您好!
欢迎来到京东云开发者社区
登录
首页
博文
课程
大赛
工具
用户中心
开源
首页
博文
课程
大赛
工具
开源
更多
用户中心
开发者社区
>
博文
>
jekyll在mac下安装和运行指南
分享
打开微信扫码分享
点击前往QQ分享
点击前往微博分享
点击复制链接
jekyll在mac下安装和运行指南
京东ZERO团队
2021-01-08
IP归属:未知
944浏览
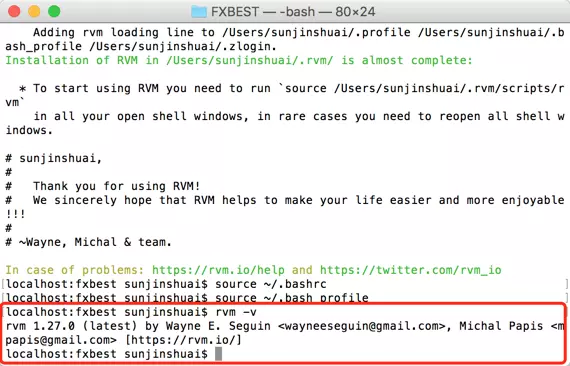
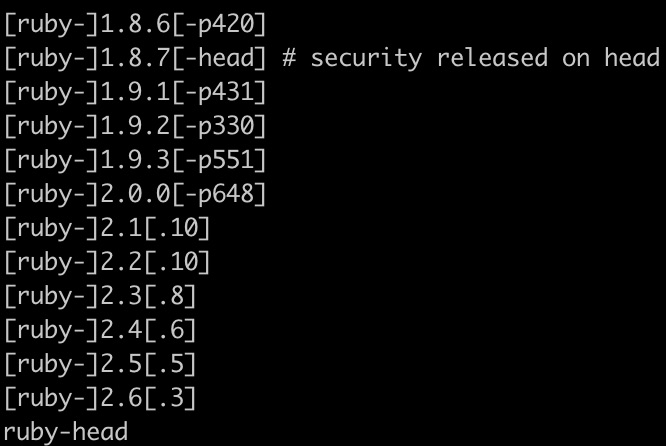
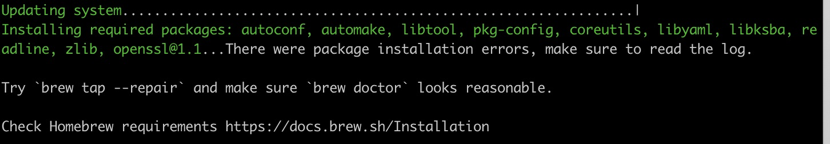
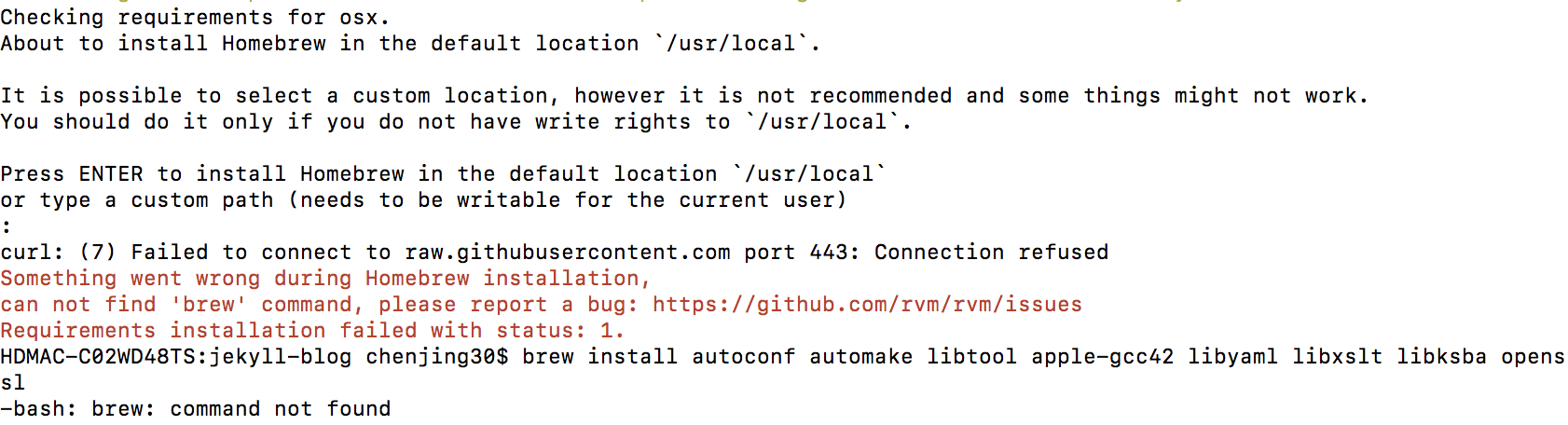
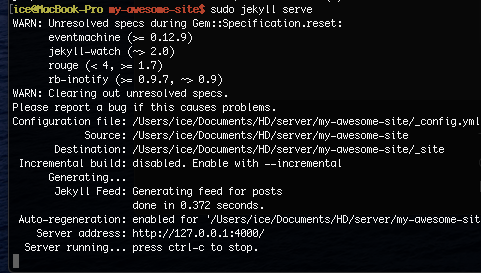
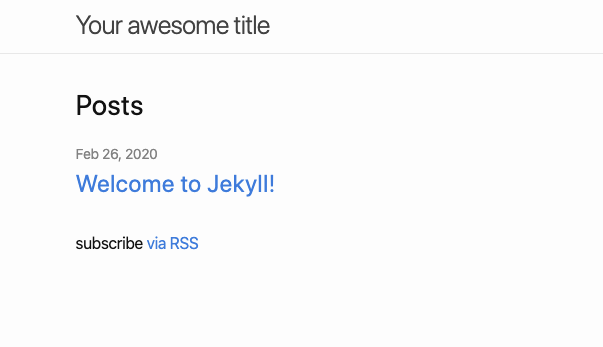
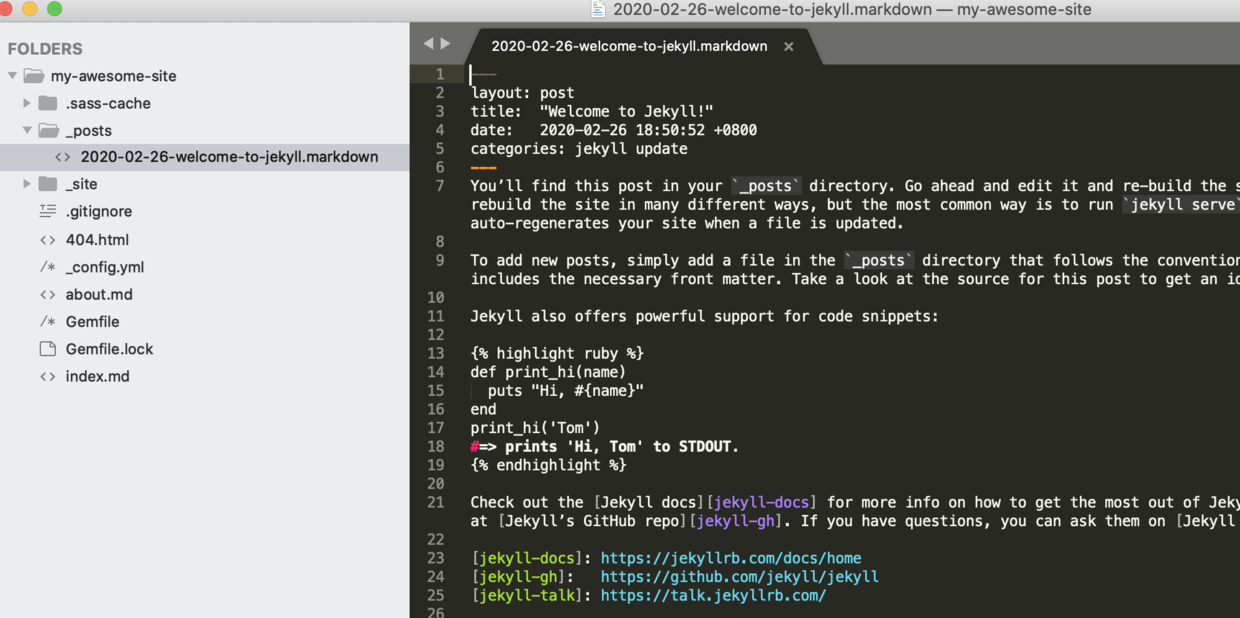
### 安装命令 `jekyll`主要是用`ruby`语言写的,所以是用`Gem`服务托管,需要`Gem`来安装。 ```bash gem install jekyll bundler ``` 补充说明:jekyll的版本必须是 3.4.0 [http://jekyllcn.com/docs/installation/](http://jekyllcn.com/docs/installation/) #### 问题一 ruby版本低 `Ruby` 需要大于`2.4.0`版本的,小于`2.4.0`的需要更新`Ruby`。解决方案如下: ##### 1、安装 RVM `rvm`为`Ruby Version Manager`,`Ruby`版本管理器,包括`Ruby`的版本管理和`Gem`库管理。 ```bash curl -L get.rvm.io | bash -s stable ``` 等待一段时间后就可以成功安装好`rvm`。 再修改环境变量。 ```bash source ~/.bashrc source ~/.bash_profile ``` 测试是否安装正常 ```bash rvm -v ```  ##### 2、用rvm升级ruby ```bash rvm list known ``` 列出已知的ruby版本  ##### 3、升级ruby ```bash rvm install 2.4.6 ``` #### 问题二 遇到了包安装错误  解决方案: 用`brew`去安装所有的`package` ```bash brew install autoconf automake libtool apple-gcc42 libyaml libxslt libksba openssl ```  解决方案: Homebrew国内如何自动安装(国内地址): [https://zhuanlan.zhihu.com/p/111014448](https://zhuanlan.zhihu.com/p/111014448) 安装可能存在的其他报错解决方法:(可用方法二) [https://blog.csdn.net/qq_43531694/article/details/106862753 ](https://blog.csdn.net/qq_43531694/article/details/106862753 ) #### 问题三 未安装 jekyll-paginate ```bash gem install jekyll-paginate ``` ### 生成博客 ```bash jekyll new my-awesome-site cd my-awesome-site bundle install jekyll serve ```  打开浏览器 [http://localhost:4000](http://localhost:4000)  可以在`_post`文件夹下新增你的文章了。  Happy coding .. :) ### 相关文档 [http://jekyllcn.com/docs/installation/](http://jekyllcn.com/docs/installation/) [https://juejin.im/post/5a35ee095188252b145b1ffc](https://juejin.im/post/5a35ee095188252b145b1ffc) [http://jekyllthemes.org/page19/](http://jekyllthemes.org/page19/)
原创文章,需联系作者,授权转载
上一篇:微信小程序开发注意指南和优化实践
下一篇:require 和 import 详解
京东ZERO团队
文章数
39
阅读量
108361
作者其他文章
01
webpack打包组件配置(React版本)
这篇文章是以打包react插件的形式,介绍webpack的一些配置信息。如果写简单插件的话还是推荐使用rollup,但是可以用写插件的形式去学习一下webpack的一些东西。(适用于初中级webpack学者)
01
webpack核心概念与基本实现
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。**
01
Typescript合成Webpack中
TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript,简称ts。相对于ES6,TypeScript最大的改善是增加了类型系统,国内外很多大型工程都用它,如AngularJs,白鹭引擎、Antd。
01
小程序加载svg图片
小程序的[组件](https://developers.weixin.qq.com/miniprogram/dev/component/)中是没有支持`SVG`标签的。 但是在前端小伙伴的实际开发中,UED经常提供SVG图片过来,如果不想用引入`iconfont`的话,那么妹子我将介绍个很好用的方法。
最新回复
丨
点赞排行
共0条评论
京东ZERO团队
文章数
39
阅读量
108361
作者其他文章
01
webpack打包组件配置(React版本)
01
webpack核心概念与基本实现
01
Typescript合成Webpack中
01
小程序加载svg图片
添加企业微信
获取1V1专业服务
扫码关注
京东云开发者公众号