hei","Microsoft Yahei",sans-serif ``` 个人觉得很好。 #### 知乎首页 ```js -apple-system,BlinkMacSystemFont,Helvetica Neue,PingFang SC,Microsoft YaHei,Source Han Sans SC,Noto Sans CJK SC,WenQuanYi Micro Hei,sans-serif ``` `Source Han Sans SC`、`Noto Sans CJK SC`这两个都是思源黑体,虽然是开源字体,但是在大部分系统中都没有内置,这里设置是不是没必要? #### 头条首页 ```js PingFang SC,Hiragino Sans GB,Microsoft YaHei,WenQuanYi Micro Hei,Helvetica Neue,Arial,sans-serif ``` 也是如同上面提到的,`Helvetica Neue,Arial`等西文字体建议放在前面。 在此重申,以上仅是个人经验观点,如有错误欢迎指出🙂 ### 参考链接 [Web 字体 font-family 再探秘](https://www.cnblogs.com/coco1s/archive/2019/08/14/11350642.html) [你该知道的字体 font-family](https://github.com/chokcoco/iCSS/issues/6) [字体,以及 font-family](https://keqingrong.github.io/blog/2019-01-01-font-in-css) [如何优雅的选择字体(font-family)](https://zhuanlan.zhihu.com/p/139652407) [从Web字体谈起——默认字体样式设置](https://zi.com/w/a/265bdqY) [PingFang SC 不应该作为移动端网页字体的首选项](https://medium.com/@Pudge1996/pingfang-sc-或许不应该作为网页字体的首选项-70cc6d2258fa) [iOS 9 字体的介绍与使用](https://www.ifanr.com/app/589045)
原创文章,需联系作者,授权转载
上一篇:探索React异步解决方案之Redux-saga
下一篇:探索Vue computed 之谜
相关文章
前端十年回顾 | 漫画前端的前世今生
Taro小程序跨端开发入门实战
【技术干货】企业级扫描平台EOS关于JS扫描落地与实践!
京东ZERO团队
文章数
39
阅读量
106941
作者其他文章
01
webpack打包组件配置(React版本)
这篇文章是以打包react插件的形式,介绍webpack的一些配置信息。如果写简单插件的话还是推荐使用rollup,但是可以用写插件的形式去学习一下webpack的一些东西。(适用于初中级webpack学者)
01
webpack核心概念与基本实现
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。**
01
Typescript合成Webpack中
TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript,简称ts。相对于ES6,TypeScript最大的改善是增加了类型系统,国内外很多大型工程都用它,如AngularJs,白鹭引擎、Antd。
01
小程序加载svg图片
小程序的[组件](https://developers.weixin.qq.com/miniprogram/dev/component/)中是没有支持`SVG`标签的。 但是在前端小伙伴的实际开发中,UED经常提供SVG图片过来,如果不想用引入`iconfont`的话,那么妹子我将介绍个很好用的方法。
最新回复
丨
点赞排行
共0条评论
京东ZERO团队
文章数
39
阅读量
106941
作者其他文章
01
webpack打包组件配置(React版本)
01
webpack核心概念与基本实现
01
Typescript合成Webpack中
01
小程序加载svg图片
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号